Uses Windows credentials to access services hosted on a portal secured with Integrated Windows Authentication (IWA).

Use case
IWA, which is built into Microsoft Internet Information Server (IIS), works well for intranet applications, but isn't always practical for internet apps.
How to use the sample
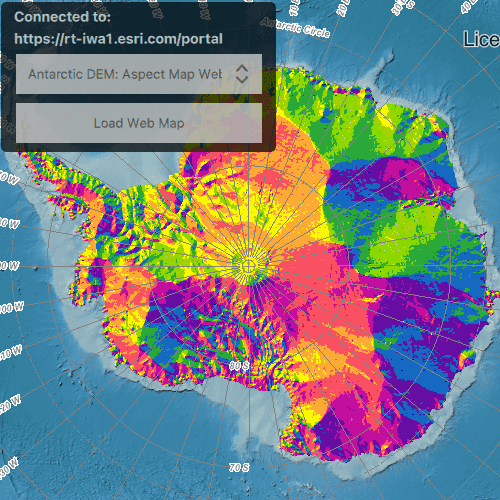
Enter the URL to your IWA-secured portal in the text field at the top of the screen and click "Search Secure". You will be prompted for a username (including domain, such as username@DOMAIN or domain\username), and password. On Windows it will automatically use your current login credentials. If you authenticate successfully, portal item results will display in the combo box below. Select a web map item and click the "Load Web Map" button to display it in the map view.
How it works
- Declare an
AuthenticationViewand connect theAuthenticationManagerto it. - The authentication manager object is configured with a challenge handler that will prompt for a Windows login (username and password) if a secure resource is encountered.
- When a search for portal items is performed against an IWA-secured portal, the challenge handler creates an
UserCredentialobject from the information entered by the user or what was automatically obtained by the current Windows login. - If the user authenticates, the search returns a list of web maps from
PortalItemobjects and the user can select one to display as aMap.
Relevant API
- AuthenticationManager
- Portal
- UserCredential
About the data
This sample searches for web map portal items on a secure portal. To successfully run the sample, you need:
- Access to a portal secured with Integrated Windows Authentication that contains one or more web map items.
- A login that grants you access to the portal.
Additional information
More information about IWA and its use with ArcGIS can be found at the following links:
Tags
authentication, security, windows
Sample Code
// [WriteFile Name=IntegratedWindowsAuthentication, Category=CloudAndPortal]
// [Legal]
// Copyright 2019 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
import Esri.ArcGISRuntime 100.15
import Esri.ArcGISRuntime.Toolkit 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
id: webMap
Basemap {
initStyle: Enums.BasemapStyleArcGISTopographic
}
}
}
Portal {
id: iwaSecurePortal
loginRequired: true
onLoadStatusChanged: {
if (loadStatus === Enums.LoadStatusLoading) {
indicator.running = true;
return;
}
else if (loadStatus === Enums.LoadStatusLoaded) {
indicator.running = false;
findItems(webmapQuery);
return;
}
else if (loadStatus === Enums.LoadStatusFailedToLoad) {
webMapMsg.text = loadError.message;
webmapsList.model = null;
webMapMsg.visible = true;
indicator.running = false;
return;
}
}
onFindItemsStatusChanged: {
if ( findItemsStatus === Enums.TaskStatusCompleted ) {
indicator.running = false;
webmapsList.textRole = "title";
webmapsList.model = findItemsResult.itemResults;
}
}
}
Rectangle {
id: connectionBox
anchors {
margins: 5
left: parent.left
top: parent.top
}
width: 275
height: 175
color: "#000000"
opacity: .70
radius: 5
// Prevent mouse interaction from propagating to the MapView
MouseArea {
anchors.fill: parent
onPressed: mouse.accepted = true;
onWheel: wheel.accepted = true;
}
ColumnLayout {
id: enterPortalPrompt
anchors {
fill: parent
margins: 5
}
visible: webmapsList.count === 0
Text {
text: qsTr("Enter portal url secured by IWA")
color: "white"
font {
bold: true
pixelSize: 14
}
}
TextField {
id: securePortalUrl
Layout.fillWidth: true
Layout.margins: 2
selectByMouse: true
background: Rectangle {
implicitWidth: parent.width
implicitHeight: parent.height
color: "white"
}
}
Row {
Layout.alignment: Qt.AlignHCenter | Qt.AlignVCenter
Layout.margins: 2
spacing: 3
Button {
text: qsTr("Search Secure")
onClicked: {
if (securePortalUrl.text) {
iwaSecurePortal.url = securePortalUrl.text;
iwaSecurePortal.load();
} else {
webMapMsg.text = "Portal URL is empty. Please enter a portal URL"
webMapMsg.visible = true;
return;
}
}
}
}
}
ColumnLayout {
id: selectMapPrompt
anchors {
fill: parent
margins: 5
}
visible: webmapsList.count > 0
Text {
id: header
text: "Connected to:"
color: "white"
font {
bold: true
pointSize: 14
}
}
Text {
id: portalName
Layout.fillWidth: true
text: securePortalUrl.text
horizontalAlignment: Text.AlignLeft
elide: Text.ElideMiddle
color: "white"
font {
bold: true
pointSize: 14
}
}
ComboBox {
id: webmapsList
Layout.margins: 2
Layout.fillWidth: true
}
Button {
text: qsTr("Load Web Map")
Layout.fillWidth: true
Layout.margins: 2
onClicked: {
const selectedWebmap = webmapsList.model.get(webmapsList.currentIndex);
mapView.map = ArcGISRuntimeEnvironment.createObject("Map", {"item": selectedWebmap});
}
}
}
}
BusyIndicator {
id: indicator
anchors.centerIn: parent
running: false
}
PortalQueryParametersForItems {
id: webmapQuery
types: [ Enums.PortalItemTypeWebMap ]
}
// Declare AuthenticationView to handle any authentication challenges
AuthenticationView {
anchors.fill: parent
}
Dialog {
id: webMapMsg
anchors.centerIn: parent
property alias text : textLabel.text
modal: true
standardButtons: Dialog.Ok
title: qsTr("Could not load web map!")
Text {
id: textLabel
}
onAccepted: visible = false;
}
}