Restrict zooming between specific scale ranges.

Use case
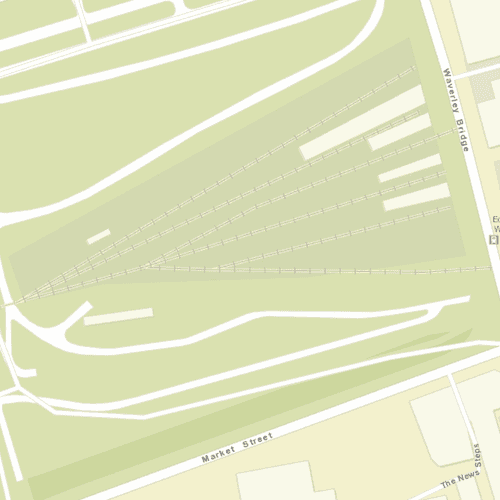
Data may only appear at a certain scale on a map, and may be visually lost if zooming too far in or out. Setting the minimum and maximum scales ensures the zoom extents are appropriately limited for the purposes of the map.
How to use the sample
Zoom in and out of the map. The zoom extents of the map are limited between the given minimum and maximum scales.
How it works
- Create a
Mapobject. - Set min and max scales of map with the
maxScaleandminScaleproperties. - Set the map to a
MapViewobject.
Relevant API
- Basemap
- Map
- MapView
- ViewPoint
Tags
area of interest, level of detail, maximum, minimum, scale, viewpoint
Sample Code
MinMaxScale.qml
// [WriteFile Name=MinMaxScale, Category=Maps]
// [Legal]
// Copyright 2018 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import Esri.ArcGISRuntime 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISStreets
}
minScale: 8000
maxScale: 2000
initialViewpoint: ViewpointCenter {
center: Point {
x: -3.1927
y: 55.9515
spatialReference: SpatialReference {
wkid: 4326
}
}
targetScale: 8000
}
}
}
}