Find features in a sublayer based on attributes and location.

Use case
Sublayers of an ArcGISMapImageLayer may expose a ServiceFeatureTable through a table property. This allows you to perform the same queries available when working with a table from a FeatureLayer: attribute query, spatial query, statistics query, query for related features, etc. An image layer with a sublayer of counties can be queried by population to only show those above a minimum population.
How to use the sample
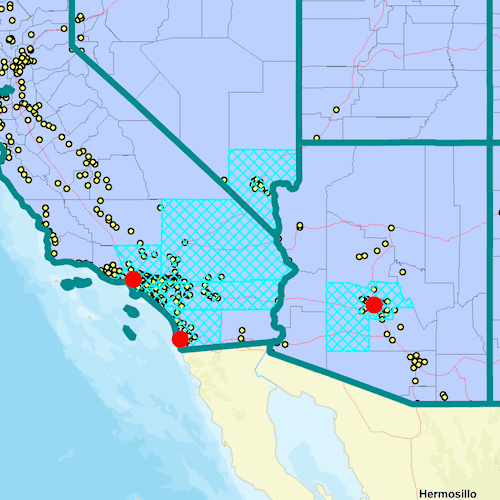
Specify a minimum population in the input field (values under 1810000 will produce a selection in all layers) and click the query button to query the sublayers in the current view extent. After a short time, the results for each sublayer will appear as graphics.
How it works
- Create an
ArcGISMapImageLayerobject using the URL of an image service. - After loading the layer, get the sublayer you want to query with
(ArcGISMapImageSublayer) layer.mapImageSublayers.get(index). - Load the sublayer, and then get its
ServiceFeatureTablewithsublayer.table. - Create
QueryParameters. You can usequeryParameters.whereClause = sqlQueryStringto query against a table attribute and/or setqueryParameters.geometry = extentto limit the results to an area of the map. - Call
sublayerTable.queryFeatures(queryParameters)to get aFeatureQueryResultwith features matching the query. The result is an iterable of features.
Relevant API
- ArcGISMapImageLayer
- ArcGISMapImageLayer.loadTablesAndLayers
- ArcGISMapImageSublayer
- ArcGISMapImageSublayer.table
- QueryParameters
- ServiceFeatureTable
Additional information
An ArcGISMapImageSublayer must be loaded before accessing its metadata or table. Use ArcGISMapImageLayer.loadTablesAndLayers to recursively load all sublayers and tables associated with a map image layer. Some sublayers do not have an associated table (group layers, for example) and some may not support specific types of queries. Consult the map service metadata for details.
Tags
MapServer, Query, Sublayer, Table
Sample Code
// [WriteFile Name=QueryMapImageSublayer, Category=Layers]
// [Legal]
// Copyright 2018 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
property var citiesTable
property var statesTable
property var countiesTable
// Declare a MapView
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
// Desclare a Map inside the MapView
Map {
// Declare a Basemap
Basemap {
initStyle: Enums.BasemapStyleArcGISStreets
}
// Add a Map Image Layer
ArcGISMapImageLayer {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer"
// Once the layer loads, load the tables and sublayers
onLoadStatusChanged: {
if (loadStatus !== Enums.LoadStatusLoaded)
return;
loadTablesAndLayers();
}
// Once tables and sublayers load, obtain the tables and connect signals
onLoadTablesAndLayersStatusChanged: {
if (loadTablesAndLayersStatus !== Enums.TaskStatusCompleted)
return;
if (mapImageSublayers.count < 4)
return;
// get the sublayer's tables
citiesTable = mapImageSublayers.get(0).table;
statesTable = mapImageSublayers.get(2).table;
countiesTable = mapImageSublayers.get(3).table;
// connect to city sublayer query signal
citiesTable.queryFeaturesStatusChanged.connect(()=> {
if (citiesTable.queryFeaturesStatus !== Enums.TaskStatusCompleted)
return;
// add the results as graphics
addResultsAsGraphics(citiesTable.queryFeaturesResult, citySymbol);
});
// connect to county sublayer query signal
countiesTable.queryFeaturesStatusChanged.connect(()=> {
if (countiesTable.queryFeaturesStatus !== Enums.TaskStatusCompleted)
return;
// add the results as graphics
addResultsAsGraphics(countiesTable.queryFeaturesResult, countyFillSymbol);
});
// connect to state sublayer query signal
statesTable.queryFeaturesStatusChanged.connect(()=> {
if (statesTable.queryFeaturesStatus !== Enums.TaskStatusCompleted)
return;
// add the results as graphics
addResultsAsGraphics(statesTable.queryFeaturesResult, stateFillSymbol);
});
}
}
// set an initial viewpoint
ViewpointCenter {
targetScale: 6000000
Point {
x: -12716000.00
y: 4170400.00
spatialReference: SpatialReference { wkid: 3857 }
}
}
}
// Add a graphics overlay to show selected features
GraphicsOverlay {
id: selectedFeaturesOverlay
}
}
function addResultsAsGraphics(results, symbol) {
// get the iterator of features
const iter = results.iterator;
// add a graphic for each feature in the result
while (iter.hasNext) {
const feat = iter.next();
const graphic = ArcGISRuntimeEnvironment.createObject("Graphic",
{
geometry: feat.geometry,
symbol: symbol
});
selectedFeaturesOverlay.graphics.append(graphic);
}
}
Rectangle {
anchors {
fill: controlColumn
margins: -5
}
color: "#efefef"
radius: 5
border {
color: "darkgray"
width: 1
}
}
Column {
id: controlColumn
anchors {
left: parent.left
top: parent.top
margins: 10
}
spacing: 5
Row {
spacing: 5
Text {
id: fieldText
anchors.verticalCenter: parent.verticalCenter
text: "POP2000 >"
}
TextField {
id: populationText
anchors.verticalCenter: parent.verticalCenter
width: 100
text: "1100000"
selectByMouse: true
validator: IntValidator{}
}
}
Button {
anchors.horizontalCenter: parent.horizontalCenter
text: "Query in extent"
onClicked: {
if (!citiesTable || !countiesTable || !statesTable)
return;
selectedFeaturesOverlay.graphics.clear();
// create the parameters
const queryParams = ArcGISRuntimeEnvironment.createObject("QueryParameters",
{
whereClause: fieldText.text + populationText.text,
geometry: mapView.currentViewpointExtent.extent
});
// query the feature tables
citiesTable.queryFeatures(queryParams);
countiesTable.queryFeatures(queryParams);
statesTable.queryFeatures(queryParams);
}
}
}
SimpleMarkerSymbol {
id: citySymbol
color: "red"
size: 16
style: Enums.SimpleMarkerSymbolStyleCircle
}
SimpleFillSymbol {
id: countyFillSymbol
style: Enums.SimpleFillSymbolStyleDiagonalCross
color: "cyan"
SimpleLineSymbol {
style: Enums.SimpleLineSymbolStyleDash
color: "cyan"
width: 2
}
}
SimpleFillSymbol {
id: stateFillSymbol
color: "transparent"
SimpleLineSymbol {
id: stateLineSymbol
color: "darkcyan"
width: 6
}
}
}