Display a feature layer from a service using the manual cache feature request mode.

Use case
ServiceFeatureTable supports three request modes, which define how features are requested from the service and stored in the local table. The feature request modes have different performance characteristics. Use manual cache in scenarios where you want to explicitly control requests for features.
How to use the sample
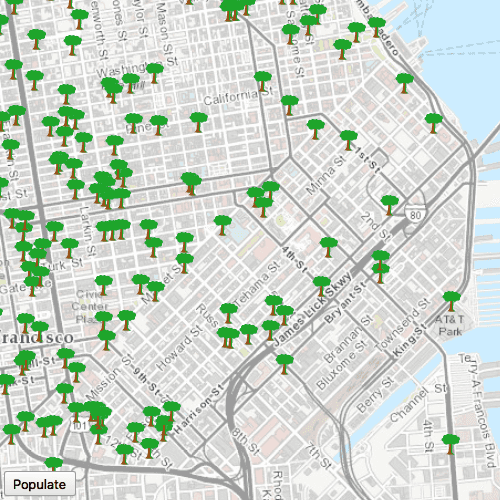
Run the sample and pan and zoom around the map. No features will be requested and displayed automatically. Press the Populate button, and features will display.
How it works
- Set the
ServiceFeatureTable.featureRequestModeproperty of the service feature table toEnums.FeatureRequestModeManualCachebefore the table is loaded. - Load the table.
- Call
populateFromServiceon the table to request features.
Relevant API
- Enums.FeatureRequestModeManualCache
- FeatureLayer
- ServiceFeatureTable
- ServiceFeatureTable.featureRequestMode
- ServiceFeatureTable.populateFromService
About the data
The samples uses an incident feature layer queried to show tree maintenance or damage. The sample opens with an initial visible extent centered over San Francisco.
Additional information
In manual cache mode, features are never automatically populated from the service. All features are loaded manually using calls to populateFromService.
Tags
cache, feature request mode, performance
Sample Code
// [WriteFile Name=ServiceFeatureTable_ManualCache, Category=Features]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
Rectangle {
width: 800
height: 600
// Map view UI presentation at top
MapView {
id: mv
anchors.fill: parent
wrapAroundMode: Enums.WrapAroundModeDisabled
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISTopographic
}
initialViewpoint: viewPoint
FeatureLayer {
id: featureLayer
ServiceFeatureTable {
id: featureTable
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/0"
featureRequestMode: Enums.FeatureRequestModeManualCache
onPopulateFromServiceStatusChanged: {
if (populateFromServiceStatus === Enums.TaskStatusCompleted) {
if (!populateFromServiceResult.iterator.hasNext) {
return;
}
const count = populateFromServiceResult.iterator.features.length;
console.log("Retrieved %1 features".arg(count));
}
}
}
}
}
ViewpointCenter {
id: viewPoint
center: Point {
x: -13630484
y: 4545415
spatialReference: SpatialReference {
wkid: 102100
}
}
targetScale: 300000
}
}
QueryParameters {
id: params
whereClause: "req_Type = \'Tree Maintenance or Damage\'"
}
Row {
anchors {
bottom: parent.bottom
left: parent.left
right: parent.right
margins: 5
bottomMargin: 25
}
spacing: 5
// button to populate from service
Button {
text: "Populate"
enabled: featureTable.loadStatus === Enums.LoadStatusLoaded
onClicked: {
featureTable.populateFromService(params, true, ["*"]);
}
}
}
}