Display a basemap centered at an initial location and scale.

Use case
You can set a map's initial location when you want to highlight a particular feature or area to establish the context.
How to use the sample
When the map loads, note the specific location and scale of the initial map view.
How it works
- Create a
Map, specifying latitude and longitude in WGS84 and target scale. - Display the map in a map view.
Relevant API
- Basemap
- Map
- MapView
About the data
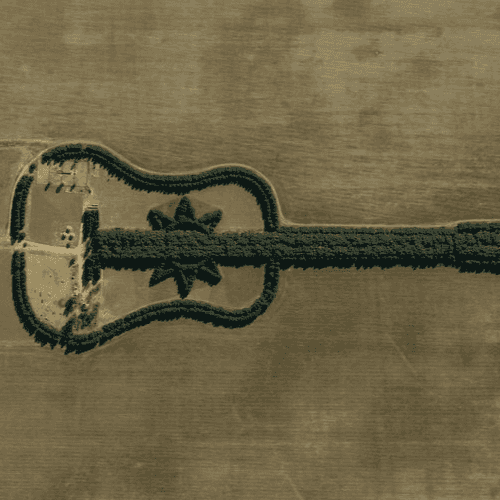
The map opens with satellite imagery of a guitar-shaped field in the Pampas region of north central Argentina.
Tags
basemap, center, envelope, extent, initial, lat, latitude, level of detail, location, LOD, long, longitude, scale, zoom level
Sample Code
SetInitialMapLocation.qml
// [WriteFile Name=SetInitialMapLocation, Category=Maps]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import Esri.ArcGISRuntime 100.15
Rectangle {
width: 800
height: 600
// Create MapView that contains a Map with the Imagery with Labels Basemap
MapView {
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISImagery
}
// Set the initialViewpoint property to a ViewpointCenter object
initialViewpoint: viewpoint
}
}
// Create the intial Viewpoint
ViewpointCenter {
id: viewpoint
// Specify the center Point
center: Point {
x: -7122777.61840761
y: -4011076.1090391986
spatialReference: SpatialReference { wkid: 102100 }
}
// Specify the scale
targetScale: 15000
}
}