Set a max extent on the map.

Use case
Limit the view of a map to a particular area by setting a max extent to constrain the user's ability to pan or zoom away.
How to use the sample
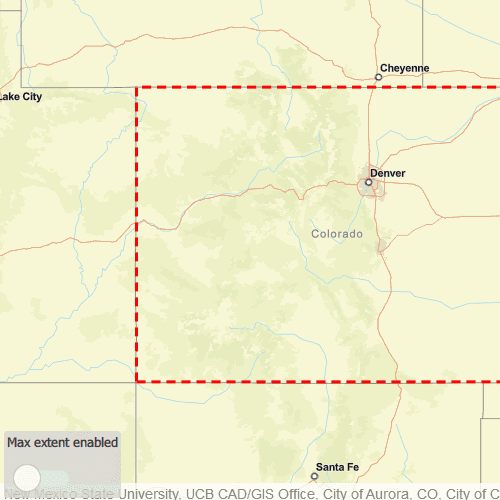
The application loads with a map whose maximum extent has been set to the borders of Colorado. Note that you won't be able to pan far from the Colorado border or zoom out beyond the minimum scale set by the max extent. Use the toggle switch to disable the max extent to freely pan/zoom around the map.
How it works
- Create a
Mapobject. - Create an
Envelopeof the Colorado extent. - Set the map to a
MapViewobject. - Set the maximum extent of the map to be the Colorado envelope with
Map.maxExtent. - Set
maxExtentto a null envelope to disable the maximum extent of the map.
Relevant API
- Envelope
- Map
Tags
envelope, extent, limit panning, map, mapview, max extent, zoom
Sample Code
SetMaxExtent.qml
// [WriteFile Name=SetMaxExtent, Category=Maps]
// [Legal]
// Copyright 2022 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.12
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
import Esri.ArcGISRuntime 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
property Envelope nullEnvelope: null
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set and keep the focus on MapView to enable keyboard navigation
forceActiveFocus();
}
Map {
id: map
initBasemapStyle: Enums.BasemapStyleArcGISStreets
onLoadStatusChanged: {
if (loadStatus === Enums.LoadStatusLoaded) {
mapView.setViewpoint(viewpointExtent);
map.maxExtent = coloradoEnvelope;
}
}
Envelope {
id: coloradoEnvelope
xMax: -11362327
xMin: -12138232
yMin: 4441198
yMax: 5012861
spatialReference: SpatialReference {
wkid: 3857
}
}
ViewpointExtent {
id: viewpointExtent
extent: Envelope {
xMax: -11362327
xMin: -12138232
yMin: 4441198
yMax: 5012861
spatialReference: SpatialReference {
wkid: 3857
}
}
}
// Create the dotted outline for the clipping envelopes
SimpleLineSymbol {
id: redOutline
style: Enums.SimpleLineSymbolStyleDash
color: "#FFFF0000"
width: 3
}
}
GraphicsOverlay {
id: coloradoOverlay
Graphic {
id: coloradoGraphic
geometry: coloradoEnvelope
symbol: redOutline
}
}
}
Rectangle {
anchors {
margins: 5
left: parent.left
bottom: parent.bottom
}
width: childrenRect.width
height: childrenRect.height
color: "#D3D3D3"
opacity: .75
radius: 3
ColumnLayout {
Text {
color: "#000000"
text: "Max extent enabled"
Layout.fillWidth: true
Layout.margins: 3
font {
weight: Font.DemiBold
pointSize: 10
}
}
Switch {
id: maxExtentSwitch
checked: true
onCheckedChanged: {
if (checked) {
mapView.setViewpoint(viewpointExtent);
map.maxExtent = coloradoEnvelope;
}
else {
map.maxExtent = nullEnvelope;
}
}
}
}
}
}