Show predefined popups from a web map.

Use case
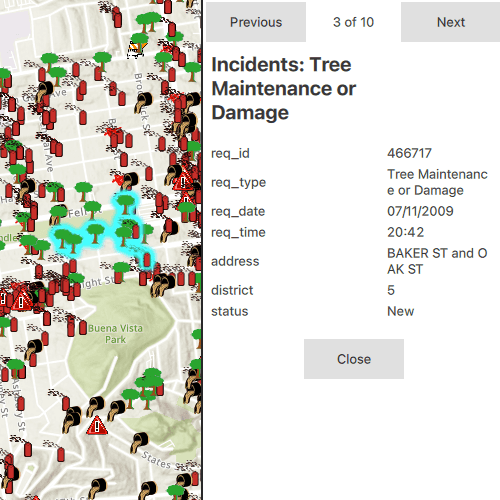
Many web maps contain predefined popups which are used to display the attributes associated with each feature layer in the map, such as hiking trails, land values, or unemployment rates. You can display text, attachments, images, charts, and web links. Rather than creating new popups to display information, you can easily access and display the predefined popups.
How to use the sample
Tap on the features to prompt a popup that displays information about the feature.
How it works
- Create and load a
Mapusing a URL. - Set the map to a
MapViewand connect to theMapView.mouseClickedsignal. - Use
GeoView.identifyLayer(layer, x, y, tolerance, allowPopupsOnly, maximumResults)to identify features. - Create a
PopupManagerfor each of the result'sPopups and append them to a list. - Assign the list of popup managers to the
PopupStackView.popupManagersproperty. - Display the popup stack view.
Relevant API
- IdentifyLayerResult
- Map
- PopupManager
- PopupStackView
About the data
This sample uses a feature layer that displays reported incidents in San Francisco.
Additional information
In order to use the PopupManager with a QML UI, the PopupManager, PopupAttachmentManager, PopupAttachmentListModel, and PopupAttributeListModel classes must be registered as QML Types. For more information visit our developer site.
Tags
feature, feature layer, popup, web map
Sample Code
// [WriteFile Name=ShowPopup, Category=DisplayInformation]
// [Legal]
// Copyright 2020 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
import Esri.ArcGISRuntime.Toolkit 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
property var popupManagers: []
property var featureLayer: null
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
initUrl: "https://runtime.maps.arcgis.com/home/webmap/viewer.html?webmap=e4c6eb667e6c43b896691f10cc2f1580"
}
// identify layers on mouse click
onMouseClicked: {
const screenX = mouse.x;
const screenY = mouse.y;
const tolerance = 12;
const returnPopupsOnly = false;
const maximumResults = 10;
featureLayer = mapView.map.operationalLayers.get(0);
mapView.identifyLayerWithMaxResults(featureLayer, screenX, screenY, tolerance, returnPopupsOnly, maximumResults);
}
onIdentifyLayerStatusChanged: {
if (identifyLayerStatus !== Enums.TaskStatusCompleted)
return;
// if layer is a feature layer, select the identify result features
if (featureLayer.layerType === Enums.LayerTypeFeatureLayer) {
featureLayer.clearSelection();
const geoElements = mapView.identifyLayerResult.geoElements;
for (let i = 0; i < geoElements.length; i++) {
featureLayer.selectFeature(geoElements[i]);
}
}
const popups = mapView.identifyLayerResult.popups;
// clear the list of PopupManagers
popupManagers = [];
for (let i = 0; i < popups.length; i++) {
// create a popup manager
const popupManager = ArcGISRuntimeEnvironment.createObject("PopupManager", {popup: popups[i]});
// push popup manager to list
popupManagers.push(popupManager);
popupStackView.popupManagers = popupManagers;
}
}
}
PopupStackView {
id: popupStackView
anchors {
top: parent.top
bottom: parent.bottom
right: parent.right
}
visible: false
onPopupManagersChanged: popupStackView.visible = true
onVisibleChanged: {
if (!visible) {
if (featureLayer.layerType === Enums.LayerTypeFeatureLayer)
featureLayer.clearSelection();
}
}
}
BusyIndicator {
id: busy
anchors.centerIn: parent
visible: mapView.identifyLayerStatus === Enums.TaskStatusInProgress
}
}