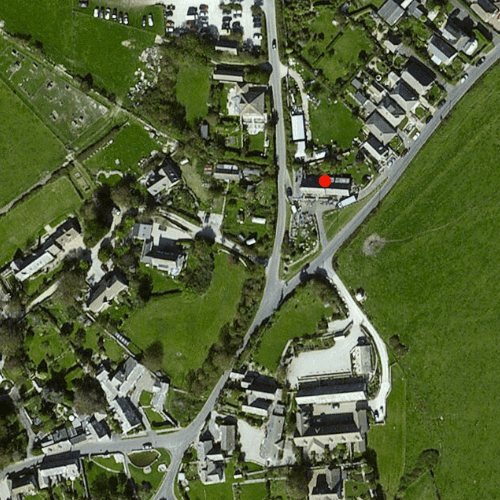
Show a simple marker symbol on a map.

Use case
Customize the appearance of a point suitable for the data. For example, a point on the map styled with a circle could represent a drilled borehole location, whereas a cross could represent the location of an old coal mine shaft.
How to use the sample
The sample loads with a predefined simple marker symbol, set as a red circle.
How it works
- Create a
GraphicsOverlayand add aGraphicto it. - The
Graphicsets aPointgeometry and a red circleSimpleMarkerSymbol.
Relevant API
- Graphic
- GraphicsOverlay
- Point
- SimpleMarkerSymbol
Tags
symbol
Sample Code
Simple_Marker_Symbol.qml
// [WriteFile Name=Simple_Marker_Symbol, Category=DisplayInformation]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import Esri.ArcGISRuntime 100.15
Rectangle {
clip: true
width: 800
height: 600
// Map view UI presentation at top
MapView {
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISImageryStandard
}
// create initial viewpoint
ViewpointCenter {
targetScale: 7500
Point {
x: -226773
y: 6550477
spatialReference: SpatialReference { wkid: 3857 }
}
}
}
// create a new GraphicsOverlay for the MapView
GraphicsOverlay {
// add graphic to overlay
Graphic {
// define position of graphic
Point {
x: -226773
y: 6550477
spatialReference: SpatialReference { wkid: 3857 }
}
// set graphic to be rendered as a red circle symbol
SimpleMarkerSymbol {
style: Enums.SimpleMarkerSymbolStyleCircle
color: "red"
size: 12
}
}
}
}
}