Display a shapefile with custom symbology.

Use case
Feature layers created from shapefiles do not possess any rendering information, and will be assigned with a default symbology. You can apply custom styling to ensure that the content is visible and usable in the context of a specific map. For example, you could use this to visually differentiate between features originating from two different shapefiles, by applying a blue color to one, and a red color to the other.
How to use the sample
Click the button to apply a new symbology renderer to the feature layer created from the shapefile.
How it works
- Create a
ShapefileFeatureTable, providing the path to a shapefile. - Create a
FeatureLayerand associate it with theShapeFileFeatureTable. - Create a
SimpleRendererto override the default symbology. The simple renderer takes a symbol and applies that to all features in a layer. - Apply the renderer to the
FeatureLayerby setting the renderer.
Relevant API
- FeatureLayer
- ShapefileFeatureTable
- SimpleFillSymbol
- SimpleLineSymbol
- SimpleRenderer
Offline Data
To set up the sample's offline data, see the Use offline data in the samples section of the Qt Samples repository overview.
| Link | Local Location |
|---|---|
| Aurora Subdivions Shapefile | <userhome>/ArcGIS/Runtime/Data/shp/Subdivisions.shp |
About the data
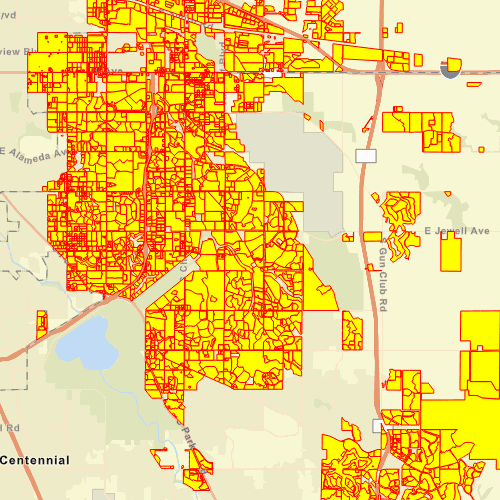
This sample displays a shapefile containing subdivisions in Aurora, CO.
Additional information
While shapefiles contain no rendering information, other data sources such as Service Feature Tables or Geodatabase Feature Tables can contain such information. As a result, the rendering properties of the other data sources can be pre-defined by the author.
Tags
package, shape file, shapefile, symbology, visualization
Sample Code
// [WriteFile Name=SymbolizeShapefile, Category=DisplayInformation]
// [Legal]
// Copyright 2017 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
import Esri.ArcGISExtras 1.1
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
readonly property string dataPath: System.userHomePath + "/ArcGIS/Runtime/Data/shp/"
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISStreets
}
// Declare a FeatureLayer for displaying the shapefile
FeatureLayer {
id: featureLayer
// Create a ShapefileFeatureTable pointing to the data location
ShapefileFeatureTable {
path: dataPath + "Subdivisions.shp"
}
}
// set an initial viewpoint
ViewpointCenter {
Point {
y: 4818336
x: -11662054
spatialReference: SpatialReference { wkid: 3857 }
}
targetScale: 200000
}
}
}
// Update the renderer on click
Button {
anchors {
left: parent.left
top: parent.top
margins: 10
}
text: "Change Renderer"
onClicked: {
// apply the new renderer
featureLayer.renderer = simpleRenderer;
visible = false;
}
}
// Create a SimpleRenderer
SimpleRenderer {
id: simpleRenderer
SimpleFillSymbol {
color: "yellow"
style: Enums.SimpleFillSymbolStyleSolid
SimpleLineSymbol {
color: "red"
style: Enums.SimpleLineSymbolStyleSolid
width: 1
}
}
}
}