Render features in a layer using a distinct symbol for each unique attribute value.

Use case
A unique value renderer allows you to symbolize features in a layer based on one or more matching attributes. This is typically done by using unique colors, fill styles, or images to represent features with equal values in a string field. A unique value renderer could be used to show different types of trees on a vegetation map by using a symbols corresponding to matching name attributes.
How to use the sample
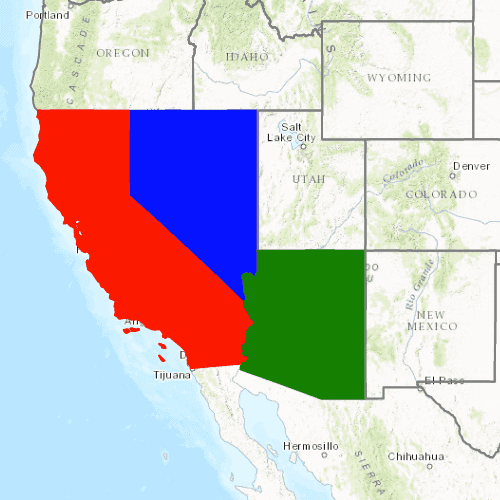
The map with the symbolized feature layer will be shown automatically when the sample loads.
How it works
This sample demonstrates how to use a UniqueValueRenderer to style different features in a FeatureLayer. Using the UniqueValueRenderer allows for separate symbols to be used for features that have a specific value in a certain field. In this case, the field is state abbreviations in the USA. Multiple fields can be used; this sample only uses one.
- Multiple
SimpleFillSymbolss are defined for each type of feature we want to render differently. SimpleFillSymbols can be applied to polygon features, which is the type of feature used for thisServiceFeatureTable.- Separate
UniqueValues objects are created which define the values in the renderer field and what symbol should be used to render matching features. - A default symbol is created to render all features that do not match the
UniqueValues defined.
Relevant API
- FeatureLayer
- ServiceFeatureTable
- SimpleFillSymbol
- SimpleLineSymbol
- UniqueValue
- UniqueValueRenderer
About the data
The map shows U.S. states symbolized by subregion. Symbols are defined for Pacific, Mountain, and West South Central states. All other features are symbolized with the default symbol.
Tags
draw, renderer, symbol, symbology, values
Sample Code
// [WriteFile Name=Unique_Value_Renderer, Category=DisplayInformation]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
Rectangle {
width: 800
height: 600
// add a mapView component
MapView {
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
// add map to the mapview
Map {
// add the topographic basemap to the map
Basemap {
initStyle: Enums.BasemapStyleArcGISTopographic
}
// create feature layer using service feature table
FeatureLayer {
ServiceFeatureTable {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer/2"
}
// override the renderer of the feature layer with a new unique value renderer
UniqueValueRenderer {
// set fields. Multiple fields can be set. In this sample, we only use one.
fieldNames: ["STATE_ABBR"]
defaultSymbol: SimpleFillSymbol {
style: Enums.SimpleFillSymbolStyleNull
color: "black"
SimpleLineSymbol {
style: Enums.SimpleLineSymbolStyleSolid
color: "grey"
width: 2
}
}
// set value for California
UniqueValue {
label: "California"
description: "The State of California"
values: ["CA"]
SimpleFillSymbol {
id: californiaFillSymbol
style: Enums.SimpleFillSymbolStyleSolid
color: "red"
SimpleLineSymbol {
style: "SimpleLineSymbolStyleSolid"
color: "red"
width: 2
}
}
}
// set value for Arizona
UniqueValue {
label: "Arizona"
description: "The State of Arizona"
values: ["AZ"]
SimpleFillSymbol {
id: arizonaFillSymbol
style: Enums.SimpleFillSymbolStyleSolid
color: "green"
SimpleLineSymbol {
style: "SimpleLineSymbolStyleSolid"
color: "green"
width: 2
}
}
}
// set value for Nevada
UniqueValue {
label: "Nevada"
description: "The State of Nevada"
values: ["NV"]
SimpleFillSymbol {
id: nevadaFillSymbol
style: Enums.SimpleFillSymbolStyleSolid
color: "blue"
SimpleLineSymbol {
style: "SimpleLineSymbolStyleSolid"
color: "blue"
width: 2
}
}
}
}
}
// set initial viewpoint
ViewpointExtent {
Envelope {
xMin: -13893029.0
yMin: 3573174.0
xMax: -12038972.0
yMax: 5309823.0
spatialReference: SpatialReference { wkid: 3857 }
}
}
}
}
}