This sample demonstrates how to calculate a Viewshed from a SceneView's current Camera Viewpoint.

Use case
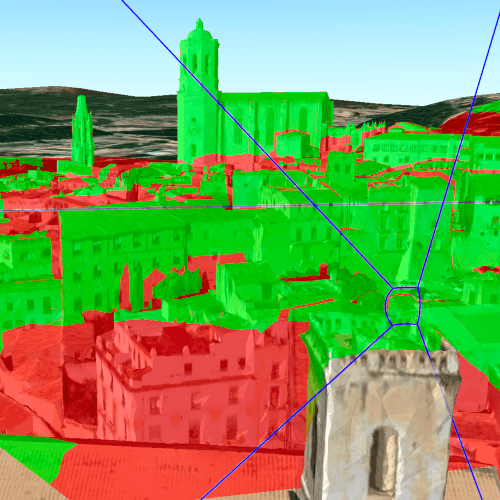
A viewshed analysis is a type of visual analysis you can perform on a scene. The viewshed aims to answer the question 'What can I see from a given location?'. The output is an overlay with two different colors - one representing the visible areas (green) and the other representing the obstructed areas (red).
How to use the sample
The sample will start with a viewshed created from the initial camera location, so only the visible (green) portion of the viewshed will be visible. Move around the scene to see the obstructed (red) portions. Click the 'Update from Camera' button to update the viewshed to the current camera position.
How it works
- Get the current camera from the scene with
SceneView.currentViewpointCamera. - Create a
LocationViewshed, passing in theCameraand a min/max distance. - Update the viewshed from a camera.
Relevant API
- AnalysisOverlay
- ArcGISScene
- ArcGISTiledElevationSource
- Camera
- IntegratedMeshLayer
- LocationViewshed
- SceneView
About the data
The scene shows an integrated mesh layer of Girona, Spain with the World Elevation source image service both hosted on ArcGIS Online.
Tags
3D, integrated mesh, Scene, viewshed, visibility analysis
Sample Code
// [WriteFile Name=ViewshedCamera, Category=Analysis]
// [Legal]
// Copyright 2017 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
SceneView {
id: sceneView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on SceneView to initially enable keyboard navigation
forceActiveFocus();
}
Scene {
id: scene
Basemap {
initStyle: Enums.BasemapStyleArcGISImageryStandard
}
// Set the Scene's Surface
Surface {
ArcGISTiledElevationSource {
url: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"
}
}
// Add the Girona, Spain integrated mesh layer
IntegratedMeshLayer {
url: "https://tiles.arcgis.com/tiles/z2tnIkrLQ2BRzr6P/arcgis/rest/services/Girona_Spain/SceneServer"
}
// Set an initial viewpoint
ViewpointCenter {
Point {
id: centerPt
x: 2.82691
y: 41.98500
z: 124.987
spatialReference: Factory.SpatialReference.createWgs84()
}
targetScale: 1
Camera {
id: camera
location: centerPt
heading: 332.131
pitch: 82.4732
roll: 0
}
}
}
// Declare an Analysis Overlay
AnalysisOverlay {
// Create the Location Viewshed
LocationViewshed {
id: locationViewshed
minDistance: 1
maxDistance: 1000
frustumOutlineVisible: true
}
}
}
// calculate the viewshed on clicked
Button {
anchors {
left: parent.left
top: parent.top
margins: 10
}
text: "Calculate Viewshed"
onClicked: locationViewshed.updateFromCamera(sceneView.currentViewpointCamera);
}
}