Display a tiled web layer.

Use case
Tiled map services are a set of pre-generated images (e.g. "tiles") arranged in folders for each row, column, and zoom level. As you navigate the map, map tiles are requested for the current extent. ArcGISTiledLayer and WMTSLayer are types of tiled map services used for specific data types. WebTiledLayer is useful for displaying other data sources that contain tiles arranged in a row/column/level directory structure, such as OpenStreetMap.
How to use the sample
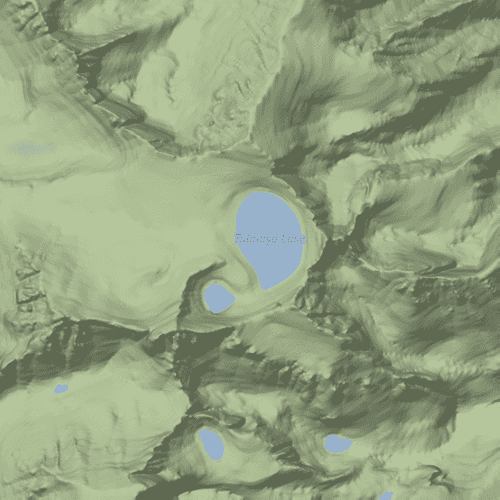
Run the sample and a map will appear. As you navigate the map, map tiles will be fetched automatically and displayed on the map.
How it works
Web tiled services use a uniform addressing scheme with pre-rendered tiles. Image tiles are accessed via a URL template string, with parameters for subdomain, level, column, and row.
- Subdomain is optional and allows Runtime to balance requests among multiple servers for enhanced performance.
- Level, row, and column select the tiles to load based on the visible extent of the map.
To display the web tiled layer, this sample:
- Creates a
WebTiledLayerfrom a URL and a list of subdomains. - Creates a new
Basemapfrom the layer. - Updates the attribution on the layer. Note: this is a necessary step because web tiled services don't have associated service metadata.
- Displays the basemap.
For more information about web tiled layers, see the following resources:
Relevant API
- Basemap
- WebTiledLayer
About the data
The basemap in this sample is provided by Stamen Design. Stamen publishes tiled services based on OpenStreetMap data with several unique styles applied.
Tags
layer, OGC, Open Street Map, OpenStreetMap, stamen.com, tiled, tiles
Sample Code
// [WriteFile Name=Web_Tiled_Layer, Category=Layers]
// [Legal]
// Copyright 2017 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import Esri.ArcGISRuntime 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
// Map view UI presentation at top
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
// Create a WebTiledLayer with a template URL, sub domains, and copyright information
WebTiledLayer {
templateUrl: "https://stamen-tiles-{subDomain}.a.ssl.fastly.net/terrain/{level}/{col}/{row}.png"
subDomains: ["a", "b", "c", "d"]
attribution: "Map tiles by <a href=\"https://stamen.com\">Stamen Design</a>, " +
"under <a href=\"https://creativecommons.org/licenses/by/3.0\">CC BY 3.0</a>. " +
"Data by <a href=\"https://openstreetmap.org\">OpenStreetMap</a>, " +
"under <a href=\"https://www.openstreetmap.org/copyright\">ODbL</a>."
}
}
// Set initial viewpoint
ViewpointCenter {
Point {
x: -13167861
y: 4382202
spatialReference: SpatialReference { wkid: 3857 }
}
targetScale: 50000
}
}
}
}