Display a layer from a Web Map Tile Service.

Use case
WMTS services can have several layers. You can use Runtime to explore the layers available from a service. This would commonly be used to enable a browsing experience where users can choose which layers they want to display at run time.
How to use the sample
The layer will be displayed automatically. Use the buttons to choose a different method of loading the layer.
How it works
To display a WMTS layer directly from a URL:
- Create a
WmtsServiceobject using the URL of the WMTS service. - Create a
WmtsLayerobject with the ID of the layer to display.
To explore layers from a WMTS service:
- Create a
WmtsServiceobject using the URL of the WMTS service. - After loading the WMTS service, get the list of
WmtsLayerInfoobjects from the service info of the WMTS service. - Use one of the layer infos to create the WMTS layer.
- Create a basemap with the WMTS layer and set it to the map.
Relevant API
- WmtsLayer
- WmtsLayerInfo
- WmtsService
- WmtsServiceInfo
About the data
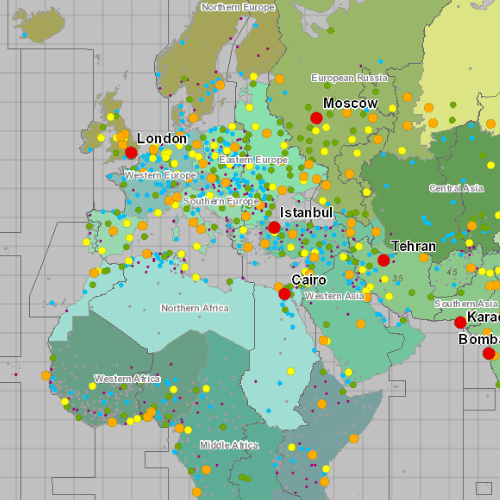
The map visualizes world time zones.
Tags
layer, OGC, raster, tiled, web map tile service
Sample Code
// [WriteFile Name=WMTS_Layer, Category=Layers]
// [Legal]
// Copyright 2017 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import Esri.ArcGISRuntime 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
readonly property url wmtsServiceUrl: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/WorldTimeZones/MapServer/WMTS"
property WmtsService service;
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
createWmtsLayer();
}
}
function createWmtsLayer() {
// create the service
service = ArcGISRuntimeEnvironment.createObject("WmtsService", { url: wmtsServiceUrl });
// connect to loadStatusChanged signal of the service
service.loadStatusChanged.connect(()=> {
if (service.loadStatus === Enums.LoadStatusLoaded) {
// get the layer info list
const serviceInfo = service.serviceInfo;
const layerInfos = serviceInfo.layerInfos;
// get the first layer id from the list
const layerId = layerInfos[0].wmtsLayerId;
// create WMTS layer
const wmtsLayer = ArcGISRuntimeEnvironment.createObject("WmtsLayer", {
url: wmtsServiceUrl,
layerId: layerId
});
// create a basemap from the layer
const basemap = ArcGISRuntimeEnvironment.createObject("Basemap");
basemap.baseLayers.append(wmtsLayer);
// create a map
const map = ArcGISRuntimeEnvironment.createObject("Map", {
basemap: basemap
});
// set the map on the mapview
mapView.map = map;
}
});
// load the service
service.load();
}
}