Learn how to create and display a scene with a basemap layer and an elevation layer. Set properties of the scene's camera to control the 3D perspective.

Like a map, a scene contains layers of geographic data. It contains a basemap layer and, optionally, one or more data layers. To provide a realistic view of the terrain, you can also add elevation layers to define the height of the surface across the scene. The 3D perspective of the scene is controlled by the scene's camera, which defines the position of the scene observer in 3D space.
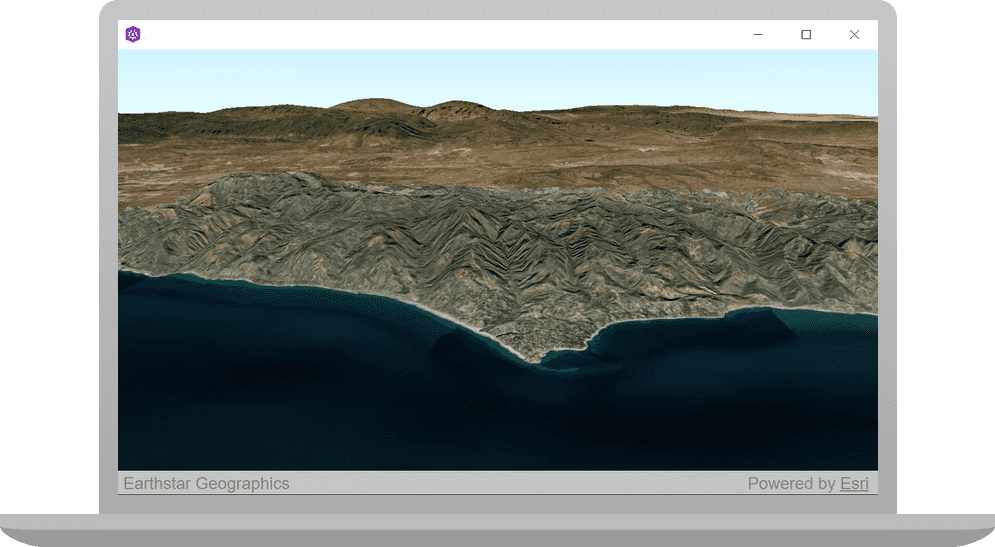
In this tutorial, you create and display a scene using the imagery basemap layer. The surface of the scene is defined with an elevation layer and the camera is positioned to display an area of the Santa Monica Mountains in the scene view.
The scene and code will be used as the starting point for other 3D tutorials.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
-
The ArcGIS Runtime API for Qt is installed.
Choose your API
You can do this tutorial in C++ or QML:
Steps for C++
Create a new ArcGIS Runtime Qt Creator Project
Use Qt Creator to create an app that displays a
Scene
centered on the Santa Monica Mountains in Southern California.
-
Start Qt Creator.
-
Click File > New File or Project. In the left frame, under Projects, select ArcGIS.
-
Select the ArcGIS Runtime 100.15 Qt Quick C++ app project template, or a later version, and click Choose.
You may see several selections for the ArcGIS project type. Be sure to select ArcGIS Runtime 100.15 Qt Quick C++ app (or a later version).
-
At the Project Location dialog, name your project Display_a_scene. Click Next.
-
At the Define Build System dialog, select qmake for your build system. Click Next.
-
At the Define Project Details dialog, enter a description for this app (or leave it as is). Click 3D project. At the ArcGIS Online Basemap dropdown menu, select Imagery. Leave the rest of this dialog unchanged and click Next.
-
At the Kit Selection dialog, check the kit(s) you previously set up when you installed Qt. You should select a Desktop kit to perform all steps in this tutorial. Click Next.
The Add as a subproject to root project option is only available if you have already created a root project. Ignore this option for this tutorial.
-
Verify your selections and click Finish.
Get an access token
You need an access token to use the location services used in this tutorial.
-
Go to the Create an API key tutorial to obtain an access token using your ArcGIS Location Platform or ArcGIS Online account.
-
Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service.
-
Copy the access token as it will be used in the next step.
To learn more about other ways to get an access token, go to Types of authentication.
Set your API key
-
In the Projects window, open the Sources folder. Open the main.cpp file.
-
Paste the access token between the double quotes on the line indicated. Save and close the file.
main.cppUse dark colors for code blocks 51 52 53 54Add line. // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QStringLiteral("");
Display a scene
-
In the Projects window, open the Headers folder. Double-click the file Display_a_scene.h to open it.
-
Add the declaration
void setupunderScene(); private. Then save and close the file.: Display_a_scene.hUse dark colors for code blocks 41 42 43 44 45 46 47Add line. private: Esri::ArcGISRuntime::SceneQuickView* sceneView() const; void setSceneView(Esri::ArcGISRuntime::SceneQuickView* sceneView); Esri::ArcGISRuntime::Scene* m_scene = nullptr; Esri::ArcGISRuntime::SceneQuickView* m_sceneView = nullptr; void setupScene(); -
In the Projects window, open the Sources folder. Open the Display_a_scene.cpp file and, if present, remove the following code. Basemap is not used.
Display_a_scene.cppUse dark colors for code blocks 15 16 17 18Remove line #include "Display_a_scene.h" #include "ArcGISTiledElevationSource.h" #include "Basemap.h" -
Delete the code from the body of the constructor.
Display_a_scene.cppUse dark colors for code blocks 28 29 30 31 32 38 39Remove line Remove line Remove line Remove line Remove line Display_a_scene::Display_a_scene(QObject* parent /* = nullptr */): QObject(parent), m_scene(new Scene(BasemapStyle::ArcGISImageryStandard, this)) { // create a new elevation source from Terrain3D rest service ArcGISTiledElevationSource* elevationSource = new ArcGISTiledElevationSource( QUrl("https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"), this); // add the elevation source to the scene to display elevation m_scene->baseSurface()->elevationSources()->append(elevationSource); } -
Add this line to call to the new method,
setup, that you will create.Scene Display_a_scene.cppUse dark colors for code blocks 24 25 26 27 28 30 31Add line. Display_a_scene::Display_a_scene(QObject* parent /* = nullptr */): QObject(parent), m_scene(new Scene(BasemapStyle::ArcGISImageryStandard, this)) { setupScene(); } -
Create the new method named
setupat the end of this file, after the closing brace ofScene set.Scene View() Display_a_scene.cppUse dark colors for code blocks 42 43 44 45 46 47 48 49 50 51 52 53 54Add line. Add line. Add line. Add line. // Set the view (created in QML) void Display_a_scene::setSceneView(SceneQuickView* sceneView) { if (!sceneView || sceneView == m_sceneView) { return; } m_sceneView = sceneView; m_sceneView->setArcGISScene(m_scene); emit sceneViewChanged(); } void Display_a_scene::setupScene() { } -
Create an instance to define the base surface for the scene.
An elevation source can define a surface with 3D terrain in a scene. Without an elevation source, the default globe surface is used to display the scene.
Display_a_scene.cppUse dark colors for code blocks 45 46 47Add line. void Display_a_scene::setupScene() { ArcGISTiledElevationSource* elevationSource = new ArcGISTiledElevationSource(QUrl("https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"), this); -
Create a
Surfaceinstance and append theelevationto it.Source Display_a_scene.cppUse dark colors for code blocks 48 49Add line. Add line. ArcGISTiledElevationSource* elevationSource = new ArcGISTiledElevationSource(QUrl("https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"), this); Surface* elevationSurface = new Surface(this); elevationSurface->elevationSources()->append(elevationSource); -
Set the
Elevationvalue (to improve elevation visibility), and then set theExaggeration elevationforSurface m._scene Display_a_scene.cppUse dark colors for code blocks 50 51 52Add line. Add line. Surface* elevationSurface = new Surface(this); elevationSurface->elevationSources()->append(elevationSource); elevationSurface->setElevationExaggeration(2.5); m_scene->setBaseSurface(elevationSurface); -
Inside of the
setmethod, create aScene View() Camerawith the given parameters.The position from which you view the scene from is defined by a
Camera. The following properties of the camera are used to define an observation point in the scene:- latitude: The measurement of distance north or south of the Equator
- longitude: The measurement east or west of the prime meridian
- altitude: The distance above sea level
- heading: Azimuth of the camera's direction
- pitch: Up and down angle
- roll: Side-to-side angle
Display_a_scene.cppUse dark colors for code blocks 42 43 44 45 46 47 48 49 50 51Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. // Set the view (created in QML) void Display_a_scene::setSceneView(SceneQuickView* sceneView) { if (!sceneView || sceneView == m_sceneView) { return; } m_sceneView = sceneView; m_sceneView->setArcGISScene(m_scene); constexpr double latitude = 33.909; constexpr double longitude = -118.805; constexpr double altitude = 5330.0; constexpr double heading = 355.0; constexpr double pitch = 72.0; constexpr double roll = 0.0; const Camera sceneCamera(latitude, longitude, altitude, heading, pitch, roll); m_sceneView->setViewpointCameraAndWait(sceneCamera); -
Press Ctrl + R to run the app.
You should see a scene with the topographic basemap layer centered on the Santa Monica Mountains in California. Double-click, drag, and scroll the mouse wheel over the scene view to explore the scene.
Steps for QML
Create a new ArcGIS Runtime Qt Creator Project
Use Qt Creator to create an app that displays a
Scene
centered on the Santa Monica Mountains.
-
Start Qt Creator.
-
Click File > New File or Project. In the left frame, under Projects, select ArcGIS.
-
Select the ArcGIS Runtime 100.15 Qt Quick QML app project template, or a later version, and click Choose.
You may have several selections for the ArcGIS project type. Be sure to select ArcGIS Runtime 100.15 Qt Quick QML app (or a later version).
-
On the Project Location dialog, name your project Display_a_scene. Click Next.
-
On the Define Build System dialog, select qmake for your build system. Click Next.
-
On the Define Project Details dialog, give this app a description or leave it as is. Click 3D project. At the ArcGIS Online Basemap dropdown menu, select Imagery. For your application, this selection will create a
Surfaceusing anArcGISTiledElevationSourcefrom an ArcGIS image server. Leave the rest of this dialog unchanged and click Next. -
On the Kit Selection dialog, check the kit(s) you previously set up when you installed Qt. You should select a Desktop kit to run this tutorial. Click Next.
The Add as a subproject to root project option is only available if you have already created a root project. Ignore this option for this tutorial.
-
Verify your selections and click Finish.
Get an access token
You need an access token to use the location services used in this tutorial.
-
Go to the Create an API key tutorial to obtain an access token using your ArcGIS Location Platform or ArcGIS Online account.
-
Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service.
-
Copy the access token as it will be used in the next step.
To learn more about other ways to get an access token, go to Types of authentication.
Set your API key
-
In the Projects window, open the Sources folder and open the main.cpp file.
-
Paste the access token between the double quotes on the line indicated. Save and close the file.
main.cppUse dark colors for code blocks 46 47 48 49Add line. // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QString("");
Use an image server and camera to display a scene
-
Within the SceneView, add code to set a 3D
Viewpointon aCamera, which you will add in the next step.main.qmlUse dark colors for code blocks 33 34 35 36 37 38 39 40 41 42 43Add line. Add line. Add line. Add line. // add a surface, surface is a default property of scene Surface { // add an arcgis tiled elevation source...elevation source is a default property of surface ArcGISTiledElevationSource { url: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer" } } } Component.onCompleted: { // set viewpoint to the specified camera setViewpointCameraAndWait(camera); } -
Add the following code to create a
Camera. Provide aPointfor the camera location and provide camera properties.The position you view the scene from is defined by a
Camera. The following properties of thecameraare used to define an observation point in the scene:- 3D location: Longitude (x), latitude (y), and altitude (z)
- heading: Azimuth of the camera's direction
- pitch: Up and down angle
- roll: Side-to-side angle
main.qmlUse dark colors for code blocks 44 45 46 47 48 49 50Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Component.onCompleted: { // set viewpoint to the specified camera setViewpointCameraAndWait(camera); } } Camera { id: camera heading: 355.0 pitch: 72.0 roll: 0.0 Point { x: -118.794 y: 33.909 z: 5330.0 spatialReference: SpatialReference { wkid: 4326 } } } -
Press Ctrl + R to run the app.
You will see a scene with the topographic basemap layer centered on the Santa Monica Mountains in California. Double-click, drag, and scroll the mouse wheel over the scene view to explore the scene.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: