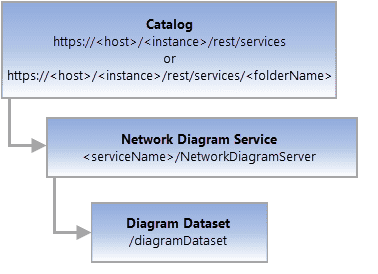
- URL:
- https://<root>/<serviceName>/NetworkDiagramServer/diagramDataset
- Methods:
POST- Version Introduced:
- 10.6.1
Description
The diagram resource regroups the info related to each diagram template under a Network Diagram service. It returns an array of diagram template info.

Request parameters
| Parameter | Details |
|---|---|
|
The name of the geodatabase version. Syntax: Example: |
|
The token (guid) used to lock the version. Syntax: Example: |
|
The response format. The default response format is html. Values: |
Example usage
https
JSON Response syntax
An array of diagram template info that provides the following information:
name—The name of the diagram template (String).description—The description of the diagram template (String).creation—The template creation date (Date).Date last—The template's last update date (Date).Update Date used—Whether the template is used to generate a subnetwork system diagram in a tier (Boolean).By A Tier enable—Whether the template enables diagram extend (Boolean).Diagram Extend enable—Whether the template enables diagram storage (Boolean).Diagram Storage
{
"diagramTemplateInfos": [
{
"name": "< template1 >",
"description": "< template1Description >",
"creationDate": < template1CreationDate >,
"lastUpdateDate": < template1LastUpdateDate >,
"usedByATier": < true | false >,
"enableDiagramExtend": < true | false >,
"enableDiagramStorage": < true | false >
},
...,
{
"name": "< templateN >",
"description": "< templateNDescription >",
"creationDate": < templateNCreationDate >,
"lastUpdateDate": < templateNLastUpdateDate >,
"usedByATier": < true | false >,
"enableDiagramExtend": < true | false >,
"enableDiagramStorage": < true | false >
}
]
}JSON Response example
{
"diagramTemplateInfos": [
{
"name": "Basic",
"description": "",
"creationDate": -2209161600000,
"lastUpdateDate": 1520936616000,
"usedByATier": true,
"enableDiagramExtend": true,
"enableDiagramStorage": true
},
{
"name": "ExpandContainers",
"description": "",
"creationDate": -2209161600000,
"lastUpdateDate": 1520936659000,
"usedByATier": false,
"enableDiagramExtend": false,
"enableDiagramStorage": true
},
{
"name": "CollapseContainers",
"description": "",
"creationDate": -2209161600000,
"lastUpdateDate": 1520936644000,
"usedByATier": false,
"enableDiagramExtend": false,
"enableDiagramStorage": true
}
]
}