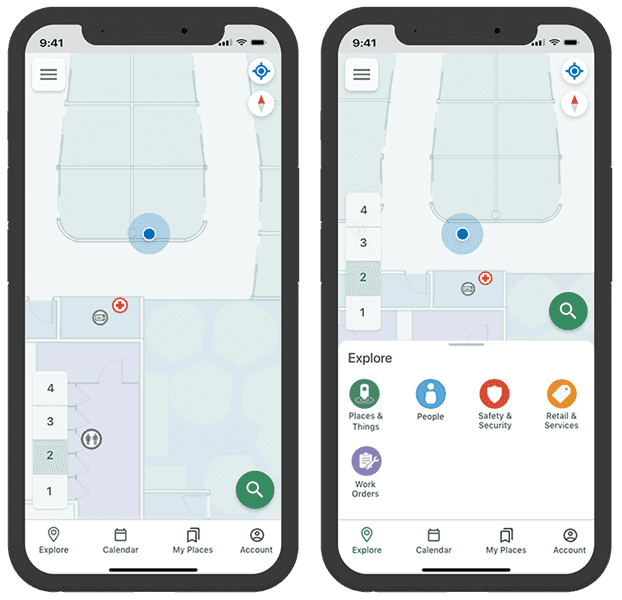
ArcGIS IPS is an indoor positioning system that allows you to locate yourself and others inside a building in real time. Similar to GPS, it puts a blue dot on indoor maps and uses location services to help you navigate to any point of interest or destination.
ArcGIS IPS supports:
- Wayfinding
- Location tracking and sharing
- Location data collection
- Analytics
Your app can work with ArcGIS IPS to show the device location by using an IPS-aware map or by manually creating an indoor location data source.

ArcGIS IPS provides geoprocessing tools for setting up and authoring your IPS environment in ArcGIS Pro. It also includes ArcGIS IPS Setup, a mobile app to collect radio signals from Bluetooth Low Energy (BLE) beacons inside your building(s). The mobile app can make use of an existing or new beacon infrastructure and is beacon vendor agnostic.
For more information about IPS-aware maps, see ArcGIS Pro's help section on IPS-aware maps.
IPS-aware maps
To use ArcGIS IPS in your app, you must use an IPS-aware map that conforms to the ArcGIS IPS Information Model. This model specifies components such as the following:
- Floor plan: sites, facilities, levels, and other details.
- Transitions: exits and entrances.
- Pathways: line features that the device location can snap to.
- Beacons: Bluetooth Low Energy (BLE) beacons.
For a map to be IPS-aware, the map must have one of the following:
- A connection to an Indoor Positioning Data Service set in the map properties. For information on how to create an Indoor Positioning Dataset (hosted as an Indoor Positioning Data Service), see the ArcGIS Pro help topic Indoor Positioning Datset. Also see Pro's instructions on how to create the service.
- An IPS positioning feature table named "IPS_Positioning". For detailed instructions about how to create an IPS-aware map, see Get started with ArcGIS IPS.
You should also consider the following:
-
Wi-Fi IPS is not supported on iOS devices because Apple blocks 3rd-party software from using Wi-Fi for positioning.
-
If your facility has a mix of beacon-based IPS and Apple indoors positioning, the
IndoorsLocationDataSourcewill utilize the beacon-based IPS, in preference.
Indoors related classes
After you have loaded your indoor map into your app's map view, you can use the following classes to display the device's location on the map:
IndoorsLocationDataSource- provides the device's location that you can display on an indoor map by passing theIndoorsLocationDataSourceto the map view'sLocationDisplay. The device location is calculated from its sensor data (radio, GPS, motion sensors) using data referenced in the Indoor Positioning Data Service or data held in itsIPSfeature table. You can obtain a_Positioning IndoorsLocationDataSourcefrom a map'sIndoorPositioningDefinitionor you can construct it from the map'sIPS,_Positioning PathwaysandLevelsfeature tables.IndoorPositioningDefinition- provides all the information you need to create anIndoorsLocationDataSource.IndoorsLocationDataSourceConfiguration- allows you to configure theIndoorsLocationDataSource. For example, you can specify how smoothly the location moves, whether the location snaps to a pathway, or whether GNSS is used to locate the device.LocationDisplay- displays the device’s location on top of the indoor map. As the device moves, the map view can respond by updating the position of the location symbol on the display.
Add indoor positioning to your app
An IPS-aware map contains layers to visualize indoor space and has access to indoor positioning data to determine a device's location and navigate within that space. The indoor positioning data can be stored in an Indoor Positioning Data Service or an Indoor Positioning File. To show the device location on an indoor map, you have two options:
- Use the indoor positioning definition of the map to obtain the indoor location data source. In this case the IPS-aware map must be configured with an Indoor Positioning Data Service. This is the recommended approach.
- Manually create an indoor location data source from the map's IPS positioning, pathways, and levels tables. This requires that an IPS Positioning table has been added to the map and a Positioning file has been generated.
Use the indoor positioning definition of the map
If your IPS-aware map contains a IndoorPositioningDefinition, you can display the device location in a map by obtaining the indoor location data source from the map's indoor positioning definition. Follow these steps:
-
Load the IPS-aware map in your app. This is a web map created with ArcGIS Pro that is hosted as a portal item in ArcGIS Online or in ArcGIS Enterprise.
-
Obtain an indoor positioning definition from the loaded map's
Map.indoorPositioningDefinition. If this value is null, you cannot create aIndoorsLocationDataSourceusing this approach. Instead, manually create the indoor location data source. -
Load the indoor positioning definition to avoid any delays when the
IndoorsLocationDataSourceis started. -
Create an
IndoorsLocationDataSourceusing theIndoorPositioningDefinition. -
Assign the
IndoorsLocationDataSourceto the map view'sLocationDisplay. -
Start the map view's location display. The device location appears on the display as a blue dot and updates as the user moves throughout the indoor space.
/// A location display using the system location data source as a default data source.
@State private var indoorLocationDisplay = LocationDisplay(dataSource: SystemLocationDataSource())
var body: some View {
MapView(map: map)
.locationDisplay(indoorLocationDisplay)
.task {
do {
// Loads the IPS-aware map.
try await map.load()
// Obtains the indoor positioning definition from the map.
guard let indoorPositioningDefinition = map.indoorPositioningDefinition else { return }
// Loads the indoor positioning definition and its related data.
try await indoorPositioningDefinition.load()
// Creates the indoors location data source using the indoor positioning definition.
let indoorLocationDataSource = IndoorsLocationDataSource(definition: indoorPositioningDefinition)
// Creates the map view's location display using the indoors location data source.
indoorLocationDisplay = LocationDisplay(dataSource: indoorLocationDataSource)
try await indoorLocationDisplay.dataSource.start()
indoorLocationDisplay.autoPanMode = .recenter
} catch {
print("Error starting location display.")
}
}
}
Manually create an indoor location data source
If your IPS-aware map does not contain a IndoorPositioningDefinition, you can manually create an indoors location data source by using the IPS feature table that is stored within the map.
- IPS_Positioning feature table: Each row in the table contains an indoor positioning file that was created when the IPS environment was set up using the Generate indoor positioning file geoprocessing tool. When working with an indoor location source in your app, the most recent positioning file is used unless you specify a different one using the
Row ID.
Optionally, you can also provide the following.
-
Row ID: A globally unique ID that identifies a row in the
IPSfeature table. The positioning file associated with this row will be used to find indoor locations. If not specified in the constructor, the positioning file from the most recent survey is used._Positioning -
Levels table: An
ArcGISFeatureTablewith information about the levels, or floors, of a building. If the table is available, theIndoorsLocationDataSourcewill add theLEVELto the_ID Location.additionalSourcePropertieskey-value pairs. You can obtain the floor number by using thefloorkey. The ground floor has a value of 0 and floors below ground have negative values. -
Pathways table: An
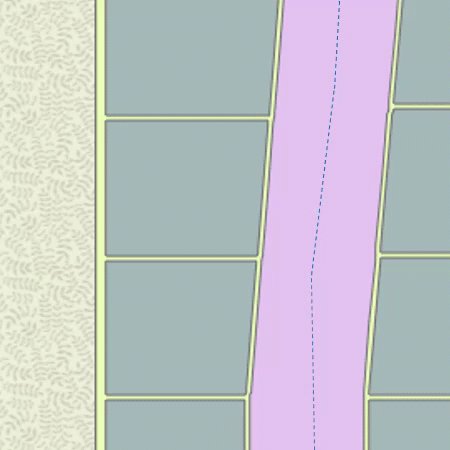
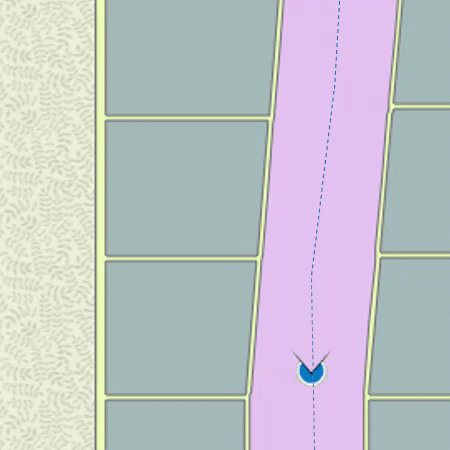
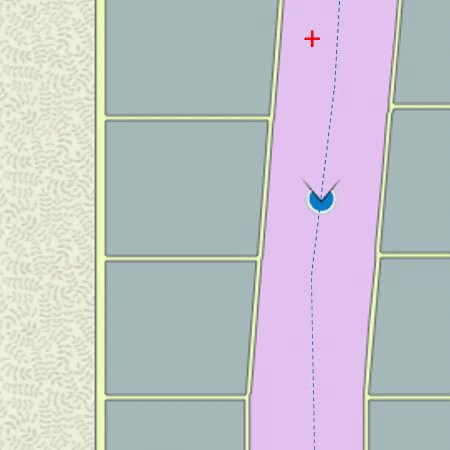
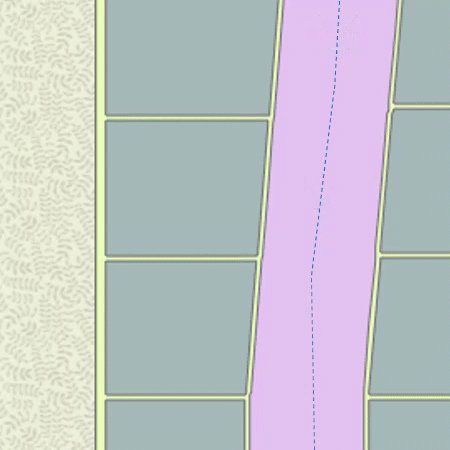
ArcGISFeatureTablewith line features that represent paths through the indoor space. Locations provided by theIndoorsLocationDataSourceare snapped to the lines in this feature class. For example, in the image below, the red + represents raw locations determined by the IPS. These locations are snapped to the nearest line feature in the pathways feature table before being displayed. This provides a more consistent display of the blue dot as it moves across the map.

To create an indoors location data source by using an IPS feature table, follow these steps:
-
Load the IPS-aware map. This can be a web map hosted as a portal item in ArcGIS Online or in ArcGIS Enterprise or as a map in a mobile map package (.mmpk) created with ArcGIS Pro.
-
Obtain the feature table, named "IPS_Positioning", from the map.
-
Find the pathways layer, named "Pathways", in the map's operational layers. Obtain the pathways feature table from the pathways layer.
-
Find the feature table, named "Levels", in the map's tables. This table is optional.
-
Create an
IndoorsLocationDataSourceusing theIPSand_Positioning Pathwaysfeature tables. Provide theLevelsfeature tables, if it is present. -
Assign the
IndoorsLocationDataSourceto the map view'sLocationDisplay. -
Enable the map view's location display. Device location will appear on the display as a blue dot and update as the user moves throughout the space.
You can read the positioning table and pathways dataset from the map and use them to create the IndoorsLocationDataSource.
func createIndoorLocationDataSource(map: Map) async throws -> IndoorsLocationDataSource? {
// Gets the positioning table from the map.
guard let positioningTable = map.tables.first(where: { $0.displayName == "IPS_Positioning"}) else { return nil }
// Creates and configures the query parameters.
let queryParameters = QueryParameters()
queryParameters.maxFeatures = 1
queryParameters.whereClause = "1 = 1"
queryParameters.addOrderByField(OrderBy(fieldName: "DateCreated", sortOrder: .ascending))
// Queries positioning table to get the positioning ID.
let queryResult = try await positioningTable.queryFeatures(using: queryParameters)
guard let feature = queryResult.features().makeIterator().next() else { return nil }
let serviceFeatureTable = positioningTable as! ServiceFeatureTable
let positioningID = feature.attributes[serviceFeatureTable.globalIDField] as? UUID
// Gets the pathways layer (optional for creating the IndoorsLocationDataSource).
let pathwaysLayer = map.operationalLayers.first(where: { $0.name == "Pathways"}) as! FeatureLayer
// Gets the levels layer (optional for creating the IndoorsLocationDataSource).
let levelsLayer = map.operationalLayers.first(where: { $0.name == "Levels"}) as! FeatureLayer
// Setting up IndoorsLocationDataSource with positioning, pathways tables and positioning ID.
// positioningTable - the "IPS_Positioning" feature table from an IPS-aware map.
// pathwaysTable - An ArcGISFeatureTable that contains pathways as per the ArcGIS Indoors Information Model.
// Setting this property enables path snapping of locations provided by the IndoorsLocationDataSource.
// levelsTable - An ArcGISFeatureTable that contains floor levels in accordance with the ArcGIS Indoors Information Model.
// Providing this table enables the retrieval of a location's floor level ID.
// positioningID - an ID which identifies a specific row in the positioningTable that should be used for setting up IPS.
return IndoorsLocationDataSource(
positioningTable: positioningTable,
pathwaysTable: pathwaysLayer.featureTable as? ArcGISFeatureTable,
levelsTable: levelsLayer.featureTable as? ArcGISFeatureTable,
positioningID: positioningID
)
}
Assign the IndoorsLocationDataSource as the geoview's location display data source. Enable the location display to start receiving locations.
/// A location display using the system location data source as a default data source.
@State private var indoorLocationDisplay = LocationDisplay(dataSource: SystemLocationDataSource())
var body: some View {
MapView(map: map)
.locationDisplay(indoorLocationDisplay)
.task {
do {
// Creates an indoor location data source from the map.
if let indoorLocationDataSource = try await createIndoorLocationDataSource(map: map) {
indoorLocationDisplay = LocationDisplay(dataSource: indoorLocationDataSource)
indoorLocationDisplay.autoPanMode = .compassNavigation
// Starts the map view's location display.
try await indoorLocationDisplay.dataSource.start()
}
} catch {
print("Error starting location display with an indoor location data source.")
}
}
}
Handle location changes
You can handle a status changed event so that the IndoorsLocationDataSource is notified when the location data source starts, stops, or fails to start.
An IPS location populates additional properties with the current floor and the transmitter (beacon) count. When the floor changes, you can update the map to filter the display of features for the current floor. The floor value returned with the location is an integer that represents the vertical offset, where 0 is the ground floor. This value increases by one for each floor above the ground floor and decreases by one for each floor below.
Use code like the following to read additional properties for the location when it changes.
let additionalSourceProperties = location.additionalSourceProperties
let floor = additionalSourceProperties[.floor] as? Int
let positionSource = additionalSourceProperties[.positionSource]
let satelliteCount = additionalSourceProperties[.satelliteCount]
In addition to getting the floor, you can get the position source, which will be BLE (Bluetooth Low Energy) when using IPS and GNSS (Global Navigation Satellite Systems) when using GPS. You can also get the count of transmitters (beacons) or satellites used to determine the location.
You can use a definition expression to filter layers in the map to only show features for the current floor. For efficiency, you should only filter features when the floor changes rather than with each location update. Depending on the schema for your floor-aware data, you may need to map the vertical offset value to a level ID in order to filter features by floor (level).
guard let featureLayers = map.operationalLayers.filter({ $0 is FeatureLayer }) as? [FeatureLayer] else { return }
featureLayers.forEach { featureLayer in
featureLayer.definitionExpression = "VERTICAL_ORDER = \(currentFloor)"
}
App permissions
If your app is using Bluetooth on the device to scan for beacon signals or GPS, make sure to add the appropriate permissions.
Add this key to your app's Info.plist file.
<key>NSBluetoothAlwaysUsageDescription</key>
<string>Bluetooth access is required for indoor positioning</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Location services are required for GNSS positioning</string>