There are a number of ways to get started to develop with ArcGIS Maps SDK for Swift. If you are new, follow the steps below to get started with Swift and Xcode.
1. Sign up for an account
To use ArcGIS Maps SDK for Swift to access content, services, or an organization, you need an ArcGIS Location Platform account, ArcGIS Online account, or ArcGIS Enterprise account. The type of account, user type, and role you need depends on the resource you need to access and the operations you wish to undertake.
If you do not have an account, select one of the options below:
2. Get the SDK and dependencies
Install a supported version of Xcode
- Download Xcode and follow installation instructions.
Get the ArcGIS Maps SDK for Swift
- Open your Xcode project. In the menu bar, select File > Add Package Dependencies…
- In the search bar, enter
httpsas the package repository URL.://github.com/ Esri/arcgis-maps-sdk-swift - Click Add Package.
- Import the API to any of your
.swiftfiles using:import ArcGIS.
For more details, go to Install and set up.
3. Implement authentication
To access secure ArcGIS services and resources, you need to implement authentication. The easiest way to get started is to obtain an access token from an API Key and implement API key authentication. If you want to build an app that requires users to sign in with their ArcGIS account, implement user authentication.
API key authentication
- Build an app that doesn't require the user to sign in with an ArcGIS account.
- Create an API key to get a long-lived access token.
- Service usage is billed to the developer.
- Simplest authentication method to implement.
- Recommended approach for new ArcGIS developers.
- Available for ArcGIS Location Platform and ArcGIS Online developers only.
User authentication
- Build an app for your organization that requires users to sign in with an ArcGIS account.
- Create OAuth 2.0 credentials and implement OAuth 2.0 flows to get an access token.
- Service usage is billed to the organization of the user signed into the application.
- Authentication challenge handlers require more code to implement.
- Approach for ArcGIS Enterprise developers.
4. Create your first mapping application
Follow the step-by-step instructions in the Display a map tutorial to create your first mapping application. The following code shows how you can create and display a map.
// Creates a map with the topographic basemap style.
@State private var map = Map(basemapStyle: .arcGISTopographic)
// Creates a map view with the map.
var body: some View {
MapView(map: map)
}
Once you are done building your application, make sure to license it before deploying to production. For more information, see License and deployment topic for details.
5. Follow the tutorials
Go to the tutorials to create and run applications to perform different operations.

Display a web map
Display a preauthored map stored as an ArcGIS Online portal item.

Add a point, line, and polygon
Learn how to display a point, line, and polygon graphic in a map.
6. Explore the samples
Go to the samples to learn how to perform more tasks with the API.

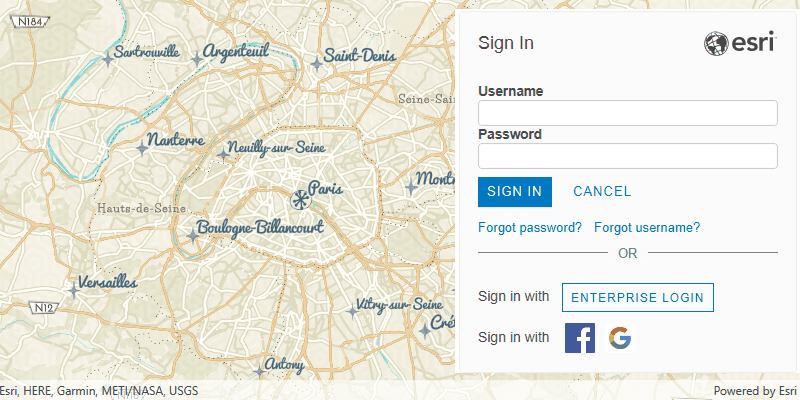
Authenitcate with OAuth
Authenticate with ArcGIS Online (or ArcGIS Enterprise) using OAuth2 to access secured resources.

Display map
Display a map with an imagery basemap.

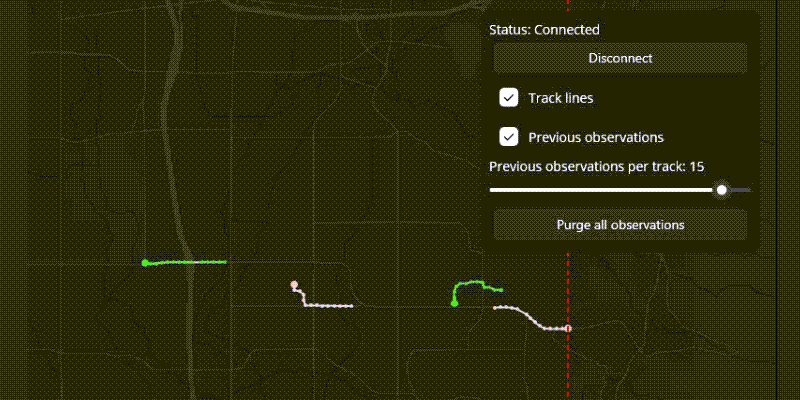
Add dynamic entity layer
Display data from an ArcGIS stream service using a dynamic entity layer.

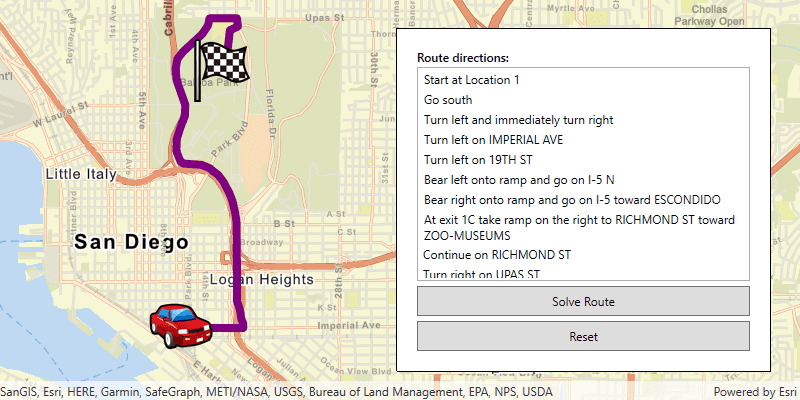
Find route
Display directions for a route between two points.