Learn how to use a URL to access and display a feature layer in a map.

A map contains layers of geographic data. A map contains a basemap layer and, optionally, one or more data layers. This tutorial shows you how to access and display a feature layer in a map. You access feature layers with an item ID or URL. You will use URLs to access the Trailheads, Trails, and Parks and Open Spaces feature layers and display them in a map.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Develop or Download
To complete this tutorial you have 2 options:
Option 1: Develop the code
To start the tutorial, complete the Display a map tutorial. This creates a map to display the Santa Monica Mountains in California using the topographic basemap from the ArcGIS basemap styles service. You can choose to implement either API key authentication or user authentication.
Continue with the following instructions to use a URL to access and display a feature layer in a map.
Add a feature layer to the map
In the project navigator, open the ContentView.swift file. Update the map object. Create a Service to access the trail heads data and a Feature to view it. Add the layer to the map's operational layers.
-
A
Serviceis effectively an in-memory database of the features from a service URL.Feature Table -
A
FeatureandLayer Servicework together to request, cache locally, and display features on a map.Feature Table -
Operational layers are map layers that users can interact with and appear overlaid on top of the basemap.
@State private var map: Map = {
let map = Map(basemapStyle: .arcGISTopographic)
map.initialViewpoint = Viewpoint(latitude: 34.02700, longitude: -118.80500, scale: 72_000)
let featureServiceURL = URL(string: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads/FeatureServer/0")!
let serviceFeatureTable = ServiceFeatureTable(url: featureServiceURL)
let trailheadsLayer = FeatureLayer(featureTable: serviceFeatureTable)
map.addOperationalLayer(trailheadsLayer)
return map
}()
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
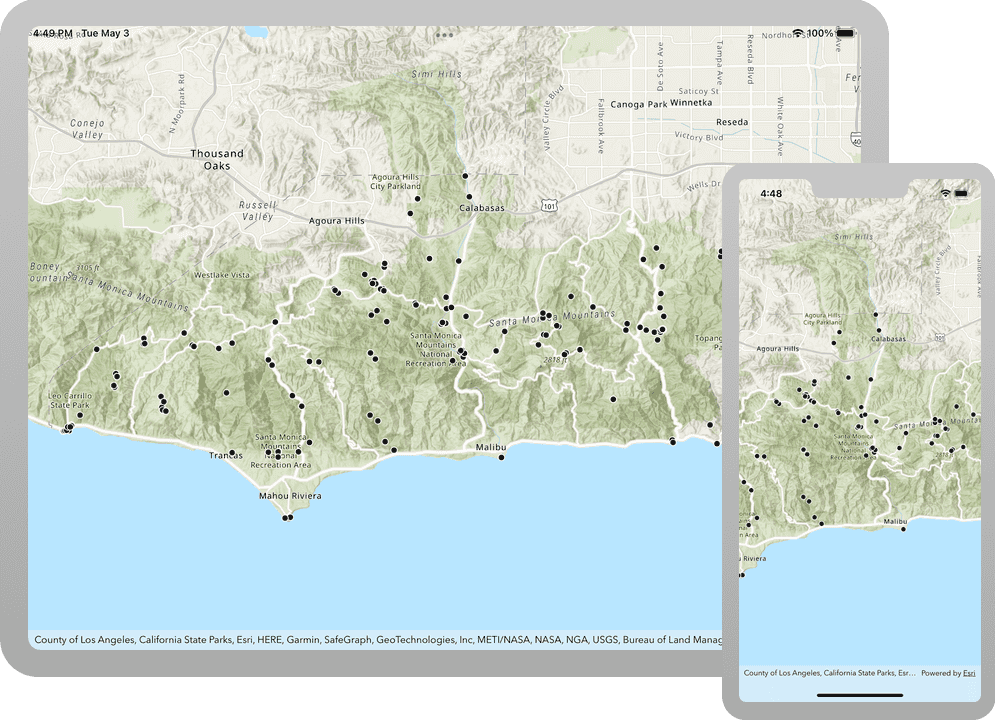
You should see point, line, and polygon features (representing trailheads, trails, and parks) draw on the map for an area in the Santa Monica Mountains.
Alternatively, you can download the tutorial solution, as follows.
Option 2: Download the solution
-
Click the
Download solutionlink under Solution and unzip the file to a location on your machine. -
Open the
.xcodeprojfile in Xcode.
Since the downloaded solution does not contain authentication credentials, you must first set up authentication to create credentials, and then add the developer credentials to the solution.
Set developer credentials in the solution
To access the secure ArcGIS location services used in this tutorial, you must implement API key authentication or user authentication using an ArcGIS Location Platform or an ArcGIS Online account.
You can implement API key authentication or user authentication in this tutorial. Compare the differences below:
API key authentication
- Users are not required to sign in.
- Requires creating an API key credential with the correct privileges.
- API keys are long-lived access tokens.
- Service usage is billed to the API key owner/developer.
- Simplest authentication method to implement.
- Recommended approach for new ArcGIS developers.
Learn more in API key authentication.
User authentication
- Users are required to sign in with an ArcGIS account.
- User accounts must have privilege to access the ArcGIS services used in application.
- Requires creating OAuth credentials.
- Application uses a redirect URL and client ID.
- Service usage is billed to the organization of the user signed into the application.
Learn more in User authentication.
Create a new API key access token with privileges to access the secure resources used in this tutorial.
-
Complete the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
-
Copy and paste the API Key access token into a safe location. It will be used in a later step.
Set developer credentials
To allow your app users to access ArcGIS location services, pass the developer credentials that you created in the Set up authentication step to the application's ArcGISEnvironment.
Pass your API Key access token to the ArcGISEnvironment.
-
In the Project Navigator, click MainApp.swift.
-
Set the
AuthenticationtoMode .api.Key MainApp.swiftUse dark colors for code blocks // Change the `AuthenticationMode` to `.apiKey` if your application uses API key authentication. private var authenticationMode: AuthenticationMode { .apiKey } -
Set the
apiproperty with your API key access token.Key MainApp.swiftUse dark colors for code blocks // Please enter an API key access token if your application uses API key authentication. private let apiKey = APIKey("<#YOUR-ACCESS-TOKEN#>")
Best Practice: The access token is stored directly in the code as a convenience for this tutorial. In a production environment we do not recommend that you store it directly in source code.
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
You should see point, line, and polygon features (representing trailheads, trails, and parks) draw on the map for an area in the Santa Monica Mountains.
What's Next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: