Learn how to use an ArcGIS portal item to access and display a feature layer in a map.

You can host a variety of geographic data and other resources using ArcGIS Online. These portal items can also define how the data is presented. A web map or web scene, for example, not only defines the layers for a map or scene, but also how layers are symbolized, the minimum and/or maximum scales at which they display, and several other properties. Likewise, a hosted feature layer contains the data for the layer and also defines the symbols and other display properties for how it is presented. When you add a map, scene, or layer from a portal item to your app, everything that has been saved with the item is applied in your app. Adding portal items to your app rather than creating them programmatically saves you from writing a lot of code, and can provide consistency across apps that use the same data.
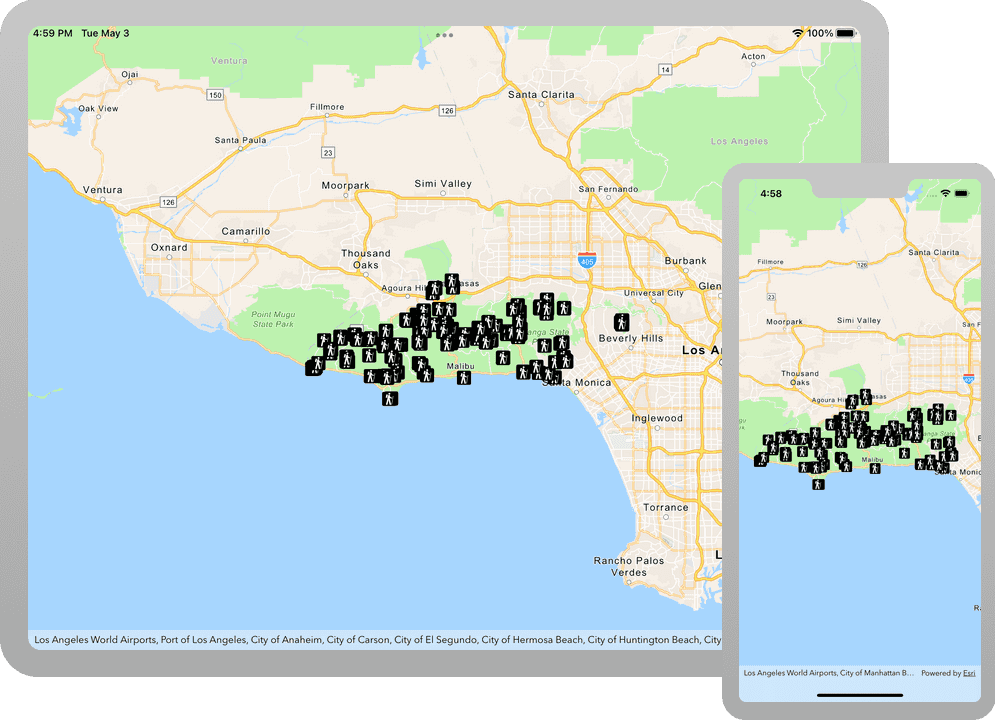
In this tutorial, you will add a hosted feature layer to display trailheads in the Santa Monica Mountains of Southern California. The hosted layer defines the trailhead locations (points) as well as the symbols used to display them.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Develop or Download
To complete this tutorial you have 2 options:
Option 1: Develop the code
To start the tutorial, complete the Display a map tutorial. This creates a map to display the Santa Monica Mountains in California using the topographic basemap from the ArcGIS basemap styles service. You can choose to implement either API key authentication or user authentication.
Continue with the following instructions to use an ArcGIS portal item to access and display a feature layer in a map.
Add a feature layer to the map
-
Open the ContentView.swift file and update the
mapobject. Create aPortalobject referencing the feature layer by passing in the portal and item ID.Item Each portal item has a unique
Item., identified from its URL on ArcGIS Online.ID In your browser, go to the Trailheads Styled layer on ArcGIS Online and find the item ID at the end of the URL. It should be
2e4b3df6ba4b44969a3bc9827de746b3.The feature layer referenced with this portal item contains trailheads in and around the Santa Monica Mountains.
ContentView.swiftUse dark colors for code blocks @State private var map = { // Creates a map with the topographic basemap style. let map = Map(basemapStyle: .arcGISTopographic) // Sets the initial viewpoint to Malibu, California. map.initialViewpoint = Viewpoint(latitude: 34.027, longitude: -118.805, scale: 72_000) // Creates an anonymous portal item pointing to https://www.arcgis.com with an item ID. let portalItem = PortalItem( portal: .arcGISOnline(connection: .anonymous), id: Item.ID("2e4b3df6ba4b44969a3bc9827de746b3")! ) return map }() -
Create a
Featureobject from the portal item and a layer ID. The layer ID uniquely identifies one of the layers from the portal item. Add the layer to the map's operational layers.Layer A layer ID is required because a portal item may have more than one layer. For instance, when a feature service has 3 layers - trailheads (points), trails (polylines) and trail areas (polygons), the corresponding portal item would contain all three layers.
ContentView.swiftUse dark colors for code blocks @State private var map = { // Creates a map with the topographic basemap style. let map = Map(basemapStyle: .arcGISTopographic) // Sets the initial viewpoint to Malibu, California. map.initialViewpoint = Viewpoint(latitude: 34.027, longitude: -118.805, scale: 72_000) // Creates an anonymous portal item pointing to https://www.arcgis.com with an item ID. let portalItem = PortalItem( portal: .arcGISOnline(connection: .anonymous), id: Item.ID("2e4b3df6ba4b44969a3bc9827de746b3")! ) // Creates a feature layer from the portal item and a layer ID. let layer = FeatureLayer(featureServiceItem: portalItem, layerID: 0) // Adds the layer to the map's operational layers. map.addOperationalLayer(layer) return map }()
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
You should see a map of trail heads in the Santa Monica mountains. Tap, drag, and zoom on the map view to explore the map.
Alternatively, you can download the tutorial solution, as follows.
Option 2: Download the solution
-
Click the
Download solutionlink under Solution and unzip the file to a location on your machine. -
Open the
.xcodeprojfile in Xcode.
Since the downloaded solution does not contain authentication credentials, you must first set up authentication to create credentials, and then add the developer credentials to the solution.
Set developer credentials in the solution
To access the secure ArcGIS location services used in this tutorial, you must implement API key authentication or user authentication using an ArcGIS Location Platform or an ArcGIS Online account.
You can implement API key authentication or user authentication in this tutorial. Compare the differences below:
API key authentication
- Users are not required to sign in.
- Requires creating an API key credential with the correct privileges.
- API keys are long-lived access tokens.
- Service usage is billed to the API key owner/developer.
- Simplest authentication method to implement.
- Recommended approach for new ArcGIS developers.
Learn more in API key authentication.
User authentication
- Users are required to sign in with an ArcGIS account.
- User accounts must have privilege to access the ArcGIS services used in application.
- Requires creating OAuth credentials.
- Application uses a redirect URL and client ID.
- Service usage is billed to the organization of the user signed into the application.
Learn more in User authentication.
Create a new API key access token with privileges to access the secure resources used in this tutorial.
-
Complete the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
-
Copy and paste the API Key access token into a safe location. It will be used in a later step.
Set developer credentials
To allow your app users to access ArcGIS location services, pass the developer credentials that you created in the Set up authentication step to the application's ArcGISEnvironment.
Pass your API Key access token to the ArcGISEnvironment.
-
In the Project Navigator, click MainApp.swift.
-
Set the
AuthenticationtoMode .api.Key MainApp.swiftUse dark colors for code blocks // Change the `AuthenticationMode` to `.apiKey` if your application uses API key authentication. private var authenticationMode: AuthenticationMode { .apiKey } -
Set the
apiproperty with your API key access token.Key MainApp.swiftUse dark colors for code blocks // Please enter an API key access token if your application uses API key authentication. private let apiKey = APIKey("<#YOUR-ACCESS-TOKEN#>")
Best Practice: The access token is stored directly in the code as a convenience for this tutorial. In a production environment we do not recommend that you store it directly in source code.
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
You should see a map of trail heads in the Santa Monica mountains. Tap, drag, and zoom on the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: