Learn how to display point, line, and polygon graphics in a map.

You typically use graphics to display geographic data that is not connected to a database and that is not persisted, like highlighting a route between two locations, displaying a search buffer around a point, or tracking the location of a vehicle in real-time. Graphics are composed of a geometry, symbol, and attributes.
In this tutorial, you display points, lines, and polygons on a map as graphics.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Develop or Download
To complete this tutorial you have 2 options:
Option 1: Develop the code
To start the tutorial, complete the Display a map tutorial. This creates a map to display the Santa Monica Mountains in California using the topographic basemap from the ArcGIS basemap styles service. You can choose to implement either API key authentication or user authentication.
Continue with the following instructions to display a point, line, and polygon in the map.
Add a graphics overlay
A graphics overlay is a container for graphics. It is used with a map view to display graphics on a map. You can add more than one graphics overlay to a map view. Graphics overlays are displayed on top of all the other layers.
-
In Xcode, in the Project navigator, click ContentView.swift.
-
Create a class called
Modelthat adopts theObservableprotocol. Within that class, create aObject Graphicsas a default value. Initialize the property with an empty initializer and return it. You'll edit this method at a later step to add all of the graphics to display.Overlay ContentView.swiftUse dark colors for code blocks 16 17 18 19 28Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. import SwiftUI import ArcGIS private class Model: ObservableObject { let graphicsOverlay: GraphicsOverlay = { let graphicsOverlay = GraphicsOverlay() return graphicsOverlay }() }The
Modelclass must conform to typeObservable. See theObject Observabledocumentation for more information.Object -
Create a
@of typeState Object Modelcalledgraphicsin theOverlay Model Content.View ContentView.swiftUse dark colors for code blocks 29 30 31 32 33 34 35 36 38 39Add line. struct ContentView: View { @State private var map: Map = { let map = Map(basemapStyle: .arcGISTopographic) map.initialViewpoint = Viewpoint(latitude: 34.02700, longitude: -118.80500, scale: 72_000) return map }() @StateObject private var graphicsOverlayModel = Model() } -
In the
body, update the map view initializer by adding thegraphicsparameter. Pass in theOverlays graphics'sOverlay Model graphicproperty to add the graphics overlay created in the previous steps to the map view's list of graphics overlays.Overlay ContentView.swiftUse dark colors for code blocks 29 30 31 32 33 34 35 36 37 38 39 40 42 43 44 45Change line struct ContentView: View { @State private var map: Map = { let map = Map(basemapStyle: .arcGISTopographic) map.initialViewpoint = Viewpoint(latitude: 34.02700, longitude: -118.80500, scale: 72_000) return map }() @StateObject private var graphicsOverlayModel = Model() var body: some View { MapView(map: map, graphicsOverlays: [graphicsOverlayModel.graphicsOverlay]) } }
Add a point graphic
A point graphic is created using a point and a marker symbol. A point is defined with x and y coordinates, and a spatial reference. For latitude and longitude coordinates, the spatial reference is WGS84.
-
Create a
Pointand aSimpleMarkerSymbol. To create thePoint, provide longitude (x) and latitude (y) coordinates, and aSpatialReference. Use theSpatialReference.wgs84convenience method. Create and style aSimpleMarkerSymbol.Point graphics support a number of symbol types such as
SimpleMarkerSymbol,PictureMarkerSymbolandTextSymbol. Learn more about theSymbolclass in the API documentation.Use dark colors for code blocks 20 21 22 23 28 29 30 31Add line. Add line. Add line. Add line. private class Model: ObservableObject { let graphicsOverlay: GraphicsOverlay = { let graphicsOverlay = GraphicsOverlay() let point = Point(x: -118.80657, y: 34.00059, spatialReference: .wgs84) let pointSymbol = SimpleMarkerSymbol(style: .circle, color: .orange, size: 10.0) pointSymbol.outline = SimpleLineSymbol(style: .solid, color: .blue, width: 2.0) return graphicsOverlay }() } -
Create a
Graphicwith thepointandpoint. Display theSymbol Graphicby adding it to thegraphicsusing theOverlay GraphicsOverlay.addGraphic()method.Use dark colors for code blocks 24 25 26 27Add line. Add line. Add line. let point = Point(x: -118.80657, y: 34.00059, spatialReference: .wgs84) let pointSymbol = SimpleMarkerSymbol(style: .circle, color: .orange, size: 10.0) pointSymbol.outline = SimpleLineSymbol(style: .solid, color: .blue, width: 2.0) let pointGraphic = Graphic(geometry: point, symbol: pointSymbol) graphicsOverlay.addGraphic(pointGraphic) -
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
You should see a point graphic in Point Dume State Beach.
Add a line graphic
A line graphic is created using a polyline and a line symbol. A polyline is defined as a sequence of points.
Polylines have one or more distinct parts. Each part is a sequence of points. For a continuous line, you can use the Polyline constructor to create a polyline with just one part. To create a polyline with more than one part, use a Polyline.
-
Create a
Polylineand aSimpleLineSymbol. To create thePolyline, provide an array ofPointobjects. Create and style aSimpleLineSymbol.Line graphics support a number of symbol types such as
SimpleLineSymbolandTextSymbol. Learn more about theSymbolclass in the API documentation.Use dark colors for code blocks 30 31Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. graphicsOverlay.addGraphic(pointGraphic) let polyline = Polyline( points: [ Point(x: -118.82152, y: 34.01395, spatialReference: .wgs84), Point(x: -118.81489, y: 34.00806, spatialReference: .wgs84), Point(x: -118.80887, y: 34.00166, spatialReference: .wgs84) ] ) let polylineSymbol = SimpleLineSymbol(style: .solid, color: .blue, width: 3.0) -
Create a
Graphicwith thepolylineandpolyline. Display theSymbol Graphicby adding it to thegraphicsusing theOverlay GraphicsOverlay.addGraphic()method.Use dark colors for code blocks 32 33 34 35 36 37 38 39 40Add line. Add line. Add line. let polyline = Polyline( points: [ Point(x: -118.82152, y: 34.01395, spatialReference: .wgs84), Point(x: -118.81489, y: 34.00806, spatialReference: .wgs84), Point(x: -118.80887, y: 34.00166, spatialReference: .wgs84) ] ) let polylineSymbol = SimpleLineSymbol(style: .solid, color: .blue, width: 3.0) let polylineGraphic = Graphic(geometry: polyline, symbol: polylineSymbol) graphicsOverlay.addGraphic(polylineGraphic) -
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
You should see a point and line graphic along Westward Beach.
Add a polygon graphic
A polygon graphic is created using a polygon and a fill symbol. A polygon is defined as a sequence of points that describe a closed boundary.
Polygons have one or more distinct parts. Each part is a sequence of points describing a closed boundary. For a single area with no holes, you can use the Polygon constructor to create a polygon with just one part. To create a polygon with more than one part, use a PolygonBuilder.
-
Create a
Polygonand aSimpleFillSymbol. To create thePolygon, provide an array ofPointobjects. Create and style aSimpleFillSymbol.Polygon graphics support a number of symbol types such as
SimpleFillSymbol,PictureFillSymbol,SimpleMarkerSymbolandTextSymbol. Learn more about theSymbolclass in the API documentation.Use dark colors for code blocks 43 44 56Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. graphicsOverlay.addGraphic(polylineGraphic) let polygon = Polygon( points: [ Point(x: -118.81898, y: 34.01375, spatialReference: .wgs84), Point(x: -118.80679, y: 34.02158, spatialReference: .wgs84), Point(x: -118.79143, y: 34.01638, spatialReference: .wgs84), Point(x: -118.79596, y: 34.00856, spatialReference: .wgs84), Point(x: -118.80855, y: 34.00350, spatialReference: .wgs84) ] ) let polygonSymbol = SimpleFillSymbol(style: .solid, color: .orange, outline: SimpleLineSymbol(style: .solid, color: .blue, width: 2.0)) return graphicsOverlay -
Create a
Graphicwith thepolygonandpolygon. Display theSymbol Graphicby adding it to thegraphics'sOverlay GraphicsOverlay.graphicscollection.Use dark colors for code blocks 43 44 45 46 47 48 49 50 51 52 53 54 55 58 59Add line. Add line. graphicsOverlay.addGraphic(polylineGraphic) let polygon = Polygon( points: [ Point(x: -118.81898, y: 34.01375, spatialReference: .wgs84), Point(x: -118.80679, y: 34.02158, spatialReference: .wgs84), Point(x: -118.79143, y: 34.01638, spatialReference: .wgs84), Point(x: -118.79596, y: 34.00856, spatialReference: .wgs84), Point(x: -118.80855, y: 34.00350, spatialReference: .wgs84) ] ) let polygonSymbol = SimpleFillSymbol(style: .solid, color: .orange, outline: SimpleLineSymbol(style: .solid, color: .blue, width: 2.0)) let polygonGraphic = Graphic(geometry: polygon, symbol: polygonSymbol) graphicsOverlay.addGraphic(polygonGraphic) return graphicsOverlay
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
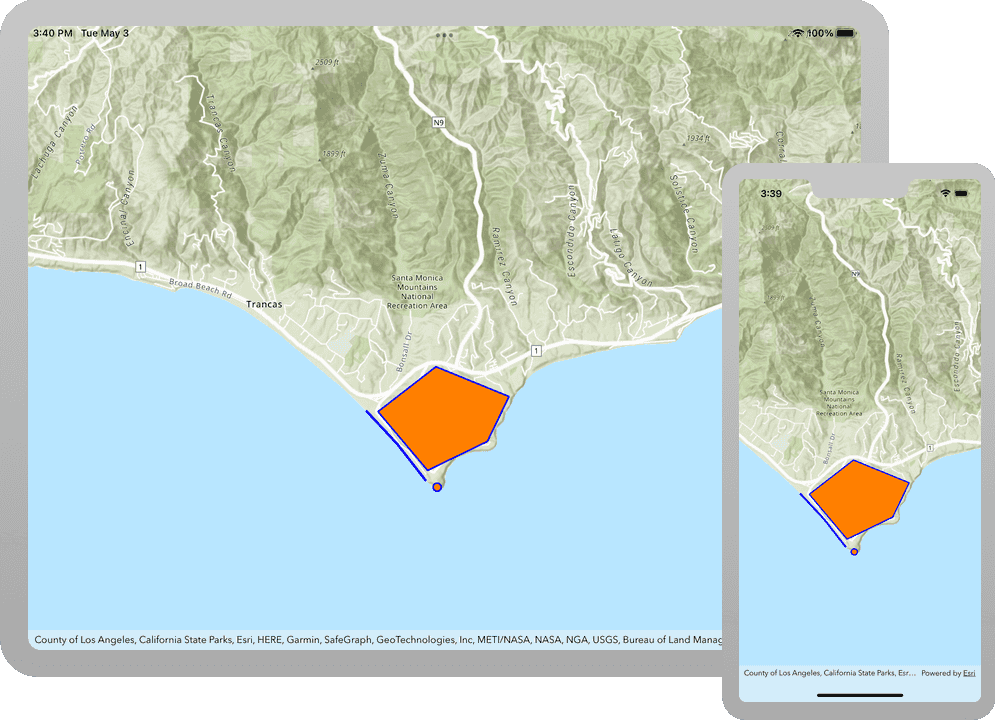
You should see a point, line, and polygon graphic around Mahou Riviera in the Santa Monica Mountains.
Alternatively, you can download the tutorial solution, as follows.
Option 2: Download the solution
-
Click the
Download solutionlink under Solution and unzip the file to a location on your machine. -
Open the
.xcodeprojfile in Xcode.
Since the downloaded solution does not contain authentication credentials, you must first set up authentication to create credentials, and then add the developer credentials to the solution.
Set up authentication
To access the secure ArcGIS location services used in this tutorial, you must implement API key authentication or user authentication using an ArcGIS Location Platform or an ArcGIS Online account.
You can implement API key authentication or user authentication in this tutorial. Compare the differences below:
API key authentication
- Users are not required to sign in.
- Requires creating an API key credential with the correct privileges.
- API keys are long-lived access tokens.
- Service usage is billed to the API key owner/developer.
- Simplest authentication method to implement.
- Recommended approach for new ArcGIS developers.
Learn more in API key authentication.
User authentication
- Users are required to sign in with an ArcGIS account.
- User accounts must have privilege to access the ArcGIS services used in application.
- Requires creating OAuth credentials.
- Application uses a redirect URL and client ID.
- Service usage is billed to the organization of the user signed into the application.
Learn more in User authentication.
Create a new API key access token with privileges to access the secure resources used in this tutorial.
-
Complete the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
-
Copy and paste the API Key access token into a safe location. It will be used in a later step.
Set developer credentials in the solution
To allow your app users to access ArcGIS location services, pass the developer credentials that you created in the Set up authentication step to the application's ArcGISEnvironment.
Pass your API Key access token to the ArcGISEnvironment.
-
In the Project Navigator, click MainApp.swift.
-
Set the
AuthenticationtoMode .api.Key MainApp.swiftUse dark colors for code blocks // Change the `AuthenticationMode` to `.apiKey` if your application uses API key authentication. private var authenticationMode: AuthenticationMode { .apiKey } -
Set the
apiproperty with your API key access token.Key MainApp.swiftUse dark colors for code blocks // Please enter an API key access token if your application uses API key authentication. private let apiKey = APIKey("<#YOUR-ACCESS-TOKEN#>")
Best Practice: The access token is stored directly in the code as a convenience for this tutorial. In a production environment we do not recommend that you store it directly in source code.
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
You should see a point, line, and polygon graphic around Mahou Riviera in the Santa Monica Mountains.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: