Learn how to display a map from a mobile map package (MMPK).

In this tutorial you will display a fully interactive map from a mobile map package (MMPK). The map contains a basemap layer and data layers and does not require a network connection.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Develop or Download
You have two options for completing this tutorial:
Option 1: Develop the code
- Complete the Display a map tutorial.
- Continue with the following instructions to display a map from a mobile map package (.mmpk) file.
Add a mobile map package
You will add a mobile map package (MMPK) to your Xcode project. To get an .mmpk file, you can complete the Create a mobile map package tutorial or download its solution.
Once you have the mobile map package:
- In Xcode's app menu, click File > Add Files to "...".
- Navigate to and select the
.mmpkfile. If you used the tutorial solution, it will be namedMahou.Riviera Trails.mmpk - Choose Show Options, select the Copy items if needed checkbox, and ensure the project target is selected in Add to targets. Click Add.
Open the mobile map package and display a map
Select a map from the maps contained in a mobile map package, and display it in a map view. Use the MobileMapPackage class to access the mobile map package, and load it to read its contents.
-
In Xcode, in the Project Navigator, click ContentView.swift.
-
Update the map variable to initialize a simple map object. Setting a basemap and initial viewpoint is not needed in this scenario.
ContentView.swiftUse dark colors for code blocks 20 21 23 24 25 26 27 28 29 30Change line struct ContentView: View { @State private var map = Map() var body: some View { MapView(map: map) } } -
Create a function called
loadto set theMobile Map Package() MobileMapPackagereferencing the mobile map package you added to the project.The file name must match exactly. The name reflects the
Mahouadded to the bundle.Riviera Trails.mmpk If you sideload or download the
.mmpkfile, you should provide the full file URL to the file's location on the device.ContentView.swiftUse dark colors for code blocks 20 21 22 23 28 29Add line. Add line. Add line. Add line. struct ContentView: View { @State private var map = Map() private func loadMobileMapPackage() async throws { guard let mobileMapPackage = MobileMapPackage(name: "MahouRivieraTrails", bundle: .main) else { return } } } -
Load the
MobileMapPackageand check that it loads without error. Set the first map in the package to the@map.State An
Mobilecan contain many maps in aMap Package mapsarray.Loading the mobile map package is an asynchronous process. The file is read on a thread that does not block the UI.
ContentView.swiftUse dark colors for code blocks 24 25 26 30 31Add line. Add line. Add line. private func loadMobileMapPackage() async throws { guard let mobileMapPackage = MobileMapPackage(name: "MahouRivieraTrails", bundle: .main) else { return } try await mobileMapPackage.load() guard let map = mobileMapPackage.maps.first else { return } self.map = map } -
Lastly, as the
Mapis being built, use theView .taskview modifier to asynchronously call theload.Mobile Map Package() ContentView.swiftUse dark colors for code blocks 33 34 35 36 44 45Add line. Add line. Add line. Add line. Add line. Add line. Add line. var body: some View { MapView(map: map) .task { do { try await loadMobileMapPackage() } catch { print(error) } } }
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
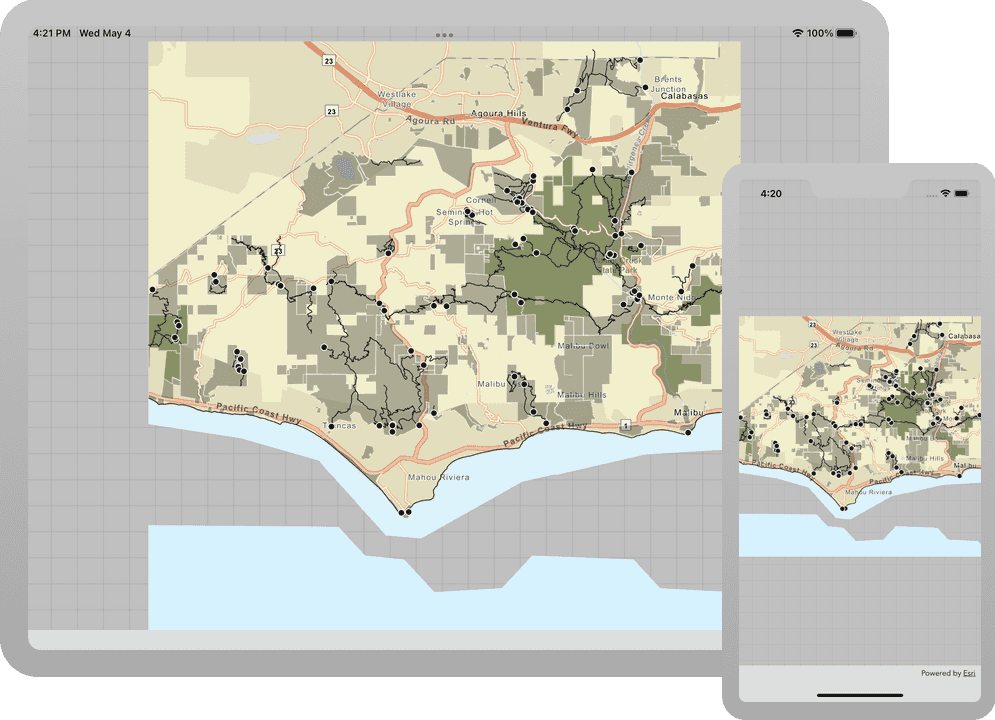
You should see a map of trail heads, trails, and parks for the area south of the Santa Monica mountains. You will be able to pinch (to zoom and rotate), drag, and double-tap the map view to explore the map.
Alternatively, you can download the tutorial solution, as follows.
Option 2: Download the solution
-
Click the
Download solutionlink under Solution and unzip the file to a location on your machine. -
Open the
.xcodeprojfile in Xcode.
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
You should see a map of trail heads, trails, and parks for the area south of the Santa Monica mountains. You will be able to pinch (to zoom and rotate), drag, and double-tap the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: