Learn how to execute a SQL query to return features from a feature layer based on spatial and attribute criteria.

A feature layer can contain a large number of features stored in ArcGIS. You can query a layer to access a subset of its features using any combination of spatial and attribute criteria. You can control whether or not each feature's geometry is returned, as well as which attributes are included in the results. Queries allow you to return a well-defined subset of your hosted data for analysis or display in your app.
In this tutorial, you'll write code to perform SQL queries that return a subset of features in the LA County Parcel feature layer (containing over 2.4 million features). Features that meet the query criteria are selected in the map.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Develop or Download
To complete this tutorial you have 2 options:
Option 1: Develop the code
To start the tutorial, complete the Display a map tutorial. This creates a map to display the Santa Monica Mountains in California using the topographic basemap from the ArcGIS basemap styles service. You can choose to implement either API key authentication or user authentication.
Continue with the following instructions to execute a SQL query to return features from a feature layer based on spatial and attribute criteria.
Update the map
-
In Xcode, in the Project Navigator, click ContentView.swift.
-
In the editor, modify the
mapvariable's initial viewpoint.ContentView.swiftUse dark colors for code blocks 79 80 81 83 84 85Change line let map: Map = { let map = Map(basemapStyle: .arcGISTopographic) map.initialViewpoint = Viewpoint(latitude: 34.03000, longitude: -118.80500, scale: 6e4) return map }() -
Create a private extension named
Modelwith a class of typeObservable. Move the map variable there.Object ContentView.swiftUse dark colors for code blocks Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. private extension ContentView { class Model: ObservableObject { let map: Map = { let map = Map(basemapStyle: .arcGISTopographic) map.initialViewpoint = Viewpoint(latitude: 34.03000, longitude: -118.80500, scale: 6e4) return map }() } } -
Create a
ServiceFeatureTablefrom the parcels service URL, then use it to make aFeatureLayer. Then, add the parcels feature layer to the map as an operational layer.ContentView.swiftUse dark colors for code blocks 61 62 63 64 65 66 67 72 73 74 75 76 77Add line. Add line. Add line. Add line. class Model: ObservableObject { let map: Map = { let map = Map(basemapStyle: .arcGISTopographic) map.initialViewpoint = Viewpoint(latitude: 34.03000, longitude: -118.80500, scale: 6e4) let parcelsURL = URL(string: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/LA_County_Parcels/FeatureServer/0")! let featureTable = ServiceFeatureTable(url: parcelsURL) let featureLayer = FeatureLayer(featureTable: featureTable) map.addOperationalLayer(featureLayer) return map }() } -
To access the model's map in the
Contentstruct, create a private variable of typeView Modelwith a@property wrapper and modify theState Object Mapto display the model's map.View ContentView.swiftUse dark colors for code blocks 19 20 22 23 24 25 26 28 29 30 31 32 33 34 35Add line. Change line struct ContentView: View { @StateObject private var model = Model() @State private var geoViewExtent: Envelope? var body: some View { MapView(map: model.map) .onVisibleAreaChanged { newVisibleArea in geoViewExtent = newVisibleArea.extent } } }
Make an enumeration for predefined where clauses
To allow the user to query the parcels feature layer, create an enum that contains a set of predefined where clauses.
-
In the
Contentextension, make anView enumtype calledWherethat isClause CaseandIterable Equatable. Add a switch statement and a case option for each where clause.ContentView.swiftUse dark colors for code blocks 59 60 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. private extension ContentView { enum WhereClause: CaseIterable, Equatable { case government, residential, farm, taxRate10853, taxRate10860, landValueGreaterThan, landValueLessThan var expression: String { switch self { case .government: return "UseType = 'Government'" case .residential: return "UseType = 'Residential'" case .farm: return "UseType = 'Irrigated Farm'" case .taxRate10853: return "TaxRateArea = 10853" case .taxRate10860: return "TaxRateArea = 10860" case .landValueGreaterThan: return "Roll_LandValue > 1000000" case .landValueLessThan: return "Roll_LandValue < 1000000" } } } class Model: ObservableObject { let map: Map = { let map = Map(basemapStyle: .arcGISTopographic) map.initialViewpoint = Viewpoint(latitude: 34.03000, longitude: -118.80500, scale: 6e4) let parcelsURL = URL(string: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/LA_County_Parcels/FeatureServer/0")! let featureTable = ServiceFeatureTable(url: parcelsURL) let featureLayer = FeatureLayer(featureTable: featureTable) map.addOperationalLayer(featureLayer) return map }() } }
Create a function to query the parcels layer and select the result
Create a new function that queries the parcels Feature with the chosen where clause and current extent. Clear any currently selected features and create a new Query object. Set the selected property to the option selected by the user and geo to the current visible area. Asynchronously, query the feature table using the Query and select the features returned in the Feature.
-
Create a private variable of type
Envelopewith the@property wrapper namedState geo. This variable keeps track of the current, visible extent.View Extent ContentView.swiftUse dark colors for code blocks 19 20 21 22 24 25 26 27 28 29 30 31Add line. struct ContentView: View { @StateObject private var model = Model() @State private var geoViewExtent: Envelope? var body: some View { MapView(map: model.map) } } -
To update the
geovariable when the visible area is changed, add theView Extent ontask modifer to the map view. When the visible area has changed, updateVisible Area Changed(perform :) geoto the new area'sView Extent extent.ContentView.swiftUse dark colors for code blocks 19 20 21 22 23 24 25 26 27 28 32 33 34 35Add line. Add line. Add line. struct ContentView: View { @StateObject private var model = Model() @State private var geoViewExtent: Envelope? var body: some View { MapView(map: model.map) .onVisibleAreaChanged { newVisibleArea in geoViewExtent = newVisibleArea.extent } } } -
Create a new method called
queryin theFeature Layer(selected Where Clause :extent :) Model. Specify that it accepts parameters of typeWhereandClause Envelope.ContentView.swiftUse dark colors for code blocks 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 90 91Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. class Model: ObservableObject { let map: Map = { let map = Map(basemapStyle: .arcGISTopographic) map.initialViewpoint = Viewpoint(latitude: 34.03000, longitude: -118.80500, scale: 6e4) let parcelsURL = URL(string: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/LA_County_Parcels/FeatureServer/0")! let featureTable = ServiceFeatureTable(url: parcelsURL) let featureLayer = FeatureLayer(featureTable: featureTable) map.addOperationalLayer(featureLayer) return map }() func queryFeatureLayer(with selectedWhereClause: WhereClause, in extent: Envelope) async { guard let parcelsFeatureLayer = map.operationalLayers.first as? FeatureLayer, let featureTable = parcelsFeatureLayer.featureTable else { return } parcelsFeatureLayer.clearSelection() let parameters = QueryParameters() parameters.whereClause = selectedWhereClause.expression parameters.geometry = extent do { let result = try await featureTable.queryFeatures(using: parameters) let features = result.features() parcelsFeatureLayer.selectFeatures(features) } catch { print(error) } } }
Add UI for selecting a predefined where clause
To allow the user to choose a where clause that queries the parcels dataset, add a Picker that presents the list of predefined where clauses.
-
In the
Content, create aView @variable namedState selectedof typeWhere Clause Where. AssignClause .governmentas the default enum. The@variableState selectedallows the model'sWhere Clause querymethod to track which where clause the user has selected.Feature Layer(selected Where Clause :extent :) ContentView.swiftUse dark colors for code blocks 19 20 21 22 23 24 26 27 28 29 30 31 32 33 34 21 22 23Add line. struct ContentView: View { @StateObject private var model = Model() @State private var geoViewExtent: Envelope? @State private var selectedWhereClause: WhereClause = .government var body: some View { MapView(map: model.map) .onVisibleAreaChanged { newVisibleArea in geoViewExtent = newVisibleArea.extent } } } -
In the body, add a
Toolbarand aToolbarwithItem Group .bottomplacement to theBar Map.View ContentView.swiftUse dark colors for code blocks 27 28 29 30 31 32 33 34 40 41Add line. Add line. Add line. Add line. Add line. var body: some View { MapView(map: model.map) .onVisibleAreaChanged { newVisibleArea in geoViewExtent = newVisibleArea.extent } .toolbar { ToolbarItemGroup(placement: .bottomBar) { } } } -
Add a
Pickerto the toolbar item group and label it, "Choose an SQLwhereclause". Set the selection to$selected. Iterating throughWhere Clause .allof theCases Whereto populate the Picker with all theClause Whereenums.Clause ContentView.swiftUse dark colors for code blocks 27 28 29 30 31 32 33 34 35 36 37 46 47 48 49 50Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. var body: some View { MapView(map: model.map) .onVisibleAreaChanged { newVisibleArea in geoViewExtent = newVisibleArea.extent } .toolbar { ToolbarItemGroup(placement: .bottomBar) { Spacer() Picker("Choose an SQL `where` clause", selection: $selectedWhereClause) { ForEach(WhereClause.allCases, id: \.self) { clause in Text(clause.expression) } } Spacer() } } } -
Lastly, add a
.taskmodifier that calls the model'squeryfunction using theFeature Layer(selected Where Clause :extent :) selectedproperty.Where Clause ContentView.swiftUse dark colors for code blocks 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 48 49 50 51 52 53 54 55Add line. Add line. Add line. Add line. var body: some View { MapView(map: model.map) .onVisibleAreaChanged { newVisibleArea in geoViewExtent = newVisibleArea.extent } .toolbar { ToolbarItemGroup(placement: .bottomBar) { Spacer() Picker("Choose an SQL `where` clause", selection: $selectedWhereClause) { ForEach(WhereClause.allCases, id: \.self) { clause in Text(clause.expression) } .task(id: selectedWhereClause) { guard let geoViewExtent = geoViewExtent else { return } await model.queryFeatureLayer(with: selectedWhereClause, in: geoViewExtent) } } Spacer() } } }
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
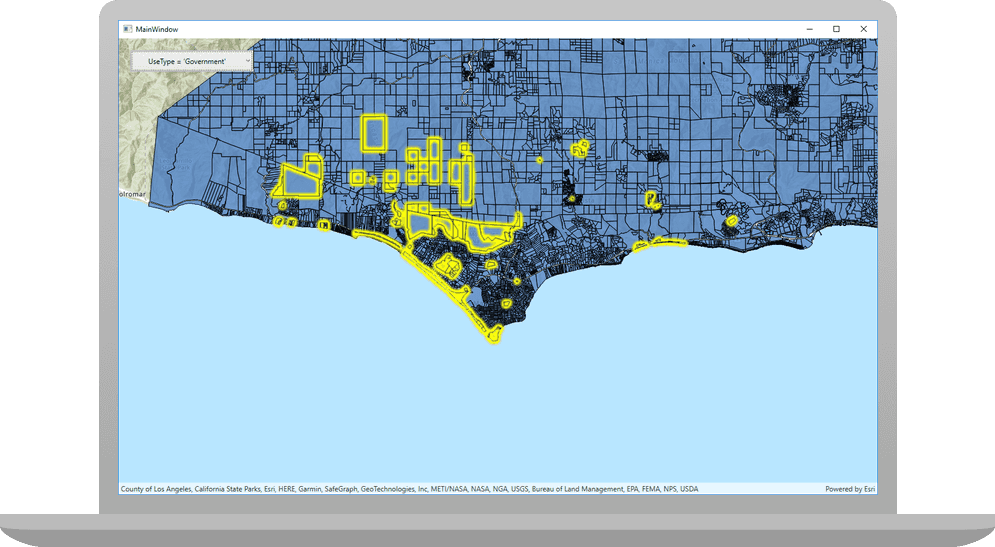
The app loads with the map centered on the Santa Monica Mountains in California with the parcels feature layer displayed. Choose an attribute expression and to display parcels that meet the selected criteria.
Alternatively, you can download the tutorial solution, as follows.
Option 2: Download the solution
-
Click the
Download solutionlink under Solution and unzip the file to a location on your machine. -
Open the
.xcodeprojfile in Xcode.
Since the downloaded solution does not contain authentication credentials, you must first set up authentication to create credentials, and then add the developer credentials to the solution.
Set up authentication
To access the secure ArcGIS location services used in this tutorial, you must implement API key authentication or user authentication using an ArcGIS Location Platform or an ArcGIS Online account.
You can implement API key authentication or user authentication in this tutorial. Compare the differences below:
API key authentication
- Users are not required to sign in.
- Requires creating an API key credential with the correct privileges.
- API keys are long-lived access tokens.
- Service usage is billed to the API key owner/developer.
- Simplest authentication method to implement.
- Recommended approach for new ArcGIS developers.
Learn more in API key authentication.
User authentication
- Users are required to sign in with an ArcGIS account.
- User accounts must have privilege to access the ArcGIS services used in application.
- Requires creating OAuth credentials.
- Application uses a redirect URL and client ID.
- Service usage is billed to the organization of the user signed into the application.
Learn more in User authentication.
Create a new API key access token with privileges to access the secure resources used in this tutorial.
-
Complete the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
-
Copy and paste the API Key access token into a safe location. It will be used in a later step.
Set developer credentials in the solution
To allow your app users to access ArcGIS location services, pass the developer credentials that you created in the Set up authentication step to the application's ArcGISEnvironment.
Pass your API Key access token to the ArcGISEnvironment.
-
In the Project Navigator, click MainApp.swift.
-
Set the
AuthenticationtoMode .api.Key MainApp.swiftUse dark colors for code blocks // Change the `AuthenticationMode` to `.apiKey` if your application uses API key authentication. private var authenticationMode: AuthenticationMode { .apiKey } -
Set the
apiproperty with your API key access token.Key MainApp.swiftUse dark colors for code blocks // Please enter an API key access token if your application uses API key authentication. private let apiKey = APIKey("<#YOUR-ACCESS-TOKEN#>")
Best Practice: The access token is stored directly in the code as a convenience for this tutorial. In a production environment we do not recommend that you store it directly in source code.
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
The app loads with the map centered on the Santa Monica Mountains in California with the parcels feature layer displayed. Choose an attribute expression and to display parcels that meet the selected criteria.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: