Display data from an ArcGIS stream service using a dynamic entity layer.


Use case
A stream service is a type of service provided by ArcGIS Velocity and GeoEvent Server that allows clients to receive a stream of data observations via a web socket. ArcGIS Maps SDK allows you to connect to a stream service and manage the information as dynamic entities and display them in a dynamic entity layer. Displaying information from feeds such as a stream service is important in applications like dashboards where users need to visualize and track updates of real-world objects in real-time.
Use ArcGISStreamService to manage the connection to the stream service and purge options to manage how much data is stored and maintained by the application. The dynamic entity layer will display the latest received observation, and you can set track display properties to determine how to display historical information for each dynamic entity. This includes the number of previous observations to show, whether to display track lines in-between previous observations, and setting renderers.
How to use the sample
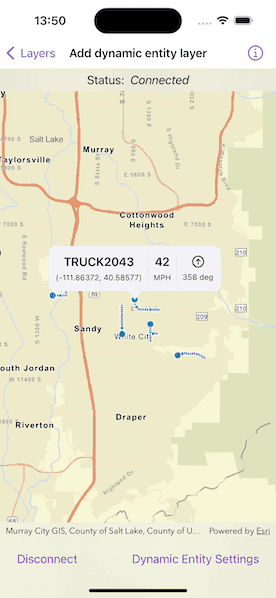
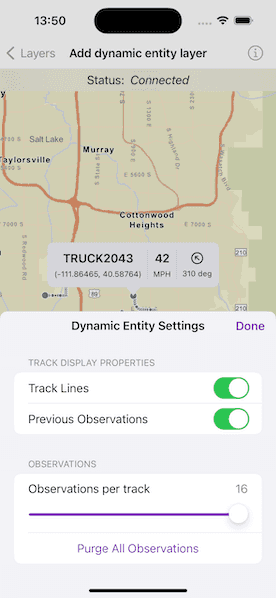
Use the controls to connect to or disconnect from the stream service, modify display properties in the dynamic entity layer, and purge all observations from the application.
How it works
- Create an
ArcGIStreamServiceusing a stream service URL. - Set an
ArcGISStreamServiceFilteron the stream service to limit the amount of data coming from the server. - Set the
maximumDurationproperty of the stream service'spurgeOptionsto limit the amount of data managed by the application. - Create a
DynamicEntityLayerusing the stream service. - Update values in the layer's
trackDisplayPropertiesto customize the layer's appearance. - Add the
DynamicEntityLayerto the map. - Use the
onSingleTapGesturemodifier and callMapViewProxy.identify(on:screenPoint:tolerance:returnPopupsOnly:maximumResults:)to select a dynamic entity and display the entity's attributes in a callout.
Relevant API
- ArcGISStreamService
- ArcGISStreamServiceFilter
- ConnectionStatus
- DynamicEntity
- DynamicEntityDataSource.PurgeOptions
- DynamicEntityLayer
- TrackDisplayProperties
About the data
This sample uses a stream service that simulates live data coming from snowplows near Sandy, Utah. There are multiple vehicle types and multiple agencies operating the snowplows.
Tags
data, dynamic, entity, live, purge, real-time, service, stream, track
Sample Code
// Copyright 2023 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct AddDynamicEntityLayerView: View {
/// The view model for the sample.
@StateObject private var model = Model()
/// A Boolean value indicating whether the settings view should be presented.
@State private var isShowingSettings = false
/// The initial viewpoint for the map.
@State private var viewpoint = Viewpoint(
center: Point(x: -12452361.486, y: 4949774.965),
scale: 200_000
)
/// The callout placement.
@State private var placement: CalloutPlacement?
/// A Boolean value indicating if the stream service is connected.
private var isConnected: Bool {
model.streamService.connectionStatus == .connected
}
var body: some View {
MapViewReader { proxy in
MapView(map: model.map, viewpoint: viewpoint)
.callout(placement: $placement) { placement in
VehicleCallout(dynamicEntity: placement.geoElement as! DynamicEntity)
}
.onSingleTapGesture { screenPoint, _ in
placement = nil
Task {
guard let result = try? await proxy.identify(on: model.dynamicEntityLayer, screenPoint: screenPoint, tolerance: 12),
let observation = result.geoElements.first as? DynamicEntityObservation,
let entity = observation.dynamicEntity
else {
return
}
placement = .geoElement(entity)
}
}
.toolbar {
ToolbarItemGroup(placement: .bottomBar) {
Button(isConnected ? "Disconnect" : "Connect") {
Task {
if isConnected {
await model.streamService.disconnect()
} else {
try? await model.streamService.connect()
}
}
}
Spacer()
Button("Dynamic Entity Settings") {
isShowingSettings = true
}
.popover(isPresented: $isShowingSettings) {
SettingsView(model: model, calloutPlacement: $placement)
.presentationDetents([.fraction(0.5)])
.frame(idealWidth: 320, idealHeight: 380)
}
}
}
.overlay(alignment: .top) {
HStack {
Text("Status:")
Text(model.connectionStatus)
.italic()
}
.frame(maxWidth: .infinity)
.padding(.vertical, 6)
.background(.thinMaterial, ignoresSafeAreaEdges: .horizontal)
}
.task {
// This will update `connectionStatus` when the stream service
// connection status changes.
for await status in model.streamService.$connectionStatus {
model.connectionStatus = status.description
}
}
}
}
}
#Preview {
NavigationStack {
AddDynamicEntityLayerView()
}
}