Create and add features whose attribute values satisfy a predefined set of contingencies.

Use case
Contingent values are a data design feature that allow you to make values in one field dependent on values in another field. Your choice for a value on one field further constrains the domain values that can be placed on another field. In this way, contingent values enforce data integrity by applying additional constraints to reduce the number of valid field inputs.
For example, a field crew working in a sensitive habitat area may be required to stay a certain distance away from occupied bird nests, but the size of that exclusion area differs depending on the bird's level of protection according to presiding laws. Surveyors can add points of bird nests in the work area and their selection of the size of the exclusion area will be contingent on the values in other attribute fields.
How to use the sample
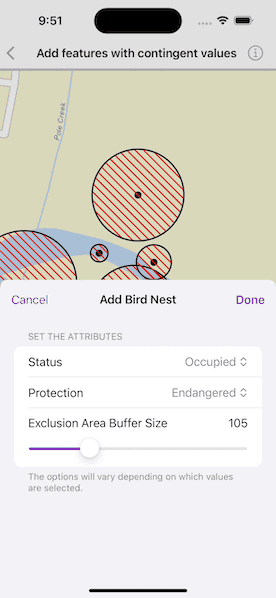
Tap on the map to add a feature symbolizing a bird's nest. Then choose values describing the nest's status, protection, and buffer size. Notice how different values are available depending on the values of preceding fields. Once the contingent values are validated, tap "Done" to add the feature to the map.
How it works
- Create and load the
Geodatabasefrom the mobile geodatabase location on file. - Load the first
GeodatabaseFeatureTable. - Load the
ContingentValuesDefinitionfrom the feature table. - Create a new
FeatureLayerfrom the feature table and add it to the map. - Create a new
Featurefrom the feature table usingmakeFeature(attributes:geometry:). - Get the first field from the feature table by name using
field(named:). - Then get the
domainfrom the field as anCodedValueDomain. - Get the coded value domain's
codedValuesto get an array ofCodedValues. - After selecting a value from the initial coded values for the first field, retrieve the remaining valid contingent values for each field as you select the values for the attributes. i. Get the
ContingentValueResults by usingcontingentValues(with:field:)with the feature and the target field by name. ii. Get an array of validContingentValuesfromcontingentValuesByFieldGroupdictionary with the name of the relevant field group. iii. Iterate through the array of valid contingent values to create an array ofContingentCodedValuenames or the minimum and maximum values of aContingentRangeValuedepending on the type ofContingentValuereturned. - Validate the feature's contingent values by using
validateContingencyConstraints(for:)with the current feature. If the resulting array is empty, the selected values are valid.
Relevant API
- ArcGISFeatureTable
- CodedValue
- CodedValueDomain
- ContingencyConstraintViolation
- ContingentCodedValue
- ContingentRangeValue
- ContingentValuesDefinition
- ContingentValuesResult
Offline data
This sample uses the Contingent values birds nests mobile geodatabase and the Fillmore topographic map vector tile package for the basemap.
About the data
The mobile geodatabase contains birds nests in the Fillmore area, defined with contingent values. Each feature contains information about its status, protection, and buffer size.
Additional information
Learn more about contingent values and how to utilize them on the ArcGIS Pro documentation.
Tags
coded values, contingent values, feature table, geodatabase
Sample Code
// Copyright 2024 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct AddFeaturesWithContingentValuesView: View {
/// The view model for the sample.
@StateObject private var model = Model()
/// The point on the map where the user tapped.
@State private var tapLocation: Point?
/// A Boolean value indicating whether the add feature sheet is presented.
@State private var addFeatureSheetIsPresented = false
/// The error shown in the error alert.
@State private var error: Error?
var body: some View {
GeometryReader { geometryProxy in
MapViewReader { mapViewProxy in
MapView(map: model.map, graphicsOverlays: [model.graphicsOverlay])
.onSingleTapGesture { _, mapPoint in
tapLocation = mapPoint
}
.task(id: tapLocation) {
// Add a feature representing a bird's nest when the map is tapped.
guard let tapLocation else { return }
do {
try await model.addFeature(at: tapLocation)
addFeatureSheetIsPresented = true
// Create an envelope from the screen's frame.
let viewRect = geometryProxy.frame(in: .local)
guard let viewExtent = mapViewProxy.envelope(
fromViewRect: viewRect
) else { return }
// Update the map's viewpoint with an offsetted tap location
// to center the feature in the top half of the screen.
let yOffset = (viewExtent.height / 2) / 2
let newViewpointCenter = Point(
x: tapLocation.x,
y: tapLocation.y - yOffset
)
await mapViewProxy.setViewpointCenter(newViewpointCenter)
} catch {
self.error = error
}
}
.task {
do {
// Load the features from the geodatabase when the sample loads.
try await model.loadFeatures()
// Zoom to the extent of the added layer.
guard let extent = model.map.operationalLayers.first?.fullExtent
else { return }
await mapViewProxy.setViewpointGeometry(extent, padding: 15)
} catch {
self.error = error
}
}
}
}
.overlay(alignment: .bottom) {
// A workaround that allows the popover to display at the bottom of
// the screen on Mac Catalyst.
EmptyView()
.frame(width: 1, height: 1)
.padding()
.popover(isPresented: $addFeatureSheetIsPresented, arrowEdge: .bottom) {
NavigationStack {
AddFeatureView(model: model)
.navigationTitle("Add Bird Nest")
.navigationBarTitleDisplayMode(.inline)
.toolbar {
ToolbarItem(placement: .cancellationAction) {
Button("Cancel", role: .cancel) {
addFeatureSheetIsPresented = false
}
}
ToolbarItem(placement: .confirmationAction) {
Button("Done") {
model.feature = nil
addFeatureSheetIsPresented = false
}
.disabled(!model.contingenciesAreValid)
}
}
}
.presentationDetents([.fraction(0.5)])
.frame(idealWidth: 320, idealHeight: 320)
}
.task(id: addFeatureSheetIsPresented) {
// When the sheet closes, remove the feature if it is invalid.
guard !addFeatureSheetIsPresented, model.feature != nil else { return }
do {
try await model.removeFeature()
} catch {
self.error = error
}
}
}
.errorAlert(presentingError: $error)
}
}