Apply scheduled updates to a downloaded preplanned map area.

Use case
With scheduled updates, the author can update the features within the preplanned areas on the service once, and multiple end-users can request these updates to bring their local copies up to date with the most recent state. Importantly, any number of end-users can download the same set of cached updates which means that this workflow is extremely scalable for large operations where you need to minimize load on the server.
This workflow can be used by survey workers operating in remote areas where network connectivity is not available. The workers could download mobile map packages to their individual devices and perform their work normally. Once they regain Internet connectivity, the mobile map packages can be updated to show any new features that have been added to the online service.
How to use the sample
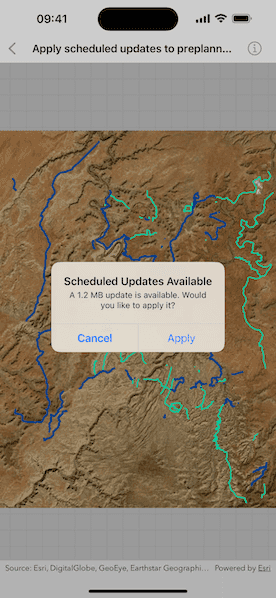
When the sample loads, it will display an offline map, check for available updates, and show update availability and size. Tap the button to apply the updates to the local offline map and show the results.
How it works
- Create an
OfflineMapSyncTaskobject with your offline map. - Get an
OfflineMapUpdatesInfoinstance from the task to check for update availability and update size. - Get the default
OfflineMapSyncParametersfrom the task. - Set the parameters to download all available updates.
- Use the parameters to create an
OfflineMapSyncJobobject. - Start the job and get the results once it completes successfully.
- Check if the mobile map package needs to be reopened and do so if necessary.
- Display the updated offline map to see the changes.
Relevant API
- MobileMapPackage
- OfflineMapSyncJob
- OfflineMapSyncParameters
- OfflineMapSyncResult
- OfflineMapSyncTask
- OfflineMapUpdatesInfo
About the data
The data in this sample shows the roads and trails in the Canyonlands National Park, Utah. Data by U.S. National Parks Service. No claim to original U.S. Government works.
Additional information
Note: preplanned areas using the Scheduled Updates workflow are read-only. For preplanned areas that can be edited on the end-user device, see the Download preplanned map area sample. For more information about offline workflows, see Offline maps, scenes, and data on the Esri Developer website.
Tags
offline, pre-planned, preplanned, synchronize, update
Sample Code
// Copyright 2024 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct ApplyScheduledUpdatesToPreplannedMapAreaView: View {
/// The view model for the sample.
@StateObject private var model = Model()
/// A Boolean value indicating whether the alert for
/// scheduled updates is presented.
@State private var updatesAlertIsPresented = false
/// A Boolean value indicating whether the alert for
/// no available updates is presented.
@State private var noUpdatesAlertIsPresented = false
/// The error shown in the error alert.
@State private var error: Error?
var body: some View {
MapView(map: model.map)
.errorAlert(presentingError: $error)
.task {
do {
try await model.setUp()
} catch {
self.error = error
}
}
.onChange(of: model.updatesInfo == nil) { _ in
guard let updatesInfo = model.updatesInfo else { return }
// Handle the updates info from the offline map sync task.
handleUpdatesInfo(updatesInfo)
}
.overlay {
// Show a progress view for the offline map sync job that downloads
// the available updates.
if let progress = model.offlineMapSyncJob?.progress {
VStack(spacing: 16) {
ProgressView(progress)
.progressViewStyle(.linear)
.frame(maxWidth: 200)
}
.padding()
.background(.regularMaterial)
.clipShape(RoundedRectangle(cornerRadius: 15))
.shadow(radius: 3)
}
}
.alert("Scheduled Updates Available", isPresented: $updatesAlertIsPresented) {
Button("Cancel", role: .cancel) {}
Button("Apply") {
Task {
do {
try await model.applyScheduledUpdates()
} catch {
self.error = error
}
}
}
} message: {
// Get the download size for the update.
let downloadSizeString = ByteCountFormatter.string(
from: Measurement(
value: Double(model.updatesInfo?.scheduledUpdatesDownloadSize ?? .zero),
unit: .bytes
),
countStyle: .file
)
Text("A \(downloadSizeString) update is available. Would you like to apply it?")
}
.alert("Scheduled Updates Unavailable", isPresented: $noUpdatesAlertIsPresented) {
} message: {
Text("There are no updates available.")
}
}
/// Displays different alerts based on the offline map updates info.
/// - Parameter info: The updates info from the offline map sync task.
private func handleUpdatesInfo(_ info: OfflineMapUpdatesInfo) {
switch info.downloadAvailability {
case .available:
updatesAlertIsPresented = true
case .noneAvailable, .indeterminate:
noUpdatesAlertIsPresented = true
@unknown default:
fatalError("Unknown offline map updates info")
}
}
}
private extension ApplyScheduledUpdatesToPreplannedMapAreaView {
/// The model used to store the geo model and other expensive objects
/// used in this view.
@MainActor
class Model: ObservableObject {
/// A map from the mobile map package.
@Published private(set) var map = Map()
/// The sync job used to apply updates to the offline map.
@Published private(set) var offlineMapSyncJob: OfflineMapSyncJob?
/// The information on the available updates for an offline map.
@Published private(set) var updatesInfo: OfflineMapUpdatesInfo?
/// The temporary URL to store the mobile map package.
private let temporaryMobileMapPackageURL = FileManager
.createTemporaryDirectory()
.appendingPathComponent(ProcessInfo.processInfo.globallyUniqueString)
/// The mobile map package used by this sample.
private var mobileMapPackage: MobileMapPackage?
/// The sync task used to check for scheduled updates.
private var offlineMapSyncTask: OfflineMapSyncTask?
/// Loads the offline map and sets up the sync task.
func setUp() async throws {
// Open and load the mobile map package from local disk.
let mobileMapPackageURL = Bundle.main.url(forResource: "canyonlands", withExtension: nil)!
// Copy the map package from the bundle so updates can be applied.
try FileManager.default.copyItem(
at: mobileMapPackageURL,
to: temporaryMobileMapPackageURL
)
let mobileMapPackage = MobileMapPackage(fileURL: temporaryMobileMapPackageURL)
try await mobileMapPackage.load()
self.mobileMapPackage = mobileMapPackage
// Create a sync task from the first map of the map package.
map = mobileMapPackage.maps.first!
let offlineMapSyncTask = OfflineMapSyncTask(map: map)
self.offlineMapSyncTask = offlineMapSyncTask
// Get high-level information on the available updates.
updatesInfo = try await offlineMapSyncTask.checkForUpdates()
}
/// Applies available updates to the offline map.
func applyScheduledUpdates() async throws {
guard let mobileMapPackage, let offlineMapSyncTask else { return }
// Create default parameters and the sync job from the sync task.
let parameters = try await offlineMapSyncTask.makeDefaultOfflineMapSyncParameters()
let offlineMapSyncJob = offlineMapSyncTask.makeSyncOfflineMapJob(parameters: parameters)
self.offlineMapSyncJob = offlineMapSyncJob
// Start the job.
offlineMapSyncJob.start()
// Await the output of the job and assigns the result.
let output = try await offlineMapSyncJob.output
// Set the job to nil to release the reference.
self.offlineMapSyncJob = nil
// Return if no reopen is required to see the updated map package.
guard output.mobileMapPackageReopenIsRequired else { return }
// Close then reload the updated map package.
mobileMapPackage.close()
let updatedMobileMapPackage = MobileMapPackage(fileURL: temporaryMobileMapPackageURL)
try await updatedMobileMapPackage.load()
map = updatedMobileMapPackage.maps.first!
self.mobileMapPackage = updatedMobileMapPackage
}
deinit {
// Remove the temporary directory.
let temporaryDirectory = temporaryMobileMapPackageURL.deletingLastPathComponent()
try? FileManager.default.removeItem(at: temporaryDirectory)
}
}
}
private extension FileManager {
/// Creates a temporary directory.
/// - Returns: The URL of the created directory.
static func createTemporaryDirectory() -> URL {
// swiftlint:disable:next force_try
try! FileManager.default.url(
for: .itemReplacementDirectory,
in: .userDomainMask,
appropriateFor: FileManager.default.temporaryDirectory,
create: true
)
}
}