Display and browse through building floors from a floor-aware web map.

Use case
Having map data to aid indoor navigation in buildings with multiple floors such as airports, museums, or offices can be incredibly useful. For example, you may wish to browse through all available floor maps for an office in order to find the location of an upcoming meeting in advance.
How to use the sample
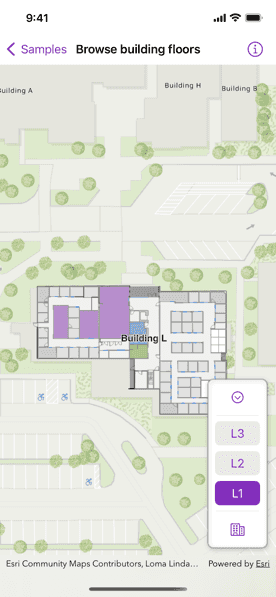
Use the picker to browse different floor levels in the facility. Only the selected floor will be displayed.
How it works
- Create and load a
Mapinstance from aPortalItemof a floor-aware web map. - Create a
MapViewinstance from the map. - Once the map is loaded, overlay a
FloorFilterinstance over the map view, specifying the map's floor manager, an alignment, the current viewpoint, and a Boolean value indicating whether the map is being navigated.
Relevant API
- ArcGIS.FloorManager
- ArcGISToolkit.FloorFilter
About the data
This sample uses a floor-aware web map that displays the floors of Building L on the Esri Redlands campus.
Additional information
The FloorManager API also supports browsing different sites and facilities in addition to building floors.
Floor-awareness APIs support both maps and scenes. To learn more about floor-aware maps, read the Configure floor-aware maps article.
Tags
building, facility, floor, floor-aware, floors, ground floor, indoor, level, site, story
Sample Code
// Copyright 2022 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import ArcGISToolkit
import SwiftUI
struct BrowseBuildingFloorsView: View {
/// The error shown in the error alert.
@State private var error: Error?
/// The current viewpoint of the map.
@State private var viewpoint: Viewpoint?
/// A Boolean value indicating whether the map is being navigated.
@State private var isMapNavigating = false
/// A Boolean value indicating whether the map is loaded.
@State private var isMapLoaded = false
/// A floor-aware web map of Building L on the Esri Redlands campus.
@State private var map = Map(
item: PortalItem(
portal: .arcGISOnline(connection: .anonymous),
id: .esriBuildingL
)
)
/// The height of the attribution bar at the bottom of the map view.
@State private var attributionBarHeight: CGFloat?
var body: some View {
MapView(map: map)
.onViewpointChanged(kind: .centerAndScale) { viewpoint = $0 }
.onNavigatingChanged { isMapNavigating = $0 }
.onAttributionBarHeightChanged { height in
withAnimation { attributionBarHeight = height }
}
.errorAlert(presentingError: $error)
.overlay(alignment: .bottomTrailing) {
if isMapLoaded,
let floorManager = map.floorManager {
FloorFilter(
floorManager: floorManager,
alignment: .bottomTrailing,
viewpoint: $viewpoint,
isNavigating: $isMapNavigating
)
.frame(
maxWidth: 400,
maxHeight: 400
)
.padding(.toolkitDefault)
.padding(.bottom, attributionBarHeight)
}
}
.task {
do {
try await map.load()
isMapLoaded = true
} catch {
self.error = error
}
}
}
}
private extension PortalItem.ID {
/// A portal item of Building L's floors on the Esri Redlands campus.
static var esriBuildingL: Self { Self("f133a698536f44c8884ad81f80b6cfc7")! }
}
#Preview {
BrowseBuildingFloorsView()
}