Customize map view's background by changing its grid properties.

Use case
A background grid defines the default color and grid for display behind a map or scene surface. Set properties on the background grid to highlight and give context to your map view or scene view.
How to use the sample
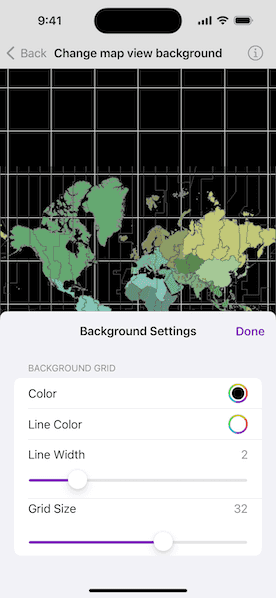
Tap the "Background Grid Settings" button in the toolbar to open the settings view. Tap the color next to "Color" and "Line Color" rows to change the background color and the grid's line color respectively. Use the sliders to change the grid line width and grid size.
How it works
- Create a
Mapobject. - Display the map in a
MapView. - Set the
backgroundGridon theMapViewusing the view modifier. - Update the background grid properties from the settings view. The following
BackgroundGridproperties are updated:backgroundColor: fill colorlineColor: color of background grid lineslineWidth: width (in points) of background grid linessize: size (in points) of the background grid
Relevant API
- BackgroundGrid
- Map
- MapView
Tags
background, grid, map
Sample Code
// Copyright 2023 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct ChangeMapViewBackgroundView: View {
/// The view model for the sample.
@StateObject private var model = Model()
/// A Boolean value indicating whether the settings view should be presented.
@State private var isShowingSettings = false
var body: some View {
// Creates a map view to display the map.
MapView(map: model.map)
.backgroundGrid(model.backgroundGrid)
.toolbar {
ToolbarItem(placement: .bottomBar) {
Button("Background Grid Settings") {
isShowingSettings = true
}
.popover(isPresented: $isShowingSettings) {
NavigationStack {
SettingsView(model: model)
}
.presentationDetents([.fraction(0.5)])
.frame(idealWidth: 320, idealHeight: 360)
}
}
}
}
}
#Preview {
NavigationStack {
ChangeMapViewBackgroundView()
}
}