Add client side feature reduction on a point feature layer that is not pre-configured with clustering.

Use case
Feature clustering can be used to dynamically aggregate groups of points that are within proximity of each other in order to represent each group with a single symbol. Such grouping allows you to see patterns in the data that are difficult to visualize when a layer contains hundreds or thousands of points that overlap and cover each other. Users can add feature clustering to point feature layers. This is useful when the layer does not have the feature reduction defined or when the existing feature reduction properties need to be overridden.
How to use the sample
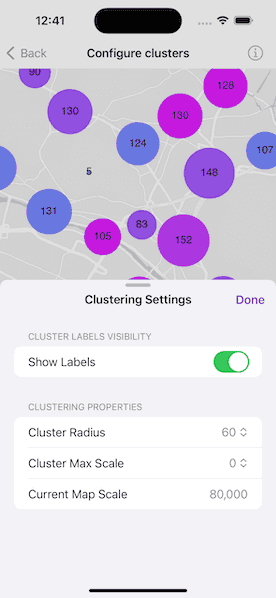
Interact with the controls to customize clustering feature reduction properties. Tap on any clustered aggregate geoelement to see the cluster feature count and aggregate fields in a popup.
How it works
- Create a map from a web map
PortalItem. - Create a
ClassBreaksRendererand define a field name and default symbol. Field name must be one of the summary fields in theAggregateFieldscollection. - Add
ClassBreakobjects each with an associatedSimpleMarkerSymbolto the renderer. - Create a
ClusteringFeatureReductionusing the renderer. - Add
AggregateFieldobjects to the feature reduction where the field name is the name of the field to aggregate and the statistic type is the type of aggregation to perform. - Define the min and max symbol sizes for the feature reduction. If these are not defined, they default to 12 and 70, respectively.
- Add the
ClusteringFeatureReductionto theFeatureLayer. - Create a
LabelDefinitionwith aSimpleLabelExpressionandTextSymbolto define the cluster label. - Use the
onSingleTapGesturemodifier and callMapViewProxy.identify(on:screenPoint:tolerance:returnPopupsOnly:maximumResults:)to display the feature cluster's attributes in a popup.
Relevant API
- AggregateGeoElement
- ClassBreaksRenderer
- FeatureLayer
- FeatureReduction
- GeoElement
- IdentifyLayerResult
- Popup
About the data
This sample uses a web map that displays residential data for Zurich, Switzerland.
Tags
aggregate, bin, cluster, group, merge, normalize, popup, reduce, renderer, summarize
Sample Code
// Copyright 2023 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import ArcGISToolkit
import SwiftUI
struct ConfigureClustersView: View {
/// The model for the sample.
@StateObject private var model = Model()
/// The popup to be shown as the result of the layer identify operation.
@State private var popup: Popup?
/// A Boolean value indicating whether the popup view is shown.
@State private var showsPopup = false
/// A Boolean value indicating whether the settings view is presented.
@State private var showsSettings = false
/// The map view's scale.
@State private var mapViewScale = 0.0
var body: some View {
MapViewReader { proxy in
MapView(map: model.map)
.onScaleChanged { scale in
mapViewScale = scale
}
.onSingleTapGesture { screenPoint, _ in
Task {
guard let featureLayer = model.featureLayer,
let result = try? await proxy.identify(on: featureLayer, screenPoint: screenPoint, tolerance: 12),
!result.popups.isEmpty else { return }
popup = result.popups.first
showsPopup = popup != nil
}
}
.floatingPanel(
selectedDetent: .constant(.half),
horizontalAlignment: .leading,
isPresented: $showsPopup
) { [popup] in
PopupView(popup: popup!, isPresented: $showsPopup)
.showCloseButton(true)
.padding()
}
.toolbar {
ToolbarItem(placement: .bottomBar) {
Button("Clustering Settings") {
showsSettings = true
}
.popover(isPresented: $showsSettings) { [mapViewScale] in
SettingsView(model: model, mapViewScale: mapViewScale)
.presentationDetents([.fraction(0.5)])
.frame(idealWidth: 320, idealHeight: 340)
}
}
}
.task {
await proxy.setViewpoint(Viewpoint(latitude: 47.38, longitude: 8.53, scale: 8e4))
try? await model.setup()
}
}
}
}
#Preview {
NavigationStack {
ConfigureClustersView()
}
}