Opens and displays a scene from a Mobile Scene Package (.mspk).

Use case
An .mspk file is an archive containing the data (specifically, basemaps and features), used to display an offline 3D scene.
How to use the sample
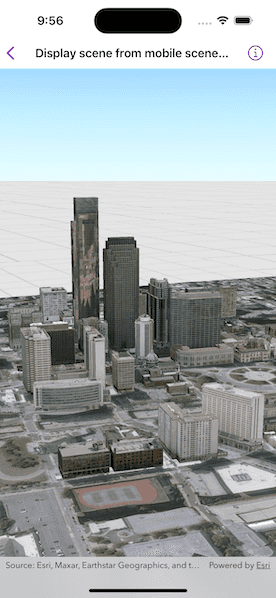
When the sample opens, it will automatically display the Scene in the Mobile Map Package.
How it works
This sample takes a Mobile Scene Package that was created in ArcGIS Pro, and displays a Scene from within the package in a SceneView.
- Create a
MobileScenePackageusing the path to the local .mspk file. - Call
MobileScenePackage.load()and check for any errors. - When the
MobileScenePackageis loaded, obtain the firstScenefrom theMobileScenePackage.scenesproperty. - Create a
SceneViewby passing in the scene.
Relevant API
- MobileScenePackage
- SceneView
Offline data
This mobile scene package was authored with ArcGIS Pro. It is downloaded from ArcGIS Online automatically.
This item is available on ArcGIS Online.
Tags
offline, scene
Sample Code
// Copyright 2023 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct DisplaySceneFromMobileScenePackageView: View {
/// The scene used to create the scene view.
@State private var scene = ArcGIS.Scene()
/// The error shown in the error alert.
@State private var error: Error?
var body: some View {
// Create a scene view with the scene.
SceneView(scene: scene)
.task {
do {
// Create a mobile scene package using a URL to a .mspk file.
let mobileScenePackage = MobileScenePackage(fileURL: .philadelphia)
// Load the package.
try await mobileScenePackage.load()
// Get the first scene from the package.
guard let scene = mobileScenePackage.scenes.first else { return }
// Use the scene to update the scene view.
self.scene = scene
} catch {
self.error = error
}
}
.errorAlert(presentingError: $error)
}
}
private extension URL {
/// A URL to the local mobile scene package of Philadelphia, PA, USA.
static var philadelphia: URL {
Bundle.main.url(forResource: "philadelphia", withExtension: "mspk")!
}
}