Filter features displayed on a map using a definition expression or a display filter.

Use case
Definition queries allow you to define a subset of features to work within a layer by filtering which features are retrieved from the dataset by the layer. This means that a definition query affects not only drawing but also which features appear in the layer's attribute table and, therefore, which features can be selected, labeled, identified, and processed by geoprocessing tools.
Alternatively, display filters limit which features are drawn but retain all features in queries and when processing. Definition queries and display filters can be used together on a layer, but definition queries limit the features available in the layer, while display filters only limit which features are displayed.
In this sample, you can filter a dataset of tree quality selecting only those trees which require maintenance or are damaged.
How to use the sample
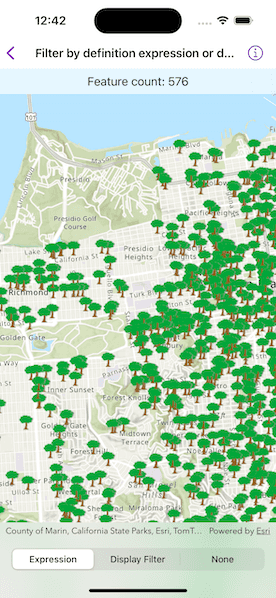
Use the picker in the toolbar to filter the feature layer.
- Select "Expression" to apply a definition expression to limit the features requested from the feature layer to those specified by an SQL query. This narrows down the results that are drawn and removes those features from the layer's attribute table.
- Select "Display Filter" to filter the results being drawn without modifying the attribute table.
- Select "None" to view the unfiltered feature layer.
The feature count value shows the current number of features in the current map view extent. When a definition expression is applied to narrow down the list of features being drawn, the count is updated to reflect this change. However, if a display filter is applied, the features that are not visible on the map will still be included in the total feature count.
How it works
- Create a
ServiceFeatureTablefrom a URL. - Create a
FeatureLayerfrom the service feature table. - Filter features on your feature layer using a
DefinitionExpressionto view a subset of features and modify the attribute table. - Filter features on your feature layer using a
DisplayFilterDefinitionto view a subset of features without modifying the attribute table.
Relevant API
- DisplayFilter
- DisplayFilterDefinition
- FeatureLayer
- ManualDisplayFilterDefinition
- ServiceFeatureTable
About the data
The San Francisco 311 incidents layer in this sample displays point features related to crime incidents such as graffiti and tree damage that have been reported by city residents.
Tags
definition expression, display filter, filter, limit data, query, restrict data, SQL, where clause
Sample Code
// Copyright 2024 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct FilterByDefinitionExpressionOrDisplayFilterView: View {
/// The view model for the sample.
@StateObject private var model = Model()
/// The draw status of the map view.
@State private var drawStatus: DrawStatus?
/// The result of counting the features in the current extent of the map view.
@State private var featureCountResult: Result<Int, Error>?
/// The filtering mode selected in the picker.
@State private var selectedFilterMode: FilterMode = .none
var body: some View {
GeometryReader { geometryProxy in
MapViewReader { mapViewProxy in
MapView(map: model.map)
.onDrawStatusChanged { drawStatus = $0 }
.task(id: drawStatus) {
// Updates the feature count when the map view finishes drawing.
guard drawStatus == .completed else { return }
// Creates an envelope from the frame of the map view.
let viewRect = geometryProxy.frame(in: .local)
guard let viewExtent = mapViewProxy.envelope(fromViewRect: viewRect) else {
return
}
do {
// Gets the feature count contained within the envelope.
let count = try await model.numberOfFeatures(withinExtent: viewExtent)
featureCountResult = .success(count)
} catch {
featureCountResult = .failure(error)
}
}
.overlay(alignment: .top) {
let statusText = switch featureCountResult {
case .success(let featureCount): "\(featureCount) feature(s)"
case .failure(let failure): "\(failure)"
case nil: "Loading feature layer…"
}
Text(statusText)
.multilineTextAlignment(.center)
.frame(maxWidth: .infinity, alignment: .center)
.padding(8)
.background(.regularMaterial, ignoresSafeAreaEdges: .horizontal)
}
}
}
.toolbar {
ToolbarItem(placement: .bottomBar) {
Picker("Filter Mode", selection: $selectedFilterMode) {
ForEach(FilterMode.allCases, id: \.self) { filterMode in
Text(filterMode.label)
}
}
.pickerStyle(.segmented)
.onChange(of: selectedFilterMode) { newFilterMode in
// Filters the feature layer based on the new filter mode.
model.filterFeatureLayer(mode: newFilterMode)
}
}
}
}
}
private extension FilterByDefinitionExpressionOrDisplayFilterView {
/// The view model for the sample.
@MainActor
final class Model: ObservableObject {
/// A map with a topographic basemap.
let map: Map = {
let map = Map(basemapStyle: .arcGISTopographic)
// Initially centers the map on San Fransisco, CA, USA.
map.initialViewpoint = Viewpoint(latitude: 37.7762, longitude: -122.4522, scale: 7e4)
return map
}()
/// A feature layer of San Fransisco 311 incidents.
private let featureLayer = FeatureLayer(
// Creates the feature layer from a feature service URL.
featureTable: ServiceFeatureTable(url: .sanFransiscoIncidentsFeatureLayer)
)
/// A definition expression to filter for the "Tree Maintenance or Damage" type.
private let treesDefinitionExpression = "req_type = 'Tree Maintenance or Damage'"
/// A display filter definition to filter for the "Tree Maintenance or Damage" type.
private let treesDisplayFilterDefinition: ManualDisplayFilterDefinition = {
// Creates a display filter with a name and an SQL expression.
let treesDisplayFilter = DisplayFilter(
name: "Trees",
whereClause: "req_type LIKE 'Tree Maintenance or Damage'"
)
// Creates a display filter definition from the display filter.
return ManualDisplayFilterDefinition(
activeFilter: treesDisplayFilter,
availableFilters: [treesDisplayFilter]
)
}()
init() {
map.addOperationalLayer(featureLayer)
}
/// Filters the feature layer based on a given filter mode.
/// - Parameter mode: The mode indicating how to filter the layer.
func filterFeatureLayer(mode: FilterMode) {
let (definitionExpression, displayFilterDefinition): (String, DisplayFilterDefinition?) = switch mode {
case .definitionExpression:
(treesDefinitionExpression, nil)
case .displayFilterDefinition:
("", treesDisplayFilterDefinition)
case .none:
("", nil)
}
// Sets the feature layer's definition expression.
featureLayer.definitionExpression = definitionExpression
// Sets the feature layer's display filter definition.
featureLayer.displayFilterDefinition = displayFilterDefinition
}
/// The number of features on the feature layer within a given extent.
/// - Parameter extent: The extent to query.
/// - Returns: The number of features.
func numberOfFeatures(withinExtent: Envelope) async throws -> Int {
// Creates parameters to filter the results with the extent.
let queryParameters = QueryParameters()
queryParameters.geometry = withinExtent
return try await featureLayer.featureTable!.queryFeatureCount(using: queryParameters)
}
}
/// The mode of filtering a feature layer.
enum FilterMode: CaseIterable {
case definitionExpression, displayFilterDefinition, none
/// A human-readable label for the filter mode.
var label: String {
switch self {
case .definitionExpression: "Expression"
case .displayFilterDefinition: "Display Filter"
case .none: "None"
}
}
}
}
private extension URL {
/// The URL to the "Incidents" feature layer on the SF 311 Incidents feature server.
static var sanFransiscoIncidentsFeatureLayer: URL {
URL(string: "https://services2.arcgis.com/ZQgQTuoyBrtmoGdP/arcgis/rest/services/SF_311_Incidents/FeatureServer/0")!
}
}
#Preview {
NavigationStack {
FilterByDefinitionExpressionOrDisplayFilterView()
}
}