Navigate between two points and dynamically recalculate an alternate route when the original route is unavailable.

Use case
While traveling between destinations, field workers use navigation to get live directions based on their locations. In cases where a field worker makes a wrong turn, or if the route suggested is blocked due to a road closure, it is necessary to calculate an alternate route to the original destination.
How to use the sample
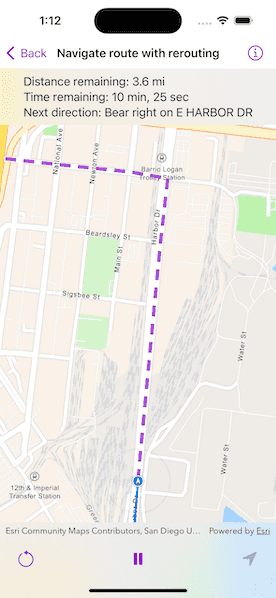
Tap the play button to simulate traveling and to receive directions from a preset starting point to a preset destination. Observe how the route is recalculated when the simulation does not follow the suggested route. Tap the recenter button to reposition the viewpoint. Tap the reset button to start the simulation from the beginning.
How it works
- Create a
RouteTaskusing local network data. - Generate default
RouteParametersusingRouteTask.makeDefaultParameters(). - Set
returnsStopsandreturnsDirectionson the parameters to true. - Add
Stops to the parameters'stopsarray usingRouteParameters.setStops(_:). - Solve the route using
RouteTask.solveRoute(using:)to get aRouteResult. - Create a
RouteTrackerusing the route result and the index of the desired route to take. - Enable rerouting on the route tracker with
RouteTracker.enableRerouting(using:). - Use
RouteTracker.$trackingStatusto display updated route information and update the route graphics. Tracking status includes a variety of information on the route progress, such as the remaining distance, remaining geometry or traversed geometry (represented by aPolyline), or the remaining time (TimeInterval), amongst others. - You can also query the tracking status for the current
DirectionManeuverindex, retrieve that maneuver from theRoute, and get its direction text to display. - Use
RouteTracker.voiceGuidancesto get theVoiceGuidancewhenever new instructions are available. From the voice guidance, get thetextrepresenting the directions and use a text-to-speech engine to output the maneuver directions. - To establish whether the destination has been reached, get the
destinationStatusfrom the tracking status. If the destination status isreached, and theremainingDestinationCountis 1, you have arrived at the destination and can stop routing. If there are several destinations in your route, and the remaining destination count is greater than 1, switch the route tracker to the next destination.
Relevant API
- DestinationStatus
- DirectionManeuver
- Location
- LocationDataSource
- ReroutingStrategy
- Route
- RouteParameters
- RouteTask
- RouteTracker
- Stop
- VoiceGuidance
Offline data
The SanDiegoTourPath JSON file provides a simulated path for the device to demonstrate routing while traveling.
About the data
The route taken in this sample goes from the San Diego Convention Center, site of the annual Esri User Conference, to the Fleet Science Center, San Diego.
Additional information
The route tracker will start a rerouting calculation automatically as necessary when the device's location indicates that it is off-route. The route tracker also validates that the device is "on" the transportation network. If it is not (e.g., in a parking lot), rerouting will not occur until the device location indicates that it is back "on" the transportation network.
Tags
directions, maneuver, navigation, route, turn-by-turn, voice
Sample Code
// Copyright 2024 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct NavigateRouteWithReroutingView: View {
/// The view model for the sample.
@StateObject private var model = Model()
/// The navigation action currently being run.
@State private var selectedNavigationAction: NavigationAction? = .setUp
/// A Boolean value indicating whether the navigation can be reset.
@State private var canReset = false
/// The error shown in the error alert.
@State private var error: Error?
var body: some View {
MapView(
map: model.map,
viewpoint: model.viewpoint,
graphicsOverlays: [model.graphicsOverlay]
)
.onViewpointChanged(kind: .centerAndScale) { model.viewpoint = $0 }
.locationDisplay(model.locationDisplay)
.overlay(alignment: .top) {
Text(model.statusMessage)
.frame(maxWidth: .infinity, alignment: .center)
.padding(8)
.background(.thinMaterial, ignoresSafeAreaEdges: .horizontal)
}
.toolbar {
ToolbarItemGroup(placement: .bottomBar) {
Button {
selectedNavigationAction = .reset
} label: {
Image(systemName: "gobackward")
}
.disabled(!canReset)
Spacer()
Button {
selectedNavigationAction = model.isNavigating ? .stop : .start
} label: {
Image(systemName: model.isNavigating ? "pause.fill" : "play.fill")
}
.disabled(
selectedNavigationAction == .setUp
|| model.routeTracker.trackingStatus?.destinationStatus == .reached
)
Spacer()
Button {
model.locationDisplay.autoPanMode = .navigation
} label: {
Image(systemName: "location.fill")
}
.disabled(!model.isNavigating || model.locationDisplay.autoPanMode == .navigation)
}
}
.task(id: selectedNavigationAction) {
guard let selectedNavigationAction else { return }
defer { self.selectedNavigationAction = nil }
do {
// Run the new action.
switch selectedNavigationAction {
case .setUp:
try await model.setUp()
case .start:
try await model.start()
canReset = true
case .stop:
await model.stop()
case .reset:
try await model.reset()
canReset = false
}
} catch {
self.error = error
}
}
.task(id: model.isNavigating) {
guard model.isNavigating, let routeTracker = model.routeTracker else { return }
await withTaskGroup(of: Void.self) { group in
group.addTask { @MainActor @Sendable in
// Handle new tracking statuses from the route tracker.
for await trackingStatus in routeTracker.$trackingStatus {
guard let trackingStatus else { continue }
await model.updateProgress(using: trackingStatus)
}
}
group.addTask { @MainActor @Sendable in
// Speak new voice guidances from the route tracker.
for await voiceGuidance in routeTracker.voiceGuidances {
model.speakVoiceGuidance(voiceGuidance)
}
}
}
}
.errorAlert(presentingError: $error)
}
}
private extension NavigateRouteWithReroutingView {
/// An enumeration representing an action relating to the navigation.
enum NavigationAction {
/// Set up the route.
case setUp
/// Start navigating.
case start
/// Stop navigating.
case stop
/// Reset the route.
case reset
}
}