See through terrain in a scene and move the camera underground.

Use case
By default, a scene's terrain is fully opaque, and the camera cannot go underground. To see underground features such as pipes in a utility network, you can lower the opacity of the terrain surface and set the navigation constraint on the surface to allow underground navigation.
How to use the sample
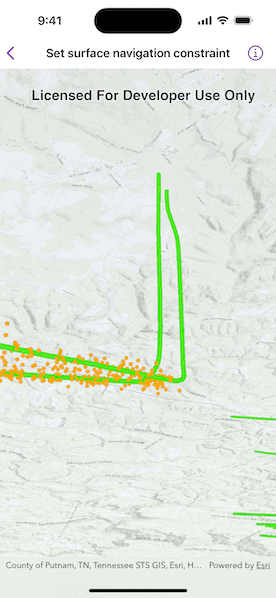
The sample loads a scene with underground features. Pan and zoom to explore the scene. Observe how the opacity of the base surface is reduced and the navigation constraint is removed, allowing you to pan and zoom through the base surface.
How it works
- Display a
Scenein aSceneView, which contains layers with underground features. - To see underground, get the scene's base surface and set its opacity to a value between 0 and 1.
- To allow the camera to go underground, set the surface's navigation constraint to
unconstrained.
Relevant API
- Surface
- Surface.NavigationConstraint
About the data
This sample shows an Underground Wellbores and Seismic Events (Point Scene Layer) Webscene hosted on ArcGIS Online. The data displays a point scene layer showing underground wellbore paths (green polylines) and seismic events (orange points).
Tags
3D, subsurface, underground, utilities
Sample Code
// Copyright 2024 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct SetSurfaceNavigationConstraintView: View {
/// The web scene with a portal item.
@State private var scene: ArcGIS.Scene = {
// Creates the portal item using the ID of the web scene in the ArcGIS portal.
let portalItem = PortalItem(
portal: .arcGISOnline(connection: .anonymous),
id: PortalItem.ID("91a4fafd747a47c7bab7797066cb9272")!
)
// Creates the scene using the portal item.
let scene = Scene(item: portalItem)
// Sets the navigation constraint on the scene's base surface to
// unconstrained which allows the camera pass above and below the
// elevation surface.
scene.baseSurface.navigationConstraint = .unconstrained
// Sets the opacity so that it is possible to see below the surface.
scene.baseSurface.opacity = 0.7
return scene
}()
var body: some View {
// Displays the web scene in the scene view.
SceneView(scene: scene)
}
}
#Preview {
SetSurfaceNavigationConstraintView()
}