Display a composite layer of all the subtype values in a feature class.

Use case
This is useful for controlling labeling, visibility, and symbology of a given subtype as though they are distinct layers on the map.
How to use the sample
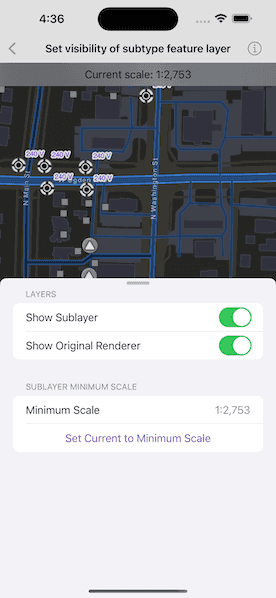
The sample loads with the sublayer visible on the map. Toggle its visibility by tapping the first switch. Toggle between the sublayer's original renderer and an alternate renderer using the second switch. Tap the "Set Current to Minimum Scale" button to set the sublayer's minimum scale to the current map scale.
How it works
- Create a
SubtypeFeatureLayerfrom aServiceFeatureTablethat defines a subtype, and add it to theMap. - Get a
SubtypeSublayerfrom the subtype feature layer using its name. - Enable the sublayer's labels and define them with
LabelDefinition.- Use
SimpleLabelExpressionto set the expression for label definitions.
- Use
- Make a switch to toggle the sublayer's visibility.
- Create an alternate renderer by making a
SimpleRenderer. - Get the current map scale and make it the minimum map scale.
Relevant API
- LabelDefinition
- ServiceFeatureTable
- SimpleLabelExpression
- SubtypeFeatureLayer
- SubtypeSublayer
About the data
The feature service layer in this sample represents an electric network in Naperville, Illinois, which contains a utility network with asset classification for different devices.
Additional information
Help regarding the Arcade label expression script for defining a label definition can be found on the Esri Developers website.
Tags
asset group, feature layer, labeling, sublayer, subtype, symbology, utility network, visible scale range
Sample Code
// Copyright 2023 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct SetVisibilityOfSubtypeSublayerView: View {
/// The view model for the sample.
@StateObject private var model = Model()
/// A Boolean value indicating whether the settings should be presented.
@State private var isShowingSettings = false
/// The error shown in the error alert.
@State private var error: Error?
var body: some View {
MapView(map: model.map)
.onScaleChanged { scale in
model.currentScale = scale
model.formatCurrentScaleText()
}
.overlay(alignment: .top) {
Text("Current scale: \(model.currentScaleText)")
.frame(maxWidth: .infinity, alignment: .center)
.padding(8)
.background(.ultraThinMaterial, ignoresSafeAreaEdges: .horizontal)
.multilineTextAlignment(.center)
}
.toolbar {
ToolbarItem(placement: .bottomBar) {
Button("Visibility Settings") {
isShowingSettings.toggle()
}
.popover(isPresented: $isShowingSettings) {
NavigationStack {
SettingsView(model: model)
}
.presentationDetents([.fraction(0.5)])
.frame(idealWidth: 320, idealHeight: 340)
}
}
}
.task {
do {
try await model.setup()
} catch {
// Presents an error message if the subtype layer fails to load.
self.error = error
}
}
.errorAlert(presentingError: $error)
}
}
#Preview {
NavigationStack {
SetVisibilityOfSubtypeSublayerView()
}
}