Add a scale bar to visually gauge distances on a map.

Use case
Allows a user to have a visual reference for distances when navigating the map.
How to use the sample
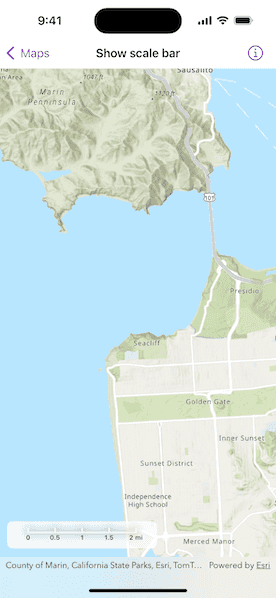
Zoom in or out of the map. The scale bar will automatically display the appropriate scale based on zoom level. Units can be in metric and/or imperial.
How it works
- Instantiate a
Mapobject and display it in aMapViewobject. - Instantiate a
ScaleBarobject passing in the map view. - Add the scale bar to the UI overlaying the map view.
Relevant API
- Map
- MapView
- Scalebar
- UnitSystem
Additional information
The scale will be accurate for the center of the map, and in general more accurate at larger scales (zoomed in). This means at smaller scales (zoomed out), the reading may be inaccurate at the extremes of the visible extent.
Tags
map, measure, scale, toolkit
Sample Code
ShowScaleBarView.swift
// Copyright 2024 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import ArcGISToolkit
import SwiftUI
struct ShowScaleBarView: View {
/// The height of the map view's attribution bar.
@State private var attributionBarHeight = 0.0
/// Allows for communication between the `Scalebar` and `MapView`.
@State private var spatialReference: SpatialReference?
/// Allows for communication between the `Scalebar` and `MapView`.
@State private var unitsPerPoint: Double?
/// The maximum screen width allotted to the scalebar.
private let maxWidth = 175.0
/// Allows for communication between the `Scalebar` and `MapView`.
@State private var viewpoint: Viewpoint?
/// The location of the scalebar on screen.
private let alignment: Alignment = .bottomLeading
/// A map with a topographic style.
@State private var map: Map = {
let map = Map(basemapStyle: .arcGISTopographic)
// Creates an initial viewpoint with a coordinate point
// centered on San Francisco's Golden Gate Bridge.
map.initialViewpoint = Viewpoint(
center: Point(x: -13637000, y: 4550000, spatialReference: .webMercator),
scale: 100_000
)
return map
}()
/// The `ScalebarSettings` add the shadow to the scale bar.
@State private var scaleBarSettings: ScalebarSettings = {
let settings = ScalebarSettings(
shadowColor: Color.black,
shadowRadius: 6
)
return settings
}()
var body: some View {
MapView(map: map)
.onAttributionBarHeightChanged { newHeight in
withAnimation { attributionBarHeight = newHeight }
}
.onSpatialReferenceChanged { spatialReference = $0 }
.onUnitsPerPointChanged { unitsPerPoint = $0 }
.onViewpointChanged(kind: .centerAndScale) { viewpoint = $0 }
.overlay(alignment: alignment) {
Scalebar(
maxWidth: maxWidth,
settings: scaleBarSettings,
spatialReference: spatialReference,
style: .graduatedLine,
unitsPerPoint: unitsPerPoint,
viewpoint: viewpoint
)
// The styling around scale bar.
.padding([.leading, .trailing], 20)
.padding([.horizontal, .vertical], 10)
.background(Color.white)
.opacity(0.8)
.clipShape(.rect(cornerRadius: 8))
.padding(.vertical, 10 + attributionBarHeight)
.padding(10)
}
}
}
#Preview {
ShowScaleBarView()
}