Perform a viewshed analysis from a defined vantage point.

Use case
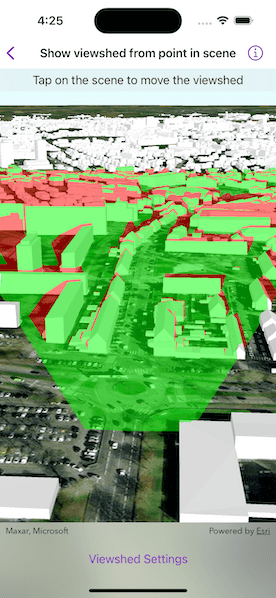
A 3D viewshed analysis is a type of visual analysis you can perform on a scene. The viewshed shows what can be seen from a given location. The output is an overlay with two different colors - one representing the visible areas (green) and the other representing the obstructed areas (red).
Viewshed analysis is a form of "exploratory analysis", which means the results are calculated on the current scale of the data, and the results are generated very quickly. If more "conclusive" results are required, consider using a geoprocessing task to perform a viewshed analysis instead.
How to use the sample
Tap on the map to add an observer location. Use the sliders to change the properties (heading, pitch, etc.), of the viewshed and see them updated in real time. To move the viewshed, tap anywhere on the screen.
How it works
- Create a
LocationViewshedpassing in the observer location, heading, pitch, horizontal/vertical angles, and min/max distances. - Set the property values on the viewshed instance for location, direction, range, and visibility properties.
Relevant API
- AnalysisOverlay
- ArcGISSceneLayer
- ArcGISTiledElevationSource
- LocationViewshed
- Viewshed
About the data
The scene shows a buildings layer in Brest, France hosted on ArcGIS Online.
Tags
3D, frustum, scene, viewshed, visibility analysis
Sample Code
// Copyright 2022 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct ShowViewshedFromPointInSceneView: View {
/// The view model for the sample.
@StateObject private var model = Model()
/// A Boolean value indicating whether the settings sheet is being shown or not.
@State private var isShowingSettings = false
var body: some View {
SceneView(scene: model.scene, analysisOverlays: [model.analysisOverlay])
.onSingleTapGesture { _, scenePoint in
if let scenePoint {
model.viewshed.location = scenePoint
model.locationZ = scenePoint.z!
}
}
.overlay(alignment: .top) {
Text("Tap on the scene to move the viewshed")
.frame(maxWidth: .infinity)
.padding(.vertical, 6)
.background(.thinMaterial, ignoresSafeAreaEdges: .horizontal)
}
.toolbar {
ToolbarItem(placement: .bottomBar) {
Button("Viewshed Settings") {
isShowingSettings = true
}
.popover(isPresented: $isShowingSettings) {
NavigationStack {
ViewshedSettingsView(model: model)
}
.presentationDetents([.fraction(0.5)])
.frame(idealWidth: 320, idealHeight: 380)
}
}
}
}
}
#Preview {
NavigationStack {
ShowViewshedFromPointInSceneView()
}
}