Learn how to create and display a scene with a basemap layer and an elevation layer. Set properties of the scene's camera to control the 3D perspective.

Like a map, a scene contains layers of geographic data. It contains a basemap layer and, optionally, one or more data layers. To provide a realistic view of the terrain, you can also add elevation layers to define the height of the surface across the scene. The 3D perspective of the scene is controlled by the scene's camera, which defines the position of the scene observer in 3D space.
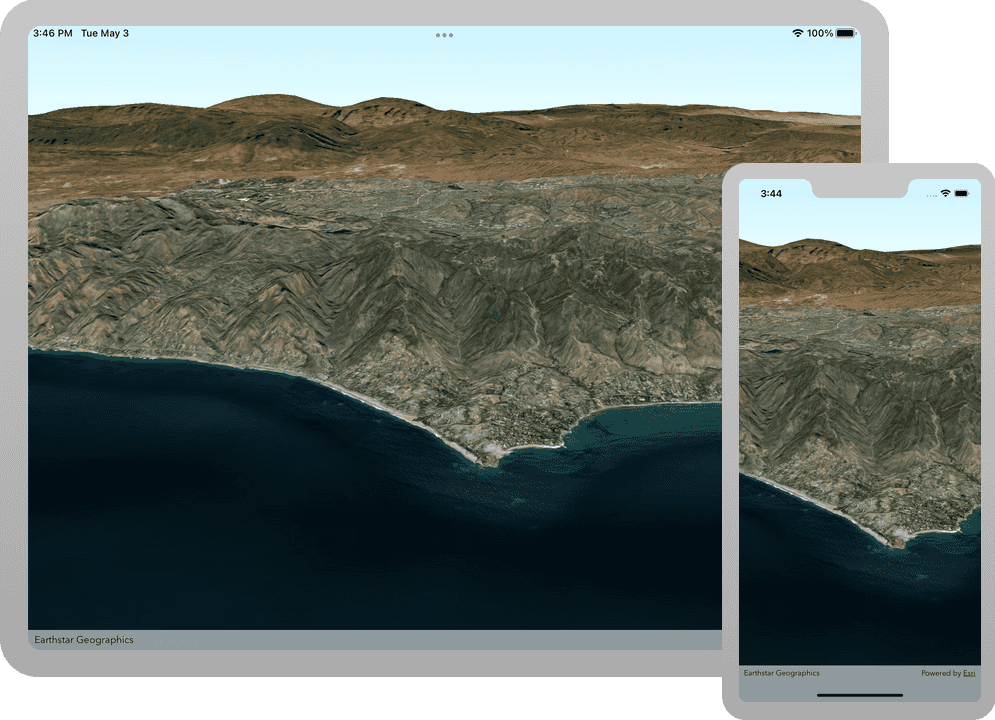
In this tutorial, you create and display a scene using the imagery basemap layer. The surface of the scene is defined with an elevation layer and the camera is positioned to display an area of the Santa Monica Mountains in the scene view.
The scene and code will be used as the starting point for other 3D tutorials.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Set up authentication
To access the secure ArcGIS location services used in this tutorial, you must implement API key authentication or user authentication using an ArcGIS Location Platform or an ArcGIS Online account.
You can implement API key authentication or user authentication in this tutorial. Compare the differences below:
API key authentication
- Users are not required to sign in.
- Requires creating an API key credential with the correct privileges.
- API keys are long-lived access tokens.
- Service usage is billed to the API key owner/developer.
- Simplest authentication method to implement.
- Recommended approach for new ArcGIS developers.
Learn more in API key authentication.
User authentication
- Users are required to sign in with an ArcGIS account.
- User accounts must have privilege to access the ArcGIS services used in application.
- Requires creating OAuth credentials.
- Application uses a redirect URL and client ID.
- Service usage is billed to the organization of the user signed into the application.
Learn more in User authentication.
Create a new API key access token with privileges to access the secure resources used in this tutorial.
-
Complete the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
-
Copy and paste the API Key access token into a safe location. It will be used in a later step.
Develop or Download
To complete this tutorial you have 2 options:
Option 1: Develop the code
Create a new Xcode project
To get started, use Xcode to create an iOS app and configure it to reference the API.
-
Open Xcode. In the menu bar, click File > New > Project.
- In the Choose a template for your new project: window, set the following properties:
- Multiplatform iOS
- Application App
- Click Next.
- In the Choose options for your new project: window, set the following properties:
- Product Name:
<your app name> - Organization Identifier:
<your organization> - Interface: SwiftUI
- Language: Swift
- Product Name:
- Uncheck all other options.
- Click Next.
- Choose a location to store your project. Click Create.
- In the Choose a template for your new project: window, set the following properties:
-
In the Project Navigator, click
<your app name. In the Editor, right click on the struct name,>App <your app name. Select Refactor > Rename... to rename the struct to>App Main. Click the Rename button in the top right to confirm the new name. This will rename the struct and file in all affected areas. This file and struct will be namedApp Mainfor all tutorials here on out.App -
Add a reference to the API using Swift Package Manager.
-
In the MainApp.swift file, some errors may appear after importing ArcGIS. Resolve the errors by distinguishing the
Scene protocolfromScene. To do so, add theSwiftprefix toUI Scene.MainApp.swiftUse dark colors for code blocks var body: some SwiftUI.Scene { WindowGroup { ContentView() } }
Set developer credentials
To allow your app users to access ArcGIS location services, pass the developer credentials that you created in the Set up authentication step to the application's ArcGISEnvironment.
Pass your API Key access token to the ArcGISEnvironment.
-
In the Project Navigator, click MainApp.swift.
-
Implement an initializer in the
Mainstruct and set theApp ArcGISproperty with your API key access token.Environment.api Key MainApp.swiftUse dark colors for code blocks import SwiftUI import ArcGIS @main struct MainApp: App { init() { ArcGISEnvironment.apiKey = APIKey("<#YOUR-ACCESS-TOKEN#>") }
Best Practice: The access token is stored directly in the code as a convenience for this tutorial. In a production environment we do not recommend that you store it directly in source code.
Create a scene data model
Create a scene with a standard imagery basemap style. The scene will face the Santa Monica Mountains in California.
-
In Xcode, in the Project Navigator, click ContentView.swift.
-
In the editor, add an
importstatement to reference the API. -
Add a
@property wrapper named scene of typeState Scenewith a default value. Create ascenewith anarcbasemap style and return it.GIS Imagery Standard ContentView.swiftUse dark colors for code blocks 16 17 18 19 20 21 27 28 29 30 31 32 33 34Add line. Add line. Add line. Add line. Add line. import SwiftUI import ArcGIS struct ContentView: View { @State private var scene: ArcGIS.Scene = { let scene = Scene(basemapStyle: .arcGISImageryStandard) return scene }() var body: some View { SceneView(scene: scene) } }Note that
Sceneis prefixed withArcGISin order to provide clarity from theScene protocol. -
In the Project Navigator, click MainApp.swift.
Configure the scene
Scenes contain many properties that can be adjusted. Define a Surface on which layers are draped and center the scene on the Santa Monica Mountains.
-
In the Project Navigator, click ContentView.swift.
-
In the editor, create an
ArcGISand add it to a newTiled Elevation Source Surface.An elevation source can define a surface with 3D terrain in a scene. Without an elevation source, the default globe surface is used to display the scene.
ContentView.swiftUse dark colors for code blocks 20 21 22 23 24 38 39 40Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. struct ContentView: View { @State private var scene: ArcGIS.Scene = { let scene = Scene(basemapStyle: .arcGISImageryStandard) // Create an elevation source to show relief in the scene. let worldElevationServiceURL = URL(string: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer")! let elevationSource = ArcGISTiledElevationSource(url: worldElevationServiceURL) // Create a Surface with the elevation data. let surface = Surface() surface.addElevationSource(elevationSource) // Add an exaggeration factor to increase the 3D effect of the elevation. surface.elevationExaggeration = 2.5 // Apply the surface to the scene. scene.baseSurface = surface return scene }() -
Set the initial viewpoint of the
sceneusing aPointand aCamera.The position from which you view the scene is defined by a
Camera. The following properties of the camera are used to define an observation point in the scene:- 3D location: Latitude, longitude, and altitude
- Heading: Azimuth of the camera's direction
- Pitch: Up and down angle
- Roll: Side-to-side angle
ContentView.swiftUse dark colors for code blocks 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 48 49 50Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. struct ContentView: View { @State private var scene: ArcGIS.Scene = { let scene = Scene(basemapStyle: .arcGISImageryStandard) // Create an elevation source to show relief in the scene. let worldElevationServiceURL = URL(string: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer")! let elevationSource = ArcGISTiledElevationSource(url: worldElevationServiceURL) // Create a Surface with the elevation data. let surface = Surface() surface.addElevationSource(elevationSource) // Add an exaggeration factor to increase the 3D effect of the elevation. surface.elevationExaggeration = 2.5 // Apply the surface to the scene. scene.baseSurface = surface // Create a point that defines the observer's (camera) initial location in the scene. // The point defines a longitude, latitude, and altitude of the initial camera location. let point = Point(x: -118.804, y: 34.027, z: 5330.0, spatialReference: .wgs84) // Create a Camera uing the point, the direction the camera should face (heading), and its pitch and roll (rotation and tilt). let camera = Camera(location: point, heading: 355.0, pitch: 72.0, roll: 0) // Set an initial viewpoint for the scene using the camera and observation point. scene.initialViewpoint = Viewpoint(boundingGeometry: point, camera: camera) return scene }()
Add a scene view to the UI
A scene view is a UI component that displays a scene and handles user interactions, including navigating with touch gestures. Add a scene view to the project UI and display the scene that is defined by the Model class.
-
To the body, add a
Sceneinitialized withView scene. This will create aScenewith the newly created scene.View ContentView.swiftUse dark colors for code blocks 52 53 55 56Add line. var body: some View { SceneView(scene: scene) }
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
You should see a scene with the imagery basemap layer centered on the Santa Monica Mountains in California. Drag, pinch, and rotate on the scene view to explore the scene.
Alternatively, you can download the tutorial solution, as follows.
Option 2: Download the solution
-
Click the
Download solutionlink under Solution and unzip the file to a location on your machine. -
Open the
.xcodeprojfile in Xcode.
Since the downloaded solution does not contain authentication credentials, you must add the developer credentials that you created in the set up authentication section.
Set developer credentials in the solution
To allow your app users to access ArcGIS location services, pass the developer credentials that you created in the Set up authentication step to the application's ArcGISEnvironment.
Pass your API Key access token to the ArcGISEnvironment.
-
In the Project Navigator, click MainApp.swift.
-
Set the
AuthenticationtoMode .api.Key MainApp.swiftUse dark colors for code blocks // Change the `AuthenticationMode` to `.apiKey` if your application uses API key authentication. private var authenticationMode: AuthenticationMode { .apiKey } -
Set the
apiproperty with your API key access token.Key MainApp.swiftUse dark colors for code blocks // Please enter an API key access token if your application uses API key authentication. private let apiKey = APIKey("<#YOUR-ACCESS-TOKEN#>")
Best Practice: The access token is stored directly in the code as a convenience for this tutorial. In a production environment we do not recommend that you store it directly in source code.
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
You should see a scene with the imagery basemap layer centered on the Santa Monica Mountains in California. Drag, pinch, and rotate on the scene view to explore the scene.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: