Learn how to create and display a scene from a web scene stored in ArcGIS.

This tutorial shows you how to create and display a scene from a web scene. All web scenes are stored in ArcGIS with a unique item ID. You will access an existing web scene by item ID and display its layers. The web scene contains feature layers for the Santa Monica Mountains in California.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Develop or Download
To complete this tutorial you have 2 options:
Option 1: Develop the code
To start the tutorial, complete the Display a scene tutorial. This creates a scene to display an area of the Santa Monica Mountains in a scene view. You can choose to implement either API key authentication or user authentication.
Continue with the following instructions to display a scene from a web scene stored in ArcGIS.
Get the web map item ID
You can use ArcGIS tools to create and view web scenes. Use the Scene Viewer to identify the web scene item ID. This item ID will be used later in the tutorial.
- Go to the LA Trails and Parks web scene in the Scene Viewer in ArcGIS Online. This web scene displays trails, trailheads and parks in the Santa Monica Mountains.
- Make a note of the item ID at the end of the browser's URL. The item ID should be 579f97b2f3b94d4a8e48a5f140a6639b.
Display the web scene
-
In Xcode, in the Project Navigator, click ContentView.swift.
-
In the Editor, modify the
sceneclosure to create aScenefor the web scene. To do this, create aPortalproviding the web scene's item ID and aItem Portalreferencing ArcGIS Online.ContentView.swiftUse dark colors for code blocks 22 23 27 28Change line Change line Change line @State private var scene: ArcGIS.Scene = { let portalID = PortalItem.ID("579f97b2f3b94d4a8e48a5f140a6639b")! let portalItem = PortalItem(portal: .arcGISOnline(connection: .anonymous), id: portalID) return Scene(item: portalItem) }()
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
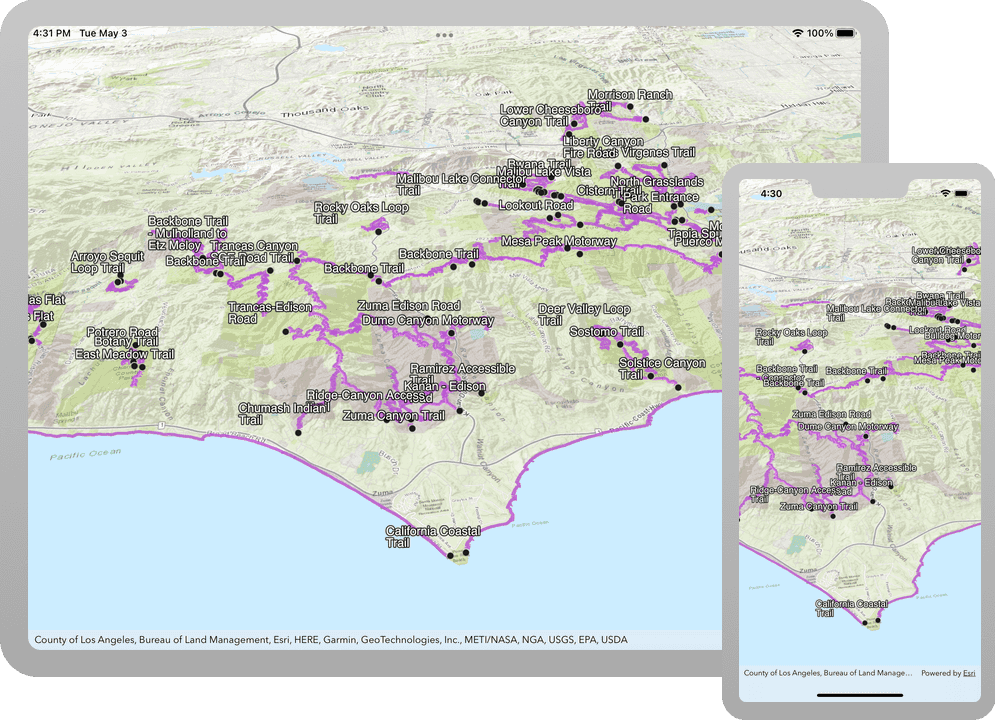
Your app should display the scene that you viewed earlier in the Scene Viewer. You should see a map of trails, trailheads and parks in the Santa Monica Mountains. Drag, pinch, and rotate on the scene view to explore the scene.
Alternatively, you can download the tutorial solution, as follows.
Option 2: Download the solution
-
Click the
Download solutionlink under Solution and unzip the file to a location on your machine. -
Open the
.xcodeprojfile in Xcode.
Since the downloaded solution does not contain authentication credentials, you must first set up authentication to create credentials, and then add the developer credentials to the solution.
Set up authentication
To access the secure ArcGIS location services used in this tutorial, you must implement API key authentication or user authentication using an ArcGIS Location Platform or an ArcGIS Online account.
You can implement API key authentication or user authentication in this tutorial. Compare the differences below:
API key authentication
- Users are not required to sign in.
- Requires creating an API key credential with the correct privileges.
- API keys are long-lived access tokens.
- Service usage is billed to the API key owner/developer.
- Simplest authentication method to implement.
- Recommended approach for new ArcGIS developers.
Learn more in API key authentication.
User authentication
- Users are required to sign in with an ArcGIS account.
- User accounts must have privilege to access the ArcGIS services used in application.
- Requires creating OAuth credentials.
- Application uses a redirect URL and client ID.
- Service usage is billed to the organization of the user signed into the application.
Learn more in User authentication.
Create a new API key access token with privileges to access the secure resources used in this tutorial.
-
Complete the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
-
Copy and paste the API Key access token into a safe location. It will be used in a later step.
Set developer credentials in the solution
To allow your app users to access ArcGIS location services, pass the developer credentials that you created in the Set up authentication step to the application's ArcGISEnvironment.
Pass your API Key access token to the ArcGISEnvironment.
-
In the Project Navigator, click MainApp.swift.
-
Set the
AuthenticationtoMode .api.Key MainApp.swiftUse dark colors for code blocks // Change the `AuthenticationMode` to `.apiKey` if your application uses API key authentication. private var authenticationMode: AuthenticationMode { .apiKey } -
Set the
apiproperty with your API key access token.Key MainApp.swiftUse dark colors for code blocks // Please enter an API key access token if your application uses API key authentication. private let apiKey = APIKey("<#YOUR-ACCESS-TOKEN#>")
Best Practice: The access token is stored directly in the code as a convenience for this tutorial. In a production environment we do not recommend that you store it directly in source code.
Run the solution
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS 14 (Sonoma), Xcode 16, iOS 18. If you are using a physical device, then refer to the system requirements.
Your app should display the scene that you viewed earlier in the Scene Viewer. You should see a map of trails, trailheads and parks in the Santa Monica Mountains. Drag, pinch, and rotate on the scene view to explore the scene.
What's Next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: