Learn how to set a basemap, elevation source, and add data layers, as well as display a specific area using the Components and the High Definition Render Pipeline from Unity.
In this tutorial, you will create a local scene in Unity that contains a basemap layer service and data layers.

Prerequisites
Before starting this tutorial, review the following guidelines:
- You need an ArcGIS Location Platform account or ArcGIS Online account and an API key to access ArcGIS services. If you don't have an account, sign up for free.
- Ensure your development environment meets the system requirements.
- Follow the install and setup steps and install the plugin. Make sure to import the sample assets.
- Create a new HDRP project if you have not already done so.
If you are not familiar with Unity's components, see the Introduction to components and the Use components pages for more information.
Steps
Create a new scene
-
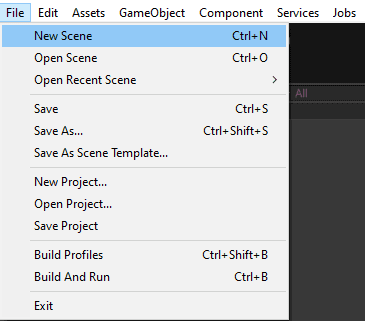
In the top menu, click File > New Scene and open the pop-up window.

-
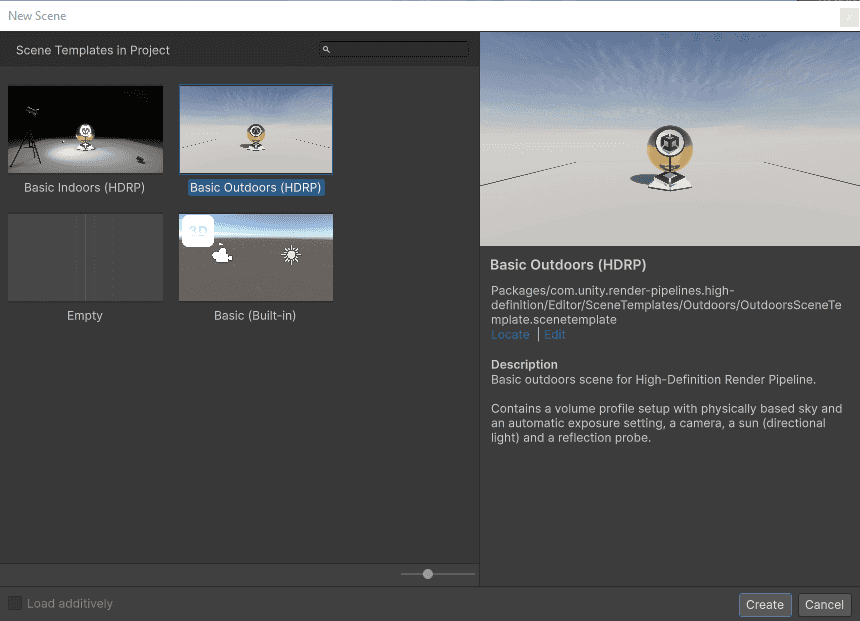
Select the Basic Outdoors (HDRP) template and click the Create button, then save the scene with a scene name.

Create a map
In this tutorial, you will create a local scene and set a circular extent.
-
Create an empty game object and rename it to
ArcGISin the Hierarchy Window.Map -
Attach the ArcGIS Map component to the empty game object.
-
In the Inspector window, click Local in the Map Type section.
-
In the Origin Position section, set up the center of your GIS scene with its coordinates and a spatial reference Well-Known ID (WKID). For this tutorial, set the parameters to these values:
- Longitude: -74
- Latitude: 41
- Altitude: 0
- Spatial Reference WKID: 4326
For information regarding the spatial reference, see the spatial references page.
-
Select the Enable Extent checkbox, expand the Extent section, and set the extent of the map to these values:
- Longitude: -74.0
- Latitude: 40.72
- Shape: Circle
- Spatial Reference WKID: 4326
- Shape Dimensions: (Radius) 5000 meters
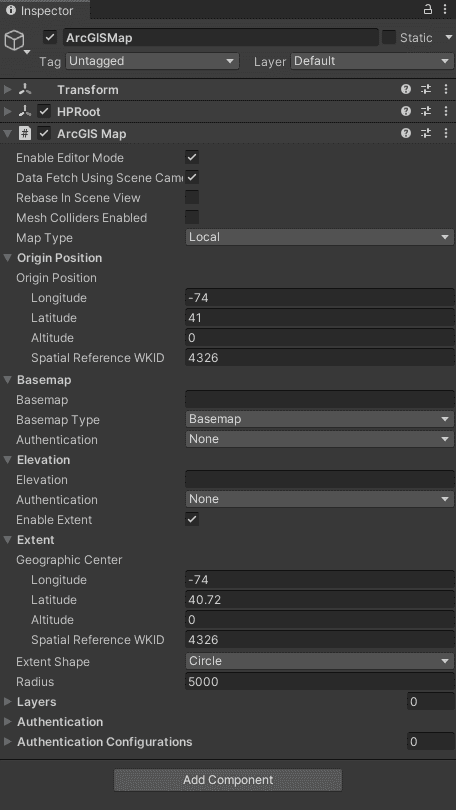
This is the result of the updated Inspector window:

For more information about creating an ArcGIS Map, refer to the Maps page.
Set basemap
In this tutorial, you will use the Imagery basemap from Esri.
-
Click the ArcGISMap game object that has the ArcGIS Map component attached in the Hierarchy window.
-
Expand the ArcGIS Map component, then expand the Basemap section in the Inspector window.
-
Set the ArcGIS Online item page URL for the basemap service in the Basemap property.
Use dark colors for code blocks Copy https://www.arcgis.com/home/item.html?id=c7d2b5c334364e8fb5b73b0f4d6a779b -
Select the ArcGIS Basemap option from the drop-down list in the Basemap Type property.
Set the API key
The basemap service set in the previous section requires an API key.
-
Go to your portal to create an API key.
-
Click the ArcGIS Map game object in the Hierarchy window.
-
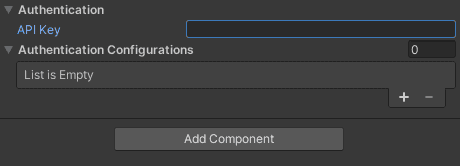
Expand the ArcGIS Map component and find the Authentication section in the Inspector window.
-
Set the API key in the API Key field.

Another way to set up a global API key for multiple scenes in your Unity project is through the project settings. For more information about the API key, refer to the API keys section.
Set elevation
-
Click the ArcGISMap game object that has the ArcGIS Map component attached in the Hierarchy window.
-
Expand the ArcGIS Map component, then expand the Elevation Sources section in the Inspector window.
-
Click the + icon to add a new array element.
-
Enter Terrain 3D in the Name field.
-
Set the online service URL for the elevation service in the Source field.
Use dark colors for code blocks Copy https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer -
Check the Is Enabled checkbox to create relief.
For more information about the elevation, refer to the Elevation page.
Create and set up a camera
ArcGIS Maps SDK for Unity will show higher resolution LODs for areas closer to the camera and lower resolution LODs for areas that are farther away from the camera.
-
Set the default
Main Cameraas a child of the ArcGISMap game object in the Hierarchy window.
-
Click the Add Component button in the Inspector window.
-
Search for the ArcGIS Camera component and attach it to the camera.
-
Repeat step 2: search for the ArcGIS Location component and attach it to the camera.
-
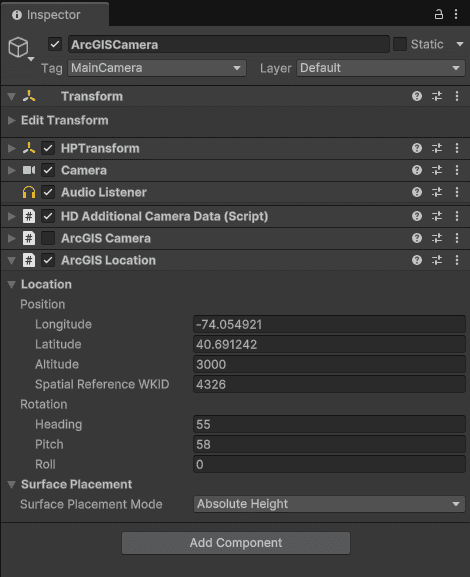
The initial camera position is defined by the ArcGIS Location component settings. Set the parameters for the ArcGIS Location component position to these values:
- Longitude: -74.054921
- Latitude: 40.691242
- Altitude: 3000
- Spatial Reference WKID: 4326
-
Set the parameters for the ArcGIS Location component rotation to these values:
- Heading: 55
- Pitch: 58
- Roll: 0
The result with these updated component values looks like the following:

Rename the default Main Camera to ArcGIS game object. When you double-click the ArcGIS game object, your Scene view camera is moved to the configured position. To adjust the pitch, heading, and roll in Scene view, hold down the right mouse button.
At this point, you may want to disable Fog in the Volume Profile to see the basemap and data layers you will add. At the end of this tutorial, you will adjust the lighting.

For information about the camera, see the Camera page.
Add data layers
You will add operational data from ArcGIS Online.
-
ArcGIS Online item: UrbanObservatory_NYC_TransitFrequency
-
Layer name:
01 - New York Transit Frequency -
Type:
ArcGIS Image Layer -
Online service URL (source):
Use dark colors for code blocks Copy https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/UrbanObservatory_NYC_TransitFrequency/MapServer- Opacity:
0.9
- Opacity:
-
ArcGIS Online item: New_York_Industrial
-
Layer name:
02 - New York Industrial Areas -
Type:
ArcGIS Image Layer -
Online service URL (source):
Use dark colors for code blocks Copy https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/New_York_Industrial/MapServer- Opacity:
0.6
- Opacity:
-
ArcGIS Online item: NewYorkCity_PopDensity
-
Layer name:
03 - New York Population Density -
Type:
ArcGIS Image Layer -
Online service URL (source):
Use dark colors for code blocks Copy https://tiles.arcgis.com/tiles/4yjifSiIG17X0gW4/arcgis/rest/services/NewYorkCity_PopDensity/MapServer- Opacity:
1.0
- Opacity:
-
ArcGIS Online item: New York, USA Buildings
-
Layer name:
04 - New York Buildings -
Type:
ArcGIS 3 D Object Scene Layer -
Online service URL (source):
Use dark colors for code blocks Copy https://tiles.arcgis.com/tiles/P3ePLMYs2RVChkJx/arcgis/rest/services/Buildings_NewYork_17/SceneServer- Opacity:
1.0
- Opacity:
Follow these steps to add each layer:
-
With the ArcGISMap game object selected in the Hierarchy Window, navigate to the Layer section from the Inspector window.
-
Expand the Layer section, and click the + icon to add a new array element.
-
Type the layer name in the Name field.
-
Enter the layer's online service URL in the Source field to add it to the map.
-
Select the appropriate layer type from the drop-down list in the Type field.
-
Set the Opacity for the layer.
-
Check the Is Visible checkbox.
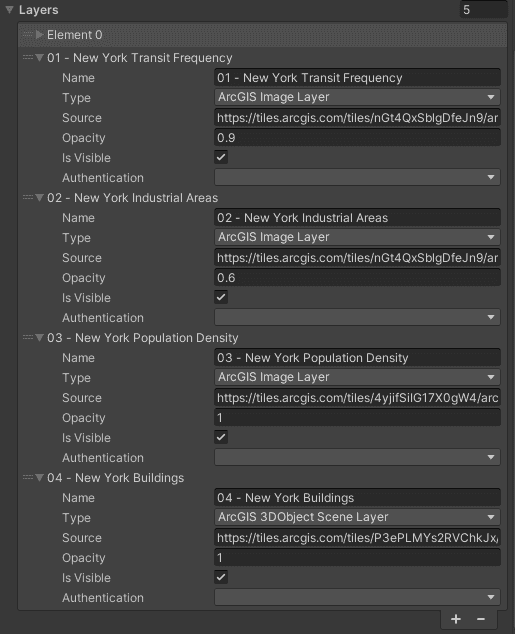
This is the result of the updated Layers section:

Adjust sky and lighting
Unity provides a sky and lighting system. See the Sky and lighting page for more information. In this section, you will adjust the settings for the game objects that were added by the template.
Adjust the Sun
-
In the Hierarchy window, expand the parent Lighting game object and click the child Sun game object.
-
In the Inspector window, set the rotation to the following values in Transform section.
- X:
36 - Y:
110 - Z:
85
- X:
-
Open the Emission section and set the Intensity value to
10000.
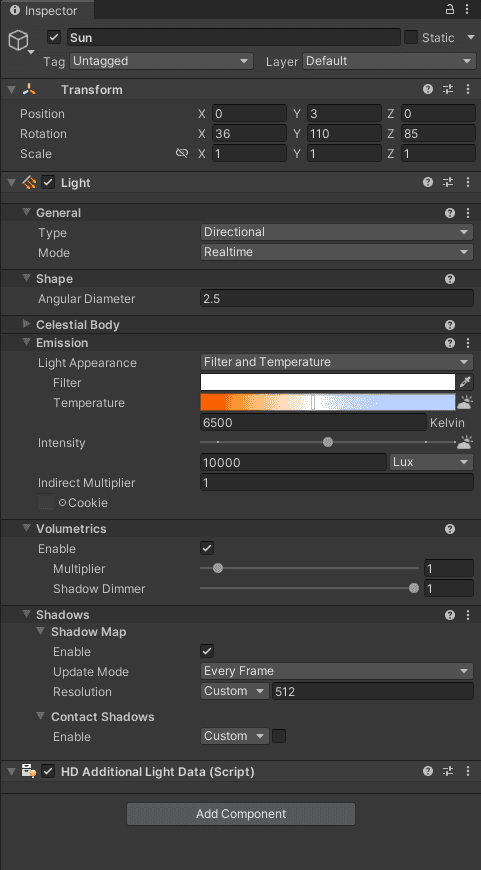
This is the result of the updated Sun game object:

Adjust the Volume Profile
-
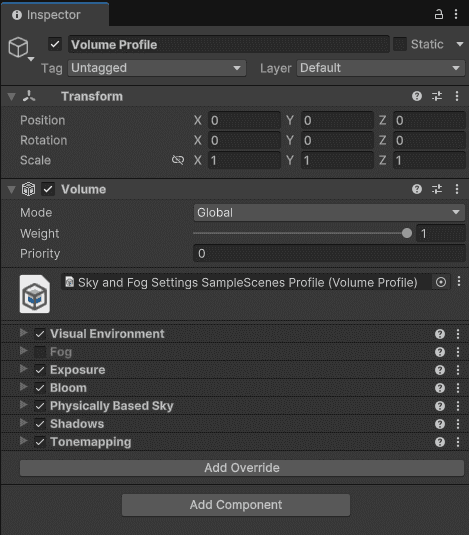
Click the Volume Profile in the Hierarchy window.
-
ArcGIS Maps SDK for Unity has a sample profile for Sky and Fog volume for HDRP. Click the icon next to the Profile name in the Inspector window Volume section.
-
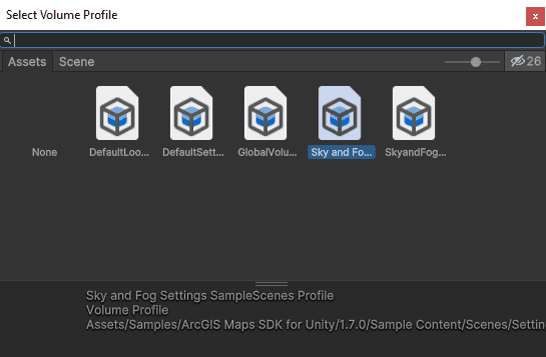
Select the Sky and Fog Settings SampleScenes Profile in the pop-up window.

Attach a camera controller
You can use the Scene view camera to navigate around the scene in the viewport in Editor mode. To explore the scene in Play mode, you must attach a camera controller. In this tutorial, you will attach a controller from the ArcGIS Maps SDK for Unity's sample assets.
-
Click
ArcGISin the Hierarchy window.Camera -
In the Inspector window, click the Add Component button.
-
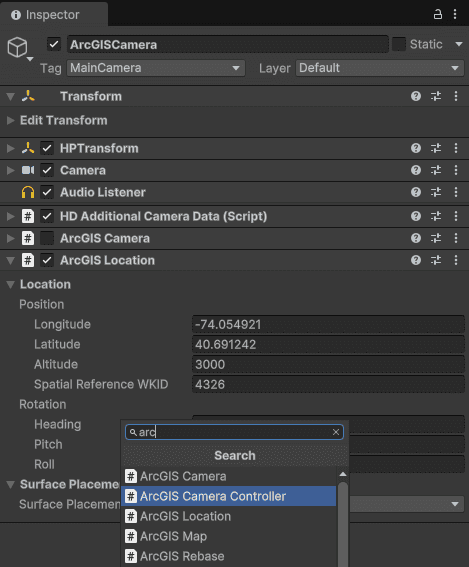
Search for the ArcGIS Camera Controller and attach it to the ArcGISCamera game object.

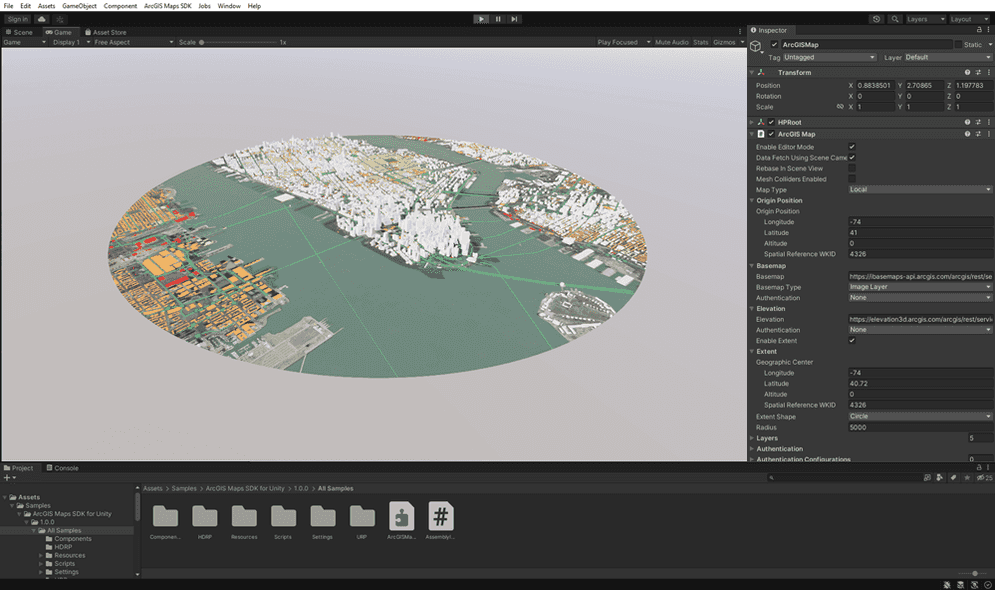
You have successfully configured a map with the Components. Click the Play icon on the Toolbar to see your map in the Game view.
Use the WASD keys to move left/right/forward/backward. Use the left mouse button to pan around the scene, the right button to orbit, and the scroll wheel to zoom in or out.