Learn how to set a basemap, elevation source, and data layers and display a specific area by using Blueprints.
In this tutorial, you will create an Unreal Engine local scene using a basemap layer service, and data layers. The surface of the scene is defined with an elevation layer and the camera is positioned to display a cropped area of New York City.

Prerequisites
Before starting this tutorial, review the following guidelines:
- You need an ArcGIS Location Platform account or ArcGIS Online account and an API key to access ArcGIS services. If you don't have an account, sign up for free.
- Ensure your development environment meets the system requirements.
- Follow the install and setup steps and install the plugin. Make sure to import the sample assets.
- Review the scene setting options page.
If you are not familiar with the Unreal Engine's Blueprints, see Blueprints Visual Scripting for an overview of using the Blueprint visual scripting system for gameplay.
Steps
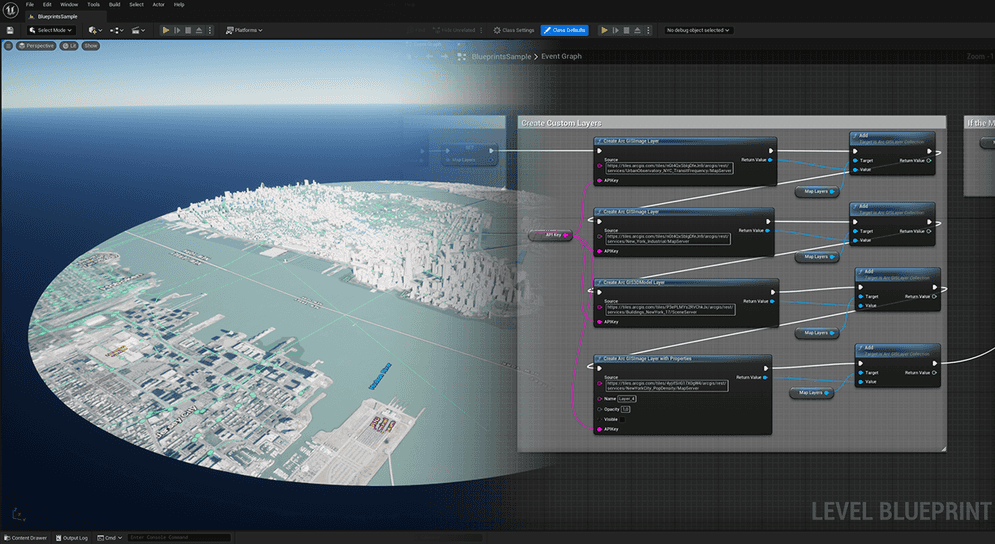
Find steps to set up an ArcGIS Map with the Blueprint Editor together with creating the level with the Unreal Editor. At the end of each Blueprint tutorial section, a partial Blueprint graph will be shown for that specific section.
Initialize Level Blueprint
In this part of the tutorial, you will prepare the level to work with ArcGIS Map with the level Blueprint.
Create a new level
-
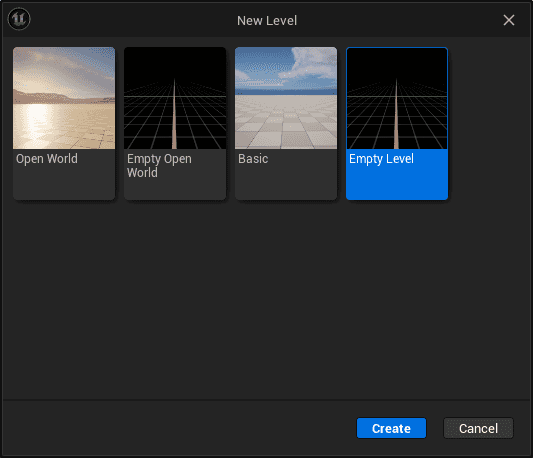
Click File on the Menu Bar and select New Level.
-
If using a blank template from the games category for your project, select Empty Level in the popup window.

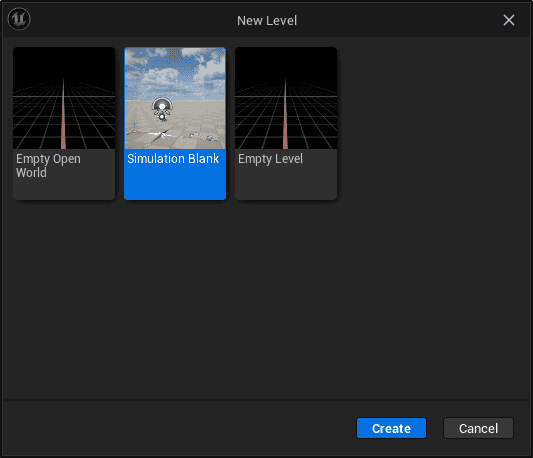
If using a simulation blank template from the simulation category for your project, select Simulation Blank in the popup window,

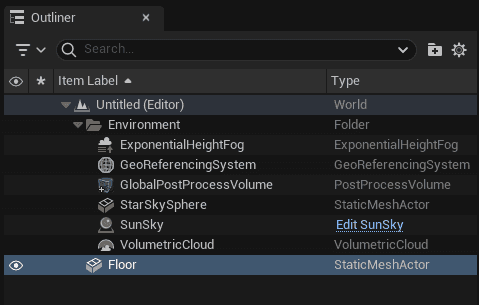
and remove the included Floor static mesh actor from the Outliner window.

-
Click File on the Menu Bar and select Save Level As. Name your level and click Save.
Add ArcGIS Map Actor
ArcGIS Map Actor is an Actor that has the essential ArcGIS Map Component for the plugin to load the data. You can include the ArcGIS Map Component in your level by directly adding the ArcGIS Map Actor in the level.
-
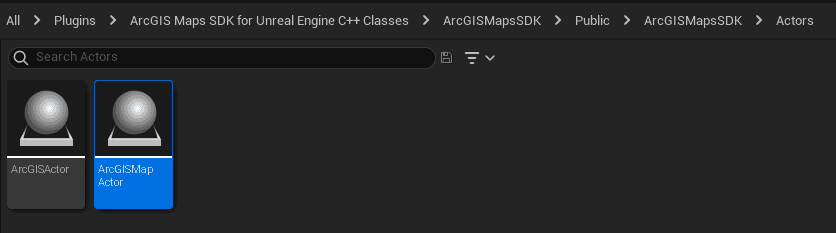
Place the ArcGIS Map Actor in your current level through drag-and-drop. You can search for the ArcGIS Map Actor directly from the search bar on the Place Actors panel, or you can find it in the Unreal Editor Content Drawer with the directory below:
Plugins > ArcGIS Maps SDK for Unreal Engine C++ Class > ArcGISMapsSDK > Public > ArcGISMapsSDK > Actors

-
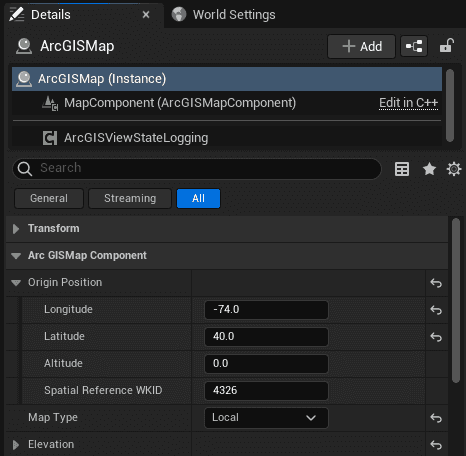
ArcGIS Map Actor will place your GIS content in Unreal Engine space, and you can enable/disable the editor mode and Mesh Colliders. In this tutorial, you will configure where your GIS content is to be placed at
0, 0, 0of the game engine space. Click ArcGIS Map Actor in the Outliner panel and set the Origin Position in the Details panel. You need to configure the Origin Position with a WKID (Well-Known ID).
In this tutorial, you are setting up the following Origin Position values for New York City:
- Longitude: -74
- Latitude: 40
- Altitude: 0
- Spatial Reference WKID: 4326
This is the result of the updated ArcGIS Map Actor:

Open Level Blueprints
-
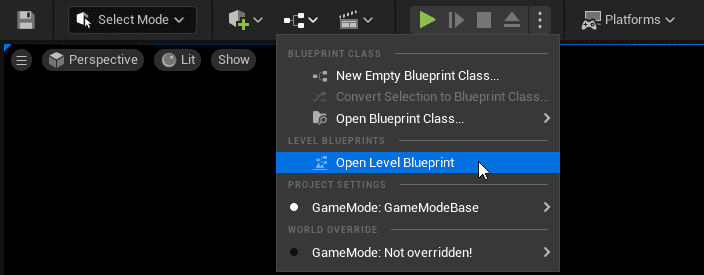
Click the Blueprints button in the Level Editor Toolbar and select Open Level Blueprint.

-
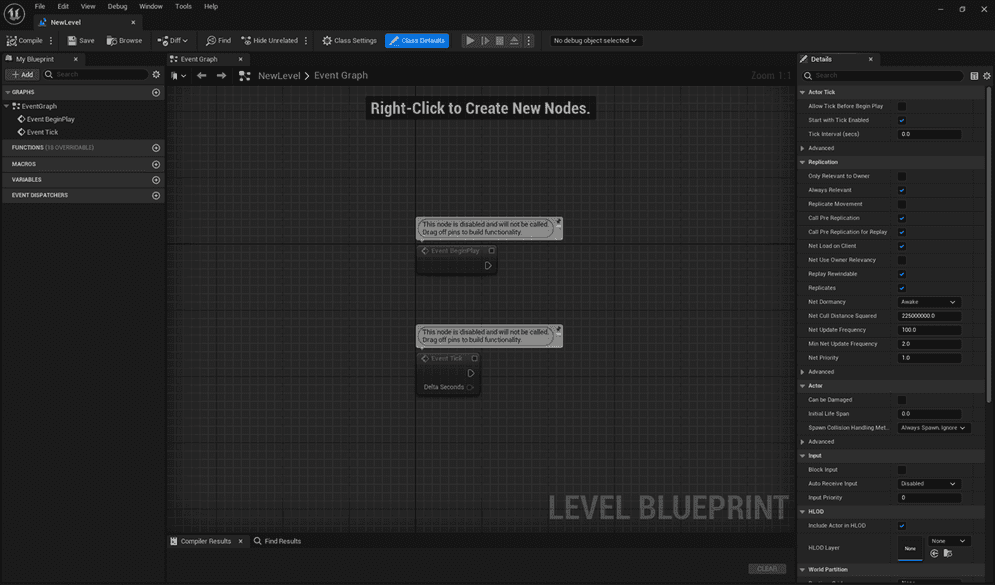
This opens the Level Blueprint in the Blueprint Editor.

Create ArcGIS Map
ArcGIS Map is a container of your GIS content. First, create this container to add your content for the level.
-
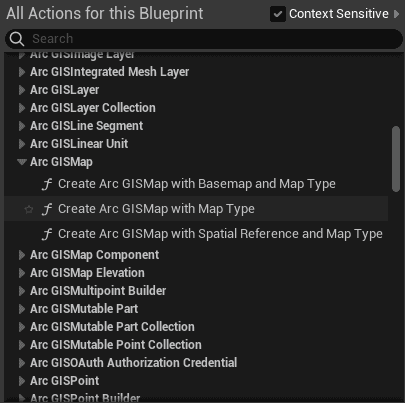
Access the Context Menu by right-clicking on an empty space in the Graph Editor and search for ArcGIS.
-
Select ArcGIS Maps SDK > ArcGIS Map > Create ArcGIS Map with Map Type to create a map.

-
Set the Map Type to
localand connect the Event BeginPlay to the new node. -
Right-click the Return Value pin, and select Promote to variable.
-
In the Details panel, name the variable ArcGISMap.
This is the final result of the map type for this section.
Set up a basemap and set the API key
-
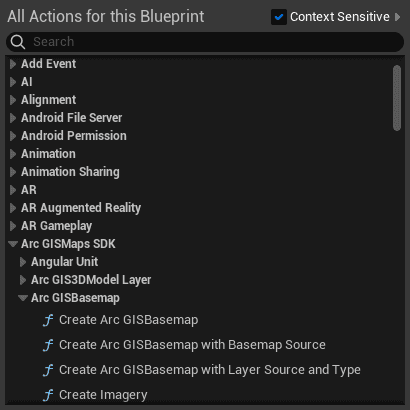
In ArcGIS Maps SDK > ArcGIS Basemap, select Create ArcGIS Basemap with Layer Source and Type and add it to the graph.

-
Connect it to the Set node.
-
Go to your portal to get your API key.
-
Go back to Unreal Engine the Blueprint Editor, and click the + Add button in My Blueprint panel under the Variables section.
-
Select the newly created variable in My Blueprint.
-
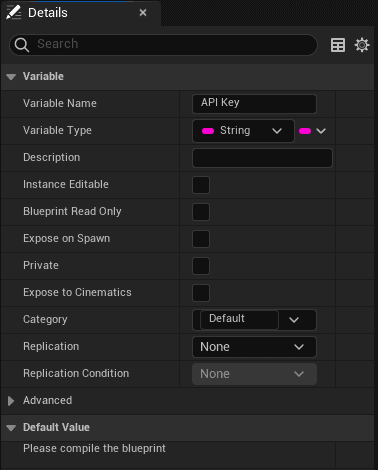
Rename the variable name to API Key and select String for the Variable Type in the Details panel.

-
In the Toolbar, click Compile and the API key field will appear in the Details panel below the Default Value.

-
Enter your API key.

-
Drag the API Key variable into the Event Graph.
-
Select Get API Key and connect the variable to the API Key pin.
-
In the Source pin, copy the URL:
Use dark colors for code blocks Copy https://ibasemaps-api.arcgis.com/arcgis/rest/services/World_Imagery/MapServerFor more information about basemap, see the Layers/basemap page.
-
Set ArcGIS Image Layer in the Type pin.
-
In ArcGIS Maps SDK > ArcGIS Map, select Set Basemap and add it to the graph.
-
Connect it to the Create ArcGIS Basemap with Basemap Source and Type node.
-
Drag the ArcGISMap variable into the Event Graph.
-
Select Get ArcGISMap and connect the variable to the Target pin.
This is the final result of the basemap section.
Create elevation
-
In ArcGIS Maps SDK > ArcGIS Image Elevation Source, select Create ArcGIS Image Elevation Source and add it to the graph.
-
Connect it to the Set Basemap node.
-
Drag the API Key variable into the Event Graph.
-
Select Get API Key and connect the variable to the API Key pin.
-
In the Source pin, copy and paste the URL:
Use dark colors for code blocks Copy https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServerFor more information about elevation, see the Elevation page.
-
In ArcGIS Maps SDK > ArcGIS Map Elevation, select Create ArcGIS Map Elevation with Elevation Source and add it to the graph.
-
Connect it to the Create ArcGIS Map Elevation with Elevation Source node.
-
In ArcGIS Maps SDK > ArcGIS Map, select Set Elevation and add it to the graph.
-
Connect it to the Create ArcGIS Map Elevation with Elevation Source node.
-
Drag the ArcGISMap variable into the Event Graph.
-
Select Get ArcGISMap and connect the variable to the Target pin.
This is the final result of the elevation section.
Add data layers
In this part of the tutorial, you will create a container of data layers and add the following three image tile layers and one 3D object scene layer with their name.
-
Image tile layers
- Layer name:
01 - New York Transit Frequency- ArcGIS Online item: UrbanObservatory_NYC_TransitFrequency.
- Layer name:
02 - New York Industrial Areas- ArcGIS Online item: New_York_Industrial
- Layer name:
03 - New York Population Density- ArcGIS Online item: NewYorkCity_PopDensity
- Layer name:
-
3D object scene layer
- Layer name:
04 - New York Building Layer- ArcGIS Online item: New York, USA Buildings
- Layer name:
Create a container for layers
In order to make a container for the data layers, you will first create a set of Blueprints to get a collection of layers.
-
Access the Context Menu by right-clicking on an empty space in the Graph Editor and search for ArcGIS.
-
Select ArcGIS Maps SDK > ArcGIS Map > Get Layers to set the node.
-
Connect it to the Set Elevation node.
-
Drag the ArcGISMap variable into the Event Graph.
-
Select Get ArcGISMap and connect the variable to the Target pin.
-
Right-click the Return Value pin, and select Promote to variable.
-
In the Details panel, name the variable MapLayers.
This is the final result of the layer container section.
Add individual data layer
-
Access the Context Menu by right-clicking on an empty space in the Graph Editor and search for ArcGIS.
-
Select ArcGIS Maps SDK > ArcGIS Image Layer > Create ArcGIS Image Layer with Properties to set the node.
-
Enter the layer's online service URL in the Source pin to add an image tile layer.
-
Enter the layer name
01 - New York Transit Frequencyin the Name pin. -
Set the Opacity pin to
0.9. -
Select the Visible checkbox.
-
Drag the API Key variable into the Event Graph, select Get API Key and connect the variable to the API Key pin.
-
Select ArcGIS Maps SDK > ArcGIS Layer Collection > Add to set the node.
-
Connect it to the Create ArcGIS Image Layer with Properties node.
-
Drag the MapLayers variable into the Event Graph, select Get MapLayers, and connect the variable to the Target pin.
-
Connect the Value pin from the Add node to the Return Value pin from the Create ArcGIS Image Layer with Properties node.
-
Repeat steps 1-4 to create the other image tile layers.
- Layer name:
02 - New York Industrial Areas - Opacity:
0.6
ArcGIS Online item: New_York_Industrial
- Layer name:
03 - New York Population Density - Opacity:
1.0
ArcGIS Online item: NewYorkCity_PopDensity
- Layer name:
-
Use the Create ArcGIS 3D Object Scene Layer node for
04 - New York Building Layer. -
Enter the layer's online service URL in the URL field to add a 3D object scene layer New York, USA Buildings, and name the layer
04 - New York Buildings. Set the Opacity to1.0.
This is the final result of all the data layer sections.
Create an extent
-
In ArcGIS Maps SDK > ArcGIS Spatial Reference, select Create ArcGIS Spatial Reference and add it to the graph.
-
In this tutorial, you will specify the spatial reference with a Well-Known ID (WKID). There are nodes already configured for WGS84 (WKID: 4326).
-
Connect it to the Add node coming from the 3D object scene layer.
-
Set the WKID values to
4326to configure the extent location and values in WGS84. -
In ArcGIS Maps SDK > ArcGIS Point, select Create ArcGIS Point with XY Spatial Reference and add it to the graph.
-
For the extent position, configure the XY values for the center of the extent. For this tutorial, set the values to:
- X (Longitude): -74.0
- Y (Latitude): 40.72
In spatial reference WGS84 (WKID: 4326), XY values are
LongitudeandLatitude. -
Connect the Return Value of the Create ArcGIS Spatial Reference to the Spatial Reference pin.
-
In this tutorial, you will use circle extent to clip a specific area. In ArcGIS Maps SDK > ArcGIS Extent Circle, select Create ArcGIS Extent Circle and add it to the graph.
-
Connect it to the Create ArcGIS Point with XY Spatial Reference node.
-
Set the Radius to
5000. Units for WGS84 is meters, so this will create an extent with a radius of 5000 meters. -
In ArcGIS Maps SDK > ArcGIS Map, select Set Clipping Area and add it to the graph.
-
Connect it to the Create ArcGIS Extent Circle node.
-
Drag the ArcGISMap variable into the Event Graph.
-
Select Get ArcGISMap and connect the variable to the Target pin.
For more information about the extent, please see the Map Extent page.
This is the final result of the extent section.
Compile and Save the Blueprint by using the Toolbar button, then close the Blueprint Editor once.
Set View Options and Map
Set the map you create with Blueprints to ArcGIS Map Actor to be rendered in the Viewport. Also, you can select whether you load data from invisible layers or not depending on your needs.
-
Click the ArcGIS Map Actor in the Outliner panel.
-
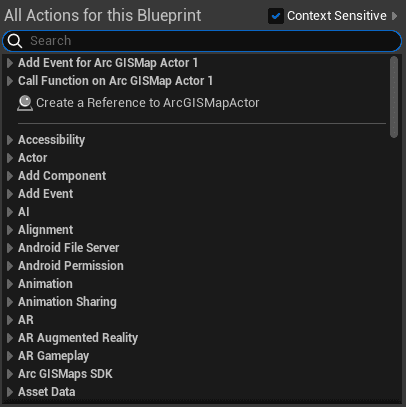
Reopen the Level Blueprint editor window and right-click to open the All Actions for this Blueprint window. Click Create a Reference to ArcGIS Map View to add it to the Event Graph.

-
Right-click an empty space in the Graph Editor, find Class > ArcGIS Map Actor, select Get Map Component and add it to the graph.
-
Connect the Target pin to the ArcGIS Map Actor reference node.
-
Right-click an empty space in the Graph Editor, find ArcGIS Map SDK > ArcGIS Map Component, select Get View and add it to the graph.
-
Connect the Target pin to the Map Component pin from the Get Map Component node.
-
In ArcGIS Maps SDK > ArcGIS View, select Set View Options and add it to the graph.
-
Connect it to the previous Get View node, and be sure to connect the Target pin to the Return Value.
-
Drag a line out of the View Options pin and search for the Make ArcGIS View Options node to make the connection. When you check the Load Data from Invisible Layers option box, you can change the layer visibility during runtime.
-
In ArcGIS Maps SDK > ArcGIS Map Component, select Set Map and add it to the graph.
-
Connect the Set Map node to the Set View Options node and Get Map Component node to the Target pin.
-
Drag and drop the ArcGIS Map variable to the graph and select Get ArcGIS Map.
-
Connect ArcGIS Map to the In Map pin.
This is the final result of Set View Options and Map section.
Save the completed Blueprint
As a result, your Blueprint should look like the one below.
Compile and Save the Blueprint by using the Toolbar button, then close the Blueprint Editor.
Create a camera
The ArcGIS Camera Component controls the data that is loaded into your scene. The ArcGIS Location Component is responsible for the position and the angle of the camera. A Pawn is an actor that can receive input from a controller. You can create your own camera controller and attach these components to a Default Pawn, which is a subclass that comes with some additional Components and functionality. For more information about Pawn, you can reference the Unreal Engine documentation.
-
Place the Pawn in your current level by doing drag-and-drop. You can search for the Pawn directly from the search bar of the Place Actors panel.
-
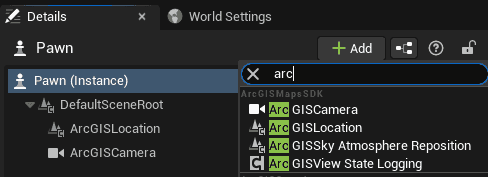
While having the Pawn selected, go the the Details panel, and click the +Add button and search for ArcGIS Camera and ArcGIS Location.
-
Add both components respectively.

Replace the Default Pawn with the ArcGIS Pawn
You can move the camera around by using WASD keys during the Editor mode regardless you attach a controller Component to it before it responds to player input. For the runtime, you can attach your own controller Component to your Pawn or Default Pawn. You can also replace the Default Pawn with the sample ArcGIS Pawn that is used in the sample levels. For information about the sample ArcGIS Pawn, see the ArcGIS Pawn section.
-
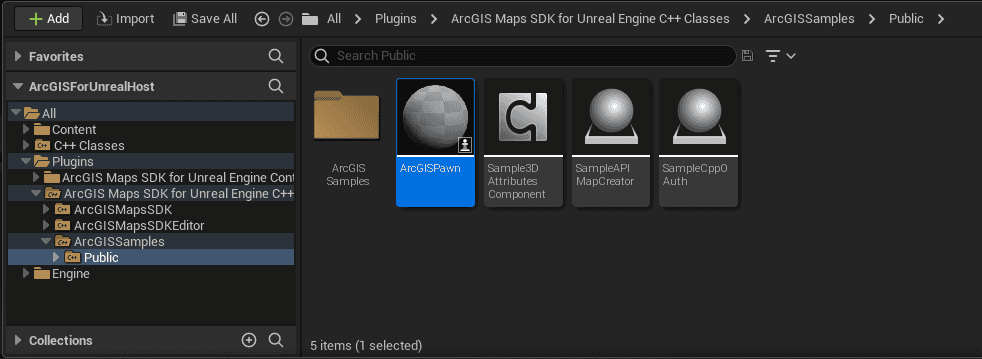
Locate the ArcGIS Pawn from the Content Drawer and select it. When it is selected, the background color changes to blue.

-
Right click your Default Pawn in the Outliner panel.
-
Click Replace Selected Actor with, then select ArcGIS Pawn.
-
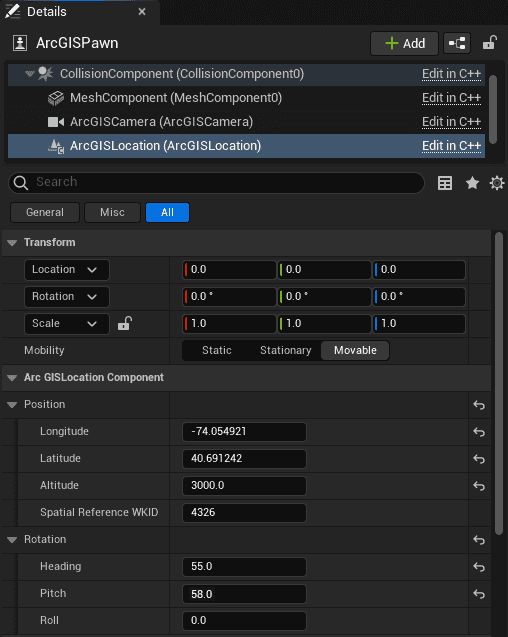
Click the Actor and select ArcGIS Location Component in the Details panel.
-
In the ArcGIS Location Component, set the Position to:
- Longitude: -74.054921
- Latitude: 40.691242
- Spatial Reference WKID: 4326
- Altitude: 3000 Meters
-
Set the Rotation to:
- Heading: 55
- Pitch: 58
- Roll: 0
This is the result of the ArcGIS Pawn settings:

Set up the sky and the light
-
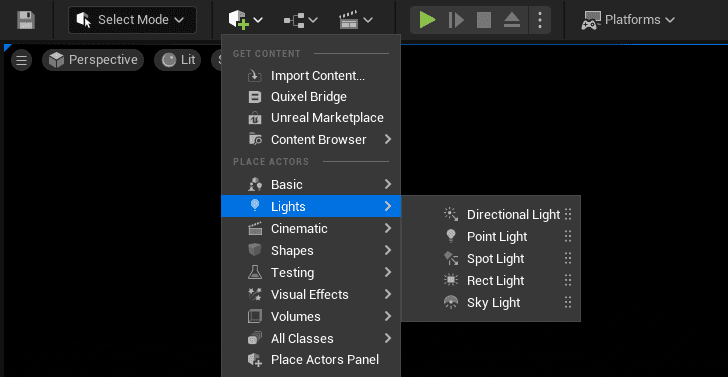
From the Create menu on the Main Toolbar, select Lights > Directional Light and drag it into the level to create a Directional Light. For more information about Directional Lights, see Lights.

-
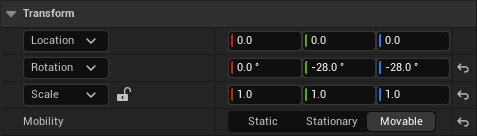
Select the Directional Light in the Outliner, and open the Transform section in the Details panel.
-
Reset the Location and Set the Rotation to:
- X: 0
- Y: -28
- Z: -28
-
Set the Mobility to Movable.

-
In the Light section, change the Intensity Value to
3.1416. -
In the Cascaded Shadow Maps section, change the Dynamic Shadow Distance MovableLight to
2000000. -
In the Atmosphere and Cloud section, enable Atmosphere Sun Light.
-
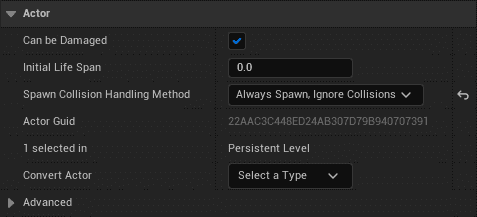
In the Actor > Spawn Collision Handling Method section, select Always Spawn, Ignore Collisions.

-
From the quick add menu on the toolbar, select Lights > Sky Light and drag it into the level to create a Sky Light. For more information about Sky Light, see Lights.
-
In the Transform section, reset the Location and set the Mobility to Movable.
-
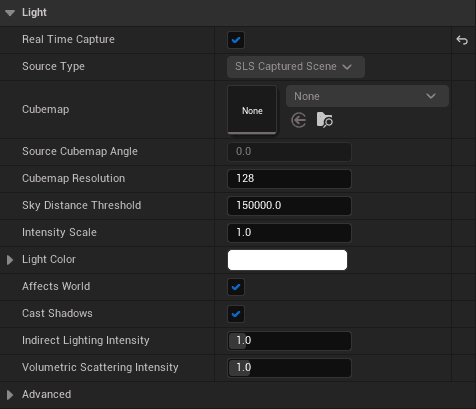
In the Light section, enable Real Time Capture.

-
From the quick add menu on the toolbar, select Visual Effects > Sky Atmosphere and drag it into the level to create a Sky. For more information about Sky Atmosphere, see Fog Effects.
-
In the Planet section, change the Ground Radius to
6378.137207.
You have successfully configured the Blueprints. You can click the Play icon and see your map.
You can use the WASD Keys to move left/right/forward/backward. Use the left mouse button to pan around the scene, the right button to orbit, and the scroll wheel to zoom in or zoom out.