Maps and scenes provide interactive displays of geographic data that enable you to visualize and explore patterns, answer questions, and share insight. They can be opened, edited, and shared across the ArcGIS system and beyond. While the programming patterns are similar and many of the classes you work with are the same, maps are designed for working with geographic data in two dimensions (2D) and scenes in three dimensions (3D). Most applications contain a basemap layer to display geographic data with streets or satellite imagery, but you can also use data layers and graphics to display additional data. See Maps (2D) in this guide for more information about working with maps.
You can use a scene and a scene view to:
- Display a basemap layer such as streets or satellite imagery.
- Access and display data layers based on files or services, including data you have authored.
- Display terrain with an elevation layer.
- Display real-world objects such as buildings, cars, and trees.
- Display 3D visualizations of 2D objects.
- Perform 3D analysis, such as line-of-sight, visibility, and 3D measurements.
- Provide context for temporary points, lines, polygons, or text displayed as graphics.
- Measure distance and explore spatial relationships between geometries.
- Inspect data layers and display information from attributes.
How a scene works
A scene works together with a scene view to display geographic content in three dimensions. A scene contains a collection of layers including multiple data layers from online or local sources, a basemap layer that gives geographic context, and a base surface containing elevation data. A scene can also contain datasets that enable searches for addresses or place names, networks for solving routes, and non-spatial tables.
For offline workflows (when you don't have network connectivity), you can open a scene stored in a mobile scene package. You can create mobile scene packages using ArcGIS Pro, share them using your ArcGIS organization, or distribute directly by copying to a device. See Offline maps, scenes, and data for more information about implementing offline workflows in your app.
Scene
A scene contains a collection of layers. Two dimensional layers are displayed in the order in which they are added, while three dimensional layers are displayed using the layer's elevation information. You can use the scene to change the display order of two dimensional layers as well as to control which layers are visible, and expose this functionality with user interface controls such as lists, check boxes, or switches. Scenes extend the concept of a basemap by introducing a base surface that contains a collection of elevation sources. Layers can be draped on top of the surface, positioned relative to the surface or displayed based on their absolute values.
You can instantiate a new ArcGISScene object by creating a new scene and building it entirely with code. With this approach, you typically first add a basemap layer and then one or more data layers.
// Authenticate with an API key access token or user authentication is required to access basemaps
// and other location services.
ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN");
// Create a scene with the standard topographic basemap style.
ArcGISScene scene = new ArcGISScene(BasemapStyle.ARCGIS_TOPOGRAPHIC);
ArcGISTiledElevationSource elevationSource =
new ArcGISTiledElevationSource(
"https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer");
Surface surface = new Surface();
surface.getElevationSources().add(elevationSource);
scene.setBaseSurface(surface);
You can also instantiate an ArcGISScene that's stored in a portal (such as ArcGIS Online) using its item ID or URL.
ArcGISScene webScene =
new ArcGISScene("https://www.arcgis.com/home/item.html?id=31874da8a16d45bfbc1273422f772270");
When the ArcGISScene first appears in the SceneView, you can focus the initial display at a specified view point with the ArcGISScene.setInitialViewpoint() method. If an initial view point is not defined, the scene will initially display at a global scale.
Layer
Each layer in a scene references geographic data, either from an online service or from a local dataset. There are a variety of layers that can be added to a scene, each designed to display a particular type of data. Some layers display images, such as satellite photos or aerial photography, others are composed of a collection of features to represent real-world entities using point, line, or polygon geometries. In addition to geometry, features have attributes that provide details about the entity it represents.
Scenes can also contain scene layers enabling you to create advanced 3D visualizations. Scene layers can contain one of four data types: points, point cloud, 3D objects, or an integrated mesh. To learn more about scene layers, visit What is a scene layer? in the ArcGIS Pro documentation.
The Layer class is the base class for all types of layers. The type of layer you create depends on the type of data you want to display. To display feature data (point, line, or polygon geometry), for example, you can create a FeatureLayer that points to an online service (such as a feature service) or a supported local dataset. Some layers, such as ArcGISVectorTiledLayer and AnnotationLayer cannot be displayed in a scene. Similarly, ArcGISSceneLayer is for 3D display only and cannot be displayed in a map.
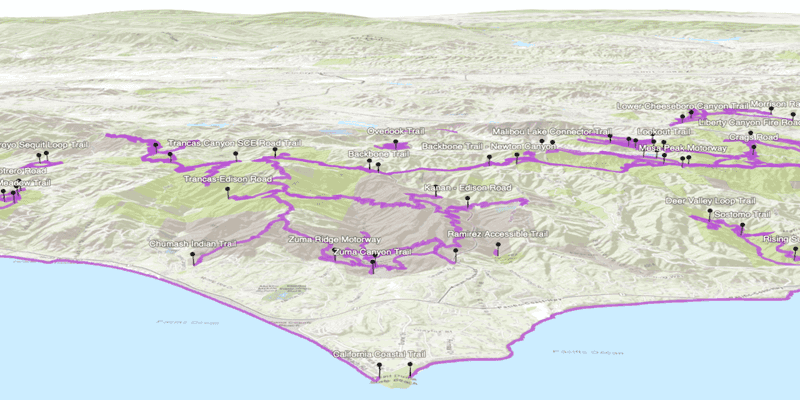
// Create a new trail heads feature layer from its URL.
FeatureLayer trailheadsLayer = new FeatureLayer(new ServiceFeatureTable(trailheadsURL));
// Create a new trails feature layer fom its URL.
FeatureLayer trailsLayer = new FeatureLayer(new ServiceFeatureTable(trailsURL));
// Create a new open spaces feature layer from its URL.
FeatureLayer openSpacesLayer = new FeatureLayer(new ServiceFeatureTable(parksOpenSpace));
// Add all feature layers to the map.
scene.getOperationalLayers().addAll(Arrays.asList(openSpacesLayer, trailsLayer, trailheadsLayer));
Camera
Scenes and scene views extend the concept of two dimensional viewpoints with a camera that represents the observer's position and perspective within three dimensions.
The following properties define the camera position:
- Geographic location on the surface (longitude and latitude)
- Altitude (height, in meters, above sea level)
- Heading (angle about the z axis the camera is rotated, in degrees)
- Pitch (angle the camera is rotated up or down, in degrees)
- Roll (angle the camera is rotated side-to-side, in degrees)
// Define a longitude, latitude, and altitude for the camera location.
Point cameraLocation = new Point(-118.804, 33.909, 5330.0, SpatialReferences.getWgs84());
// Create a camera with the specified location, heading, pitch and roll.
Camera sceneCamera = new Camera(cameraLocation, 355.0, 72.0, 0.0);
A scene view has an associated controller that manages the camera for the scene. Each type of camera controller is designed to provide a specific user experience for interacting with the scene display. The camera controller and its properties can be changed at run time, enabling you to provide the scene view interaction experience best suited for the current context.
When a camera controller other than the default Globe is active, the scene view's viewpoint cannot be assigned. Attempts to do so do not raise an exception, but they are ignored.
The following camera controllers are provided:
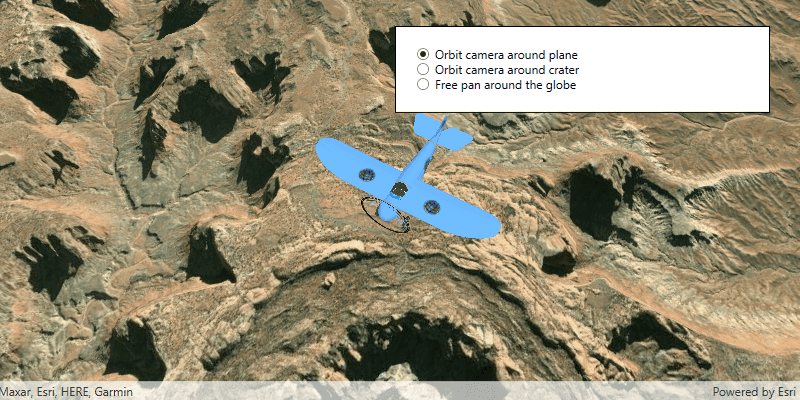
GlobeCameraController(default)—Provides the default scene view camera behavior. Allows the user to freely move and focus the camera anywhere in the scene.OrbitGeoElementCameraController—Locks the scene view's camera to maintain focus relative to a (possibly moving) graphic. The camera can only move relative to the target graphic.OrbitLocationCameraController—Locks the scene view's camera to orbit a fixed location (map point). The camera can only move relative to the target map point.TransformationMatrixCameraController—Provides navigation by using aTransformationMatrixto control the camera's location and rotation. You need to pass this object to allTransformationfunctions.Matrix Camera Controller
// Create an OrbitGeoElementCameraController, pass in the target graphic and initial camera distance.
OrbitGeoElementCameraController orbitGraphicController =
new OrbitGeoElementCameraController(planeGraphic, 1000);
sceneView.setCameraController(orbitGraphicController);
SceneView
A scene view is a user interface control that displays a single scene in your application. It contains built-in functionality that allows the user to explore the scene by zooming in and out, panning and rotating, or getting additional information about elements in the scene. Scene views may also contain graphics in one or more graphics overlays.
After creating a scene view, you typically set the scene and the camera position. Unlike a map, a scene uses a camera to define the viewer's perspective and to determine the visible area. The perspective is defined by setting the camera's position, location, altitude (height), heading, and tilt.
Add an ArcGISScene to a SceneView control to display it. Changes you make to the scene, such as adding, removing, or reordering layers, will immediately be reflected in the display. The ArcGISScene.setInitialViewpoint() method will set the area shown when the scene loads.
private SceneView sceneView;
// ...
// Create a new SceneView object and set its scene.
sceneView = new SceneView();
sceneView.setArcGISScene(scene);
// Change the display to the viewpoint specified by the given camera.
sceneView.setViewpointCamera(sceneCamera);
A scene view control also allows you to:
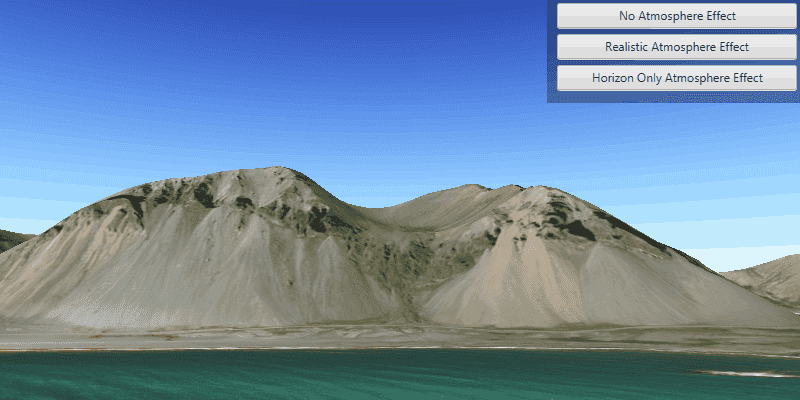
- Adjust light, atmosphere, and space effects.
- Display image overlays on the scene surface.
- Lock the camera to a location or geoelement.
- Add analysis overlays to visualize analysis results.
- Identify and select features using a mouse or tap location.
- Export an image of the current display.
- Apply a time extent to filter the display of features.
Examples
Display a scene with elevation
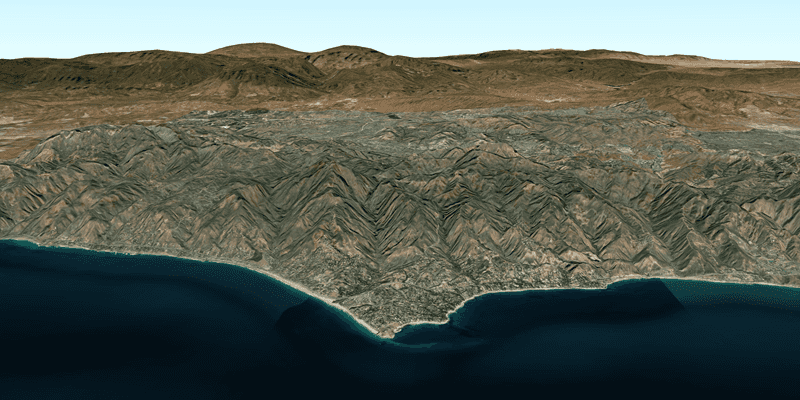
This example uses an ArcGISScene and SceneView to display the topographic basemap layer. The basemap layer is draped on an elevation layer to create a 3D perspective. A Camera is created to define the initial view of the scene.
Steps
- Create an
ArcGISSceneand add a basemap layer. - Use an elevation service with
ArcGISScene.setBaseSurface()to define a base surface. - Create a
SceneViewand set the camera position.
ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN");
// Create a scene with a basemap style.
ArcGISScene scene = new ArcGISScene(BasemapStyle.ARCGIS_IMAGERY_STANDARD);
// Add the SceneView to the stack pane.
sceneView = new SceneView();
sceneView.setArcGISScene(scene);
stackPane.getChildren().add(sceneView);
// Add base surface for elevation data.
ArcGISTiledElevationSource elevationSource =
new ArcGISTiledElevationSource(
"https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer");
Surface surface = new Surface();
surface.getElevationSources().add(elevationSource);
scene.setBaseSurface(surface);
// Add a camera and initial camera position.
Camera camera = new Camera(28.4, 83.9, 10010.0, 10.0, 80.0, 0.0);
sceneView.setViewpointCamera(camera);
Display a scene from a mobile scene package
This example displays a scene from a mobile scene package. You can create your own mobile scene packages using ArcGIS Pro or download existing ones from ArcGIS Online. The Philadelphia scene package, for example, shows an area of downtown Philadelphia with textured buildings.
Steps
- Create a
MobileScenePackageusing the path to a local .mspk file. - Call
MobileScenePackage.loadAsync()to load the package. - When the package loads, get the first scene from the package using
MobileScenePackage.getScenes(). - Display the scene in a
SceneView.
// Create a new scene view.
sceneView = new SceneView();
// Create a mobile scene package from a .mspk file.
mobileScenePackage = new MobileScenePackage("path/to/mspk/location");
// Load the mobile scene package
mobileScenePackage.loadAsync();
// Wait for the mobile scene package to load.
mobileScenePackage.addDoneLoadingListener(() -> {
if (mobileScenePackage.getLoadStatus() == LoadStatus.LOADED && mobileScenePackage.getScenes().size() > 0) {
// Set the first scene from the package to the scene view.
sceneView.setArcGISScene(mobileScenePackage.getScenes().getFirst());
} else {
Alert alert = new Alert(Alert.AlertType.ERROR, "Failed to load the mobile scene package");
alert.show();
}
});
// Add the scene view to the stack pane.
stackPane.getChildren().add(sceneView);
Tutorials
Samples

Choose camera controller

Change atmosphere effect

Animate images with image overlay

Open mobile scene package

Open scene (portal item)