 Hide Table of Contents
Hide Table of Contents
 esri
esri
 esri/arcgis
esri/arcgis
 esri/dijit
esri/dijit
 esri/dijit/analysis
esri/dijit/analysis
 esri/dijit/geoenrichment
esri/dijit/geoenrichment
 esri/dijit/geoenrichment/ReportPlayer
esri/dijit/geoenrichment/ReportPlayer
 esri/geometry
esri/geometry
 esri/layers
esri/layers
 esri/renderers
esri/renderers
 esri/symbols
esri/symbols
 esri/tasks
esri/tasks
 esri/tasks/datareviewer
esri/tasks/datareviewer
 esri/tasks/geoenrichment
esri/tasks/geoenrichment
 esri/tasks/locationproviders
esri/tasks/locationproviders
Object: PlayerViewModes
[ AMD Module Require | Legacy Module Require ]
Description
(Added at v3.25)
An enumerator of available view modes displaying the Report Player.Samples
Search for samples that use this class.Constants
| Name | Description |
|---|---|
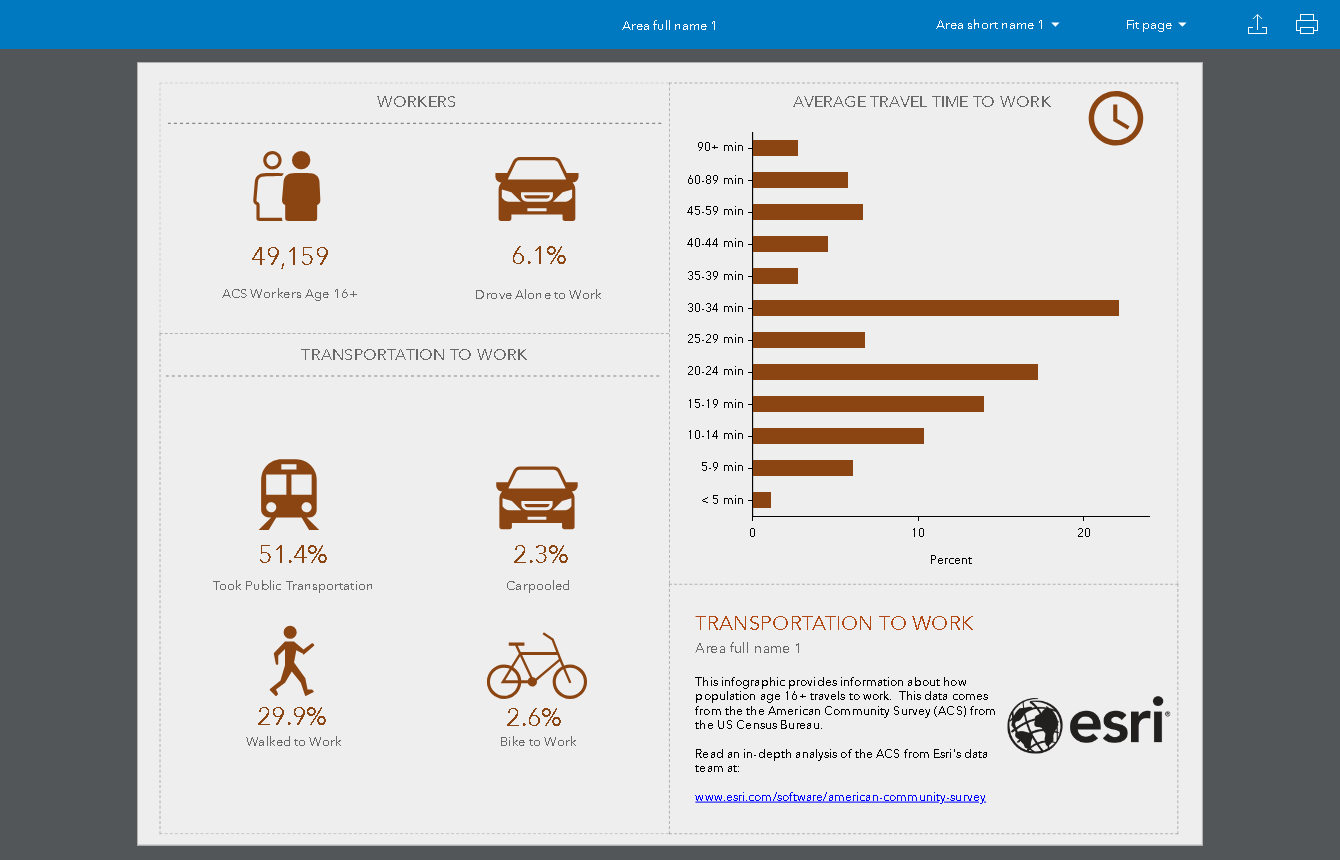
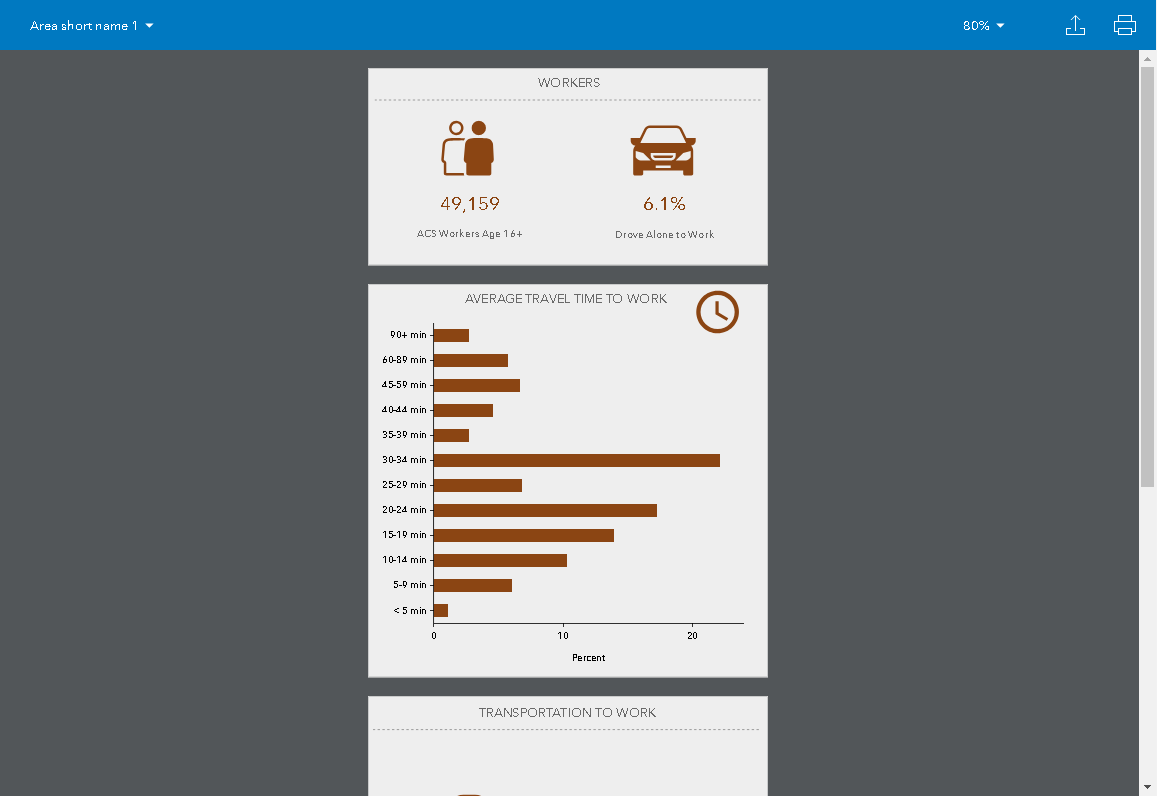
FULL_PAGES | Displays one full page at a time. The following lists some examples of various Full page view modes.
Full page and Full screen (PC)
Used to show the Report Player on a big screen. The pages are shown fully, one page at a time.
// Creation parameters viewMode: PlayerViewModes.FULL_PAGES, resizeMode: PlayerResizeModes.FIT_WINDOW 
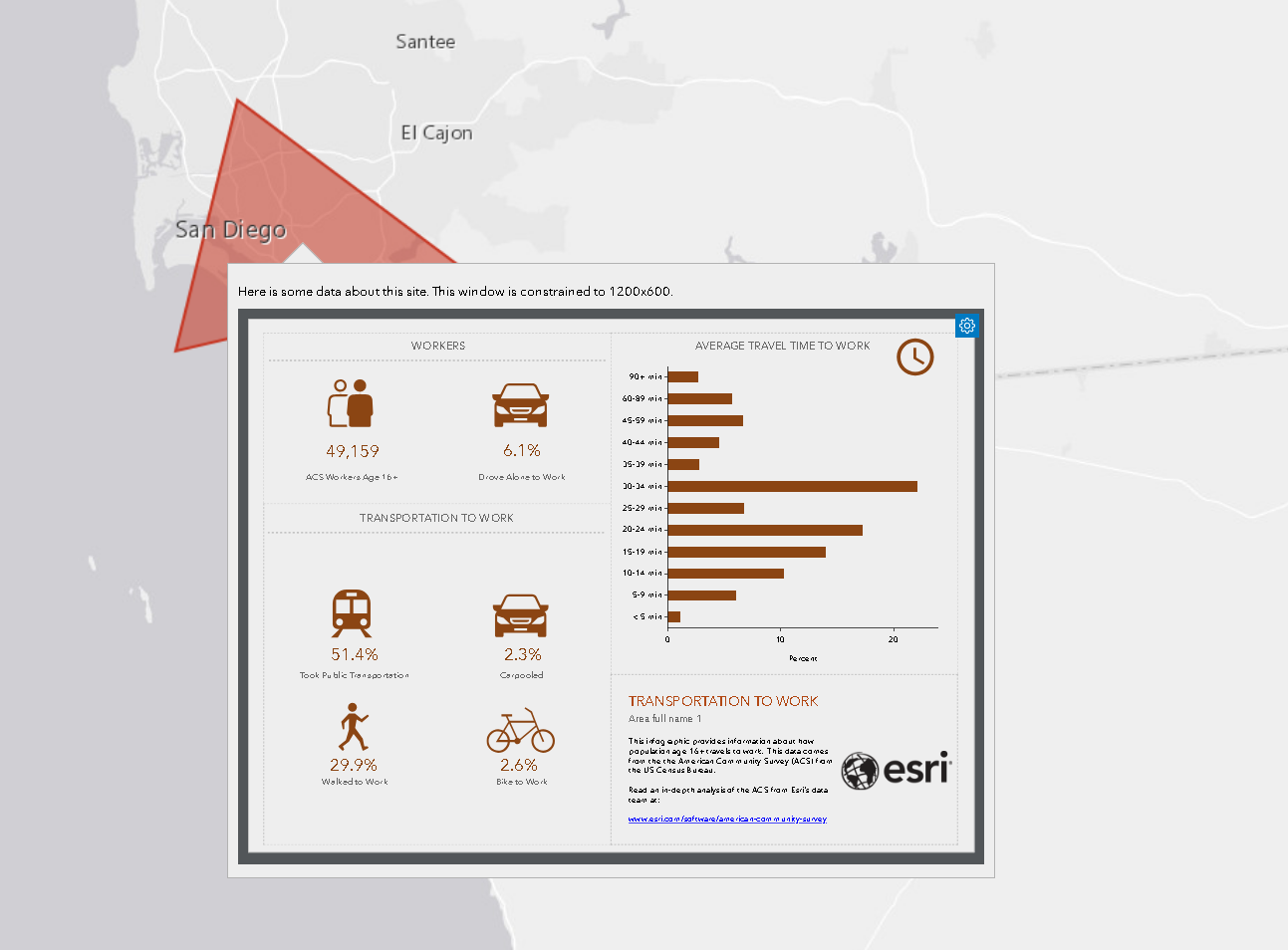
Full Page & Auto-resize (PC)
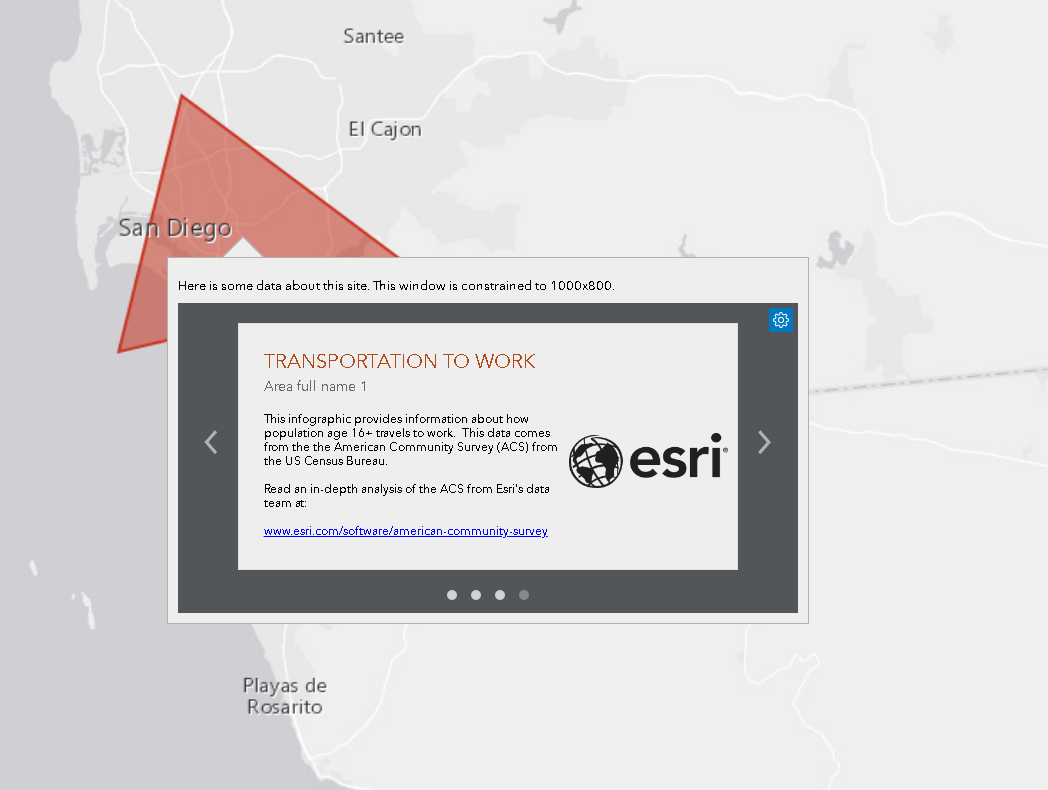
Used to show the Report Player in a big popup window that will change its size depending on the content. The pages are shown fully, one page at a time. You can restrict the size of the visible area.
// Creation parameters viewMode: PlayerViewModes.FULL_PAGES, resizeMode: PlayerResizeModes.AUTO // Restrict the visible area size // before playing the infographic player.setMaxWidth(1000); player.setMaxHeight(50); player.playReport(...); 
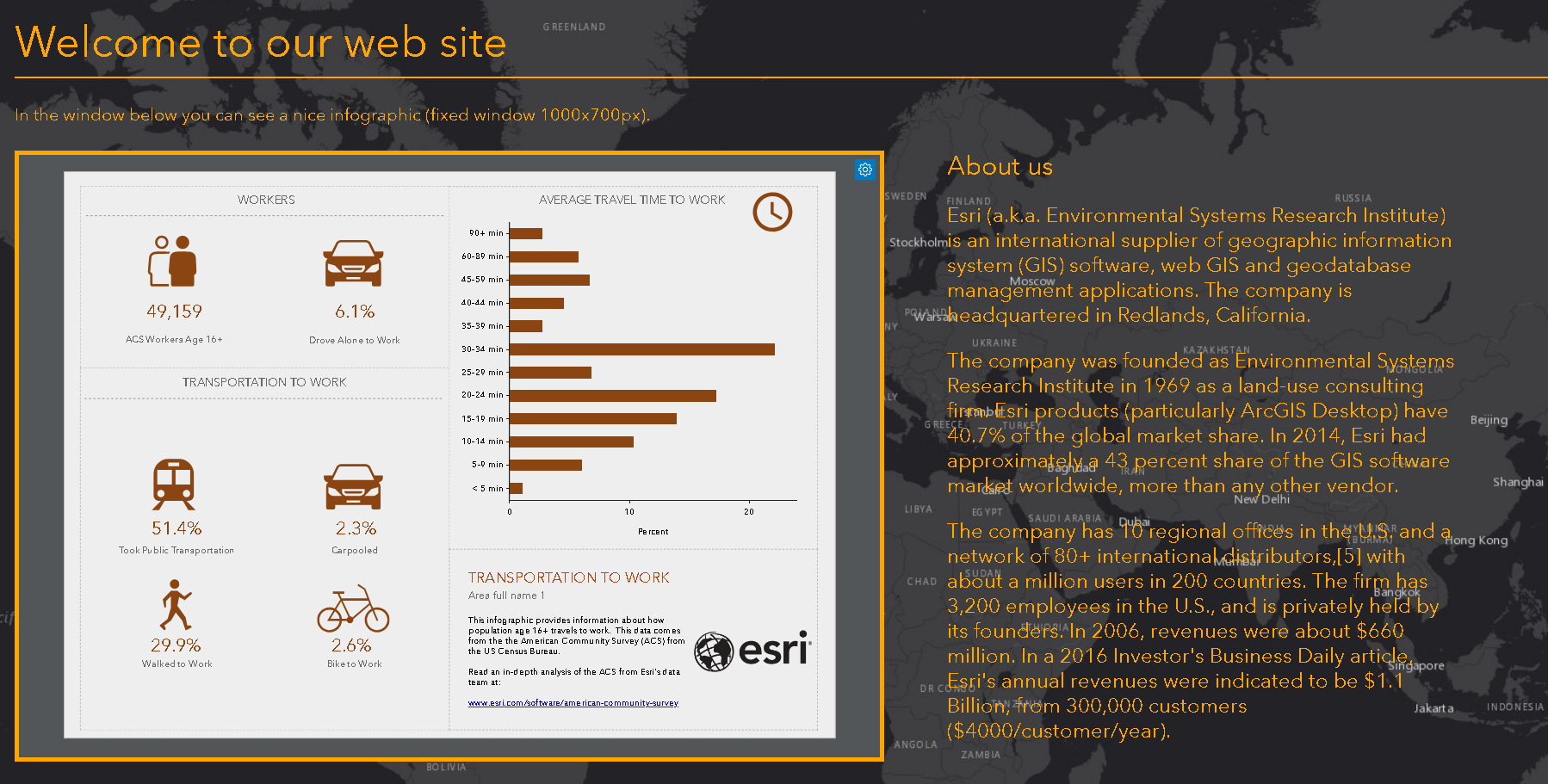
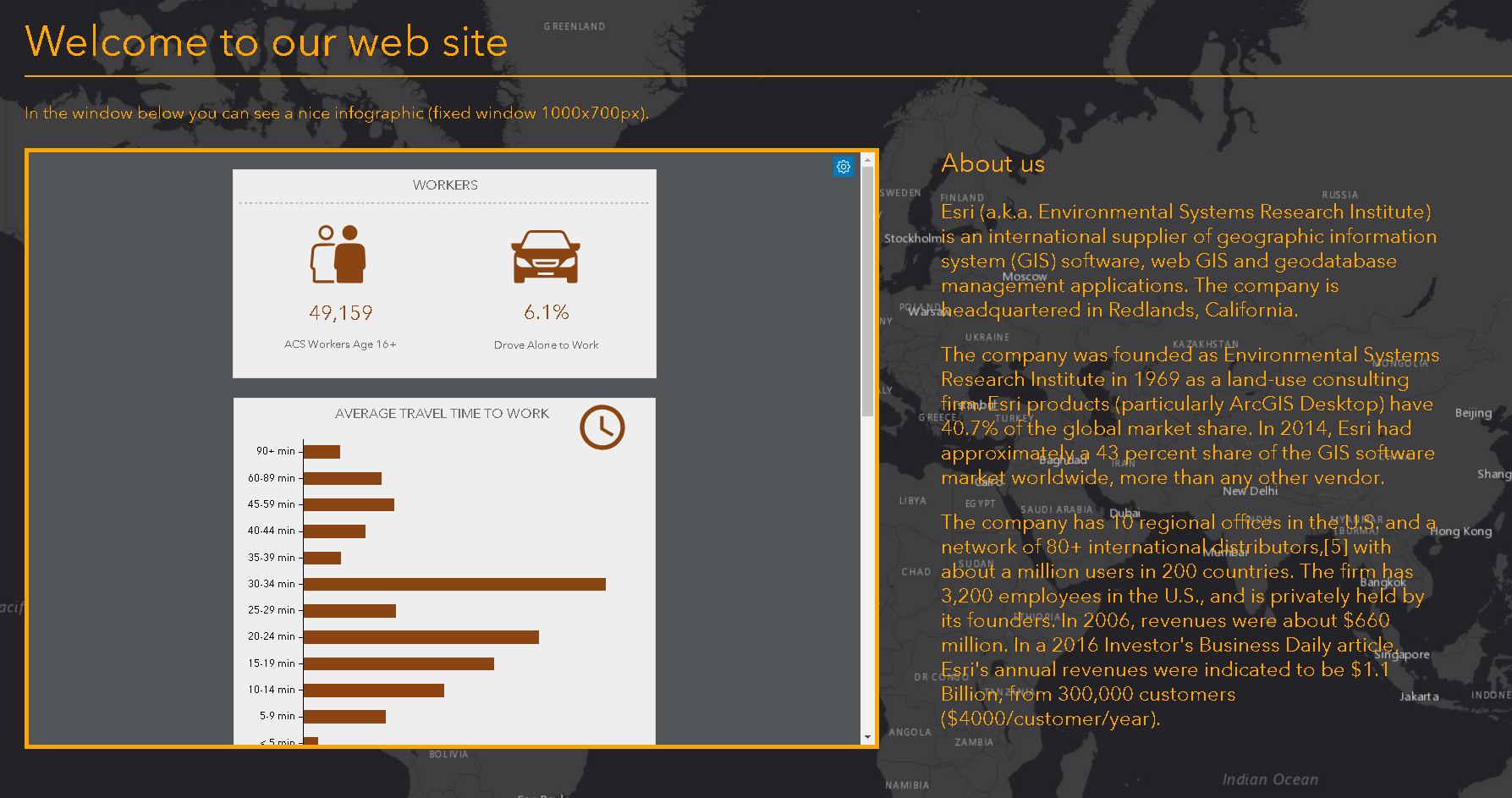
Full Page & Manually restricted area (PC)
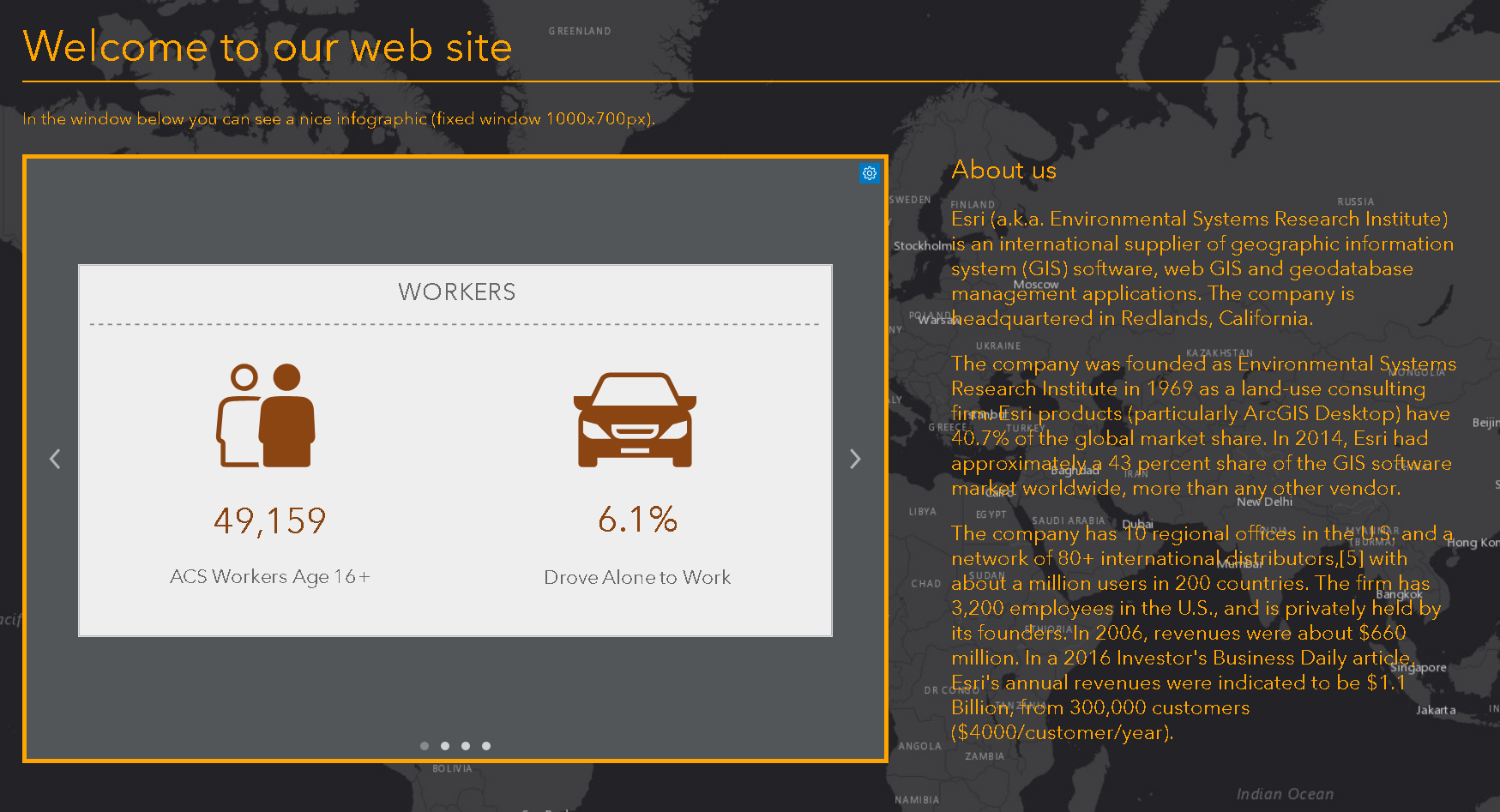
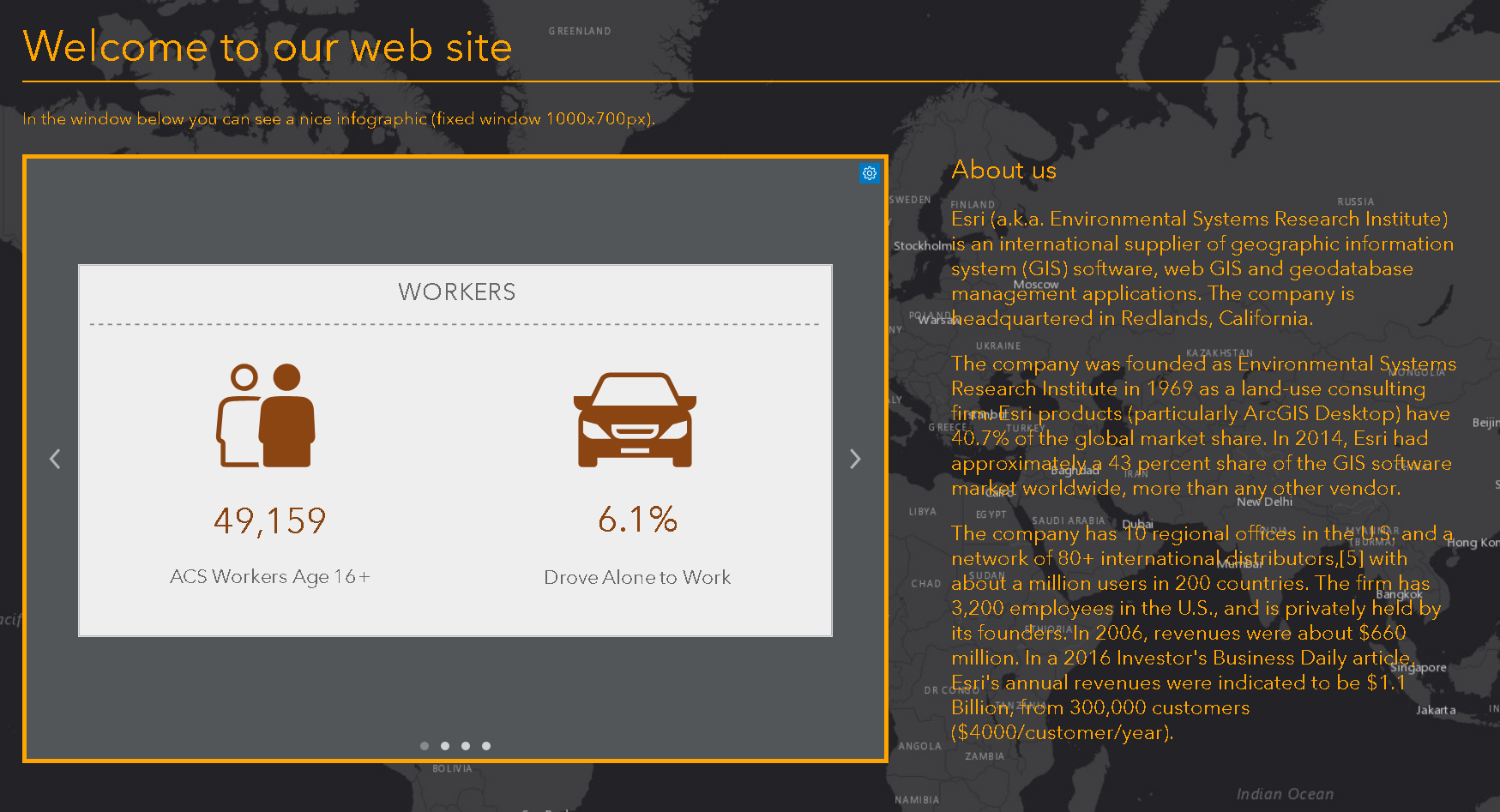
Used to show the Report Player in a fixed area (e.g. a web site). The pages are shown fully, one page at a time.
// Creation parameters viewMode: PlayerViewModes.FULL_PAGES, resizeMode: PlayerResizeModes.MANUAL // Resize the player to the fixed // dimensions before playing the infographic player.resize(1000,700); player.playReport(...); 
|
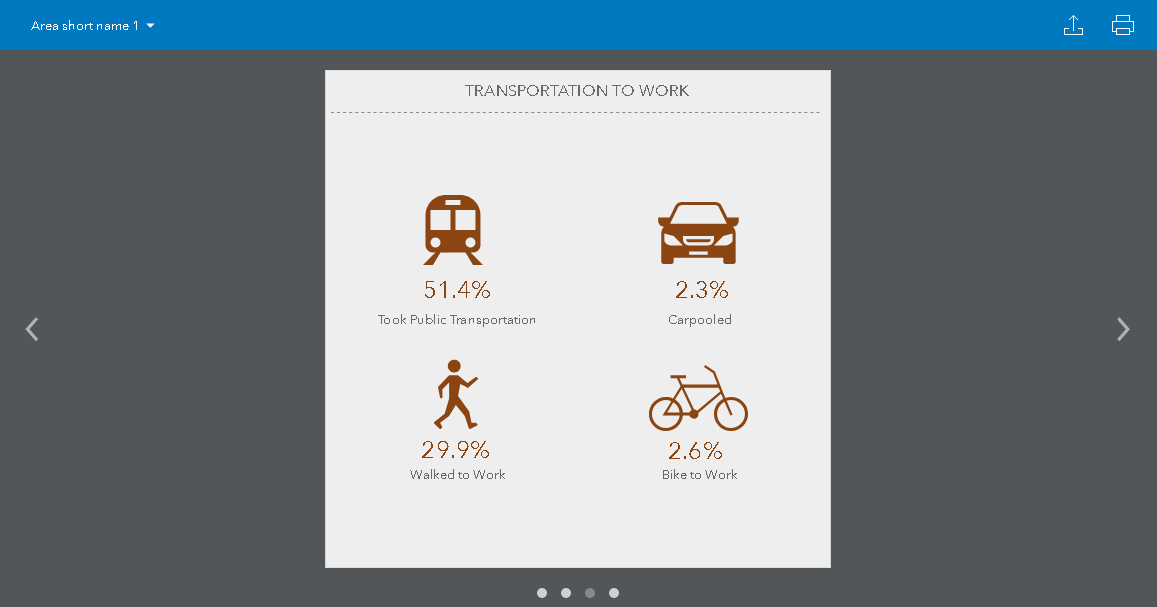
PANELS_IN_SLIDES | Panels will be shown in the slides view mode. The following lists some examples of various slides view modes.
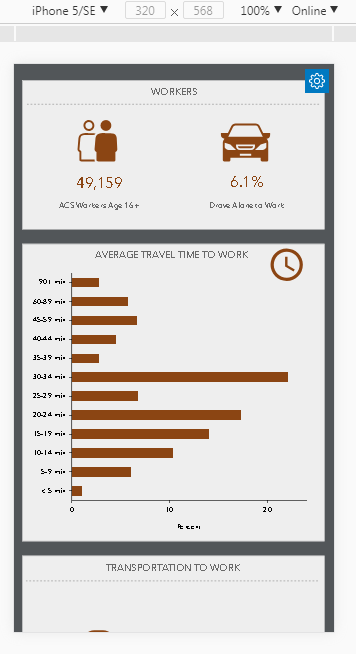
Panels in slides & Full Screen (PC & Mobile)
Used on small screen devices. Panels are shown in slides, one panel at a time, stretched to fill the window.
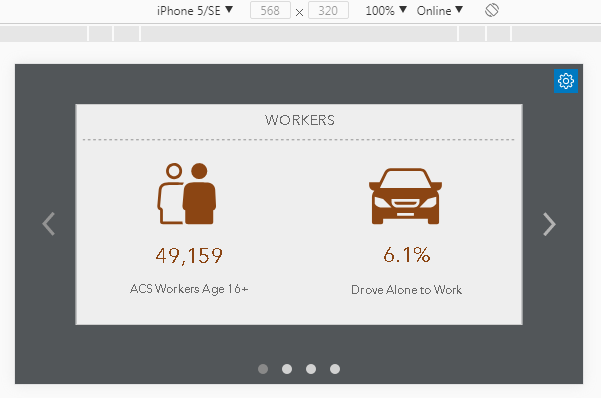
// Creation parameters viewMode: PlayerViewModes.PANELS_IN_SLIDES, resizeMode: PlayerResizeModes.FIT_WINDOWPC Example  Mobile example (emulation of iPhone SE on Chrome)
Mobile example (emulation of iPhone SE on Chrome)

Panels in slides & Auto-resize (PC)
Used to show the Report Player in a small popup that changes its size depending on the content. Panels are shown in slides, one at a time.
// Creation parameters viewMode: PlayerViewModes.PANELS_IN_SLIDES, resizeMode: PlayerResizeModes.AUTO 
Panels in slides & Manually restricted area (PC)
Used to show Report Player in a fixed area (e.g. on a web site). Panels are shown in slides, one at a time, stretched to fill the visible area.
// Creation parameters
viewMode: PlayerViewModes.PANELS_IN_SLIDES,
resizeMode: PlayerResizeModes.MANUAL
// Resize the player to the fixed
// dimensions before playing the infographic
player.resize(1000, 700);
player.playReport(...)

|
PANELS_IN_STACK | Panels will be shown in a single stack. The following lists some examples of various stack view modes.
Panels in Stack & Full Screen (PC and Mobile)
Used to show Report Player on a small screen devices. Panels are stacked in a vertical list.
// Creation parameters viewMode: PlayerViewModes.PANELS_IN_STACK, resizeMode: PlayerResizeModes.FIT_WINDOW  PC Example
PC Example
 Mobile example (emulation of iPhone SE on Chrome)
Mobile example (emulation of iPhone SE on Chrome)

Panels in stack & Manually restricted area
Used to show the Report Player in a fixed area (e.g. on a web site). Panels are stacked in a vertical list.
// Creation parameters viewMode: PlayerViewModes.PANELS_IN_SLIDES, resizeMode: PlayerResizeModes.MANUAL // Resize the player to the fixed // dimensions before playing the infographic player.resize(1000, 700); player.playReport(...); 
|