 Hide Table of Contents
Hide Table of Contents
 esri
esri
 esri/arcgis
esri/arcgis
 esri/dijit
esri/dijit
 esri/dijit/analysis
esri/dijit/analysis
 esri/dijit/geoenrichment
esri/dijit/geoenrichment
 esri/dijit/geoenrichment/ReportPlayer
esri/dijit/geoenrichment/ReportPlayer
 esri/geometry
esri/geometry
 esri/layers
esri/layers
 esri/renderers
esri/renderers
 esri/symbols
esri/symbols
 esri/tasks
esri/tasks
 esri/tasks/datareviewer
esri/tasks/datareviewer
 esri/tasks/geoenrichment
esri/tasks/geoenrichment
 esri/tasks/locationproviders
esri/tasks/locationproviders
Class: HeatmapRenderer
[ AMD Module Require | Legacy Module Require ]
require(["esri/renderers/HeatmapRenderer"], function(HeatmapRenderer) { /* code goes here */ });
Description
(Added at v3.11)
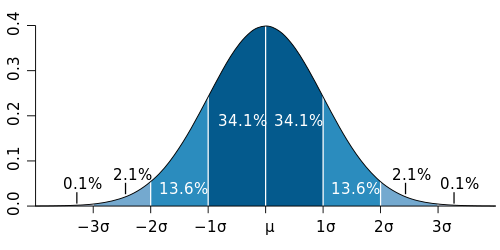
The HeatmapRenderer renders feature layer point data into a raster visualization that emphasizes areas of higher density or weighted values. This renderer uses a Gaussian Blur technique to average the influence of each point out over the area determined by the blurRadius. A Gaussian blur uses a Gaussian, or Normal, distribution (also called a Bell-curve) to spread value out in vertical and horizontal directions.
The standard normal distribution

This averaging function is applied horizontally and vertically to produce a blurred area of influence instead of a single specific point.

This process is repeated for each point. Each time the calculation is performed, the blurred values are added to the underlying pixels. The results are cumulative, so a pixel that has several points near it will have a higher value than a pixel with a single point in it. This accumulated value is called the intensity of the pixel. This intensity calculation can be further adjusted by using the
field property. The values from the specified attribute field are multiplied by the blurred value during the calculations for each point. Through this property, points can be given higher or lower weights depending on the value of their specified attribute.
The unit-less, calculated intensity value is used to assign a color to the pixel. The color ramp specified by the
colors option is scaled using the maxPixelIntensity and minPixelIntensity values. Typically, minPixelIntensity will be zero and maxPixelIntensity will be set to an appropriately high value. The default is 100, but that might not be good for your dataset and expected scale over which this renderer will be used. When using a field to weight the points, setting minPixelIntensity above zero might help to visually filter out frequently occurring but low value point clusters. This property will not actually filter the data or modify the calculated intensity value in any way, but rather scale the color ramp such that a higher intensity value is required for a pixel to get a noticeable color. Determining the best values for minPixelIntensity and maxPixelIntensity is an exercise left up to the developer since different types, scales, densities, and distributions of data will require different values for these properties to create a visually pleasing separation of high and low intensity areas that is appropriate for the data and its application.
More information on working with rendering, smart mapping, and using visual variables can be found in the Data Visualization guide topic and the multiple samples referenced within this topic.Samples
Search for samples that use this class.Class hierarchy
esri/renderers/Renderer |_esri/renderers/HeatmapRenderer
Constructors
| Name | Summary |
|---|---|
| new HeatmapRenderer(options) | Creates a new HeatmapRenderer object from json. |
Properties
| Name | Type | Summary |
|---|---|---|
| blurRadius | Number | The radius (in pixels) of the circle over which the majority of each point's value is spread out. |
| colorStops | Object[] | An array of colorStop objects describing the renderer's color ramp with more specificity than just colors.
Note: Either ratio or value is required. Objects will have the following properties:. |
| colors | String[] | An array of CSS color strings (#RGB, #RRGGBB, rgb(r,g,b), rgba(r,g,b,a)). |
| field | String | The name of the attribute field used to weight the heatmap points. |
| maxPixelIntensity | Number | The pixel intensity value which is assigned the final color in the color ramp. |
| minPixelIntensity | Number | The pixel intensity value which is assigned the initial color in the color ramp. |
Methods
| Name | Return type | Summary |
|---|---|---|
| setBlurRadius(blurRadius) | None | Set the renderer's blur radius. |
| setColorStops(stops) | HeatmapRenderer | Sets the colorStops property and returns the HeatmapRenderer instance to allow method chaining. |
| setColors(colors) | None | Set the colors used to interpolate the color ramp of the renderer. |
| setField(field) | None | Set the attribute field that the renderer uses to determine the weight on the heatmap points. |
| setMaxPixelIntensity(maxPixelIntensity) | None | Set the renderer's maxPixelIntensity. |
| setMinPixelIntensity(minPixelIntensity) | None | Set the renderer's minPixelIntensity. |
| toJson() | String | Returns the JSON string representation of the renderer's options. |
Constructor Details
Creates a new
HeatmapRenderer object from json.Parameters:
< |
Required | A parameterized list of options for constructing a HeatmapRenderer. See options list. |
options properties: < |
Optional | The radius (in pixels) of the circle over which the majority of each point's value is spread out. Default: 10 |
< |
Required | An array of CSS color strings (#RGB, #RRGGBB, rgb(r,g,b), rgba(r,g,b,a)). Requires a minimum of 2 elements and describes the color ramp that the renderer will use. |
< |
Optional | The name of the attribute field used to weight the heatmap points. |
< |
Optional | The pixel intensity value which is assigned the final color in the color ramp. Values above this number will also be assigned the final color ramp color. Default: 100 |
< |
Optional | The pixel intensity value which is assigned the initial color in the color ramp. Values below this number will also be assigned the initial color ramp color. Default: 0 |
Sample:
var heatmapRenderer = new HeatmapRenderer({
colors: ["rgba(0, 0, 255, 0)","rgb(0, 0, 255)","rgb(255, 0, 255)", "rgb(255, 0, 0)"],
blurRadius: 12,
maxPixelIntensity: 250,
minPixelIntensity: 10
});
Property Details
<Number
NumberThe radius (in pixels) of the circle over which the majority of each point's value is spread out.
Default value:
10<Object[]
Object[]An array of colorStop objects describing the renderer's color ramp with more specificity than just colors.
Note: Either ratio or value is required.
Objects will have the following properties: (Added at v3.12)
Note: Either ratio or value is required.
Objects will have the following properties: (Added at v3.12)
Object Specifications:
<
colorStops>< |
Required | A CSS color string, an array of rbga values, or a Color. The color to place at the stop indicated by either a ratio or value. Note: This property is required. |
< |
Required | A number between 0-1. Describes what portion along the gradient the colorStop is added. Preferred over the value property, since everything will use the ratio internally. Ratios will be used to create a canvas color gradient and will follow the same rules as CanvasGradient.addColorStops. |
< |
Required | The pixelIntensity value. Describes the pixelIntensity value that the color should be associated with. Just like in colorInfo, using value will ignore maxPixelIntensity and minPixelIntensity properties. It will actually set those properties to maximum and minimum values you set in the colorStops array. The hard values are converted to ratios to create the color gradient that is used in the heatmap calculations. Setting minPixelIntensity or maxPixelIntensity, after setting colorStops with values, removes the hard link between the color ramp and the pixel intensity values that were used to create it. |
Sample:
var heatmapRenderer = new HeatmapRenderer({
blurRadius: 10,
colorStops: [
{ ratio: 0, color: "rgba(250, 0, 0, 0)" },
{ ratio: 0.6, color: "rgb(250, 0, 0)" },
{ ratio: 0.85, color: "rgb(250, 150, 0)"},
{ ratio: 0.95, color: "rgb(255, 255, 0)"}],
});
<String[]
String[]An array of CSS color strings (#RGB, #RRGGBB, rgb(r,g,b), rgba(r,g,b,a)). Requires a minimum of 2 elements and describes the color ramp that the renderer will use.
Sample:
var colors = ["rgba(0, 0, 255, 0)","rgb(0, 0, 255)","rgb(255, 0, 255)", "rgb(255, 0, 0)"];
<String
StringThe name of the attribute field used to weight the heatmap points.
<Number
NumberThe pixel intensity value which is assigned the final color in the color ramp. Values above this number will also be assigned the final color ramp color.
<Number
NumberThe pixel intensity value which is assigned the initial color in the color ramp. Values below this number will also be assigned the initial color ramp color.
Method Details
Set the renderer's blur radius.
Parameters:
< |
Required | The radius (in pixels) of the circle over which the majority of each points value is spread out over. Default: 10 |
Sets the
colorStops property and returns the HeatmapRenderer instance to allow method chaining. (Added at v3.12)Return type:
HeatmapRendererParameters:
< |
Required | An array of colorStop objects describing the renderer's color ramp with more specificity than just colors. |
Sample:
heatmapRenderer.setColorStops([
{ ratio: 0, color: "rgba(250, 0, 0, 0)" },
{ ratio: 0.6, color: "rgb(250, 0, 0)" },
{ ratio: 0.85, color: "rgb(250, 150, 0)"},
{ ratio: 0.95, color: "rgb(255, 255, 0)"}]);
Set the colors used to interpolate the color ramp of the renderer.
Parameters:
< |
Required | An array of CSS color strings (#RGB, #RRGGBB, rgb(r,g,b), rgba(r,g,b,a)). Requires a minimum of 2 elements and describes the color ramp that the renderer will use. |
Set the attribute field that the renderer uses to determine the weight on the heatmap points.
Parameters:
< |
Required | The name of the attribute field used to weight the heatmap points. |
Set the renderer's maxPixelIntensity.
Parameters:
< |
Required | The pixel intensity value which is assigned the final color in the color ramp. Values above this number will also be assigned the final color ramp color. Default: 100 |
Set the renderer's minPixelIntensity.
Parameters:
< |
Required | The pixel intensity value which is assigned the initial color in the color ramp. Values below this number will also be assigned the initial color ramp color. Default: 0 |