require(["esri/widgets/Slider/SliderViewModel"], (SliderVM) => { /* code goes here */ });
import SliderVM from "@arcgis/core/widgets/Slider/SliderViewModel.js";
esri/widgets/Slider/SliderViewModel
Provides the logic for the Slider widget.
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
When set, the user is restricted from moving slider thumbs to positions higher than this value. | SliderViewModel | ||
When set, the user is restricted from moving slider thumbs to positions less than this value. | SliderViewModel | ||
A function used to format user inputs. | SliderViewModel | ||
Function used to parse slider inputs formatted by the inputFormatFunction. | SliderViewModel | ||
A function used to format labels. | SliderViewModel | ||
An array of strings associated with values generated using an internal label formatter or the values returned from labelFormatFunction. | SliderViewModel | ||
The maximum possible data/thumb value of the slider. | SliderViewModel | ||
The minimum possible data/thumb value of the slider. | SliderViewModel | ||
Defines how slider values should be rounded. | SliderViewModel | ||
The state of the view model. | SliderViewModel | ||
When | SliderViewModel | ||
An array of numbers representing absolute thumb positions on the slider. | SliderViewModel |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.23SliderViewModel since 4.12, effectiveMax added at 4.23. -
When set, the user is restricted from moving slider thumbs to positions higher than this value. This value should be less than the slider max. The
effectiveMaxand effectiveMin allow you to represent ranges of values in a dataset that cannot be filtered or selected with the slider. This can be useful when using the slider to represent datasets with outliers, or scale ranges not suitable for a layer.Example// slider.viewModel.max = 100 slider.viewModel.effectiveMax = 60; // now the user cannot slide thumbs above // 60 even though the slider track displays // values up to 100.
-
Since: ArcGIS Maps SDK for JavaScript 4.23SliderViewModel since 4.12, effectiveMin added at 4.23. -
When set, the user is restricted from moving slider thumbs to positions less than this value. This value should be greater than the slider min. The
effectiveMinand effectiveMax allow you to represent ranges of values in a dataset that cannot be filtered or selected with the slider. This can be useful when using the slider to represent datasets with outliers, or scale ranges not suitable for a layer.Example// slider.viewModel.min = 0 slider.viewModel.effectiveMin = 4; // now the user cannot slide thumbs below // 4 even though the slider track displays // values down to 0.
-
inputFormatFunction
PropertyinputFormatFunction LabelFormatter |null |undefined -
A function used to format user inputs. As opposed to labelFormatFunction, which formats thumb labels, the
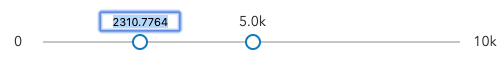
inputFormatFunctionformats thumb values in the input element when the user begins to edit them.The image below demonstrates how slider input values resemble corresponding slider values by default and won't match the formatting set in
labelFormatFunction.
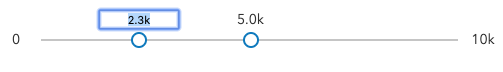
If you want to format slider input values so they match thumb labels, you can pass the same function set in
labelFormatFunctiontoinputFormatFunctionfor consistent formatting.
However, if an
inputFormatFunctionis specified, you must also write a corresponding inputParseFunction to parse user inputs to understandable slider values. In most cases, if you specify aninputFormatFunction, you should set the labelFormatFunction to the same value for consistency between labels and inputs.This property overrides the default input formatter, which formats by calling
toString()on the input value.- See also
Example// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction
PropertyinputParseFunction InputParser |null |undefined -
Function used to parse slider inputs formatted by the inputFormatFunction. This property must be set if an
inputFormatFunctionis set. Otherwise the slider values will likely not update to their expected positions.Overrides the default input parses, which is a parsed floating point number.
- See also
Example// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
labelFormatFunction
PropertylabelFormatFunction LabelFormatter |null |undefined -
A function used to format labels. Overrides the default label formatter.
By default labels are formatted in the following way:
- When the data range is less than
10((max - min) < 10), labels are rounded based on the value set in the precision property. - When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in precision.
Use this property to override the behavior defined above.
Example// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting sliderViewModel.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; } - When the data range is less than
-
labels
Propertylabels LabelInfosreadonly -
An array of strings associated with values generated using an internal label formatter or the values returned from labelFormatFunction.
-
The maximum possible data/thumb value of the slider. In the constructor, if one of the values specified in values is greater than the
maxvalue specified in this property, then themaxwill update to the highest value invalues.ExamplesliderViewModel.max = 100;
-
The minimum possible data/thumb value of the slider. In the constructor, if one of the values specified in values is less than the
minvalue specified in this property, then theminwill update to the lowest value invalues.ExamplesliderViewModel.min = 0;
-
precision
Propertyprecision Number -
Defines how slider values should be rounded. This number indicates the number of decimal places slider values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range (max - min) is less than
10.When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The label of the thumb will display two decimal places, but the precision of the actual thumb value will not be lost even when the user slides or moves the thumb.const slider = new SliderVM({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
If thumb labels aren't visible, they must be enabled with labelInputsEnabled.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
ExamplesliderViewModel.precision = 7;
-
state
Propertystate Stringreadonly -
The state of the view model.
Possible Values:"ready" |"disabled"
-
thumbsConstrained
PropertythumbsConstrained Boolean -
When
false, the user can freely move any slider thumb to any position along the track. By default, a thumb's position is constrained to the positions of neighboring thumbs so you cannot move one thumb past another. Set this property tofalseto disable this constraining behavior.- Default Value:true
Example// allows the user to freely move slider // thumbs to any position along the track slider.viewModel.thumbsConstrained = false;
-
An array of numbers representing absolute thumb positions on the slider.
- See also
Exampleconst slider = new SliderVM({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
The default input format function available for use as a fallback in custom formatting implementations. | SliderViewModel | ||
The default input parsing function available for use as a fallback in custom parsing implementations. | SliderViewModel | ||
The default label format function, available for use as a fallback in custom formatting implementations. | SliderViewModel | ||
Returns the effective bounds of the slider. | SliderViewModel | ||
Returns the min and max bounds for a 'value' at the provided index. | SliderViewModel | ||
Returns the formatted label for a provided value. | SliderViewModel | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Updates a thumb value based on the provided index. | SliderViewModel | ||
Rounds the given value to the number of decimal places specified in the precision property set on the view model. | SliderViewModel |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
getBounds
MethodgetBounds(){Bounds}Since: ArcGIS Maps SDK for JavaScript 4.23SliderViewModel since 4.12, getBounds added at 4.23. -
Returns the effective bounds of the slider. If effectiveMin and effectiveMax are set on the slider, then those values will be returned. If not, then the min and max are returned.
ReturnsType Description Bounds The effective bounds of the slider.
-
getBoundsForValueAtIndex
MethodgetBoundsForValueAtIndex(index){Object} -
Returns the min and max bounds for a 'value' at the provided index. Also used internally to provide accessibility information via HTMLElement properties
Parameterindex NumberThe index of the associated value.
ReturnsType Description Object Returns a simple object with bound information.
-
Returns the formatted label for a provided value.
ParametersReturns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toPrecision
MethodtoPrecision(value){Number}Since: ArcGIS Maps SDK for JavaScript 4.14SliderViewModel since 4.12, toPrecision added at 4.14. -
Rounds the given value to the number of decimal places specified in the precision property set on the view model.
Parametervalue NumberThe thumb value to format.
Returns- See also