require(["esri/widgets/Slider"], (Slider) => { /* code goes here */ });
import Slider from "@arcgis/core/widgets/Slider.js";
esri/widgets/Slider
A slider widget that can be used for filtering data, or gathering numeric input from a user. The slider can have multiple thumbs, and provides you with the ability to format labels and control user input.
See the image below for a summary of the configurable options available on this slider.

At a minimum, the slider's container or parent container must have a width set in CSS for it to render.
- See also
const slider = new Slider({
container: "sliderDiv",
min: 0,
max: 100,
values: [ 50 ],
snapOnClickEnabled: false,
visibleElements: {
labels: true,
rangeLabels: true
}
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage const slider = new Slider({ container: "sliderDiv", min: 0, max: 100, values: [ 50 ] });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
When | Slider | ||
Indicates if the user can drag the segment between thumbs to update thumb positions. | Slider | ||
When set, the user is restricted from moving slider thumbs to positions higher than this value. | Slider | ||
When set, the user is restricted from moving slider thumbs to positions less than this value. | Slider | ||
The HTML Element nodes representing the slider segment between the min and effectiveMin, and the segment between the effectiveMax and max. | Slider | ||
Icon displayed in the widget's button. | Slider | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
A function that provides the developer with access to the input elements when rangeLabelInputsEnabled and/or labelInputsEnabled are set to | Slider | ||
A function used to format user inputs. | Slider | ||
Function used to parse slider inputs formatted by the inputFormatFunction. | Slider | ||
The widget's default label. | Slider | ||
The HTML Element nodes representing labels attached to slider thumbs. | Slider | ||
A function used to format labels. | Slider | ||
Indicates whether to enable editing input values via keyboard input when the user clicks a label. | Slider | ||
An array of strings associated with 'values' generated using an internal label formatter or the values returned from labelFormatFunction. | Slider | ||
Determines the layout/orientation of the Slider widget. | Slider | ||
The maximum possible data/thumb value of the slider. | Slider | ||
The HTML Element node representing the max value label. | Slider | ||
The minimum possible data/thumb value of the slider. | Slider | ||
The HTML Element node representing the min value label. | Slider | ||
Defines how slider thumb values should be rounded. | Slider | ||
Indicates whether to enable editing range values via keyboard input when the user clicks a min or max label. | Slider | ||
The HTML Element nodes representing interactive slider segments. | Slider | ||
Indicates if the closest thumb will snap to the clicked location on the track. | Slider | ||
The current state of the widget. | Slider | ||
Sets steps, or intervals, on the slider that restrict user input to specific values. | Slider | ||
When | Slider | ||
Function that executes each time a thumb is created on the slider. | Slider | ||
The HTML Element nodes representing slider thumbs. | Slider | ||
When | Slider | ||
When set, renders ticks along the slider track. | Slider | ||
The HTML Element nodes representing slider ticks and their associated labels. | Slider | ||
The HTML Element node representing the slider track. | Slider | ||
An array of numbers representing absolute thumb positions on the slider. | Slider | ||
The view model for the Slider widget. | Slider | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | Slider |
Property Details
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
disabled
Propertydisabled Boolean -
When
true, sets the slider to a disabled state so the user cannot interact with it.- Default Value:false
-
draggableSegmentsEnabled
PropertydraggableSegmentsEnabled Boolean -
Indicates if the user can drag the segment between thumbs to update thumb positions.
- Default Value:true
Example// disables draggable segments slider.draggableSegmentsEnabled = false;
-
Since: ArcGIS Maps SDK for JavaScript 4.23Slider since 4.12, effectiveMax added at 4.23. -
When set, the user is restricted from moving slider thumbs to positions higher than this value. This value should be less than the slider max. The
effectiveMaxand effectiveMin allow you to represent ranges of values in a dataset that cannot be filtered or selected with the slider. This can be useful when using the slider to represent datasets with outliers, or scale ranges not suitable for a layer.Example// slider.max = 100 slider.effectiveMax = 60; // now the user cannot slide thumbs above // 60 even though the slider track displays // values up to 100.
-
Since: ArcGIS Maps SDK for JavaScript 4.23Slider since 4.12, effectiveMin added at 4.23. -
When set, the user is restricted from moving slider thumbs to positions less than this value. This value should be greater than the slider min. The
effectiveMinand effectiveMax allow you to represent ranges of values in a dataset that cannot be filtered or selected with the slider. This can be useful when using the slider to represent datasets with outliers, or scale ranges not suitable for a layer.Example// slider.min = 0 slider.effectiveMin = 4; // now the user cannot slide thumbs below // 4 even though the slider track displays // values down to 0.
-
effectiveSegmentElements
PropertyeffectiveSegmentElements Collection<HTMLElement>readonlySince: ArcGIS Maps SDK for JavaScript 4.23Slider since 4.12, effectiveSegmentElements added at 4.23. -
The HTML Element nodes representing the slider segment between the min and effectiveMin, and the segment between the effectiveMax and max. You can use this property to customize the style and attach event handlers to these segments. This only applies to sliders where the
effectiveMinandeffectiveMaxare specified.Exampleslider.effectiveSegmentElements.forEach( segmentElement => segmentElement.classList.add("redLine") );
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Slider since 4.12, icon added at 4.27. -
Icon displayed in the widget's button.
- Default Value:"caret-double-horizontal"
- See also
-
inputCreatedFunction
PropertyinputCreatedFunction InputCreatedFunction |null |undefined -
A function that provides the developer with access to the input elements when rangeLabelInputsEnabled and/or labelInputsEnabled are set to
true. This allows the developer to customize the input elements corresponding to slider min/max and thumb values to validate user input. For example, you can access input elements and customize them withtypeandpatternattributes.Example// Sets the slider thumb inputs as number inputs slider.inputCreatedFunction = function(input, type, index){ input.setAttribute("type", "number"); input.setAttribute("pattern", "[0-9]*"); };
-
inputFormatFunction
PropertyinputFormatFunction LabelFormatter |null |undefined -
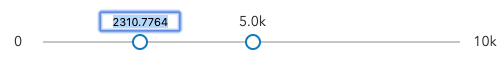
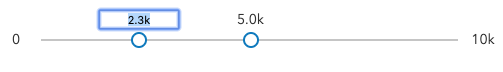
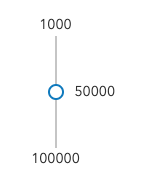
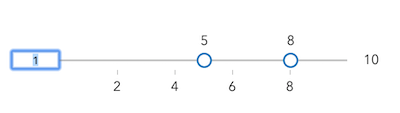
A function used to format user inputs. As opposed to labelFormatFunction, which formats thumb labels, the
inputFormatFunctionformats thumb values in the input element when the user begins to edit them.The image below demonstrates how slider input values resemble corresponding slider values by default and won't match the formatting set in
labelFormatFunction.
If you want to format slider input values so they match thumb labels, you can pass the same function set in
labelFormatFunctiontoinputFormatFunctionfor consistent formatting.
However, if an
inputFormatFunctionis specified, you must also write a corresponding inputParseFunction to parse user inputs to understandable slider values. In most cases, if you specify aninputFormatFunction, you should set the labelFormatFunction to the same value for consistency between labels and inputs.This property overrides the default input formatter, which formats by calling
toString()on the input value.- See also
Example// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction
PropertyinputParseFunction InputParser |null |undefined -
Function used to parse slider inputs formatted by the inputFormatFunction. This property must be set if an
inputFormatFunctionis set. Otherwise the slider values will likely not update to their expected positions.Overrides the default input parses, which is a parsed floating point number.
- See also
Example// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
labelElements
PropertylabelElements Collection<HTMLElement>readonlySince: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, labelElements added at 4.20. -
The HTML Element nodes representing labels attached to slider thumbs. You can use this property to customize the style of labels and attach event handlers to each element.
Exampleslider.labelElements.forEach( labelElement => labelElement.classList.add("newStyle") );
-
labelFormatFunction
PropertylabelFormatFunction LabelFormatter |null |undefined -
A function used to format labels. Overrides the default label formatter.
By default labels are formatted in the following way:
- When the data range is less than
10((max - min) < 10), labels are rounded based on the value set in the precision property. - When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in precision.
Use this property to override the behavior defined above.
Example// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting slider.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; } - When the data range is less than
-
labelInputsEnabled
PropertylabelInputsEnabled Boolean -
Indicates whether to enable editing input values via keyboard input when the user clicks a label. This allows the user to move the slider thumb to precise values without sliding the thumbs.

- Default Value:false
Example// allows the slider input label to be used for keyboard input slider.labelInputsEnabled = true;
-
labels
Propertylabels LabelInfosreadonly -
An array of strings associated with 'values' generated using an internal label formatter or the values returned from labelFormatFunction.
-
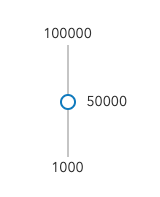
layout
Propertylayout String -
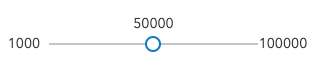
Determines the layout/orientation of the Slider widget. By default, the slider will render horizontally with the min value on the left side of the track. The possible values are described below.
horizontal
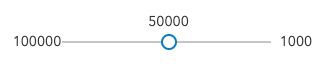
horizontal-reversedWhen the slider is set to
horizontal-reversed, the max value will render on the left side and the min on the right.
verticalWhen the slider is set to
vertical, the max value will render on the top of the track and the min on the bottom.
vertical-reversedWhen the slider is set to
vertical-reversed, the max value will render on the bottom of the track and the min on the top.
Possible Values:"horizontal" |"horizontal-reversed" |"vertical" |"vertical-reversed"
- Default Value:"horizontal"
Exampleslider.layout = "vertical";
-
The maximum possible data/thumb value of the slider. In the constructor, if one of the values specified in values is greater than the
maxvalue specified in this property, then themaxwill update to the highest value invalues.To display the
maxvalue's label on the slider, set visibleElements.rangeLabels totrue. To allow the end user to modify the max value, set rangeLabelInputsEnabled totrue.- See also
Exampleconst slider = new Slider({ container: "sliderDiv", min: 0, max: 100, values: [ 50 ] });
-
maxLabelElement
PropertymaxLabelElement HTMLElement |null |undefinedreadonlySince: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, maxLabelElement added at 4.20. -
The HTML Element node representing the max value label. You can use this property to customize the style and attach event handlers.
Examplesslider.maxLabelElement.classList.add('maxClass');slider.maxLabelElement.addEventListener('click', () => { slider.values = [ slider.max ]; });
-
The minimum possible data/thumb value of the slider. In the constructor, if one of the values specified in values is less than the
minvalue specified in this property, then theminwill update to the lowest value invalues.To display the
minvalue's label on the slider, set visibleElements.rangeLabels totrue. To allow the end user to modify the min value, set rangeLabelInputsEnabled totrue.- See also
Exampleconst slider = new Slider({ container: "sliderDiv", min: 0, max: 100, values: [ 50 ] });
-
minLabelElement
PropertyminLabelElement HTMLElement |null |undefinedreadonlySince: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, minLabelElement added at 4.20. -
The HTML Element node representing the min value label. You can use this property to customize the style and attach event handlers.
Examplesslider.minLabelElement.classList.add('minClass');slider.minLabelElement.addEventListener('click', () => { slider.values = [ slider.min ]; });
-
precision
Propertyprecision Number -
Defines how slider thumb values should be rounded. This number indicates the number of decimal places slider thumb values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range is less than
10(i.e.(max - min) < 10).When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The labels of the thumbs will display two decimal places, but the precision of the actual thumb values will not be lost even when the user slides or moves the thumb.const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
If thumb labels aren't visible, they must be enabled with labelInputsEnabled.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
Exampleslider.precision = 7;
-
rangeLabelInputsEnabled
PropertyrangeLabelInputsEnabled Boolean -
Indicates whether to enable editing range values via keyboard input when the user clicks a min or max label. This allows the user to increase or decrease the data range of the slider.

- Default Value:false
Exampleslider.rangeLabelInputsEnabled = false;
-
segmentElements
PropertysegmentElements Collection<HTMLElement>readonlySince: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, segmentElements added at 4.20. -
The HTML Element nodes representing interactive slider segments. Segments are interactive when situated between two thumbs. You can use this property to customize the style and attach event handlers to segments.
Exampleslider.segmentElements.forEach( segmentElement => segmentElement.classList.add("thickLine") );
-
snapOnClickEnabled
PropertysnapOnClickEnabled Boolean -
Indicates if the closest thumb will snap to the clicked location on the track.
- Default Value:true
Example// disables snapping thumb values by click slider.snapOnClickEnabled = false;
-
state
Propertystate Stringreadonly -
The current state of the widget.
Possible Values:"ready" |"disabled" |"editing" |"dragging"
-
Sets steps, or intervals, on the slider that restrict user input to specific values. If an array of numbers is passed to this property, the slider thumbs may only be moved to the positions specified in the array.
If a single number is set, then steps are set along the entire slider range at an interval of the provided value. In this scenario, the user may only slide the thumbs to values at the provided interval. For example, if a value of
0.5is set here, and the slider min is0and the slider max is10, then the user will only be able to update the thumbs to values of 0, 0.5, 1.0, 1.5, 2.0, etc.Examples// set steps at an interval of 0.5. So the // slider thumb snaps at values of 0.5, 1.0, 1.5, etc. slider.steps = 0.5;// Set steps at specific slider positions slider.steps = [ 5, 10, 15, 20, 25, 30, 35, 40 ];
-
syncedSegmentsEnabled
PropertysyncedSegmentsEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, syncedSegmentsEnabled added at 4.20. -
When
true, all segments will sync together in updating thumb values when the user drags any segment. This maintains the interval between all thumbs when any segment is dragged. Only applicable when draggableSegmentsEnabled istrue.- Default Value:false
Exampleslider.draggableSegmentsEnabled = true; slider.syncedSegmentsEnabled = true;
-
thumbCreatedFunction
PropertythumbCreatedFunction ThumbCreatedFunction |null |undefined -
Function that executes each time a thumb is created on the slider. This can be used to add custom styling to each thumb or hook event listeners to specific thumbs.
Exampleslider.thumbCreatedFunction = function(index, value, thumbElement) { thumbElement.classList.add("change-color"); thumbElement.addEventListener("focus", function() { // add custom behavior here...tooltips, fire other actions, etc. }); });
-
thumbElements
PropertythumbElements Collection<HTMLElement>readonlySince: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, thumbElements added at 4.20. -
The HTML Element nodes representing slider thumbs. You can use this property to customize the style of thumbs and attach event handlers to each thumb.
Exampleslider.thumbElements.forEach( thumbElement => thumbElement.classList.add("greenThumb") );
-
thumbsConstrained
PropertythumbsConstrained Boolean -
When
false, the user can freely move any slider thumb to any position along the track. By default, a thumb's position is constrained to the positions of neighboring thumbs so you cannot move one thumb past another. Set this property tofalseto disable this constraining behavior.- Default Value:true
Example// allows the user to freely move slider // thumbs to any position along the track slider.thumbsConstrained = false;
-
tickConfigs
PropertytickConfigs TickConfig[] -
When set, renders ticks along the slider track. See the TickConfig documentation for more information on how to configure tick placement, style, and behavior.
Examples// places 25 ticks on the slider track // evenly spaced from one another slider.tickConfigs = [{ mode: "count", values: 25 }];// places ticks spanning the width of // the slider at 20% intervals from one another // this is the equivalent of setting mode to 'count' // and the values to 5. slider.tickConfigs = [{ mode: "percent", values: 20 }];// Places three ticks on the slider: one positioned // 10% of the width from the start (or min value), another // directly in the middle (50% from the start), and // another 90% of the width from the start of the slider. // Because the values are %s the values are always relative // regardless of the range of the slider values. slider.tickConfigs = [{ mode: "percent", values: [ 10, 50, 90 ] }];// Places 5 ticks on the slider at the slider values // provided below. These are absolute positions. slider.tickConfigs = [{ mode: "position", values: [ 0, 5, 10, 15, 20 ] }];// Places a single tick at the location of the value of 5. slider.tickConfigs = [{ mode: "position", values: 5 }];// Renders three groups of ticks. The first is a basic set // of 25 ticks. The second places 4 ticks and adds custom // CSS classes to modify their styling. The third adds // a click event handler to the tick labels. slider.tickConfigs = [{ mode: "count", values: 25 }, { mode: "percent", values: [12.5, 37.5, 62.5, 87.5], labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("mediumTicks"); labelElement.classList.add("mediumLabels"); } }, { mode: "count", values: 5, labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("largeTicks"); labelElement.classList.add("largeLabels"); labelElement.onclick = function() { const newValue = labelElement["data-value"]; slider.values = [ newValue ]; }; } }];
-
tickElements
PropertytickElements Collection<Collection<TickElementGroup>>readonlySince: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, tickElements added at 4.20. -
The HTML Element nodes representing slider ticks and their associated labels. These elements are created in TickCreatedFunction and configured in tickConfigs.
Exampleslider.tickElements.at(0).forEach((tickElementGroup) => { const { tickElement, labelElement } = tickElementGroup; const newValue = labelElement["data-value"]; const setValue = () => { slider.values = [ newValue ]; }; tickElement.addEventListener("click", setValue); tickElement.style.cursor = "pointer"; labelElement.addEventListener("click", setValue); labelElement.style.cursor = "pointer"; });
-
trackElement
PropertytrackElement HTMLElement |null |undefinedreadonly -
The HTML Element node representing the slider track. Use this property to attach event listeners to the track or to customize the track's CSS.
Example// Add CSS class to the track slider.trackElement.classList.add("thickTrack");
-
An array of numbers representing absolute thumb positions on the slider.
- See also
Exampleconst slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });
-
viewModel
PropertyviewModel SliderViewModelautocast -
The view model for the Slider widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the SliderViewModel class to access all properties and methods on the Slider widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsSince: ArcGIS Maps SDK for JavaScript 4.15Slider since 4.12, visibleElements added at 4.15. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
Exampleslider.visibleElements = { labels: true, rangeLabels: true };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
Bounds
Type DefinitionBounds Object -
Represents the effective bounds of the slider.
-
Function that executes each time an input element is created. It allows the developer to validate a user's manually entered slider thumb values. This function should be set to the inputCreatedFunction property.
ParametersinputElement HTMLInputElementThe HTMLInputElement allowing the user to manually input slider thumb values. You can customize this element to validate user input, for example by setting the
typeandpatternattributes.type StringThe type of input created.
Possible Values:"max"|"min"|"thumb"
thumbIndex NumberoptionalThe index of the thumb corresponding to the input element.
-
InputParser
Type DefinitionInputParser(value, type, index){Number} -
Function definition for the inputParseFunction property. It fires each time the user modifies slider input by key entry.
ParametersReturnsType Description Number The parsed number value of the thumb.
-
LabelFormatter
Type DefinitionLabelFormatter(value, type, index){String} -
Function used to format labels. This function should be set to the labelFormatFunction property. It fires each time a label is created or updated on the slider.
ParametersReturnsType Description String The formatted value of the label.
-
LabelInfos
Type DefinitionLabelInfos Object -
Label infos for the slider.
-
Function that executes each time a thumb is created on the slider. This function should be set to the thumbCreatedFunction property.
Parametersindex NumberThe index of the thumb when the Slider was constructed.
value NumberThe value of the slider where the thumb is rendered.
thumbElement HTMLElementThe HTMLElement representing the thumb. You can add or modify the default style of individual thumbs by adding CSS classes to this element. You can also add custom behavior to thumbs by attaching event listeners to individual elements.
labelElement HTMLElementoptionalThe HTMLElement representing the label of the thumb. You can add or modify the default style of the thumb's labels by adding CSS classes to this element. You can also add custom behavior to thumb labels by attaching event listeners to individual elements.
-
Object specification for configuring ticks on the slider. An array of these objects should be set on the tickConfigs property.
- Properties
-
mode String
The mode or method of positioning ticks along the slider track. See the table below for a list of possible values.
Possible Value Description count Places a fixed number of ticks (provided in the valuesproperty) at equal distances from each other below the slider track.percent When set, and a single number is set on the valuesproperty, ticks will be placed at the specified percentage interval along the length of the slider. For example, whenmodeis percent andvaluesis5, then 20 ticks will be placed below the slider track (at 5-percent intervals from each other). If an array ofvaluesis provided, the values are interpreted as percentages along the slider. So ifvaluesis[10, 50, 90], then three ticks will be placed below the track; one at the midway point, and two 10 percent of the length from either end of the slider.position Indicates that ticks will only be placed at the values specified in the valuesproperty.Possible Values:"percent"|"position"|"count"|"step"
Indicates where ticks will be rendered below the track. See the description for
modefor more information about how this property is interpreted by each mode.optionallabelsVisible BooleanIndicates whether to render labels for the ticks.
optionaltickCreatedFunction TickCreatedFunctionCallback that fires for each tick. You can override default behaviors and styles with this property.
optionallabelFormatFunction LabelFormatterCallback for formatting tick labels.
Examples// places 25 ticks on the slider track // evenly spaced from one another slider.tickConfigs = [{ mode: "count", values: 25 }];// places ticks spanning the width of // the slider at 20% intervals from one another // this is the equivalent of setting mode to 'count' // and the values to 5. slider.tickConfigs = [{ mode: "percent", values: 20 }];// Places three ticks on the slider: one positioned // 10% of the width from the start (or min value), another // directly in the middle (50% from the start), and // another 90% of the width from the start of the slider. // Because the values are %s the values are always relative // regardless of the range of the slider values. slider.tickConfigs = [{ mode: "percent", values: [ 10, 50, 90 ] }];// Places 5 ticks on the slider at the slider values // provided below. These are absolute positions. slider.tickConfigs = [{ mode: "position", values: [ 0, 5, 10, 15, 20 ] }];// Places a single tick at the location of the value of 5. slider.tickConfigs = [{ mode: "position", values: 5 }];// Renders three groups of ticks. The first is a basic set // of 25 ticks. The second places 4 ticks and adds custom // CSS classes to modify their styling. The third adds // a click event handler to the tick labels. slider.tickConfigs = [{ mode: "count", values: 25 }, { mode: "percent", values: [12.5, 37.5, 62.5, 87.5], labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("mediumTicks"); labelElement.classList.add("mediumLabels"); } }, { mode: "count", values: 5, labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("largeTicks"); labelElement.classList.add("largeLabels"); labelElement.onclick = function() { const newValue = labelElement["data-value"]; slider.values = [ newValue ]; }; } }];
-
Function that fires each time a tick is created. It provides you access to each tick element so you can add custom CSS and attach event listeners to individual ticks. This function should be set to the
tickCreatedFunctionproperty of the TickConfig.Parametersvalue NumberThe value of the slider where the tick is rendered.
tickElement HTMLElement|null|undefinedoptionalThe HTMLElement representing the tick. You can add or modify the default style of individual ticks by adding CSS classes to this element. You can also add custom behavior to ticks by attaching event listeners to individual elements.
labelElement HTMLElement|null|undefinedoptionalThe HTMLElement representing the label of the tick. You can add or modify the default style of the tick's labels by adding CSS classes to this element. You can also add custom behavior to tick labels by attaching event listeners to individual elements.
-
Since: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, TickElementGroup added at 4.20. -
The HTML Element nodes representing a single slider tick and its associated label.
- Properties
-
optionaltickElement HTMLElement|null|undefined
The HTMLElement representing a tick. You can add or modify the style of a tick by adding CSS classes to this element. You can also attach event listeners to this element.
optionallabelElement HTMLElement|null|undefinedThe HTMLElement representing the label associated with the tick element. You can add or modify the style of a tick label by adding CSS classes to this element. You can also attach event listeners to this element.
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off. Alternatively, developers may also use CSS (e.g.
display: none) to show/hide elements, such as labels.- Properties
-
optionallabels BooleanDefault Value:false
Indicates whether to display labels for slider thumbs. By default, labels display input thumb values as floating point values with a precision of two digits. The format of labels can be customized via the labelFormatFunction.
optionalrangeLabels BooleanDefault Value:falseIndicates whether to display min or max range values on the slider. The format of labels can be customized via the labelFormatFunction.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{oldValue: Number,type: "max-change",value: Number} |
Fires when a user changes the max value of the slider. |
Slider |
|
|
{type: "max-click",value: Number} |
Fires when a user clicks the max label element. |
Slider |
|
|
{oldValue: Number,type: "min-change",value: Number} |
Fires when a user changes the min value of the slider. |
Slider |
|
|
{type: "min-click",value: Number} |
Fires when a user clicks the min label element. |
Slider |
|
|
{index: Number,thumbIndices: Number[],type: "segment-click",value: Number} |
Fires when a user clicks a segment element on the slider. |
Slider |
|
|
{index: Number,state: "start"|"drag",type: "segment-drag",thumbIndices: Number[]} |
Fires when a user drags a segment of the slider. |
Slider |
|
|
{index: Number,oldValue: Number,type: "thumb-change",value: Number} |
Fires when a user changes the value of a thumb via the arrow keys or by keyboard editing of the label on the slider. |
Slider |
|
|
{index: Number,type: "thumb-click",value: Number} |
Fires when a user clicks a thumb element. |
Slider |
|
|
{index: Number,state: "drag"|"start"|"stop",type: "thumb-drag",value: Number} |
Fires when a user drags a thumb on the Slider widget. |
Slider |
|
|
{type: "tick-click",value: Number,configIndex: Number,groupIndex: Number} |
Fires when a user clicks a tick or its associated label. |
Slider |
|
|
{type: "track-click",value: Number} |
Fires when a user clicks the track element. |
Slider |
Event Details
-
Fires when a user changes the max value of the slider.
-
Since: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, max-click added at 4.20. -
Fires when a user clicks the max label element.
-
Fires when a user changes the min value of the slider.
-
Since: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, min-click added at 4.20. -
Fires when a user clicks the min label element.
-
Since: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, segment-click added at 4.20. -
Fires when a user clicks a segment element on the slider. A segment is a portion of the track that lies between two thumbs. This only applies when two or more thumbs are set on the slider.
- Properties
-
Fires when a user drags a segment of the slider. A segment is the portion of the track that lies between two thumbs. Therefore, this only applies when two or more thumbs are set on the slider.
-
Fires when a user changes the value of a thumb via the arrow keys or by keyboard editing of the label on the slider.
-
Since: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, thumb-click added at 4.20. -
Fires when a user clicks a thumb element.
-
Fires when a user drags a thumb on the Slider widget.
-
Since: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, tick-click added at 4.20. -
Fires when a user clicks a tick or its associated label.
- Properties
-
type String
The type of the event.
The value is always "tick-click".
value NumberThe approximate value that the tick represents on the slider track.
configIndex NumberThe 0-based index of the associated configuration provided in tickConfigs.
groupIndex NumberThe 0-based index of the tick and/or group (associated label) relative to other ticks in the same configuration.
-
Since: ArcGIS Maps SDK for JavaScript 4.20Slider since 4.12, track-click added at 4.20. -
Fires when a user clicks the track element.