This sample shows how the destination-in blend mode is used to blend layers together to produce what seems like a new layer. The ArcGIS Maps SDK for JavaScript provides more than 30 blend modes that can be used to blend layers together to create different effects.
This sample displays an imagery layer that contains 2001 land cover classification rasters of the conterminous US from the National Land Cover Database. This imagery layer is displayed over a feature layer. The feature layer contains 2007 county crops data provided by USDA National Agricultural Statistics Service (NASS).
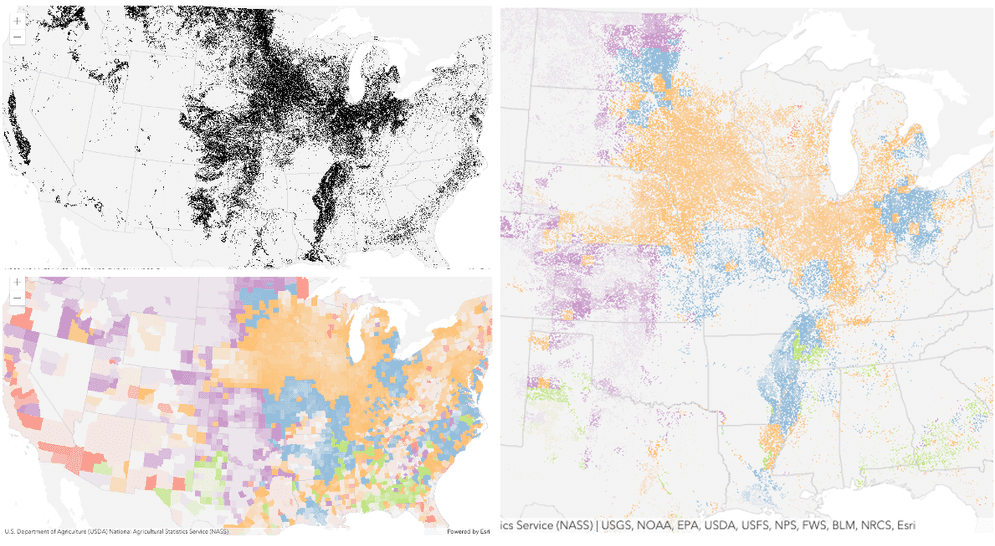
The following screenshots show the feature and imagery layers separately on the left in the order they are drawn in the view. The image on right side shows the result of layer blending with the destination-in mode applied on the imagery layer. As you can see, the effect is very different from the original layers. The destination-in mode masks
the background layer (in this case the feature layer) where it overlaps the top layer (in this case the imagery layer). Everything else is removed from the result. So the blended result shows the predominant crop type only in areas designated for cultivating crops.

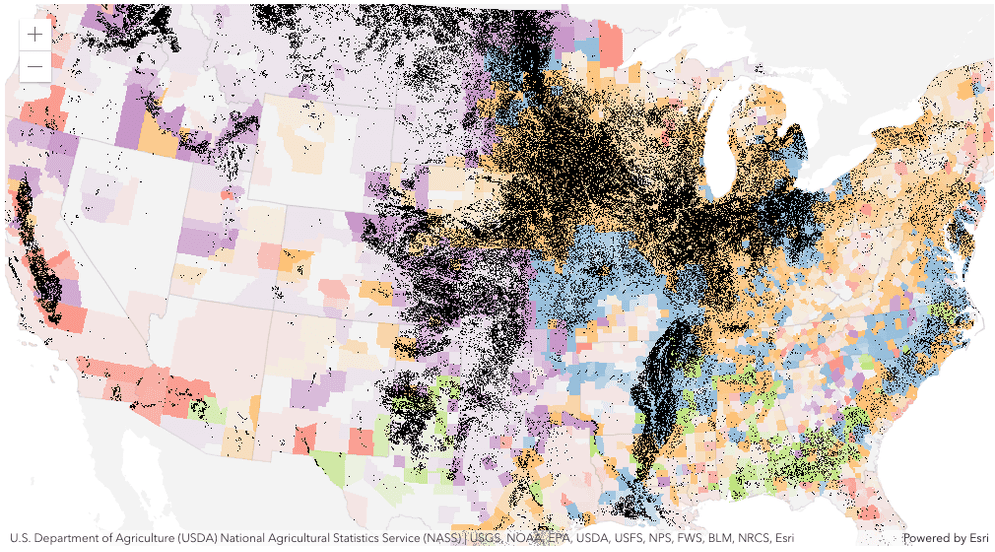
If we did not set the blend on the imagery layer then the map would look like the following:

How it works
An ImageryLayer and a FeatureLayer are added into a GroupLayer as shown below. We only display the cultivated crop pixels using black colors in the imagery layer by assigning a unique value renderer. Then we set the destination-in blendMode property on the imagery layer. The imagery layer is displayed over the feature layer. As a result of this blend mode, the feature layer (destination or background layer in this case) is masked where both layers overlap. The layers in a group layer are blended together in isolation from the rest of the map.
new GroupLayer({
layers: [
new FeatureLayer({
portalItem: {
id: "c786669a00b547c995f0cc970dc007d8"
},
opacity: 1
}),
new ImageryLayer({
blendMode: "destination-in",
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/NLCDLandCover2001/ImageServer",
renderer: {
type: "unique-value",
field: "Value",
uniqueValueInfos: [
{
value: 82,
label: "Cultivated crops",
symbol: {
type: "simple-fill",
color: "black"
}
}
]
}
})
]
})