require(["esri/layers/ImageryLayer"], (ImageryLayer) => { /* code goes here */ });
import ImageryLayer from "@arcgis/core/layers/ImageryLayer.js";
esri/layers/ImageryLayer
Represents a dynamic image service resource as a layer. An ImageryLayer retrieves and displays data from dynamic image services. An image service supports accessing the mosaicked image, its catalog, and the individual rasters in the catalog. An image service supports dynamic access and tiled access. Dynamic access provides more functionalities, and tiled access provides faster and more scalable access to precooked tiles.
If the image service is requested from a different domain, a CORS enabled server or a proxy is required.
Esri requires that when you use an ArcGIS Online basemap in your app, the map must include Esri attribution and you must be licensed to use the content. For detailed guidelines on working with attribution, please visit the official attribution in your app documentation. For information on terms of use, see the Terms of Use FAQ.
ImageryLayer rendering
ImageryLayer can be rendered on the server or on the client. This section talks about different approaches you can take when rendering an ImageryLayer in your application.
Applying rasterFunction
Image service supports dynamic processing which can be applied through the layer’s rasterFunction property. A raster function defines how the requested image should be processed or rendered. You can process images using raster functions published with the image service. You can also use well-known raster functions, such as the hillshade function for elevation data, the stretch function for multispectral data, and the colormap function for thematic data. When rasterFunction is applied to the layer, the network request is made to the server for the image to be processed.
Applying renderer
ImageryLayer supports various renderers. By default, an ImageryLayer uses server side rendering. ImageryLayer
parses a renderer specified by a user and leverages a rasterFunction specified by the server or the user to achieve the
expected rendering for the images. The server processes and renders the ImageryLayer and returns a ready-to-draw jpg or png image
to the client.
When an ImageryLayer is created with lerc format, the client gets access to the raw data which
can be used for client-side analysis and rendering. A default renderer that leverages available imagery information
is applied to an ImageryLayer with lerc format if the pixelFilter function is not specified.
The user can change this default renderer on the client-side by applying a renderer or pixelFilter.
The pixelFilter is a good alternative if the existing renderers do not meet your requirements. If both
renderer and pixelFilter are applied to the layer then the pixelFilter will take priority and its logic will be applied.
Applying pixelFilter
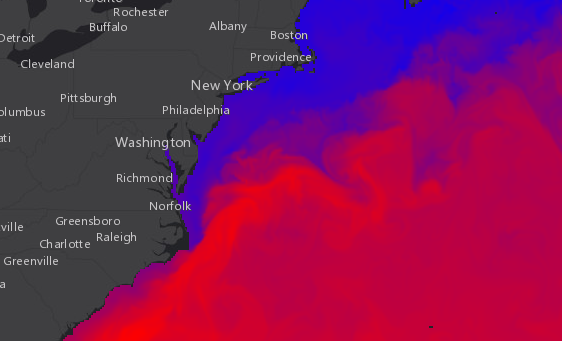
The pixelFilter can be used to colorize raw image pixels when ImageryLayer's format is set to lerc.
It is a function that processes the pixelData.
The pixelData object contains a pixelBlock property that gives
you access to all of the pixels in the raster on the client. Inside the pixelFilter you may loop through all the pixels
and process them. This function is a useful alternative if the existing renderers do not meet your requirements, because it gives you
control over how to color image pixels. If both a renderer and pixelFilter are applied to the layer then the
pixelFilter will take priority and its logic will be applied.
Working with multidimensional raster data
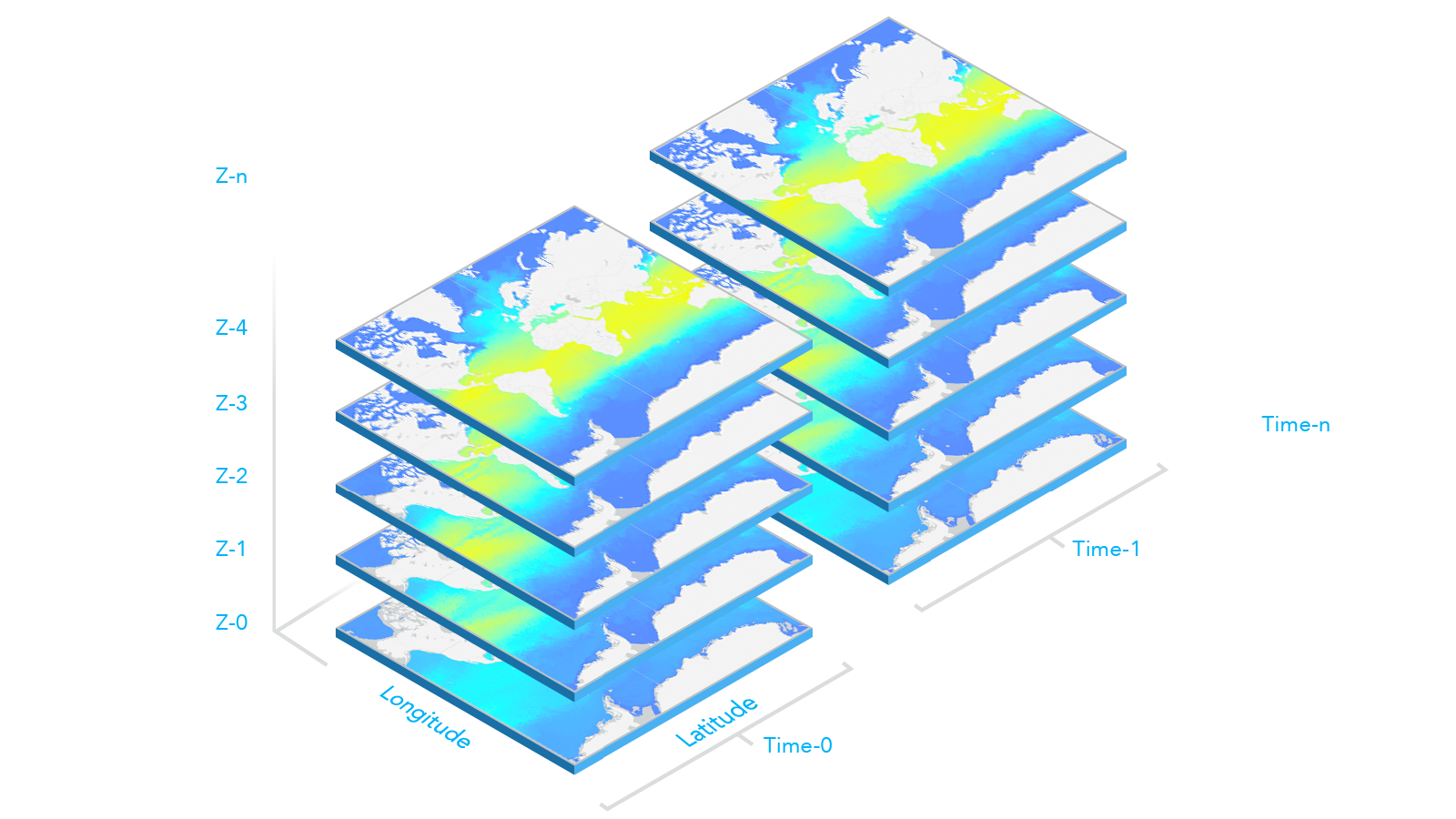
Multidimensional data is commonly used in the scientific community to store atmospheric, oceanographic, and earth science data. Temperature, humidity, wind speed, and direction are all examples of the data that can be stored as variables in a multidimensional array. As illustrated in the graphic below, multidimensional data can show sea temperature (variable) for a specific area at multiple time and depth dimensions. This information is stored as slices, where the service has a slice for each unique combination of dimension values and variable names.
ImageryLayer's multidimensional data information can be accessed through the layer's multidimensionalInfo property. This
information can then be used for analysis and visualization. For example, in the following snippet, the time dimension values associated with
the wind_magdir variable are read from the layer's multidimensionalInfo property once the layer is loaded. Then time values are used to configure
the TimeSlider widget to animate the wind speed and direction data over time.
view.whenLayerView(layer).then(() => {
// get all time dimension values from the service, create an array of dates
const windEpochDates = layer.multidimensionalInfo.variables[0].dimensions[0].values;
const windDates = windEpochDates.map((item) => new Date(item));
// time slider widget initialization
// users can visualize daily wind information for all the time dimension available
const timeSlider = new TimeSlider({
mode: "instant",
view: view,
fullTimeExtent: {
start: new Date(windDates[0]), // Jan 1, 2011,
end: new Date(windDates[windDates.length - 1]) // Dec 31, 2011
},
// set the stops to match the dates coming from time dimension
stops: {
dates: windDates
}
});
});
To display the data based on a specified slice of a variable and dimensions, set the layer's mosaicRule.multidimensionalDefinition
property to an array of desired dimensional definitions. For example, the following snippet
shows how to update the layer's mosaicRule.multidimensionalDefinition to display the data based on a given StdZ (depth) value in response to a slider thumb change event.
depthSlider.on(["thumb-change", "thumb-drag"], (delta) => updateRenderer("StdZ", value));
const updateRenderer = promiseUtils.debounce(function (dimensionName, sliderData) {
// set the depth or StdZ dimension of the layer corresponding to the slider's thumb location
const multidimensionalDefinition = layer.mosaicRule.multidimensionalDefinition;
const depthDef = multidimensionalDefinition.find((def) => def.dimensionName === "StdZ");
if (dimensionName === "StdZ") {
if (depthDef.values[0] === sliderData.value) {
return;
}
depthDef.values[0] = sliderData.value;
}
layer.mosaicRule.multidimensionalDefinition = multidimensionalDefinition;
});
The multidimensionalSubset can be set on a layer to expose only a subset of multidimensional data that satisfies the requirements.
For example, if you have one year of wind speed and direction data collected daily, but only want to expose a subset of the data for every day of October, then
you can set the multidimensionalSubset property on the layer as shown in the code snippet below.
// Wind speed and direction info for every day of Oct will be available on the layer.
// Users will not be able to access data that falls outside of Oct.
// Only the data intersects the extent will be available to users.
const multidimensionalSubset = new MultidimensionalSubset({
// extent covering california
areaOfInterest: new Extent({
xmax: -12195369.680716056,
xmin: -14166833.514246799,
ymax: 5336486.804891889,
ymin: 3047044.933694898,
spatialReference: {
wkid: 102100
}
}),
subsetDefinitions: [
{
variableName: "Vector-MagDir",
dimensionName: "StdTime",
values: [1412121600000, 1414713600000], // 10/1/14 - 10/31/14
isSlice: false
}
]
});
layer.multidimensionalSubset = multidimensionalSubset;
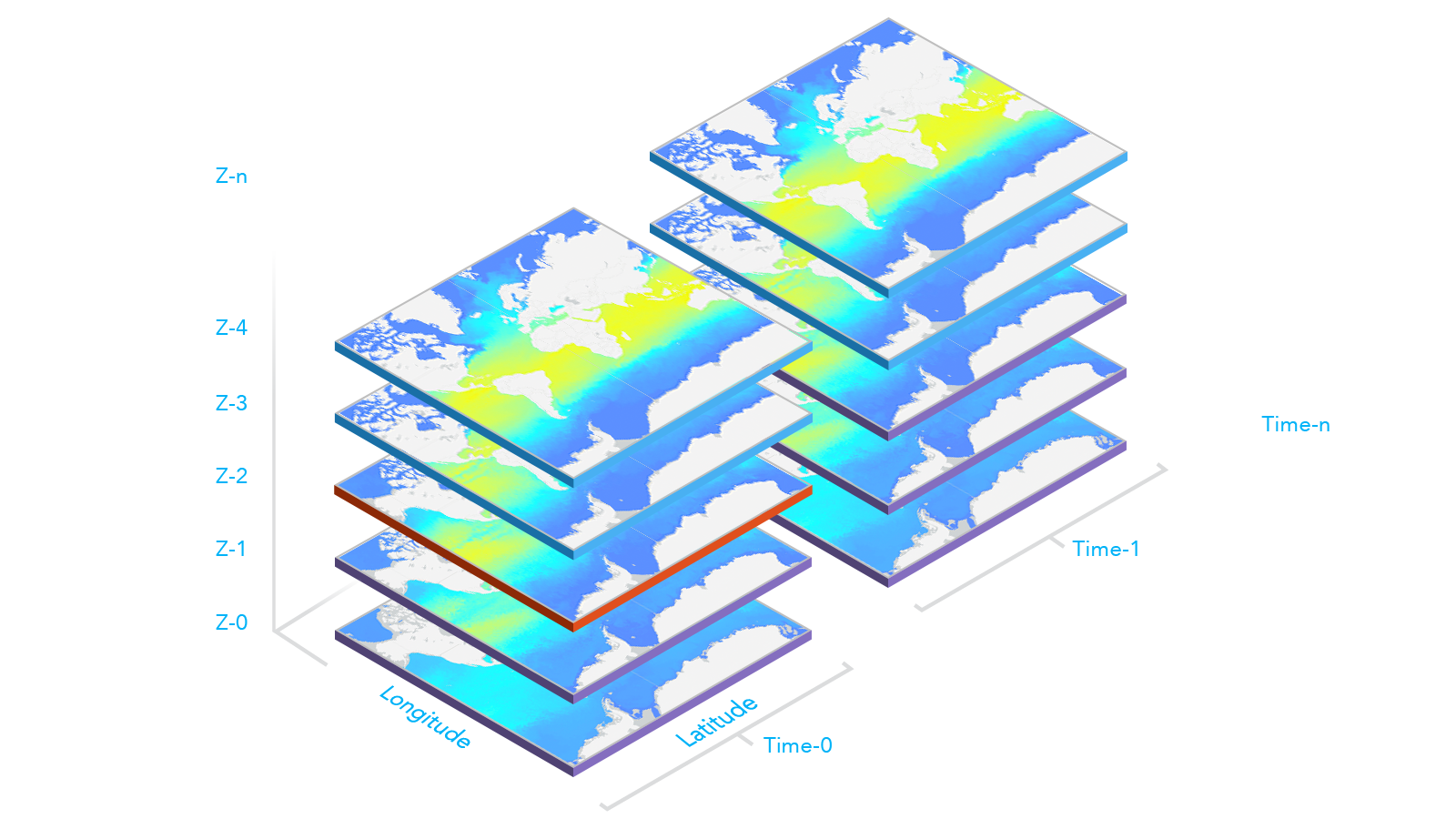
The following image illustrates when the multidimensionalDefinition and multidimensionalSubset properties are both set on the layer. Slices with the
purple borders are slices included in the layer's multidimensionalSubset. The slice with the red border is the multidimensionalDefinition of the layer and
what is visible on the map. The layer's multidimensionalDefinition must fall within the multidimensionalSubset, otherwise nothing will be displayed in the map.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let layer = new ImageryLayer({ // URL to the imagery service url: "https://landsat2.arcgis.com/arcgis/rest/services/Landsat8_Views/ImageServer" });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The active preset renderer name. | ImageryLayer | ||
Defines a band combination using 0-based band indexes. | ImageryLayer | ||
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | ImageryLayer | ||
Describes the layer's supported capabilities. | ImageryLayer | ||
The compression quality value. | ImageryLayer | ||
Controls the tolerance of the lerc compression algorithm. | ImageryLayer | ||
The copyright text as defined by the service. | ImageryLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | ImageryLayer | ||
The name of the class. | Accessor | ||
Default mosaic rule of the image service. | ImageryLayer | ||
The SQL where clause used to filter rasters. | ImageryLayer | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | ImageryLayer | ||
An array of fields in the layer. | ImageryLayer | ||
A convenient property that can be used to make case-insensitive lookups for a field by name. | ImageryLayer | ||
The format of the exported image. | ImageryLayer | ||
The full extent of the layer. | Layer | ||
Indicates if the layer has multidimensionalInfo. | ImageryLayer | ||
The unique ID assigned to the layer. | Layer | ||
Indicates the maximum height of the image exported by the service. | ImageryLayer | ||
Indicates the maximum width of the image exported by the service. | ImageryLayer | ||
Defines how to interpolate pixel values. | ImageryLayer | ||
Indicates whether the layer will be included in the legend. | ImageryLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | ImageryLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | ImageryLayer | ||
Defines how overlapping images should be mosaicked. | ImageryLayer | ||
The multidimensional information associated with the layer if the layer's hasMultidimensions property is | ImageryLayer | ||
Represents a multidimensional subset of raster data. | ImageryLayer | ||
The pixel value representing no available information. | ImageryLayer | ||
Interpretation of the noData setting. | ImageryLayer | ||
The name of an | ImageryLayer | ||
The opacity of the layer. | Layer | ||
The parent to which the layer belongs. | Layer | ||
| ImageryLayer | |||
A function that processes pixelData. | ImageryLayer | ||
Raster source pixel type. | ImageryLayer | ||
Indicates whether to display popups when features in the layer are clicked. | ImageryLayer | ||
The popup template for the layer. | ImageryLayer | ||
The portal item from which the layer is loaded. | ImageryLayer | ||
A list of preset renderers that defines a preferred renderer for a given multidimensional variable, a given raster function template, or an additional generic predefined renderer. | ImageryLayer | ||
A complete list of fields that consists of raster attribute table fields, item pixel value, service pixel value, service pixel value with various server defined function templates, and raster attribute table fields. | ImageryLayer | ||
Specifies the rule for how the requested image should be processed. | ImageryLayer | ||
Returns raster function information for the image services, including the name, description, help, function type, and a thumbnail of pre-configured raster function templates. | ImageryLayer | ||
Refresh interval of the layer in minutes. | ImageryLayer | ||
The renderer assigned to the layer. | ImageryLayer | ||
Source raster information of the image service. | ImageryLayer | ||
The image service's metadata JSON exposed by the ArcGIS REST API. | ImageryLayer | ||
Image service data source type. | ImageryLayer | ||
The spatial reference of the image service. | ImageryLayer | ||
The layer's time extent. | ImageryLayer | ||
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. | ImageryLayer | ||
A temporary offset of the time data based on a certain TimeInterval. | ImageryLayer | ||
The title of the layer used to identify it in places such as the LayerList widget. | Layer | ||
| For ImageryLayer the type is always "imagery". | ImageryLayer | ||
The URL to the REST endpoint of the layer. | ImageryLayer | ||
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. | ImageryLayer | ||
The version of ArcGIS Server in which the image service is published. | ImageryLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.31ImageryLayer since 4.26, activePresetRendererName added at 4.31. -
The active preset renderer name. Setting this value will set the layer's renderer to a renderer defined in the presetRenderers. If
null, the layer's renderer will revert to the default or previously set renderer. If the layer's renderer is set then the activePresetRendererName will benull.Example// to use a preset renderer layer.activePresetRenderer = "temperatureRenderer";
-
Since: ArcGIS Maps SDK for JavaScript 4.19ImageryLayer since 4.26, bandIds added at 4.19. -
Defines a band combination using 0-based band indexes. Set the
bandIdsto the desired band when applying a RasterStretchRenderer to the layer to get the correct result.- Default Value:null
-
blendMode
PropertyblendMode StringSince: ArcGIS Maps SDK for JavaScript 4.16ImageryLayer since 4.26, blendMode added at 4.16. -
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
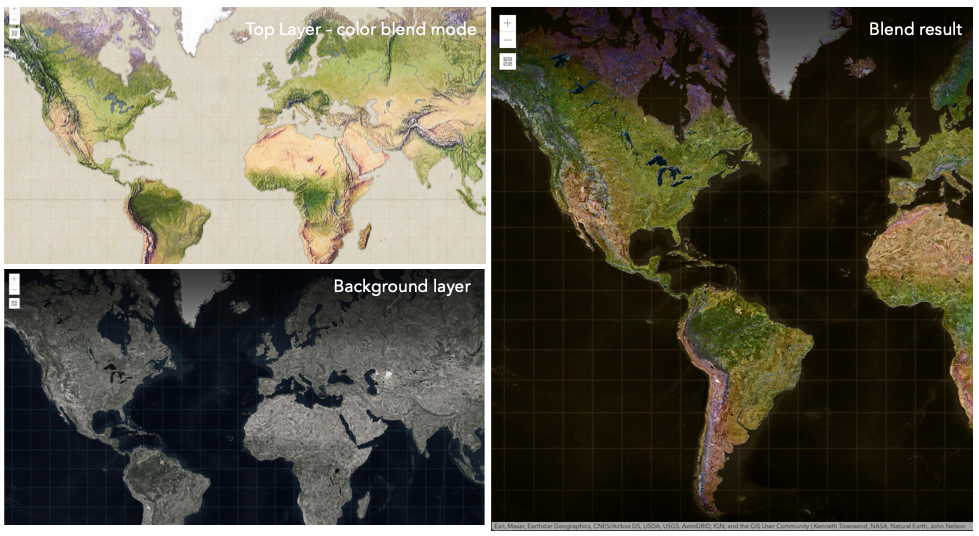
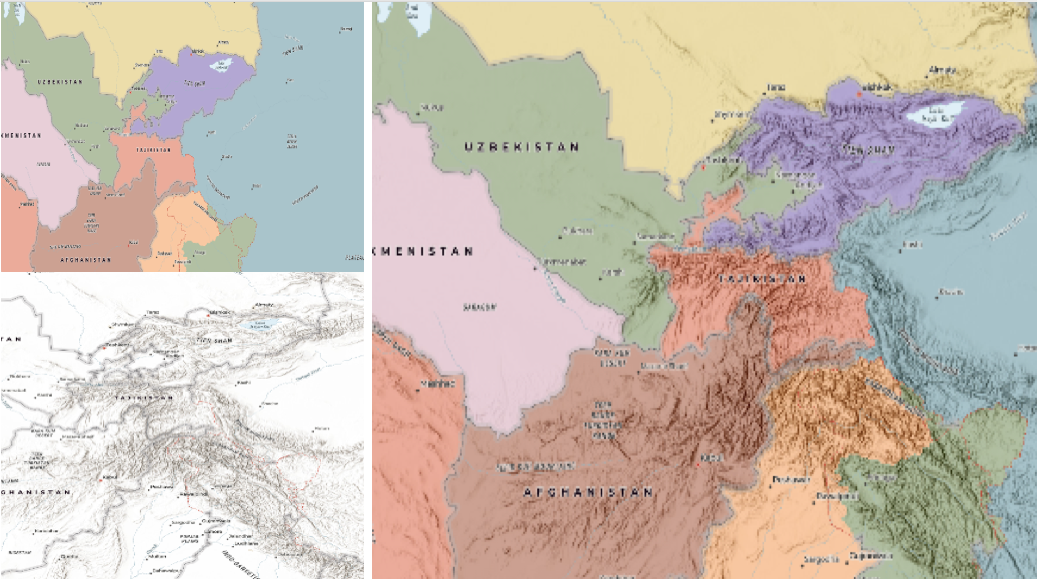
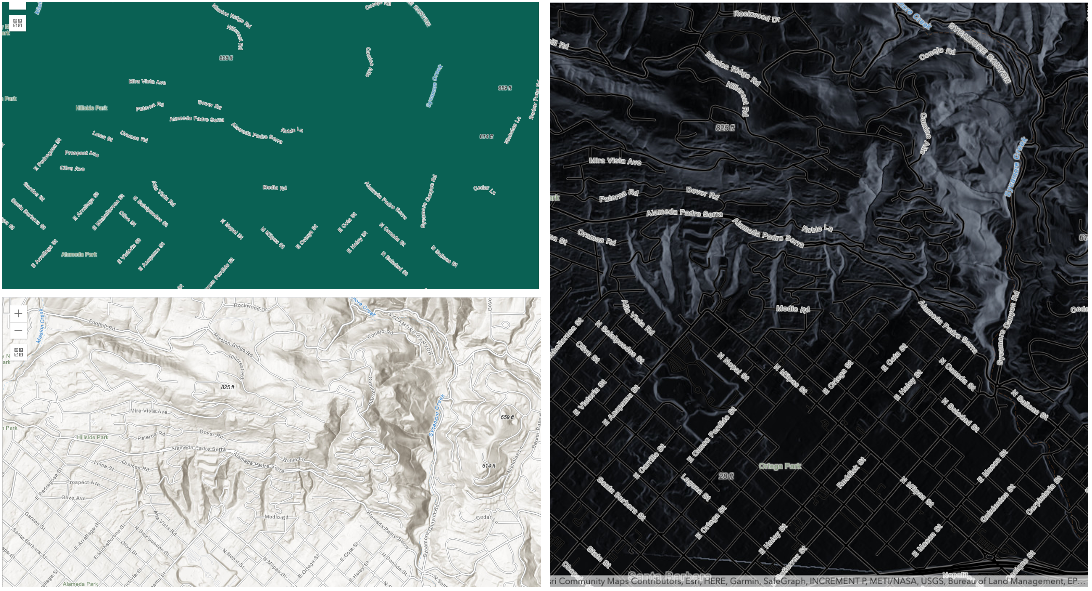
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
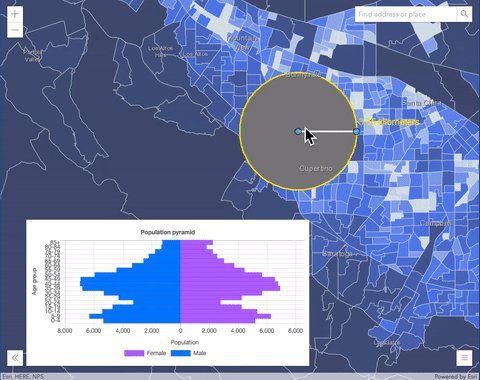
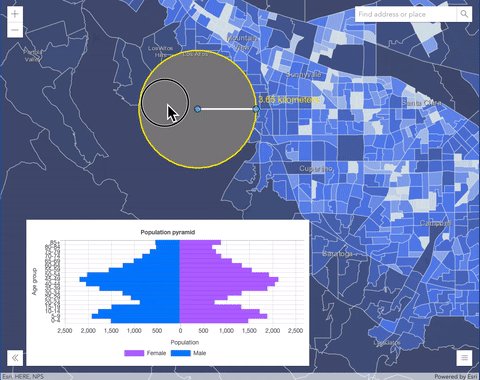
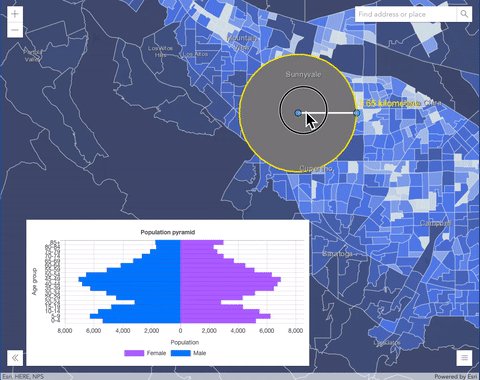
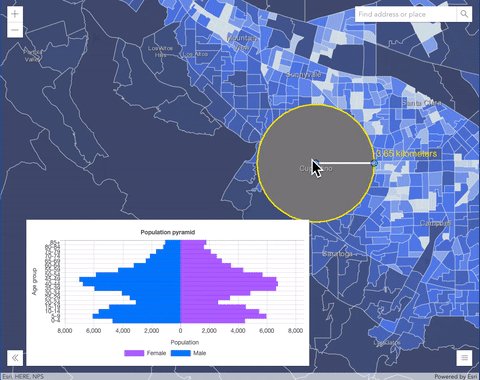
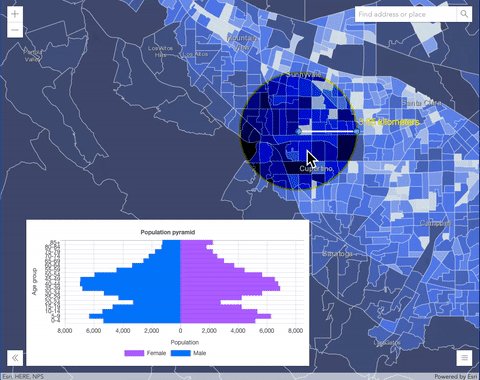
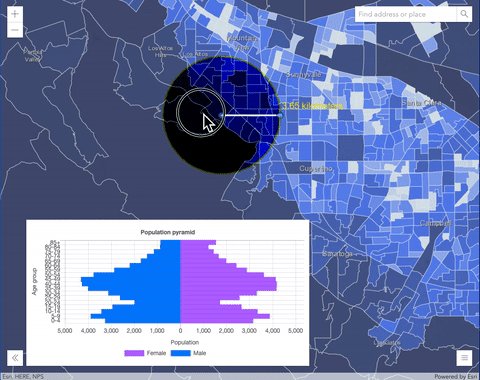
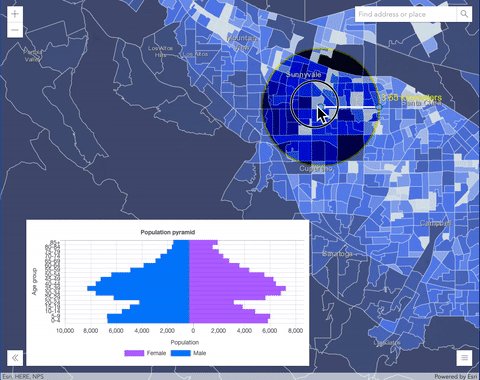
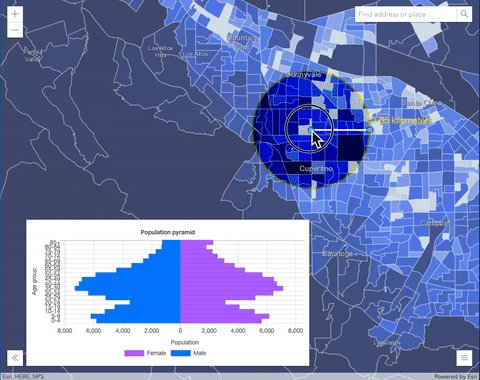
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
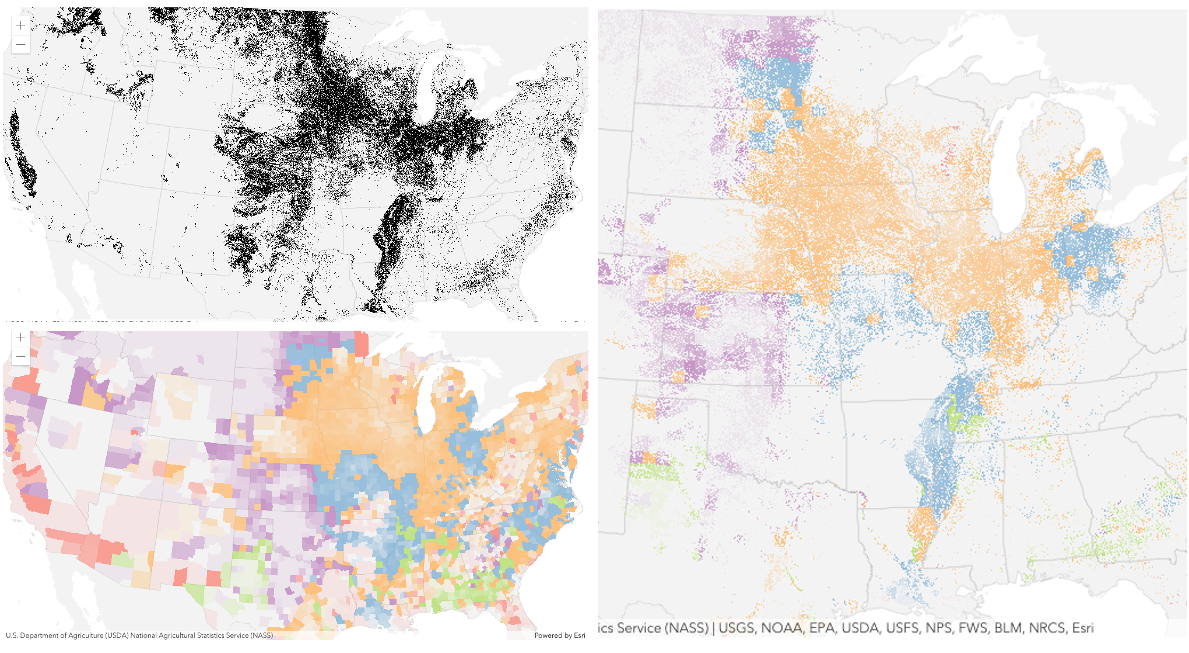
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
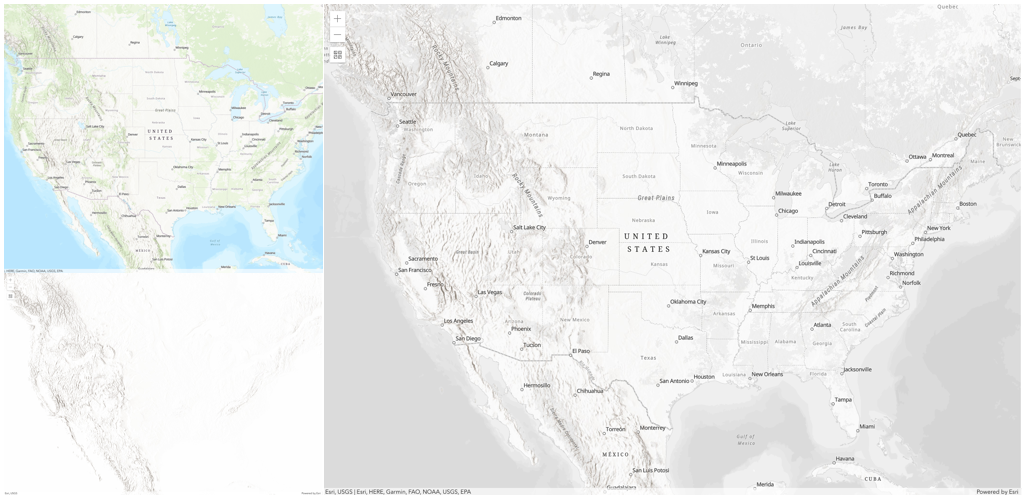
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
capabilities
Propertycapabilities ObjectSince: ArcGIS Maps SDK for JavaScript 4.16ImageryLayer since 4.26, capabilities added at 4.16. -
Describes the layer's supported capabilities.
- Properties
-
mensuration Object
Describes mensuration operations supported by the ImageryLayer. Added since ArcGIS Maps SDK for JavaScript 4.26.
- Specification
-
supports3D Boolean
Indicates if the layer supports 3D mensuration operations.
supportsAreaAndPerimeter BooleanIndicates if the layer supports area and perimeter mensuration operation.
supportsDistanceAndAngle BooleanIndicates if the layer supports distance and angle mensuration operation.
supportsHeightFromBaseAndTop BooleanIndicates if the layer supports a mensuration operation for calculating a height of a ground feature by measuring from the base of the object to the top of the object.
supportsHeightFromBaseAndTopShadow BooleanIndicates if the layer supports a mensuration operation for calculating a height of a feature by measuring from the base of the object to the top of the object's shadow on the ground.
supportsHeightFromTopAndTopShadow BooleanIndicates if the layer supports mensuration operation for calculating a height from the top of the object to the top of the objects's shadow on the ground.
supportsPointOrCentroid BooleanIndicates if the layer supports point or centroid mensuration operations.
operations ObjectDescribes operations supported by the ImageryLayer.
- Specification
-
supportsComputeHistograms Boolean
Indicates if the layer supports a compute histograms operation from an area of interest.
supportsExportImage BooleanIndicates if the layer supports an export image operation based on a bounding box.
supportsIdentify BooleanIndicates if the layer supports an identify operation on pixel values.
supportsMeasure BooleanIndicates if the layer supports mensuration.
supportsImageToMap BooleanIndicates if the layer supports image to map operation.
supportsImageToMapMultiray BooleanIndicates if the layer supports image to map multiray operation.
supportsFindImages BooleanIndicates if the layer supports find images operation.
supportsGetImageUrl BooleanIndicates if the layer supports get image url operation.
supportsMapToImage BooleanIndicates if the layer supports map to image operation.
supportsDownload BooleanIndicates if the layer allows the source image to be downloaded.
supportsQuery BooleanIndicates if the layer supports an operation to query images.
supportsGetSamples BooleanIndicates if the layer supports a sampling operation.
supportsProject BooleanIndicates if the layer supports projection of geometries, including from/to image spatial reference.
supportsComputeStatisticsHistograms BooleanIndicates if the layer supports an operation computing statistics and histograms from an area of interest.
supportsQueryBoundary BooleanIndicates if the layer supports an operation to query the service's boundary.
supportsQueryGPSInfo BooleanIndicates if the layer supports an operation to query the service's gps info.
supportsCalculateVolume BooleanIndicates if the elevation layer supports an operation to compute volumes.
supportsComputePixelLocation BooleanIndicates if the layer supports computing pixel location in pixel space.
query ObjectDescribes query operations supported by the layer. Use the query to query an imagery layer.
- Specification
-
supportsStatistics Boolean
Indicates if the layer supports field-based statistical functions.
supportsOrderBy BooleanIndicates if the layer returned in the query response can be ordered by one or more fields.
supportsDistinct BooleanIndicates if the layer supports queries for distinct values based on fields.
supportsPagination BooleanIndicates if the layer supports paged queries.
supportsStandardizedQueriesOnly BooleanIndicates if the layer supports use of standardized queries.
optionalmaxRecordCount NumberThe maximum number of records that will be returned for a given query.
-
compressionQuality
PropertycompressionQuality Number -
The compression quality value. Controls how much loss the image will be subjected to by the compression algorithm. Valid value ranges of compression quality are from 0 to 100. Only valid when using
jpgorjpgpngimage format.
-
compressionTolerance
PropertycompressionTolerance Number -
Controls the tolerance of the lerc compression algorithm. The tolerance defines the maximum possible error of pixel values in the compressed image. It's a double value.
- Default Value:0.01
-
copyright
Propertycopyright String -
The copyright text as defined by the service.
-
customParameters
PropertycustomParameters ObjectSince: ArcGIS Maps SDK for JavaScript 4.20ImageryLayer since 4.26, customParameters added at 4.20. -
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// send a custom parameter to your special service let layer = new ImageryLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
defaultMosaicRule
PropertydefaultMosaicRule MosaicRulereadonlySince: ArcGIS Maps SDK for JavaScript 4.28ImageryLayer since 4.26, defaultMosaicRule added at 4.28. -
Default mosaic rule of the image service.
-
definitionExpression
PropertydefinitionExpression String -
The SQL where clause used to filter rasters. Only the rasters that satisfy the definition expression are displayed in the View. This property overrides the mosaicRule's where property if both properties are set on the layer.
-
Since: ArcGIS Maps SDK for JavaScript 4.18ImageryLayer since 4.26, effect added at 4.18. -
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
An array of fields in the layer. Each field represents an attribute that may contain a value for each raster in the layer.
- See also
-
fieldsIndex
PropertyfieldsIndex FieldsIndexreadonlySince: ArcGIS Maps SDK for JavaScript 4.21ImageryLayer since 4.26, fieldsIndex added at 4.21. -
A convenient property that can be used to make case-insensitive lookups for a field by name. This property is only available after the ImageryLayer has been loaded.
Example// lookup a field by name, name is case-insensitive const fieldsIndex = layer.fieldsIndex.get("OBjecTID"); // if there's a field by that name, print it to the console if (fieldsIndex) { console.log("fieldsIndex: ", fieldsIndex); }
-
format
Propertyformat String -
The format of the exported image.
Possible Values:"png" |"png8" |"png24" |"png32" |"jpg" |"bmp" |"gif" |"jpgpng" |"lerc" |"tiff" |"bip" |"bsq"
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
hasMultidimensions
PropertyhasMultidimensions Boolean -
Indicates if the layer has multidimensionalInfo.
-
imageMaxHeight
PropertyimageMaxHeight NumberSince: ArcGIS Maps SDK for JavaScript 4.4ImageryLayer since 4.26, imageMaxHeight added at 4.4. -
Indicates the maximum height of the image exported by the service.
- Default Value:4100
-
imageMaxWidth
PropertyimageMaxWidth NumberSince: ArcGIS Maps SDK for JavaScript 4.4ImageryLayer since 4.26, imageMaxWidth added at 4.4. -
Indicates the maximum width of the image exported by the service.
- Default Value:15000
-
interpolation
Propertyinterpolation StringSince: ArcGIS Maps SDK for JavaScript 4.12ImageryLayer since 4.26, interpolation added at 4.12. -
Defines how to interpolate pixel values.
Possible Values:"nearest" |"bilinear" |"cubic" |"majority"
-
legendEnabled
PropertylegendEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.12ImageryLayer since 4.26, legendEnabled added at 4.12. -
Indicates whether the layer will be included in the legend.
- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
mosaicRule
PropertymosaicRule MosaicRuleautocast -
Defines how overlapping images should be mosaicked.
-
multidimensionalInfo
PropertymultidimensionalInfo RasterMultidimensionalInforeadonly -
The multidimensional information associated with the layer if the layer's hasMultidimensions property is
true. If defined, multidimensional information contains data in multiple dimensions like time and depth/height, and contains multiple variables. Defining slices of particular dimensions in the layer is handled with the multidimensionalDefinition property of the mosaicRule.- Default Value:null
- See also
-
multidimensionalSubset
PropertymultidimensionalSubset MultidimensionalSubsetautocastSince: ArcGIS Maps SDK for JavaScript 4.25ImageryLayer since 4.26, multidimensionalSubset added at 4.25. -
Represents a multidimensional subset of raster data. This includes subsets of both variables and dimensions. When the
multidimensionalSubsetis defined on a layer, the mosaicRule.multidimensionalDefinition must be within the defined multidimensionalSubset, otherwise nothing will be displayed.Example// set a multi dimensional subset on the imagery layer // so that users can only access sea temperature data in the atlantic ocean // between April 7 - 18, 2014 and at depths between -500 - 0. const multidimensionalSubset = new MultidimensionalSubset({ // area over atlantic ocean areaOfInterest: new Extent({ type: "extent", xmax: 3041935.5384527617, xmin: -10166382.94922227, ymax: 12406741.274438996, ymin: -5908793.695137047, spatialReference: { wkid: 102100 } }), subsetDefinitions: [ { variableName: "water_temp", dimensionName: "StdTime", values: [1396828800000, 1397779200000], // 4/7 - 4/18 isSlice: false }, { variableName: "water_temp", dimensionName: "StdZ", values: [-500, 0], isSlice: false } ], }); layer.multidimensionalSubset = multidimensionalSubset;
-
Since: ArcGIS Maps SDK for JavaScript 4.12ImageryLayer since 4.26, noData added at 4.12. -
The pixel value representing no available information. Can be a number (same value for all bands) or array (specific value for each band).
-
noDataInterpretation
PropertynoDataInterpretation StringSince: ArcGIS Maps SDK for JavaScript 4.12ImageryLayer since 4.26, noDataInterpretation added at 4.12. -
Interpretation of the noData setting.
Value Description any Pixel is transparent if any band matches noDatavalue.all Pixel is transparent only if all bands match noDatavalue.Possible Values:"any" |"all"
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28ImageryLayer since 4.26, persistenceEnabled added at 4.28. -
- Default Value:true
-
pixelFilter
PropertypixelFilter PixelFilterFunction -
A function that processes pixelData. The
pixelDataobject contains a pixelBlock property that gives you access to all of the pixels in the raster on the client.Inside the
pixelFilteryou may loop through all the pixels found in thepixelBlockproperty of thepixelDataobject and process them. This function may be used to hide some pixels from the view, alter their values, and change their color. The pixelFilter should be used when the imagery layer's format islercortiffas these formats return raw pixel data to the client.- See also
Examplelet layer = new ImageryLayer({ url: // url to the image service pixelFilter: colorize // see the colorize() function below }); // This function is applied to the pixelFilter property of the layer. // It takes the original value of each pixel and converts it to an RGB // representation to color the layer on a blue - red ramp. Blue pixels // represent low values and red pixels represent high values. View the sample // referenced above to see how this function works function colorize(pixelData) { // If there isn't pixelData, a pixelBlock, nor pixels, exit the function if (pixelData === null || pixelData.pixelBlock === null || pixelData.pixelBlock.pixels === null) { return; } // The pixelBlock stores the values of all pixels visible in the view let pixelBlock = pixelData.pixelBlock; // Get the min and max values of the data in the current view let minValue = pixelBlock.statistics[0].minValue; let maxValue = pixelBlock.statistics[0].maxValue; // The mask is an array that determines which pixels are visible to the client let mask = pixelBlock.mask; // The pixels visible in the view let pixels = pixelBlock.pixels; // The number of pixels in the pixelBlock let numPixels = pixelBlock.width * pixelBlock.height; // Calculate the factor by which to determine the red and blue // values in the colorized version of the layer let factor = 255.0 / (maxValue - minValue); // Get the pixels containing temperature values in the only band of the data let band1 = pixels[0]; // Create empty arrays for each of the RGB bands to set on the pixelBlock let rBand = []; let gBand = []; let bBand = []; // Loop through all the pixels in the view for (i = 0; i < numPixels; i++) { // Get the pixel value recorded at the pixel location let tempValue = band1[i]; // Calculate the red value based on the factor let red = (tempValue - minValue) * factor; // Sets a color between blue (lowest) and red (highest) in each band rBand[i] = red; gBand[i] = 0; bBand[i] = 255 - red; } // Set the new pixel values on the pixelBlock (now three bands) pixelData.pixelBlock.pixels = [rBand, gBand, bBand]; pixelData.pixelBlock.pixelType = "u8"; // u8 is used for color }
-
pixelType
PropertypixelType String -
Raster source pixel type.
Value Range of values that each cell can contain unknown Pixel type is unknown s8 -128 to 127 s16 -32768 to 32767 s32 -2147483648 to 2147483647 u8 0 to 255 u16 0 to 65535 u32 0 to 4294967295 f32 -3.402823466e+38 to 3.402823466e+38 f64 0 to 18446744073709551616 Possible Values:"unknown" |"s8" |"s16" |"s32" |"u1" |"u2" |"u4" |"u8" |"u16" |"u32" |"f32" |"f64" |"c64" |"c128"
-
popupEnabled
PropertypopupEnabled Boolean -
Indicates whether to display popups when features in the layer are clicked.
- Default Value:true
- See also
-
popupTemplate
PropertypopupTemplate PopupTemplateautocast -
The popup template for the layer. When set on the layer, the popupTemplate allows users to access attributes and display their values using text and/or charts in the view's popup when a pixel is clicked. See this sample for an example of how PopupTemplate interacts with an ImageryLayer.
A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.Example// displays the temperature stored in the clicked pixel layer.popupTemplate: { title: "Sea Surface Temperature", content: "{Raster.ServicePixelValue}° Celsius" }
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Beginning with version 4.17, it is possible to load tables from feature service items hosted in ArcGIS Online and ArcGIS Enterprise. This only applies to feature layers, and will successfully load if FeatureLayer.isTable returns
true.Examples// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://developers.arcgis.com/javascript/latest/api-reference/esri-config.html#portalUrl portal: new Portal({ url: "https://jsapi.maps.arcgis.com/" }) } });// This snippet loads a table hosted in ArcGIS Online. const table = new FeatureLayer({ portalItem: { // autocasts as esri/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
presetRenderers
PropertypresetRenderers RasterPresetRenderer[] |nullSince: ArcGIS Maps SDK for JavaScript 4.31ImageryLayer since 4.26, presetRenderers added at 4.31. -
A list of preset renderers that defines a preferred renderer for a given multidimensional variable, a given raster function template, or an additional generic predefined renderer.
-
A complete list of fields that consists of raster attribute table fields, item pixel value, service pixel value, service pixel value with various server defined function templates, and raster attribute table fields. This list is used for layer's popupTemplate.
It is essential in many imagery workflows to show pixel values and related categorical information (if applicable) in a popup. To meet this requirement, there're additional raster fields used in image service popups, representing pixel values and corresponding attributes if the service has additional rasterAttributeTable resource. These raster fields are prefixed with
Raster.to indicate that they are special fields and avoid any potential conflict with fields from service info.Pixel value fields
Below is a list of raster fields that return different types of pixel values and their descriptions.
Service pixel value
The
Raster.ServicePixelValuefield returns a pixel value at the identifying location, after dynamic mosaicking (if applicable) and processing is done using layer's current mosaicRule and rasterFunction settings. This field exists for all image services. The server side dynamic mosaicking process is only applicable if the service is published from a mosaic dataset.Raw service pixel value
The
Raster.ServicePixelValue.Rawfield returns a pixel value at the identifying location, after dynamic mosaicking (if applicable) but without further processing. It uses layer's current mosaicRule andNoneraster function. This field only exists if the image service info hasallowRasterFunction: true, and has aNoneentry inrasterFunctionInfos.Service pixel value from server side raster functions
The
Raster.ServicePixelValue.RFTNAMEfield returns a pixel value at the identifying location, after dynamic mosaicking (if applicable) and processing using any predefined sever side raster function. The list of available functions is defined byrasterFunctionInfosin image service root resource, exceptNonefunction, which is already mapped as Raw Service Pixel Value. This field only exists if the image service info hasallowRasterFunction: true.Item pixel value
The
Raster.ItemPixelValuefield returns a pixel value representing pixel values of each of the individual images in the image service. This is only applicable to image services published from a mosaic dataset. It can be retrieved from the image service using either the identify or the getSamples method.For example, for a service published from a mosaic dataset with the following raster functions:
rasterFunctionInfos": [ { "name": "None", "description": "", "help": ""}, { "name": "EVI", "description": "", "help": ""}], { "name": "VI", "description": "", "help": ""} ]You can have the following additional raster fields:
Raster.ServicePixelValue,Raster.ServicePixelValue.Raw,Raster.ServicePixelValue.EVI,Raster.ServicePixelValue.VIandRaster.ItemPixelValue.Pixel value fields support formatting. Since an image service can have multiple bands, pixel value represents multiple bands, and shouldn't be assumed as a single number. This needs to be considered when formatting values.
Categorical attributes fields for pixel value
When working with categorical data (e.g. Land Cover data), image service info may have an associated
rasterAttributeTableresource, indicated in root resource via thehasRasterAttributeTableflag. A raster attribute table always has aValuefield, and each record in the table represents a pixel value mapping to associated categorical fields, such as the ClassName (Raster.ClassName), Count (Raster.Count) or color representation (Raster.Red,Raster.GreenandRaster.Blue) fields of the value.Vector fields
The
Raster.MagnitudeandRaster.Directionfields return magnitude and direction values from a multidimensional dataset with a vector field.Examplelayer.when(() => { // print out field names returned in layer.rasterFields layer.rasterFields.forEach((field) => { console.log(field.name); }); });
-
rasterFunction
PropertyrasterFunction RasterFunctionautocastSince: ArcGIS Maps SDK for JavaScript 4.27ImageryLayer since 4.26, rasterFunction added at 4.27. -
Specifies the rule for how the requested image should be processed. When rasterFunction applied, the server returns an updated service information that reflects a custom processing as defined by the raster function.
Use helper functions from the rasterFunctionUtils module when creating raster functions that apply to ImageryLayers.
- See also
Examples// apply NDVI and colormap raster function to an imagery layer // use rasterFunctionUtils convenience methods to create raster functions const ndvi = rasterFunctionUtils.bandArithmeticNDVI({ nirBandId: 4, redBandId: 3, scientificOutput: false }); const colormap = rasterFunctionUtils.colormap({ colorRampName: "NDVI3", raster: ndvi }); layer.rasterFunction = colormap;const stretchFunction = new RasterFunction({ functionName: "Stretch", functionArguments: { StretchType: 5, // (0 = None, 3 = StandardDeviation, 4 = Histogram Equalization, 5 = MinMax, 6 = PercentClip, 9 = Sigmoid) Min: 0, Max: 255, Raster: "$$" // $$(default) refers to the entire image service, $2 refers to the second image of the image service }, outputPixelType: "u8" }); const colorFunction = new RasterFunction({ functionName: "Colormap", functionArguments: { ColorrampName: "Temperature", // other examples: "Slope", "Surface", "Blue Bright".... Raster: stretchFunction // chaining multiple raster functions } }); const imageryLayer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer" }); imageryLayer.rasterFunction = colorFunction;
-
rasterFunctionInfos
PropertyrasterFunctionInfos RasterFunctionInfo[]readonlySince: ArcGIS Maps SDK for JavaScript 4.22ImageryLayer since 4.26, rasterFunctionInfos added at 4.22. -
Returns raster function information for the image services, including the name, description, help, function type, and a thumbnail of pre-configured raster function templates.
- Default Value:null
-
refreshInterval
PropertyrefreshInterval NumberSince: ArcGIS Maps SDK for JavaScript 4.6ImageryLayer since 4.26, refreshInterval added at 4.6. -
Refresh interval of the layer in minutes. Value of
0indicates no refresh.- Default Value:0
- See also
Example// the layer will be refreshed every minute. layer.refreshInterval = 1;
-
renderer
Propertyrenderer ClassBreaksRenderer |UniqueValueRenderer |RasterStretchRenderer |RasterShadedReliefRenderer |RasterColormapRenderer |VectorFieldRenderer |FlowRendererautocastSince: ArcGIS Maps SDK for JavaScript 4.11ImageryLayer since 4.26, renderer added at 4.11. -
The renderer assigned to the layer. The renderer defines how to visualize pixels in the imagery layer. Depending on the renderer type, the pixels may be stretched across the color ramp, classified, have different symbols based on values, or show shaded reliefs.
If both renderer and pixelFilter is applied to an ImageryLayer then pixelFilter will override the renderer.
-
serviceRasterInfo
PropertyserviceRasterInfo RasterInfoautocastreadonlySince: ArcGIS Maps SDK for JavaScript 4.12ImageryLayer since 4.26, serviceRasterInfo added at 4.12. -
Source raster information of the image service. The layer must be loaded before serviceRasterInfo can be accessed.
- See also
-
sourceJSON
PropertysourceJSON ObjectSince: ArcGIS Maps SDK for JavaScript 4.13ImageryLayer since 4.26, sourceJSON added at 4.13. -
The image service's metadata JSON exposed by the ArcGIS REST API. While most commonly used properties are exposed on the ImageryLayer class directly, this property gives access to all information returned by the image service. This property is useful if working in an application built using an older version of the API which requires access to image service properties from a more recent version.
-
sourceType
PropertysourceType StringreadonlySince: ArcGIS Maps SDK for JavaScript 4.28ImageryLayer since 4.26, sourceType added at 4.28. -
Image service data source type.
Possible Values:"mosaic-dataset" |"raster-dataset"
-
spatialReference
PropertyspatialReference SpatialReferenceautocastreadonly -
The spatial reference of the image service.
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.14ImageryLayer since 4.26, timeExtent added at 4.14. -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. For example, if the layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:null
Examplesif (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
Since: ArcGIS Maps SDK for JavaScript 4.11ImageryLayer since 4.26, timeInfo added at 4.11. -
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. The
timeInfoproperty, along with itsstartFieldandendFieldproperties, must be set at the time of layer initialization if it is being set for a CSVLayer, GeoJSONLayer or FeatureLayer initialized from client-side features. The fullTimeExtent fortimeInfois automatically calculated based on itsstartFieldandendFieldproperties. The timeInfo parameters cannot be changed after the layer is loaded.TimeInfo's startField and endField can be
date,date-onlyortimestamp-offsetfield type for FeatureLayer and MapImageLayer.- Default Value:null
Example// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset
PropertytimeOffset TimeInterval |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.14ImageryLayer since 4.26, timeOffset added at 4.14. -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset.
- Default Value:null
Example// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
Inherited from Layer
-
The title of the layer used to identify it in places such as the LayerList widget.
If the layer is loaded from a portal item, the title of the portal item will be used. If a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For ImageryLayer the type is always "imagery".
-
url
Propertyurl String -
The URL to the REST endpoint of the layer. The URL may either point to a resource on ArcGIS Enterprise or ArcGIS Online.
Example// This url must point to an Image Service let layer = new ImageryLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/CharlotteLAS/ImageServer" });
-
useViewTime
PropertyuseViewTime BooleanSince: ArcGIS Maps SDK for JavaScript 4.14ImageryLayer since 4.26, useViewTime added at 4.14. -
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.Changing
useViewTimetofalsedoes not affect layer's visibilityTimeExtent.- Default Value:true
Exampleif (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
version
Propertyversion Numberreadonly -
The version of ArcGIS Server in which the image service is published.
Example// Prints the version number to the console, e.g. 10.2, 10.3, 10.41 console.log(layer.version);
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
this | Creates a deep clone of this object. | ImageryLayer | |
Promise<ImageAngleResult> | Computes the rotation angle of a ImageryLayer at a given location. | ImageryLayer | |
Promise<Object> | Computes histograms based on the provided ImageHistogramParameters. | ImageryLayer | |
Promise<ImagePixelLocationResult> | Computes the corresponding pixel location in columns and rows for an image based on input geometry. | ImageryLayer | |
Promise<Object> | Computes statistics and histograms for the provided ImageHistogramParameters. | ImageryLayer | |
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Creates a default popup template for the layer, populated with all the fields of the layer. | ImageryLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Promise<Object> | Returns an image using the export REST operation that displays data from an ImageryLayer. | ImageryLayer | |
Promise<FindImagesResult> | Finds images based on the provided FindImagesParameters. | ImageryLayer | |
Promise<RasterInfo> | Generates raster info for the specified raster function. | ImageryLayer | |
Promise<Object> | Gets the image coordinate system information of a catalog item in an image service. | ImageryLayer | |
Promise<RasterInfo> | Get the raster info of a catalog item in an image service. | ImageryLayer | |
Promise<ImageUrlResult> | Retrieves an image's url using the provided ImageUrlParameters. | ImageryLayer | |
Promise<ImageSampleResult> | Returns sample point locations, pixel values and corresponding resolutions of the source data for a given geometry. | ImageryLayer | |
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
Promise<ImageIdentifyResult> | Sends a request to the ArcGIS REST image service to identify content based on the specified ImageIdentifyParameters. | ImageryLayer | |
Promise<Geometry> | Converts a geometry from an image space to a map space using the provided ImageToMapParameters. | ImageryLayer | |
Promise<Geometry> | Creates a map space geometry from multiray image space geometries using the provided ImageToMapMultirayParameters. | ImageryLayer | |
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Promise<Geometry> | Converts a given geometry from a map space to an image space using the provided MapToImageParameters. | ImageryLayer | |
Promise<ImageAreaResult> | Calculates the area and perimeter of a given geometry on an image service. | ImageryLayer | |
Promise<MeasureAreaFromImageResult> | Measures the area and the perimeter of a polygon in an image space on a selected raster when the following conditions are met: * Image service must be published from a mosaic dataset. | ImageryLayer | |
Promise<ImageDistanceResult> | Calculates the distance and angle between two points on an image service. | ImageryLayer | |
Promise<ImageHeightResult> | Calculates the height of an object between two points on an image service if the sensor info is available. | ImageryLayer | |
Promise<MeasureLengthFromImageResult> | Measures the length of a polyline in an image space on a selected raster when the following conditions are met: * Image service must be published from a mosaic dataset. | ImageryLayer | |
Promise<ImagePointResult> | Returns the location for a given point or centroid of a given area on an image service. | ImageryLayer | |
Registers an event handler on the instance. | Layer | ||
Promise<ImageBoundaryResult> | Returns the boundary of an image for the provided ImageBoundaryParameters. | ImageryLayer | |
Promise<ImageGPSInfoResult> | Returns GPS information for the provided ImageGPSInfoParameters. | ImageryLayer | |
Executes a Query against the image service and returns an array of Object IDs for the rasters. | ImageryLayer | ||
Promise<Number> | Executes a Query against the image service and returns the number of rasters that satisfy the query. | ImageryLayer | |
Promise<FeatureSet> | Executes a Query against an image service and returns a FeatureSet, which can be accessed using the | ImageryLayer | |
Executes the pixelFilter function and redraws the layer. | ImageryLayer | ||
Fetches all the data for the layer. | ImageryLayer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise<PortalItem> | Saves the layer to its existing portal item in the Portal authenticated within the user's current session. | ImageryLayer | |
Promise<PortalItem> | Saves the layer to a new portal item in the Portal authenticated within the user's current session. | ImageryLayer | |
Promise |
| Layer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Creates a deep clone of this object. Any properties that store values by reference will be assigned copies of the referenced values on the cloned instance.
ReturnsType Description this A deep clone of the class instance that invoked this method.
-
computeAngles
MethodcomputeAngles(parameters, requestOptions){Promise<ImageAngleResult>}Since: ArcGIS Maps SDK for JavaScript 4.22ImageryLayer since 4.26, computeAngles added at 4.22. -
Computes the rotation angle of a ImageryLayer at a given location. This operation is supported at 10.9.1 and later.
ParametersReturnsType Description Promise<ImageAngleResult> When resolved, returns an instance of ImageAngleResult containing computed north and up angles. - See also
-
computeHistograms
MethodcomputeHistograms(parameters, requestOptions){Promise<Object>}Since: ArcGIS Maps SDK for JavaScript 4.18ImageryLayer since 4.26, computeHistograms added at 4.18. -
Computes histograms based on the provided ImageHistogramParameters. If a raster function and a mosaic rule are not specified, the current settings on the layer will be used. This operation is supported by an image service published with a mosaic dataset or a raster dataset at ArcGIS Server 10.4 and later. The result of this operation contains histograms computed for the given extent.
ParametersReturnsType Description Promise<Object> Resolves to an object containing histogram results. See the object specification table below for details. Property Type Description histograms[] RasterHistogram Result containing raster histograms. Example// set the pixel size parameter to match the current // resolution of the view and spatial reference let pixelSize = { x:view.resolution, y:view.resolution, spatialReference: { wkid: view.spatialReference.wkid } } // set the histogram parameters to request // data for the current view extent and resolution let params = new ImageHistogramParameters({ geometry: view.extent, pixelSize: pixelSize }); // request for histograms for the specified parameters layer.computeHistograms(params).then(function(results){ // results are returned and process it as needed. console.log("histograms and stats", results); }) .catch(function(err){ console.log("err", err) });
-
computePixelSpaceLocations
MethodcomputePixelSpaceLocations(parameters, requestOptions){Promise<ImagePixelLocationResult>}Since: ArcGIS Maps SDK for JavaScript 4.22ImageryLayer since 4.26, computePixelSpaceLocations added at 4.22. -
Computes the corresponding pixel location in columns and rows for an image based on input geometry. Requires that the raster catalog item has a valid
icsToPixelresource.Parametersparameters ImagePixelLocationParametersSpecifies parameters for computing image space pixel location.
requestOptions ObjectoptionalAdditional options to be used for the data request (will override requestOptions defined during construction).
ReturnsType Description Promise<ImagePixelLocationResult> When resolved, returns an instance of ImagePixelLocationResult containing x and y values for the column and row of each input geometry.
-
computeStatisticsHistograms
MethodcomputeStatisticsHistograms(parameters, requestOptions){Promise<Object>}Since: ArcGIS Maps SDK for JavaScript 4.18ImageryLayer since 4.26, computeStatisticsHistograms added at 4.18. -
Computes statistics and histograms for the provided ImageHistogramParameters. If a raster function and a mosaic rule are not specified, the current settings on the layer will be used. This operation is supported by an image service published with a mosaic dataset or a raster dataset at ArcGIS Server 10.4 and later.
The result of this operation contains both statistics and histograms computed for the given extent or polygon. Note that the given extent or polygon is first projected to the spatial reference of the service, then the source pixels are requested at the specified resolution for the projected geometry's extent. The statistics and histogram are then computed based on the source pixel's values.
ParametersReturnsType Description Promise<Object> Resolves to an object containing histogram and statistics results. See the object specification table below for details. Property Type Description histograms[] RasterHistogram Result containing raster histograms. bandStatistics[] RasterBandStatistics Raster band statistics. Example// set the pixel size parameter to match the current // resolution of the view and spatial reference let pixelSize = { x:view.resolution, y:view.resolution, spatialReference: { wkid: view.spatialReference.wkid } } // set the histogram parameters to request // data for the current view extent and resolution let params = new ImageHistogramParameters({ geometry: view.extent, pixelSize: pixelSize }); // request for histograms and statistics for the specified parameters layer.computeStatisticsHistograms(params).then(function(results){ // results are returned and process it as needed. console.log("histograms and stats", results); }) .catch(function(err){ console.log("err", err) });
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createPopupTemplate
MethodcreatePopupTemplate(options){PopupTemplate}Since: ArcGIS Maps SDK for JavaScript 4.11ImageryLayer since 4.26, createPopupTemplate added at 4.11. -
Creates a default popup template for the layer, populated with all the fields of the layer.
Starting with version 4.28,
datefields are formatted using theshort-date-short-timepreset dateFormat rather thanlong-month-day-yearin popup templates created with thecreatePopupTemplate()method. For example, previously a date that may have appeared as"December 30, 1997"will now appear as"12/30/1997 6:00 PM".Parameteroptions CreatePopupTemplateOptionsoptionalOptions for creating the popup template.
ReturnsType Description PopupTemplate The popup template, or nullif the layer does not have any fields.
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.17Layer since 4.0, destroy added at 4.17. -
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
emit
InheritedMethodemit(type, event){Boolean}Inherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.5Layer since 4.0, emit added at 4.5. -
Emits an event on the instance. This method should only be used when creating subclasses of this class.
ReturnsType Description Boolean trueif a listener was notified
-
fetchImage
MethodfetchImage(extent, width, height, options){Promise<Object>} -
Returns an image using the export REST operation that displays data from an ImageryLayer.
Parametersextent ExtentThe extent of the image to export.
width NumberThe width of the image in pixels.
height NumberThe height of the image in pixels.
options ObjectoptionalThe parameter options is an object with the following properties.
Specificationsignal AbortSignaloptionalAn AbortSignal to abort the request. If canceled, the promise will be rejected with an error named
AbortError. See also AbortController.ReturnsType Description Promise<Object> Resolves to an object containing the parameters of the exported image including the PixelData. The pixelDatacontains pixelBlock which returns each pixel in the image. Use this object to call the export REST operation.
-
findImages
MethodfindImages(parameters, requestOptions){Promise<FindImagesResult>}Since: ArcGIS Maps SDK for JavaScript 4.29ImageryLayer since 4.26, findImages added at 4.29. -
Finds images based on the provided FindImagesParameters. It locates all images that contain the toGeometry value and sorts them accordingly. The fromGeometry can be a 3D SceneView's camera position and toGeometry is a clicked location on the map.
This operation is supported with ArcGIS Enterprise version 11.2 or higher image services.
ParametersReturnsType Description Promise<FindImagesResult> Resolves to a FindImagesResult containing images that meet the search requirements.
-
generateRasterInfo
MethodgenerateRasterInfo(rasterFunction, options){Promise<RasterInfo>}Since: ArcGIS Maps SDK for JavaScript 4.12ImageryLayer since 4.26, generateRasterInfo added at 4.12. -
Generates raster info for the specified raster function.
ParametersAutocasts from ObjectRaster function for the requested raster info.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<RasterInfo> When resolved, a RasterInfo containing info specific to the requested raster function is returned.
-
getCatalogItemICSInfo
MethodgetCatalogItemICSInfo(rasterId, options){Promise<Object>}Since: ArcGIS Maps SDK for JavaScript 4.13ImageryLayer since 4.26, getCatalogItemICSInfo added at 4.13. -
Gets the image coordinate system information of a catalog item in an image service. The returned object can be used to set the 2D MapView's spatialReference and extent so that the image can be displayed in its original coordinate system. The image service must have a catalog capability.
ParametersrasterId NumberRaster catalog id.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns an object containing image coordinate system of the raster catalog item. Example// get image coordinate system of the specified catalog item // for example Raster.OBJECTID = 1600 layer.getCatalogItemICSInfo(imageId).then(function(info) { // create a spatialReference object and set its // imageCoordinateSystem property let sr = { // autocasts to esri/geometry/SpatialReference imageCoordinateSystem: { id: imageId } }; // Calculate an extent for the mapview based on the image's extent // in its original coordinate system const width = document.getElementById("viewDiv").getBoundingClientRect().width; const height = document.getElementById("viewDiv").getBoundingClientRect().height; const newExt = info.icsExtent.clone(); const scaleFactor = 5; newExt.xmin = (newExt.xmin + newExt.xmax - width * scaleFactor) / 2; newExt.xmax = newExt.xmin + width * scaleFactor; newExt.ymin = (newExt.ymin + newExt.ymax - height * scaleFactor) / 2; newExt.ymax = newExt.ymin + height * scaleFactor; newExt.spatialReference = sr; // set the MapView's spatialReference to the image's coordinate system // and the extent to the extent calculated above view = new MapView({ container: "viewDiv", map: map, spatialReference: sr, extent: newExt }); });
-
getCatalogItemRasterInfo
MethodgetCatalogItemRasterInfo(rasterId, options){Promise<RasterInfo>}Since: ArcGIS Maps SDK for JavaScript 4.13ImageryLayer since 4.26, getCatalogItemRasterInfo added at 4.13. -
Get the raster info of a catalog item in an image service. Each raster catalog item represents a feature in the raster catalog. Each such feature has an associated raster. The image service must have a catalog capability.
ParametersrasterId NumberRaster catalog id.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<RasterInfo> When resolved, a RasterInfo containing info specific to the catalog item is returned.
-
getImageUrl
MethodgetImageUrl(parameters, requestOptions){Promise<ImageUrlResult>}Since: ArcGIS Maps SDK for JavaScript 4.30ImageryLayer since 4.26, getImageUrl added at 4.30. -
Retrieves an image's url using the provided ImageUrlParameters. This operation is supported with ArcGIS Enterprise version 11.3 or higher image services.
ParametersReturnsType Description Promise<ImageUrlResult> Resolves to a ImageUrlResult containing the image's url.
-
getSamples
MethodgetSamples(parameters, requestOptions){Promise<ImageSampleResult>}Since: ArcGIS Maps SDK for JavaScript 4.20ImageryLayer since 4.26, getSamples added at 4.20. -
Returns sample point locations, pixel values and corresponding resolutions of the source data for a given geometry. When the input geometry is a polyline, extent, or polygon, the sampling is based on sampleCount or sampleDistance parameters. When the geometry is a point or multipoint, the point or points are used directly.
The number of sample locations in the response is based on the
sampleDistanceorsampleCountparameter and cannot exceed the limit imposed by the image service. The sample points are located at the intersection of the provided geometry and the raster item's footprints. They are also filtered by the mosaicRule and pixelSize parameters.ParametersReturnsType Description Promise<ImageSampleResult> When resolved, ImageSampleResult is returned containing an array of ImageSamples. Example// get all sample points along a polyline // at the specified sample distance and pixel size const param = { geometry: polyline returnFirstValueOnly: false, // resolution - unit of the view's spatial reference pixelSize: { x:12, y:12, spatialReference: view.spatialReference }, interpolation: "nearest", // unit of the geometry's spatial reference is used sampleDistance: 30, outFields: ["*"] }; imageryLayer.getSamples(param).then((results) => { // use the getSamples results as needed. console.log(results); }) .catch(function(error){ console.log(error) })
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
identify
Methodidentify(parameters, requestOptions){Promise<ImageIdentifyResult>}Since: ArcGIS Maps SDK for JavaScript 4.18ImageryLayer since 4.26, identify added at 4.18. -
Sends a request to the ArcGIS REST image service to identify content based on the specified ImageIdentifyParameters. If a raster function and a mosaic rule are not specified, then the current layer settings will be used.
ParametersReturnsType Description Promise<ImageIdentifyResult> When resolved, a ImageIdentifyResult is returned.
-
imageToMap
MethodimageToMap(parameters, requestOptions){Promise<Geometry>}Since: ArcGIS Maps SDK for JavaScript 4.29ImageryLayer since 4.26, imageToMap added at 4.29. -
Converts a geometry from an image space to a map space using the provided ImageToMapParameters. This operation is supported with ArcGIS Enterprise version 11.2 or higher image services.
ParametersReturnsType Description Promise<Geometry> Resolves to a geometry object.
-
imageToMapMultiray
MethodimageToMapMultiray(parameters, requestOptions){Promise<Geometry>}Since: ArcGIS Maps SDK for JavaScript 4.29ImageryLayer since 4.26, imageToMapMultiray added at 4.29. -
Creates a map space geometry from multiray image space geometries using the provided ImageToMapMultirayParameters. For example, a house is shown in several raster items. Users can specify the house location on each image using the geometries parameter. Then in the rasterIds parameter, specify the rasterIds of the images in the same order as the geometries. The
imageToMapMultiraymethod will find and return the house location in the map space on all specified images.This operation is supported with ArcGIS Enterprise version 11.2 or higher image services.
ParametersReturnsType Description Promise<Geometry> Resolves to a geometry object where the coordinates are in map coordinates.
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
mapToImage
MethodmapToImage(parameters, requestOptions){Promise<Geometry>}Since: ArcGIS Maps SDK for JavaScript 4.29ImageryLayer since 4.26, mapToImage added at 4.29. -
Converts a given geometry from a map space to an image space using the provided MapToImageParameters. This operation is supported with ArcGIS Enterprise version 11.2 or higher image services.
ParametersReturnsType Description Promise<Geometry> Resolves to a geometry object where the coordinates are in image space.
-
measureAreaAndPerimeter
MethodmeasureAreaAndPerimeter(parameters, requestOptions){Promise<ImageAreaResult>}Since: ArcGIS Maps SDK for JavaScript 4.26ImageryLayer since 4.26, measureAreaAndPerimeter added at 4.26. -
Calculates the area and perimeter of a given geometry on an image service. The result of this operation includes the name of the raster dataset being used, the sensor name, and measured values.
ParametersReturnsType Description Promise<ImageAreaResult> When resolved, returns an instance of ImageAreaResult containing the name of the raster dataset being used, the sensor name, and measured values. Example// calculate an area and perimeter of an image visible in the view const params = new ImageAreaParameters({ geometry: view.extent, areaUnit: "square-kilometers", linearUnit: "kilometers" }); layer.measureAreaAndPerimeter(params).then((result)=>{ // use the area and perimeter measure values console.log(result); });
-
measureAreaFromImage
MethodmeasureAreaFromImage(parameters, requestOptions){Promise<MeasureAreaFromImageResult>}Since: ArcGIS Maps SDK for JavaScript 4.29ImageryLayer since 4.26, measureAreaFromImage added at 4.29. -
Measures the area and the perimeter of a polygon in an image space on a selected raster when the following conditions are met:
- Image service must be published from a mosaic dataset.
- Raster items in the mosaic dataset must have 3D transformation (e.g. mosaic dataset built with UAV raster type).
ParametersReturnsType Description Promise<MeasureAreaFromImageResult> When resolved, returns an instance of MeasureAreaFromImageResult containing the polygon's geometry in a map space, and its length, area and center.
-
measureDistanceAndAngle
MethodmeasureDistanceAndAngle(parameters, requestOptions){Promise<ImageDistanceResult>}Since: ArcGIS Maps SDK for JavaScript 4.26ImageryLayer since 4.26, measureDistanceAndAngle added at 4.26. -
Calculates the distance and angle between two points on an image service. The result of this operation includes the name of the raster dataset being used, the sensor name, and measured values.
ParametersReturnsType Description Promise<ImageDistanceResult> When resolved, returns an instance of ImageDistanceResult containing the name of the raster dataset being used, the sensor name, and measured values.
-
measureHeight
MethodmeasureHeight(parameters, requestOptions){Promise<ImageHeightResult>}Since: ArcGIS Maps SDK for JavaScript 4.26ImageryLayer since 4.26, measureHeight added at 4.26. -
Calculates the height of an object between two points on an image service if the sensor info is available. The result of this operation includes the name of the raster dataset being used, the sensor name, and measured values. See the ImageHeightParameters.operationType documentation for types of height measurements.
ParametersReturnsType Description Promise<ImageHeightResult> When resolved, returns an instance of ImageHeightResult containing the name of the raster dataset being used, the sensor name, and measured values.
-
measureLengthFromImage
MethodmeasureLengthFromImage(parameters, requestOptions){Promise<MeasureLengthFromImageResult>}Since: ArcGIS Maps SDK for JavaScript 4.29ImageryLayer since 4.26, measureLengthFromImage added at 4.29. -
Measures the length of a polyline in an image space on a selected raster when the following conditions are met:
- Image service must be published from a mosaic dataset.
- Raster items in the mosaic dataset must have 3D transformation (e.g. mosaic dataset built with UAV raster type).
ParametersReturnsType Description Promise<MeasureLengthFromImageResult> When resolved, returns an instance of MeasureLengthFromImageResult containing the polyline in a map space and its length.
-
measurePointOrCentroid
MethodmeasurePointOrCentroid(parameters, requestOptions){Promise<ImagePointResult>}Since: ArcGIS Maps SDK for JavaScript 4.26ImageryLayer since 4.26, measurePointOrCentroid added at 4.26. -
Returns the location for a given point or centroid of a given area on an image service.
ParametersReturnsType Description Promise<ImagePointResult> When resolved, returns an instance of ImagePointResult containing the name of the raster dataset being used, the sensor name, and measured values.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
queryBoundary
MethodqueryBoundary(parameters, requestOptions){Promise<ImageBoundaryResult>}Since: ArcGIS Maps SDK for JavaScript 4.29ImageryLayer since 4.26, queryBoundary added at 4.29. -
Returns the boundary of an image for the provided ImageBoundaryParameters. This operation is supported with ArcGIS Enterprise version 10.6 or higher image services.
ParametersReturnsType Description Promise<ImageBoundaryResult> Resolves to an object containing boundary geometry of an image service.
-
queryGPSInfo
MethodqueryGPSInfo(parameters, requestOptions){Promise<ImageGPSInfoResult>}Since: ArcGIS Maps SDK for JavaScript 4.29ImageryLayer since 4.26, queryGPSInfo added at 4.29. -
Returns GPS information for the provided ImageGPSInfoParameters. It returns information about cameras, GPS locations when the image was taken, and exterior orientation information of each image.
This operation is supported with ArcGIS Enterprise version 11.2 or higher image services.
ParametersReturnsType Description Promise<ImageGPSInfoResult> Resolves to an object containing information about images and cameras.
-
Since: ArcGIS Maps SDK for JavaScript 4.21ImageryLayer since 4.26, queryObjectIds added at 4.21. -
Executes a Query against the image service and returns an array of Object IDs for the rasters.
Parametersoptional Autocasts from ObjectSpecifies the query parameters. If no parameters are specified, then all Object IDs satisfying the layer's configuration/filters are returned.
requestOptions ObjectoptionalAdditional options to be used for the data request (will override requestOptions defined during construction).
Returns
-
queryRasterCount
MethodqueryRasterCount(query, requestOptions){Promise<Number>}Since: ArcGIS Maps SDK for JavaScript 4.21ImageryLayer since 4.26, queryRasterCount added at 4.21. -
Executes a Query against the image service and returns the number of rasters that satisfy the query.
Parametersoptional Autocasts from ObjectSpecifies the query parameters. If no parameters are specified, then count of all rasters satisfying the layer's configuration/filters are returned.
requestOptions ObjectoptionalAdditional options to be used for the data request (will override requestOptions defined during construction).
ReturnsType Description Promise<Number> When resolved, returns the number of rasters satisfying the query. Exampleconst query = new Query({ where: "LowPS <= 30" }); layer.queryRasterCount(query).then(function(result){ // use the count of rasters console.log("queryRasterCount", result) });
-
queryRasters
MethodqueryRasters(query, requestOptions){Promise<FeatureSet>}Since: ArcGIS Maps SDK for JavaScript 4.18ImageryLayer since 4.26, queryRasters added at 4.18. -
Executes a Query against an image service and returns a FeatureSet, which can be accessed using the
.then()method once the promise resolves. A FeatureSet contains an array of Graphic features.ParametersAutocasts from ObjectSpecifies the query parameters. If no parameters are specified, then all features satisfying the layer's configuration/filters are returned.
requestOptions ObjectoptionalAdditional options to be used for the data request (will override requestOptions defined during construction).
ReturnsType Description Promise<FeatureSet> When resolved, a FeatureSet containing an array of graphics is returned. Examplelet params = new Query({ // Define query parameters here }); layer.queryRasters(params).then(function(response){ // The response is a FeatureSet if results are found });
-
Executes the pixelFilter function and redraws the layer.
Example// function defined in layer.pixelFilter is re-executed layer.redraw();
-
Since: ArcGIS Maps SDK for JavaScript 4.6ImageryLayer since 4.26, refresh added at 4.6. -
Fetches all the data for the layer.
- See also
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
save
Methodsave(options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.28ImageryLayer since 4.26, save added at 4.28. -
Saves the layer to its existing portal item in the Portal authenticated within the user's current session. If the layer is not saved to a PortalItem, then you should use saveAs.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. Exampleconst portalItem = await layer.save();
-
saveAs
MethodsaveAs(portalItem, options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.28ImageryLayer since 4.26, saveAs added at 4.28. -
Saves the layer to a new portal item in the Portal authenticated within the user's current session.
ParametersSpecificationAutocasts from ObjectThe portal item to which the layer will be saved.
options ObjectoptionalVarious options for saving the layer.
Specificationfolder PortalFolderoptionalThe portal folder where the layer's portal item will be saved.
validationOptions ObjectoptionalOptions for validating the save operation.
SpecificationignoreUnsupported BooleanoptionalIndicates whether to ignore saving unsupported layers or layers with unsupported content, such as unsupported symbology.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. Exampleconst portalItem = new PortalItem(); await layer.saveAs(portalItem);
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.6Layer since 4.0, when added at 4.6. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
An object that provides the user access to pixels and their values in the layer. See the object specifications table below for details about each property. This object is used as input in the pixelFilter() function for filtering and processing each pixel in the block.
- Properties
-
extent Extent
The extent of the
pixelBlock.pixelBlock PixelBlock|null|undefinedAn object representing the pixels in the view. This provides the user access to each pixel on the client via the pixels property of this object.
-
Function definition for the pixelFilter property. See the example snippet in the pixelFilter documentation for more details.
Parameter
-
RasterBandStatistics
Type DefinitionRasterBandStatistics ObjectSince: ArcGIS Maps SDK for JavaScript 4.18ImageryLayer since 4.26, RasterBandStatistics added at 4.18. -
Raster statistics information returned that meets the specified ImageHistogramParameters from the
computeStatisticsHistograms()method on ImageryLayer or ImageryTileLayer.- Properties
-
min Number
Minimum value of the statistics.
max NumberMaximum value of the statistics.
optionalavg NumberAverage of the statistics.
optionalstddev NumberStandard deviation of the statistics.
optionalcount NumberCount of the statistics.
optionalmode NumberMode value of the statistics.
optionalmedian NumberMedian value of the statistics.
optionalsum NumberSum of the statistics.
-
RasterFunctionInfo
Type DefinitionRasterFunctionInfo ObjectSince: ArcGIS Maps SDK for JavaScript 4.22ImageryLayer since 4.26, RasterFunctionInfo added at 4.22. -
The raster function published with the image service.
- Properties
-
name String
Name of the raster function.
description StringDescription of the raster function.
help StringAdditional info describing what the raster function does.
functionType NumberThe function type. Possible values: //0 = Mosaic, 1 = Item, 2 = Item Group.
thumbnail StringInline base64 encoded thumbnail of the raster function.
-
RasterHistogram
Type DefinitionRasterHistogram ObjectSince: ArcGIS Maps SDK for JavaScript 4.18ImageryLayer since 4.26, RasterHistogram added at 4.18. -
Raster histogram information returned that meets the specified ImageHistogramParameters from the computeHistograms() or computeStatisticsHistograms() method.
- Properties
-
measurementValue
Type DefinitionmeasurementValue ObjectSince: ArcGIS Maps SDK for JavaScript 4.26ImageryLayer since 4.26, measurementValue added at 4.26. -
An object containing measurement values returned from a mensuration operation. See the object specification table below for details.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
|
|
{dataChanged: Boolean} |
Fires if the layer has the refreshInterval set or when refresh() method is called. |
ImageryLayer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
Since: ArcGIS Maps SDK for JavaScript 4.21ImageryLayer since 4.26, refresh added at 4.21. -
Fires if the layer has the refreshInterval set or when refresh() method is called. The event payload indicates if the layer's data has changed.
- Property
-
dataChanged Boolean
Indicates if the layer's data has changed.
- See also
Example// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });