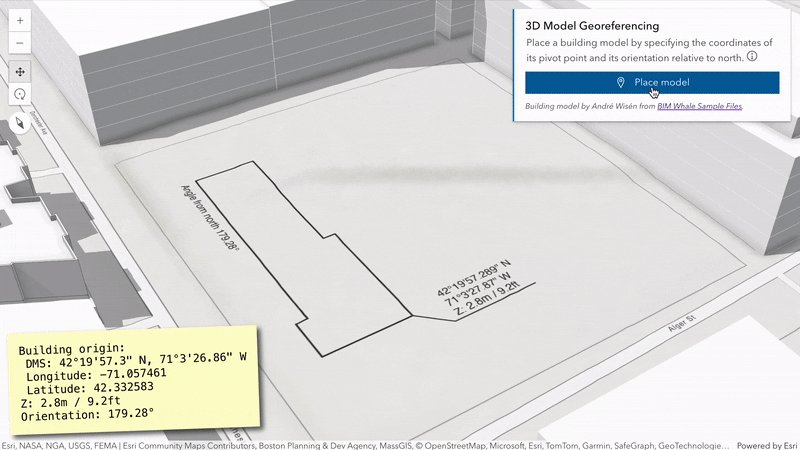
This sample shows how to place 3D models using tooltips and coordinate inputs.
The app loads a mesh from a file using the Mesh.createFromGLTF() method. Next, it uses the SketchViewModel.place() to make the building model visible and to allow placing it interactively to the scene.
// Create mesh from the 3D building model.
const mesh = await Mesh.createFromGLTF(
new Point(), // Origin of the model.
"...", // Url pointing to a .gltf or .glb file.
{ vertexSpace: "local" } // In case of scenes in geographic or WebMercator spatial references, the vertexSpace needs to be set to "local".
);
await mesh.load();
// Add the mesh to the SketchViewModel.
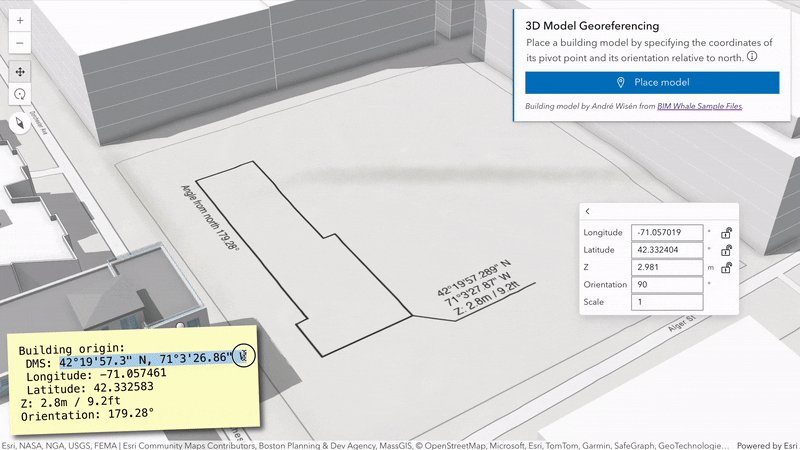
sketchViewModel.place(mesh);One can place and position the mesh manually, type in the coordinates and orientation from the site plan, or Copy+Paste the values from the sticky note.
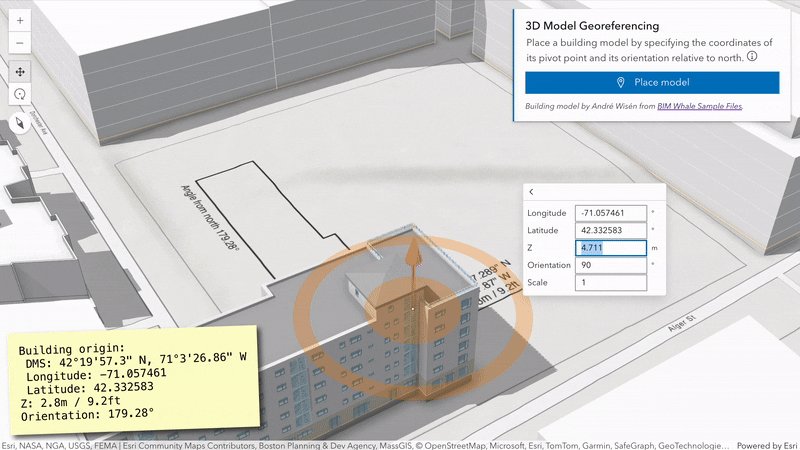
Have the tooltips enabled and press Tab to enter the mesh's position,
z (elevation), orientation, and scale.
sketchViewModel.tooltipOptions.enabled = true;The coordinates can be entered as separate values or as a latitude+longitude pair. In case of the latter, the pair can be typed or pasted into either of the two coordinate fields and the input is converted to decimal degree format. The coordinates may use DD (decimal degrees), DDM (degrees and decimal minutes), or DMS (degrees, minutes, and seconds) format. See more about supported latitude/longitude strings here.

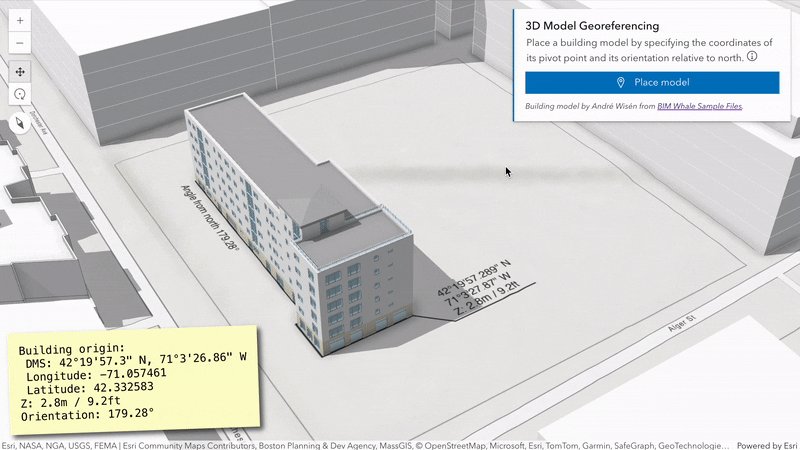
The following snippet makes the model immediately editable after it is placed, so that it is easy to correct its position, if needed. Have the mesh selected and press Tab
to edit the tooltip fields.
sketchViewModel.on("create", (event) => {
if (event.state === "complete") {
sketchViewModel.update(event.graphic);
}
});