require(["esri/widgets/Sketch/SketchViewModel"], (SketchViewModel) => { /* code goes here */ });
import SketchViewModel from "@arcgis/core/widgets/Sketch/SketchViewModel.js";
esri/widgets/Sketch/SketchViewModel
Overview
Provides the logic for the Sketch widget. The SketchViewModel is intended to be used with Graphics and requires a GraphicsLayer to be specified in its layer property. The Sketch widget provides out-of-the box functionality with a user interface (UI). Therefore, the Sketch widget allows users to not worry about designing and creating their own UI. On the other hand, the SketchViewModel is the logic behind the Sketch widget UI, allowing users who utilize this class in their applications to design their own custom UI for the draw tools.
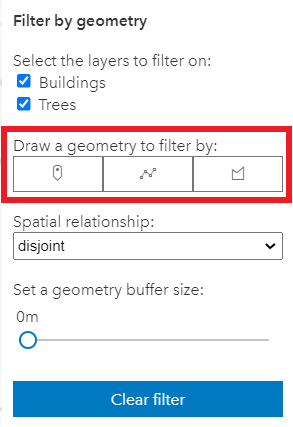
For example, the sample Filter SceneLayer with FeatureFilter demonstrates an example of utilizing the SketchViewModel with a custom UI.
Additionally, users can pick and choose which draw tools are relevant to their applications. In this example, only the point, polyline, and polygon tools are used.
Pointer and keyboard gestures
Pointer and keyboard gestures for creating graphics with different geometries are described in the tables below.
General shortcuts
| Gesture | Action | Example |
|---|---|---|
| Z | Incrementally undo actions recorded in the stack. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic. |  |
| R | Incrementally redo actions recorded in the stack. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic. |  |
| Ctrl | Toggle snapping dependent on the configuration in snappingOptions. |  |
| Tab | While drawing or updating features, activate the tooltips' input mode to enter values or apply constraints. Depends on tooltipOptions configuration. |  |
Creating point graphics
| Gesture | Action |
|---|---|
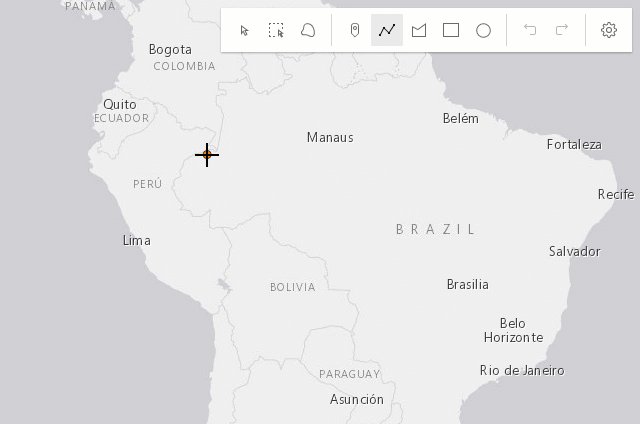
| Left-click | Adds a point graphic at the pointer location. |
| Enter | Adds a point graphic at the pointer location. |
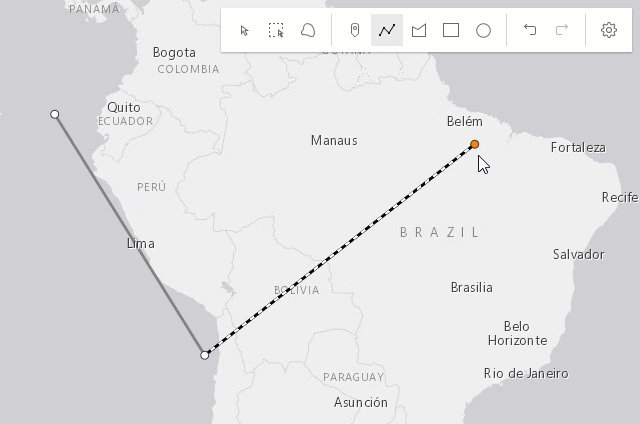
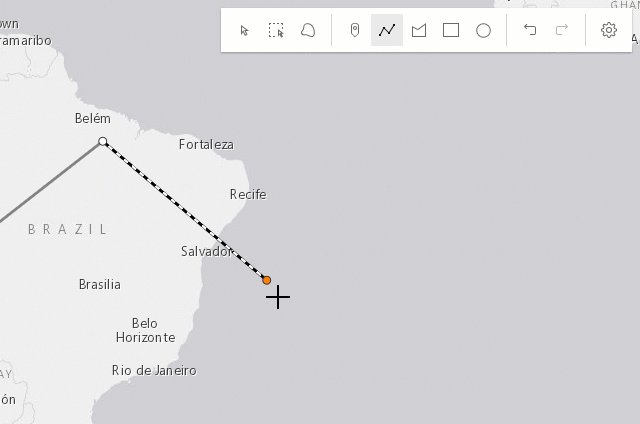
Creating polyline and polygon graphics
The following keyboard shortcuts apply when creating polyline and polygon graphics.
| Gesture | Action | Example |
|---|---|---|
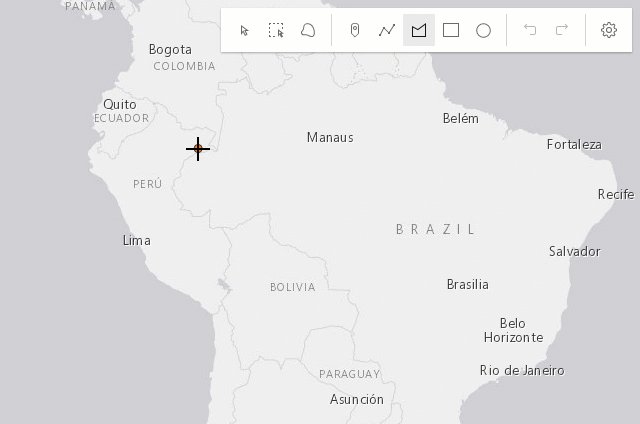
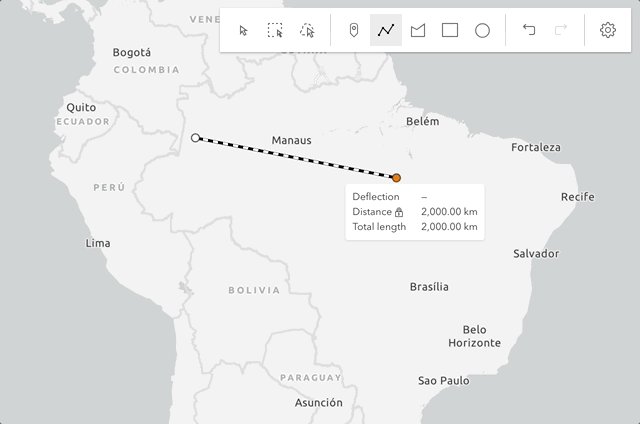
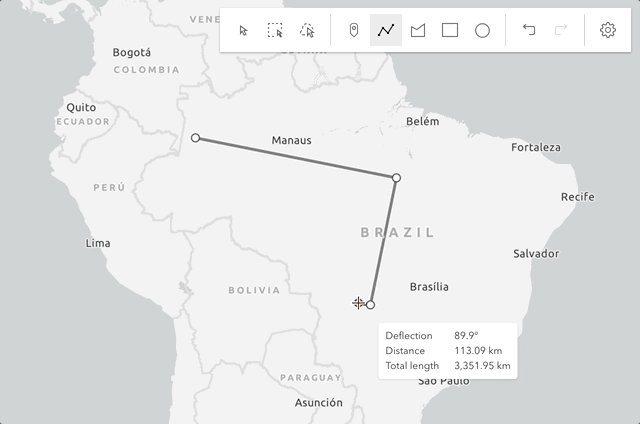
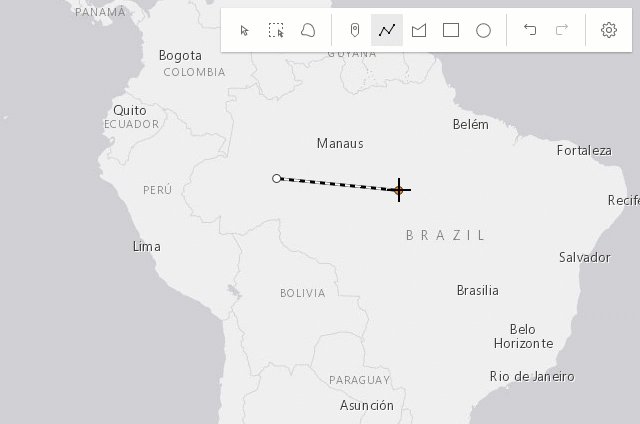
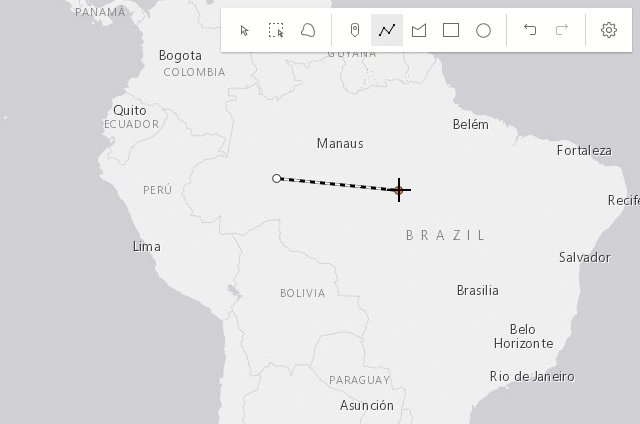
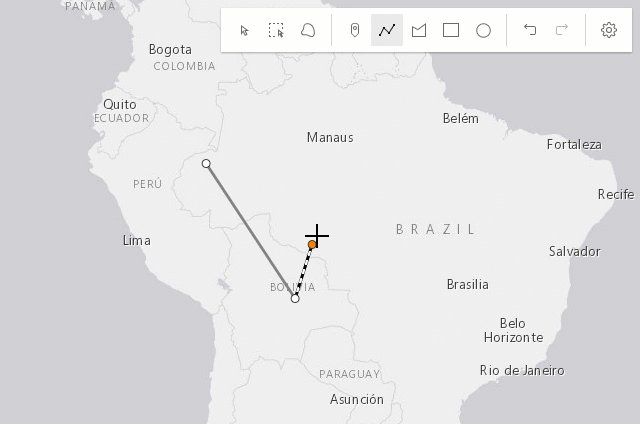
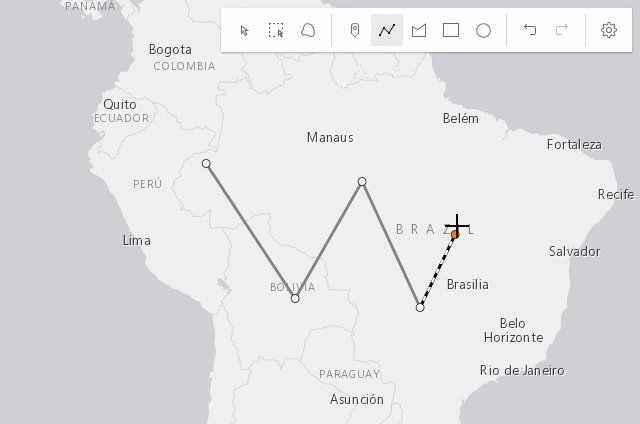
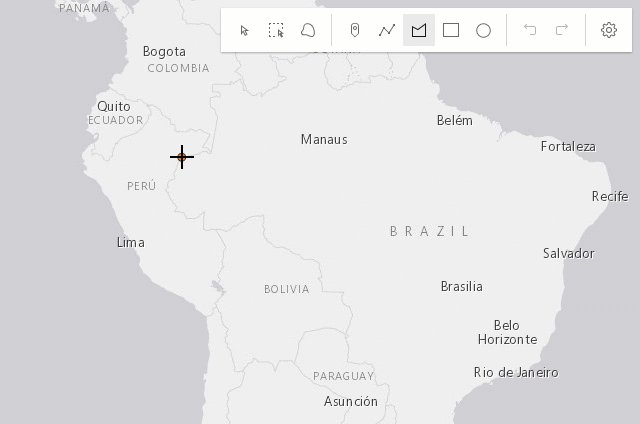
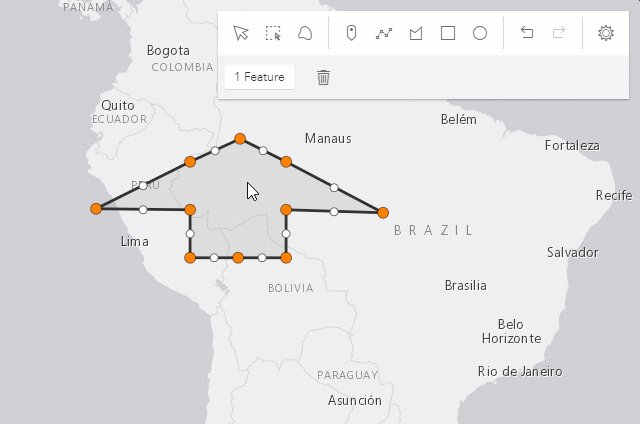
| Left-click | Adds a vertex at the pointer location. |  |
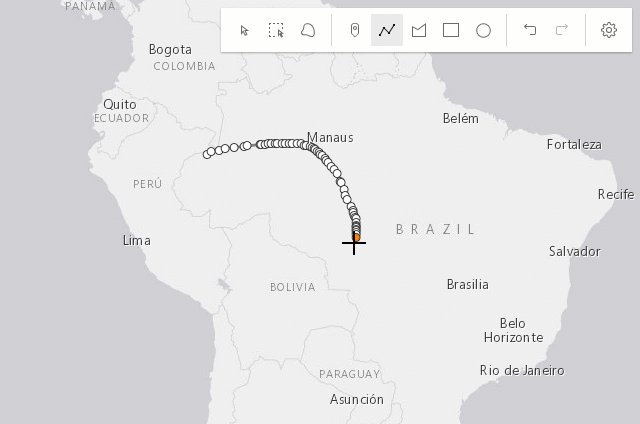
| Left-drag | Adds a vertex for each pointer move in hybrid or freehand mode. |
 |
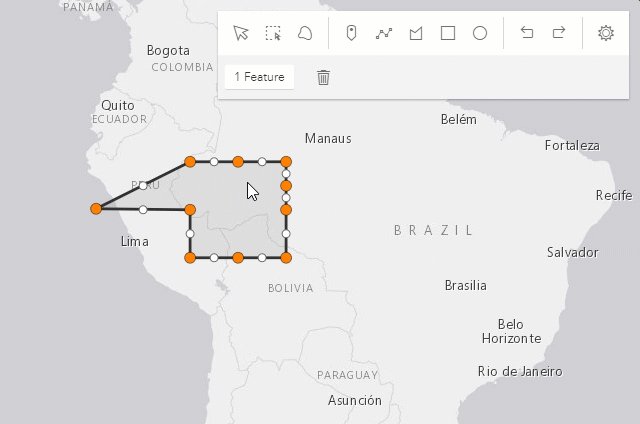
| F | Adds a vertex to the polyline or polygon graphic. Completes the rectangle or circle polygon graphic in click mode. |
 |
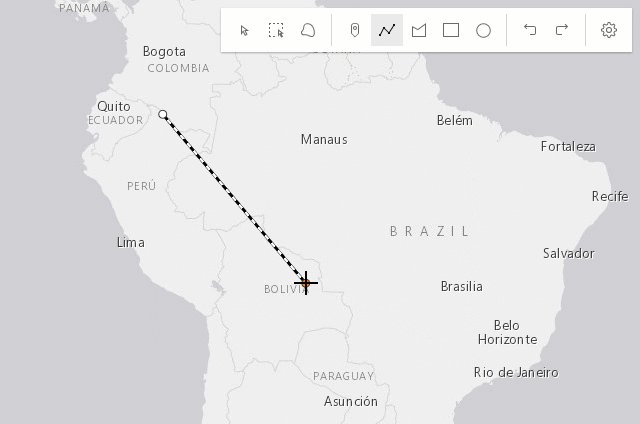
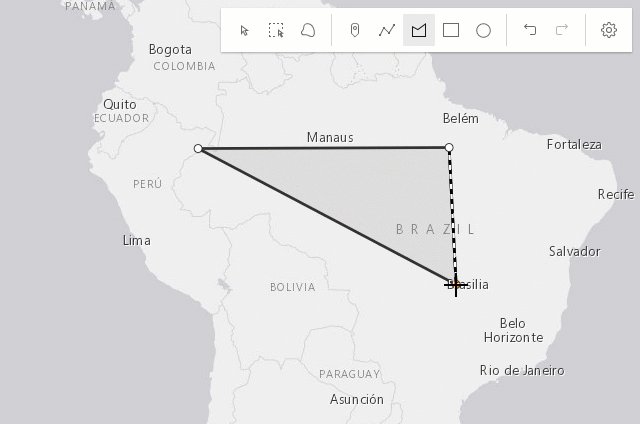
| Enter | Completes the polyline or polygon graphic without the staged vertex. A double-click will complete the graphic at the current mouse cursor's position. |
 |
| Spacebar+Left-drag | Pan the view while creating a polyline or polygon graphic. |  |
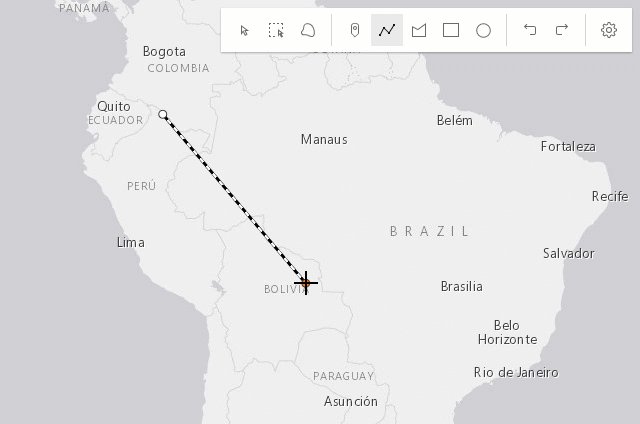
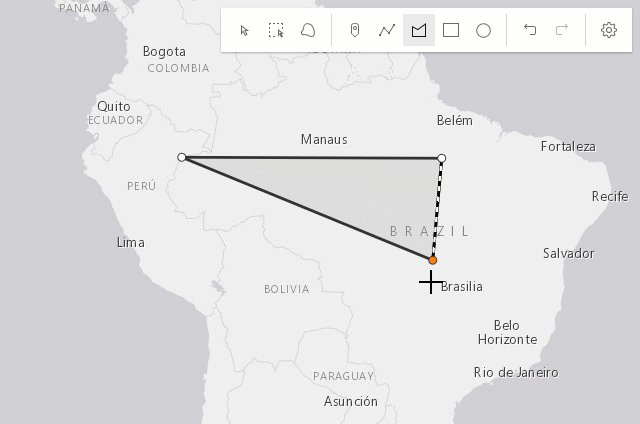
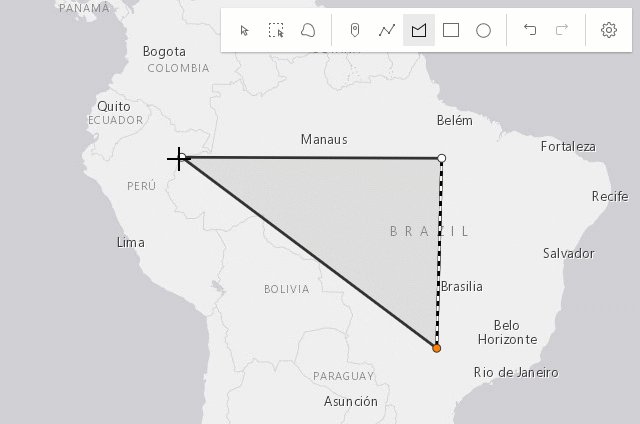
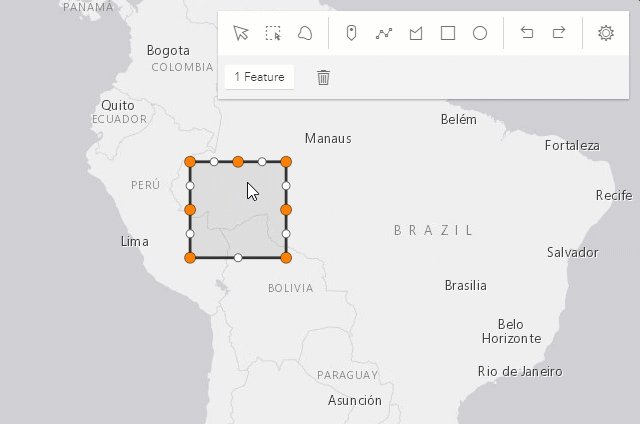
| Left-click on the first vertex | Completes the polygon graphic sketch. |  |
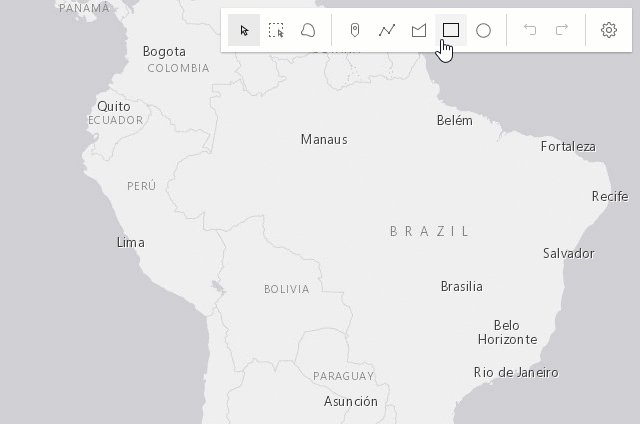
Creating polygon graphics with predefined shapes
The following keyboard shortcuts apply when creating polygon graphics with predefined shapes (rectangle and circle).
| Gesture | Action | Example |
|---|---|---|
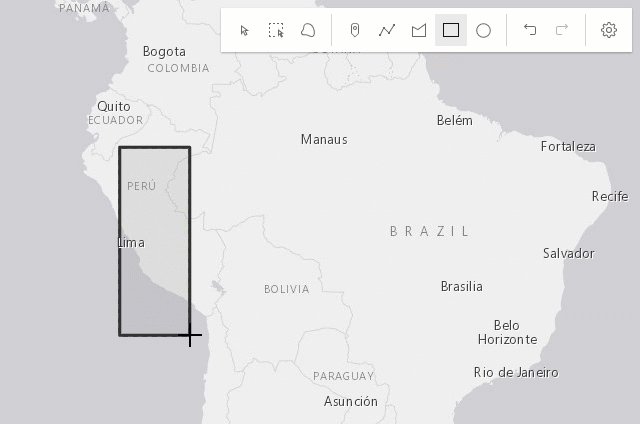
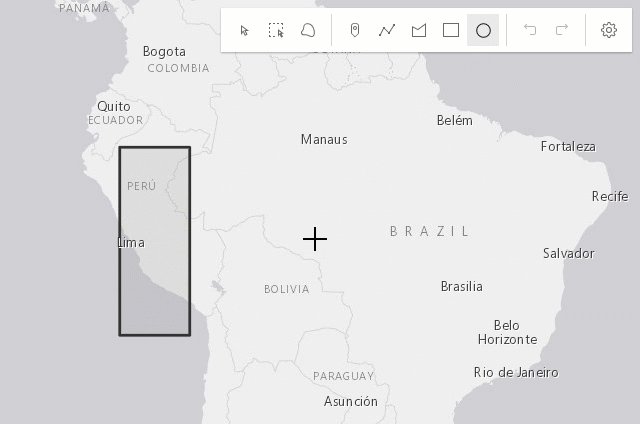
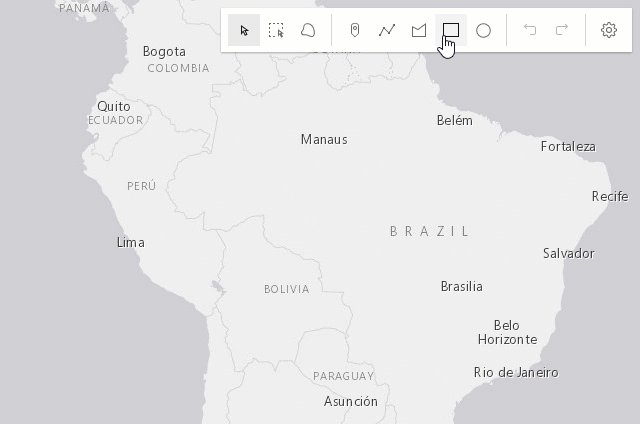
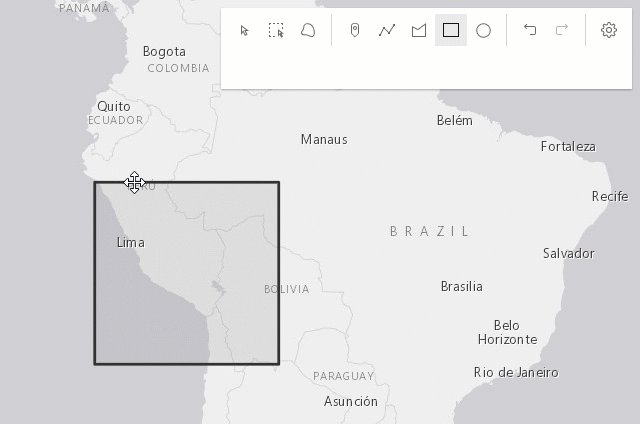
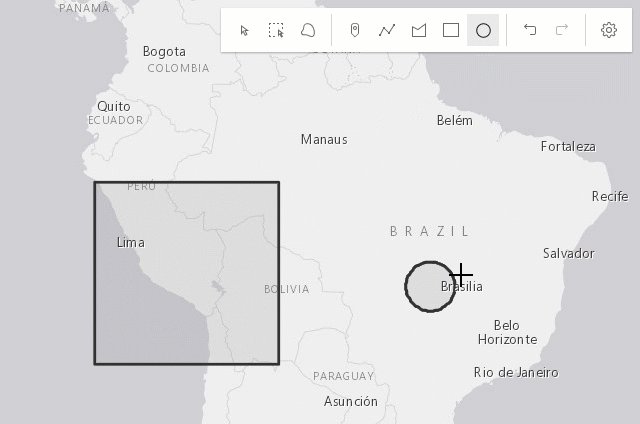
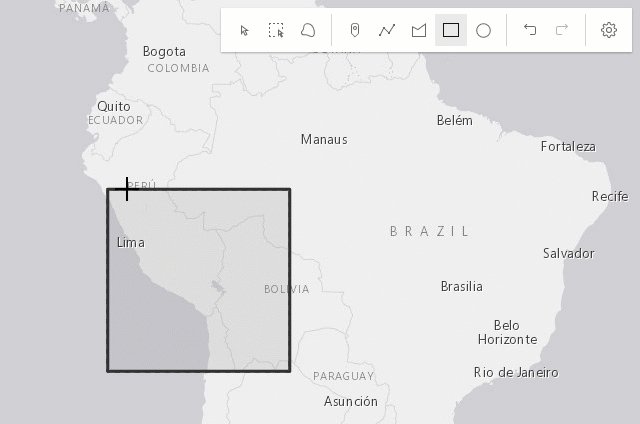
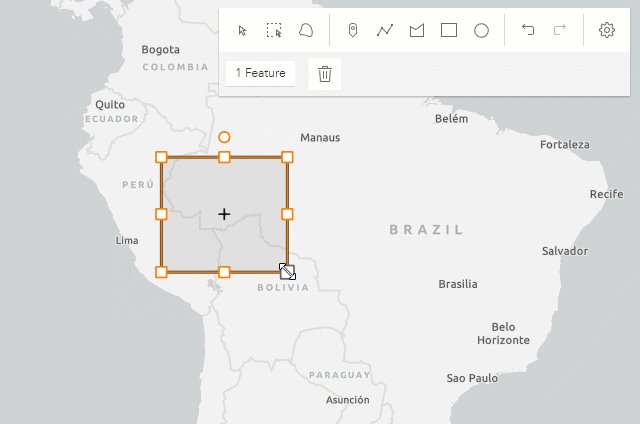
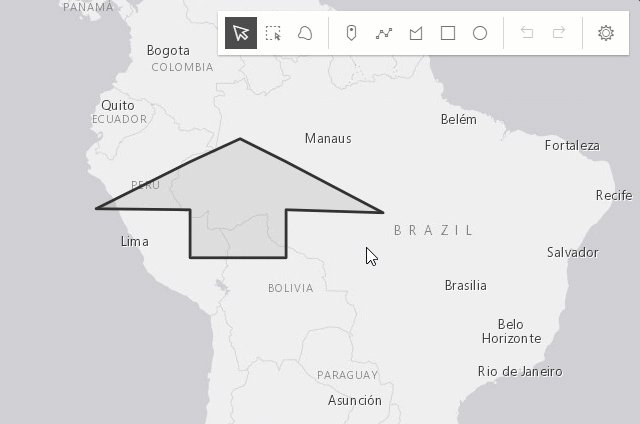
| Left-click+Drag | Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. |
 |
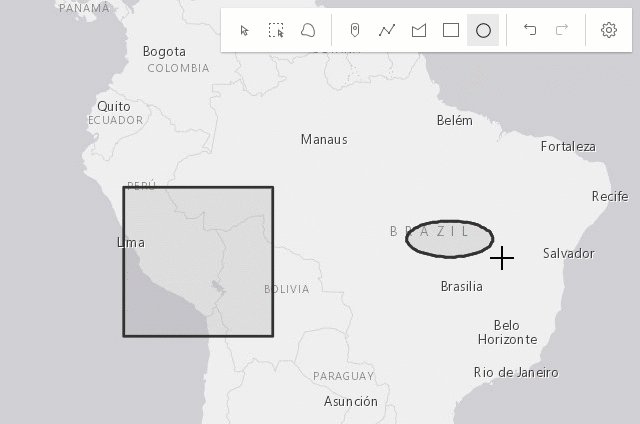
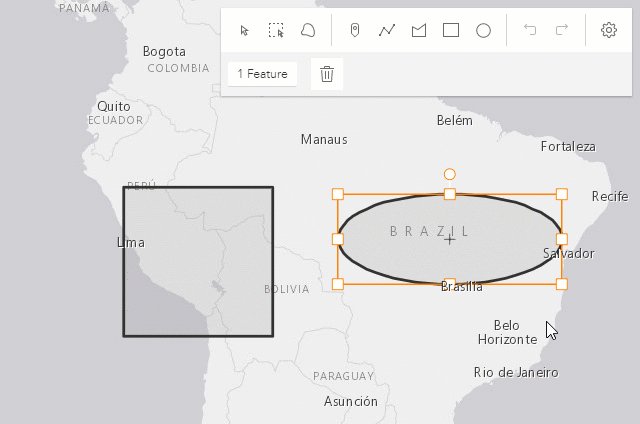
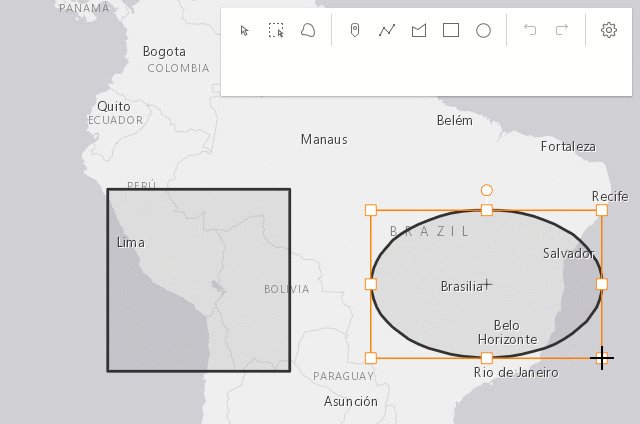
| Shift+Left-click+Drag | Changes the shape from a rectangle to a square or from a circle to an ellipse. |
 |
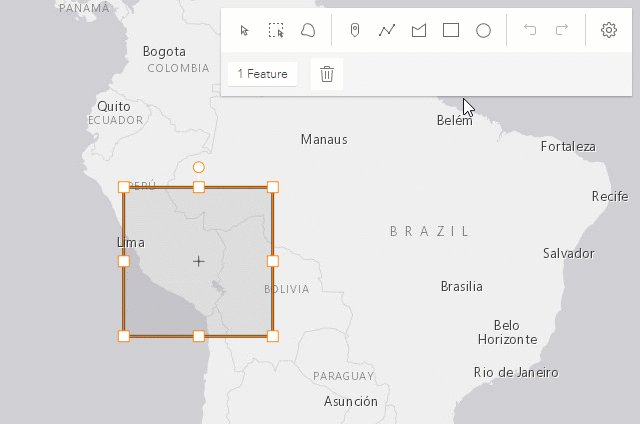
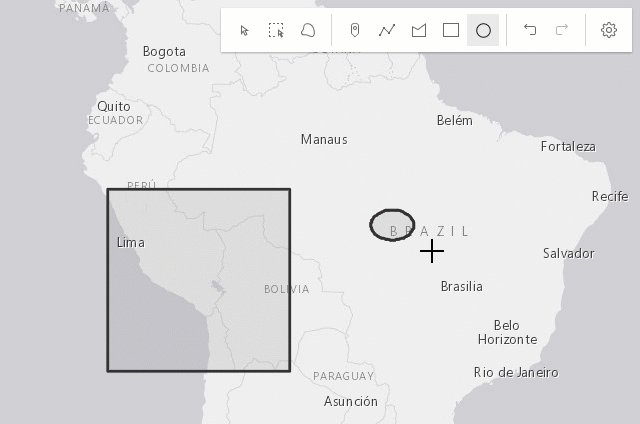
| Alt+Left-click+Drag | Creates a rectangle graphic with a center at initial click, and dimensions based on the distance between the initial click to the cursor location. Creates a circle graphic with a radius based on the bounding box between the initial click and the cursor location. |
 |
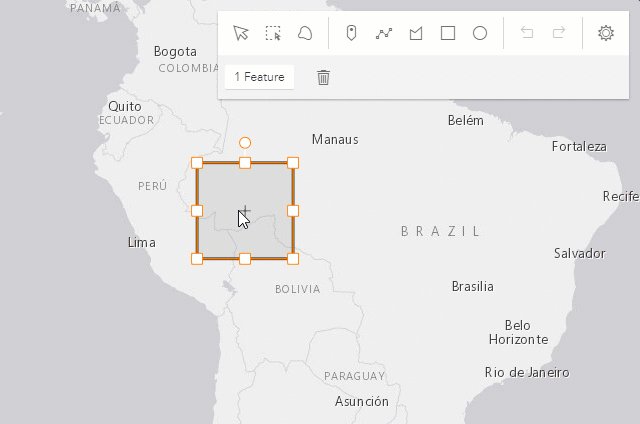
| Shift+Alt+Left-click+Drag | Combines the behavior described above. |  |
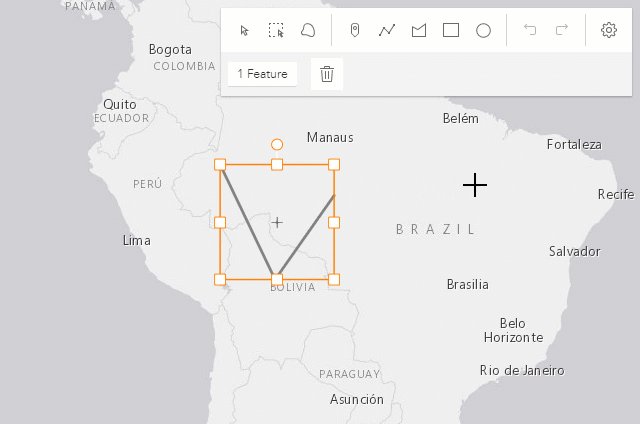
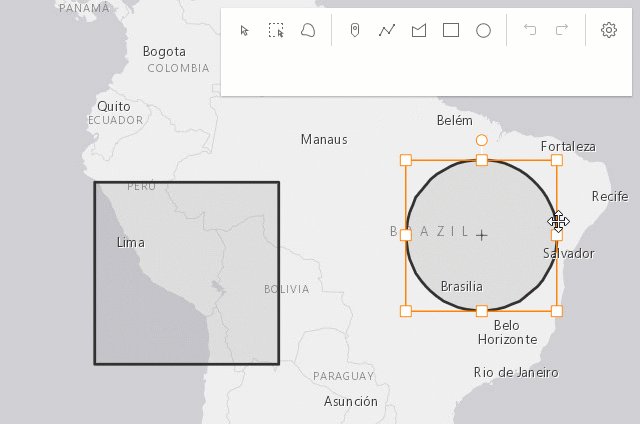
Updating graphics
The Sketch widget provides users with the ability to move, rotate, scale or reshape graphics during an update operation.
To begin updating, Left-click on a graphic. Use Shift+Left-click to add more graphics to the selection, for bulk updating.
Once graphics are selected, the following actions can be performed.
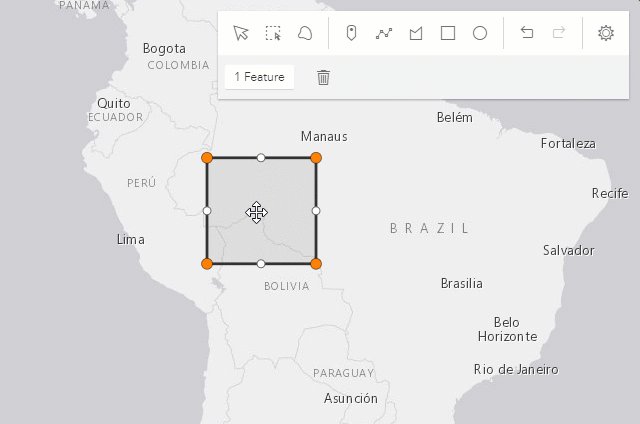
| Gesture | Action | Example |
|---|---|---|
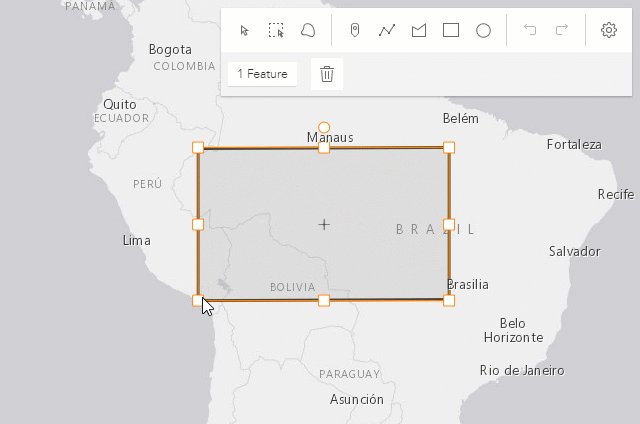
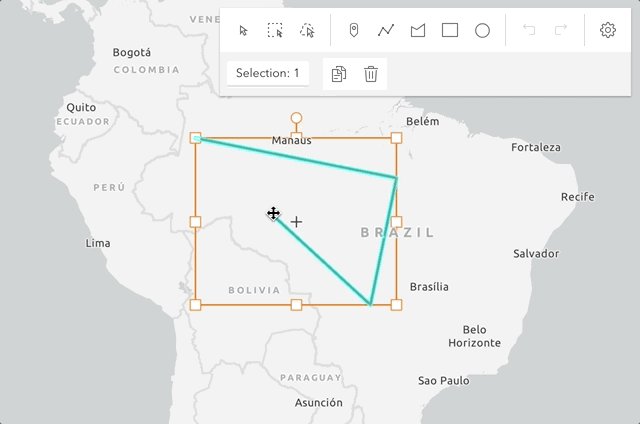
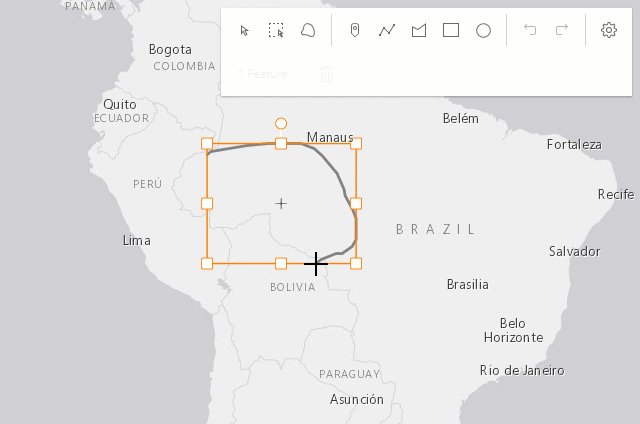
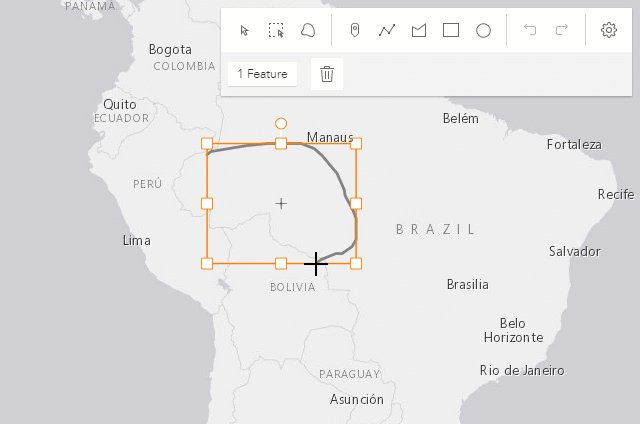
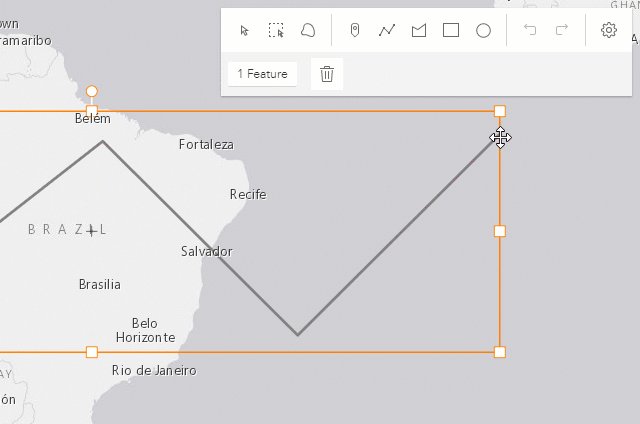
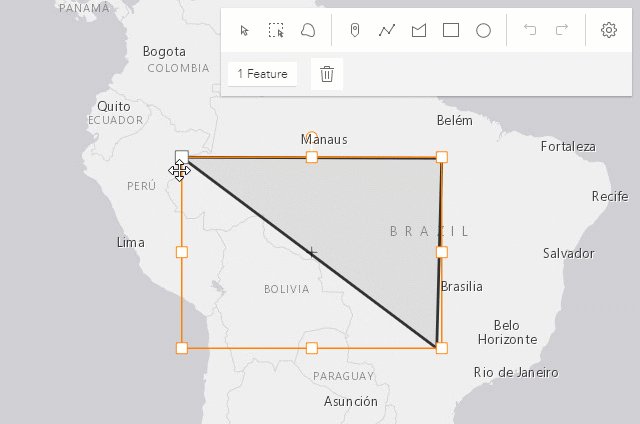
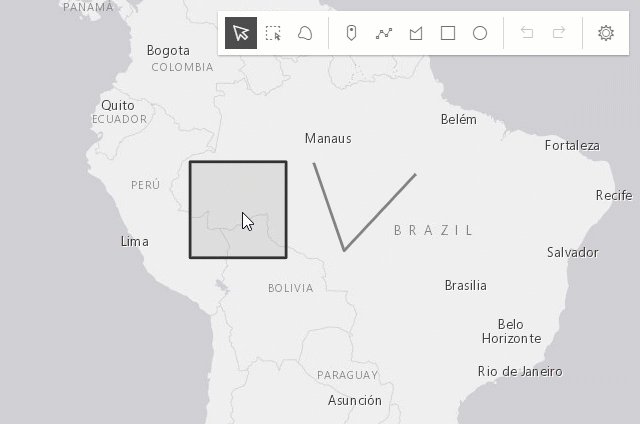
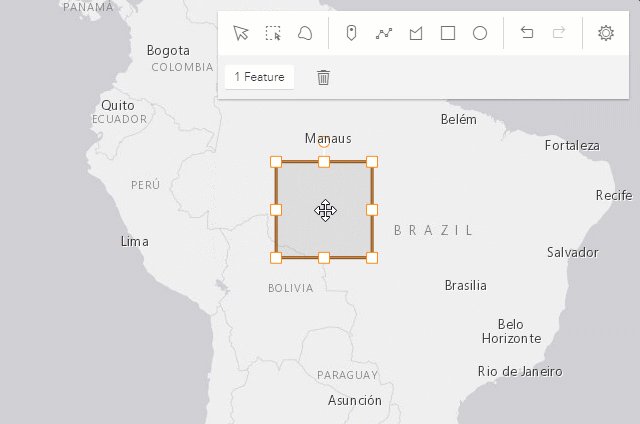
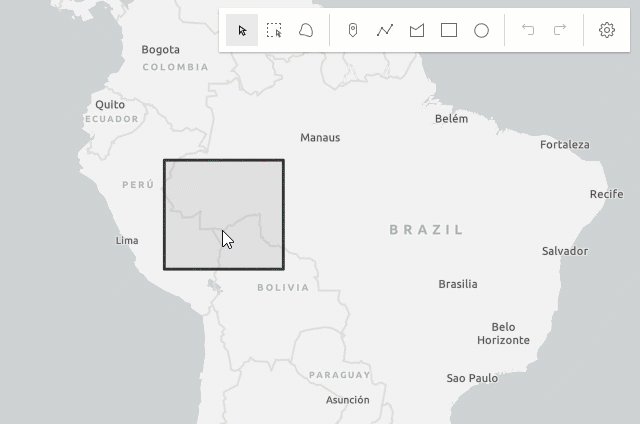
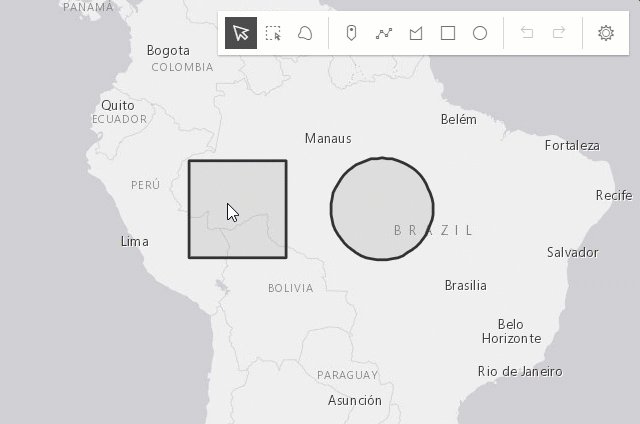
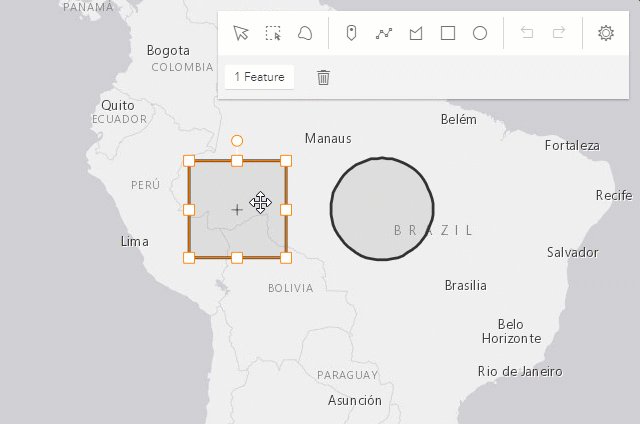
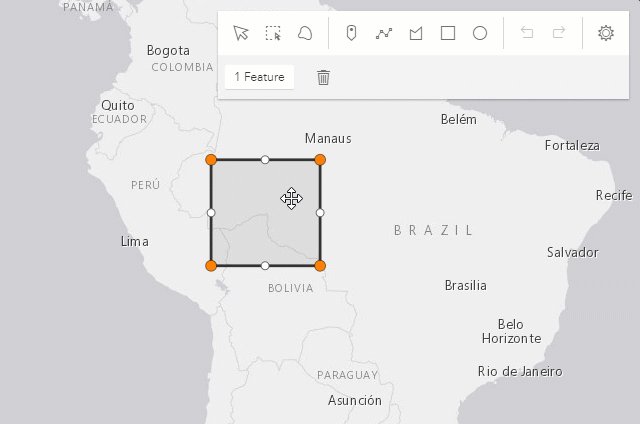
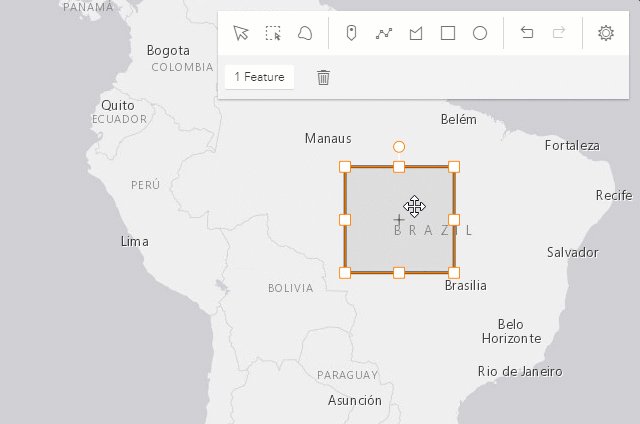
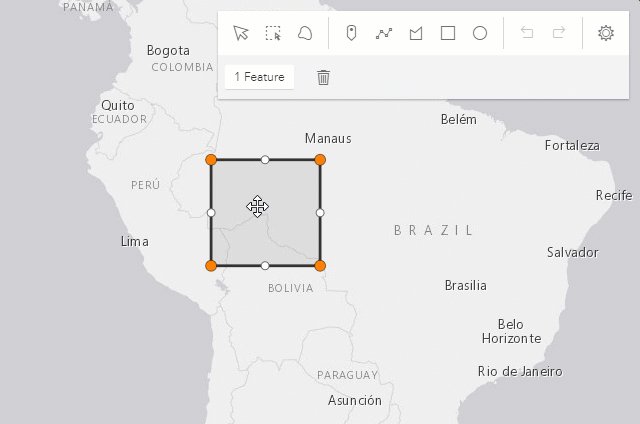
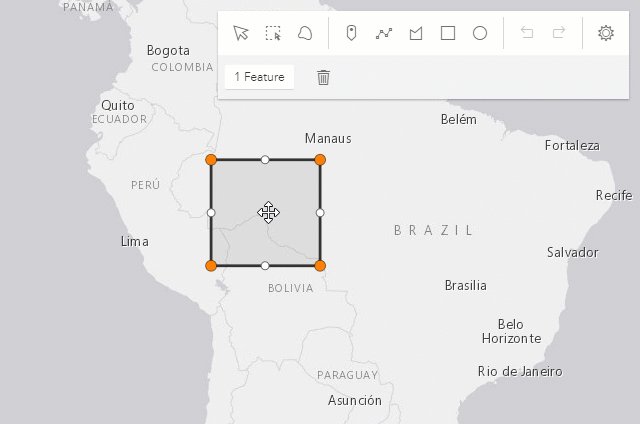
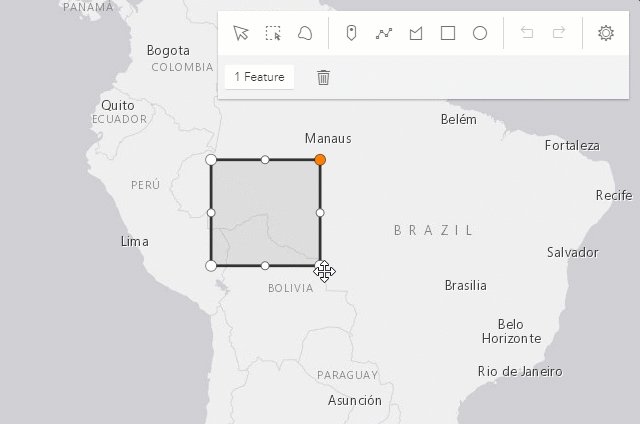
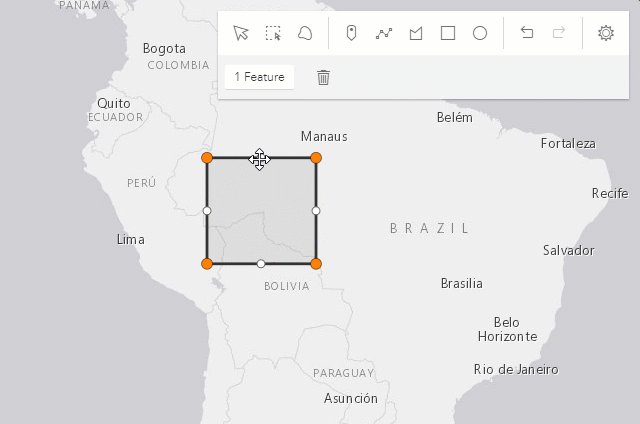
| Left-click on a graphic | Select a graphic to move, rotate or scale. |  |
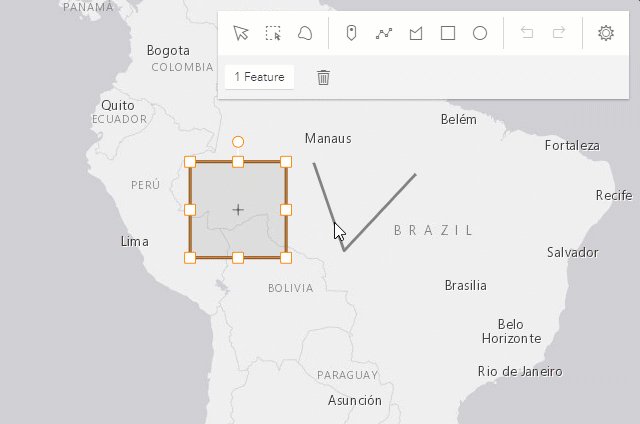
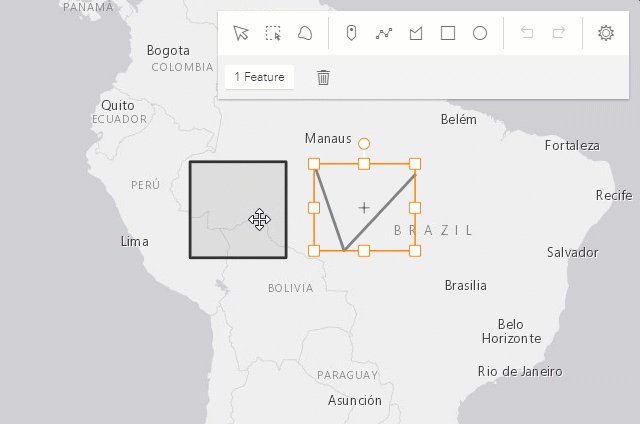
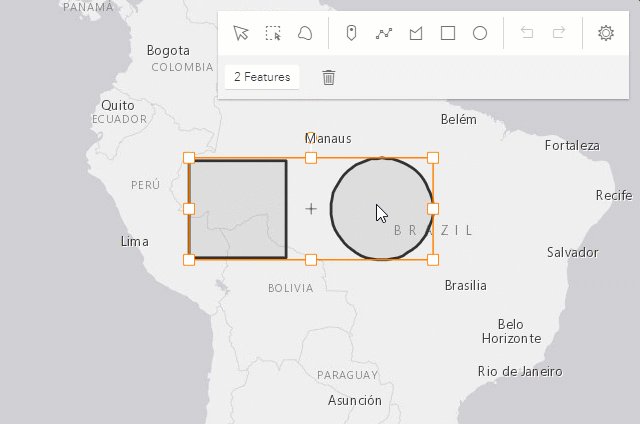
| Shift+Left-click graphics | Select multiple graphics to move, rotate or scale. |  |
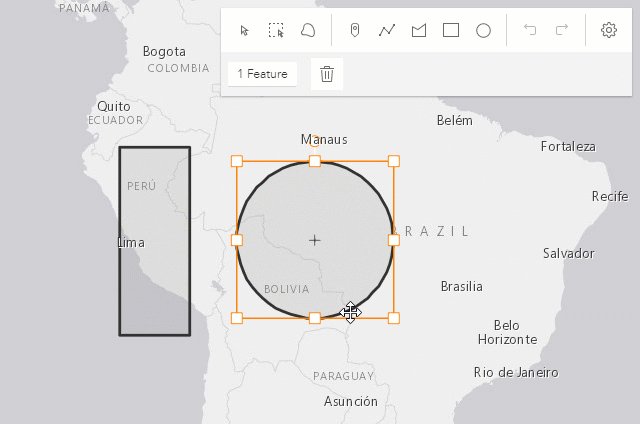
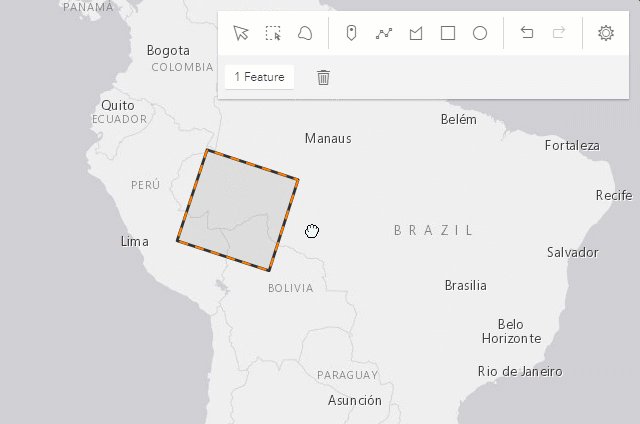
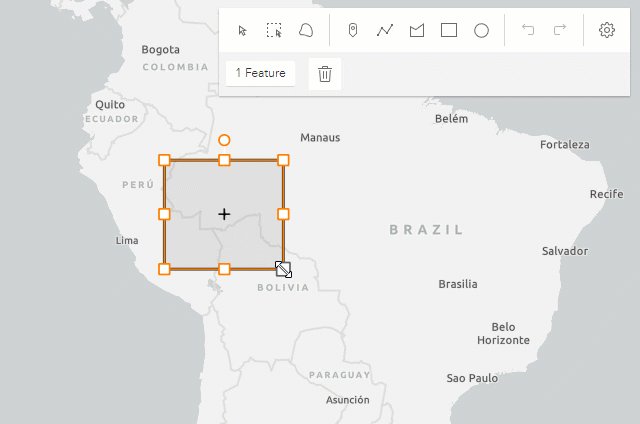
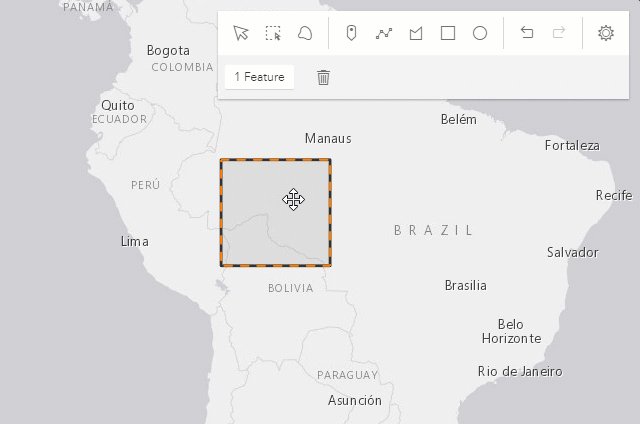
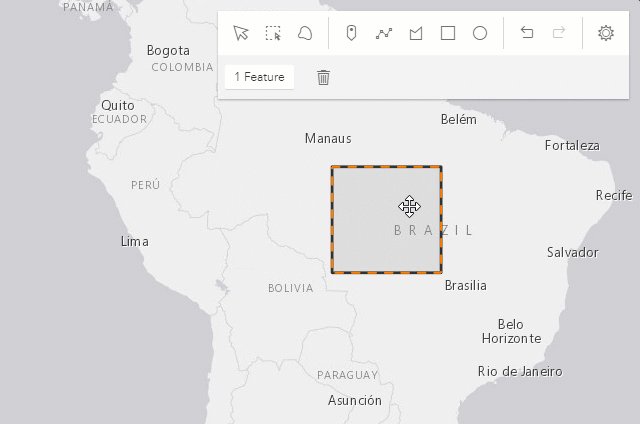
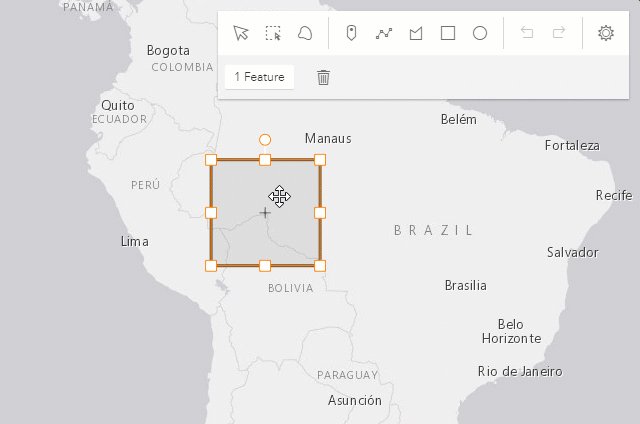
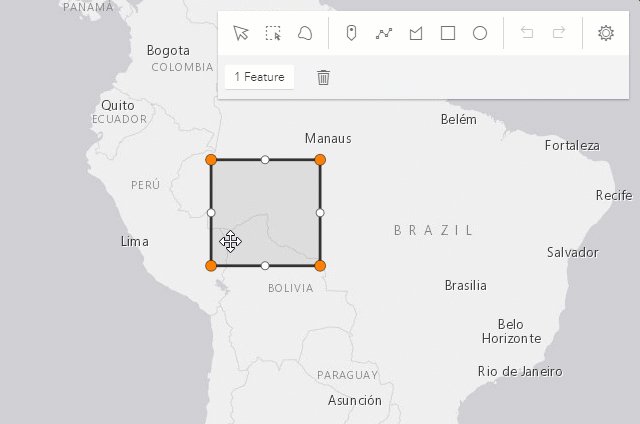
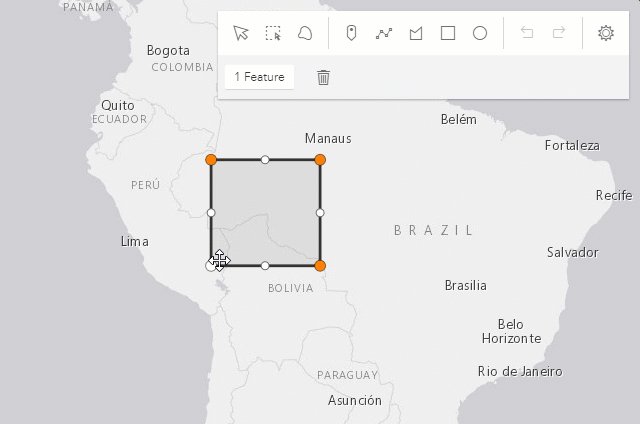
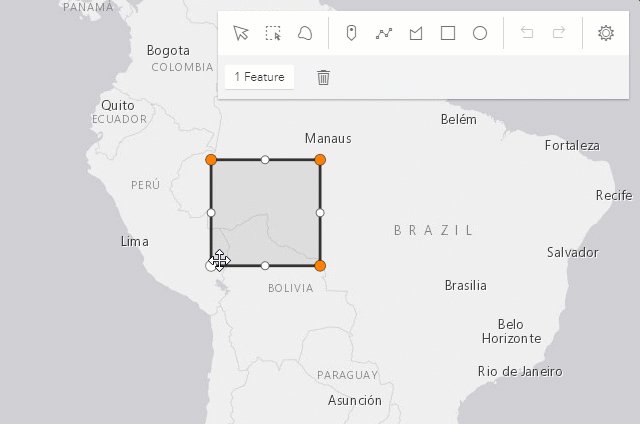
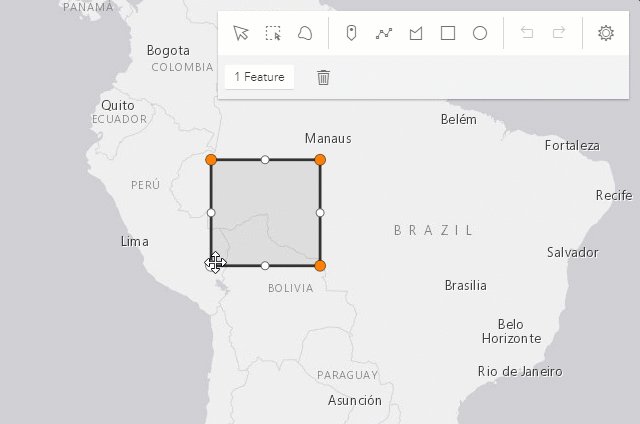
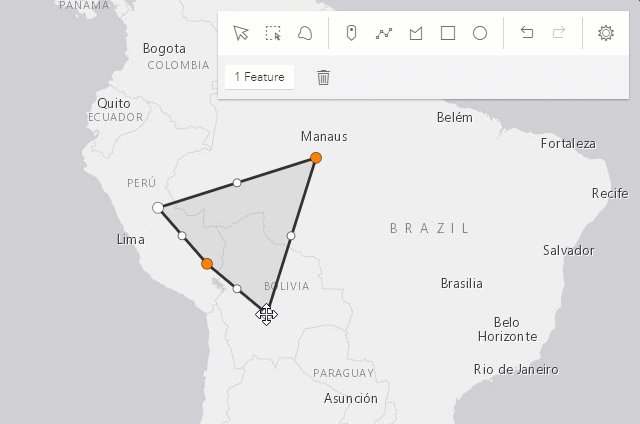
| Drag graphic | Move the selected graphic. |  |
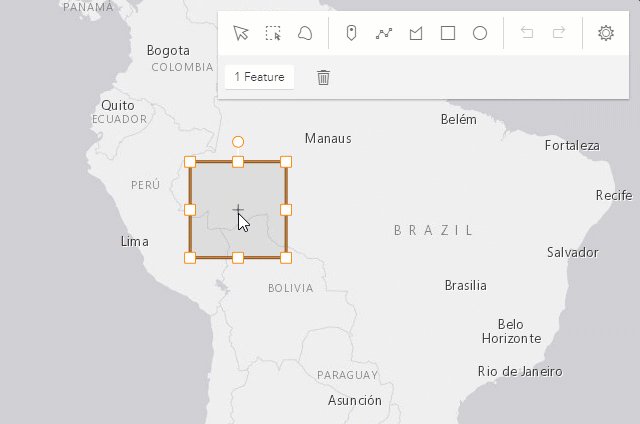
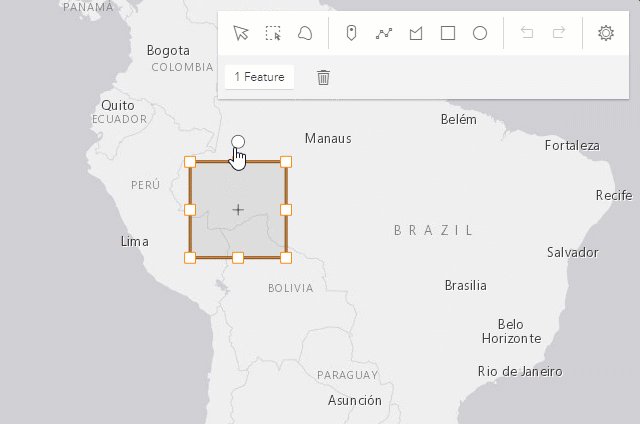
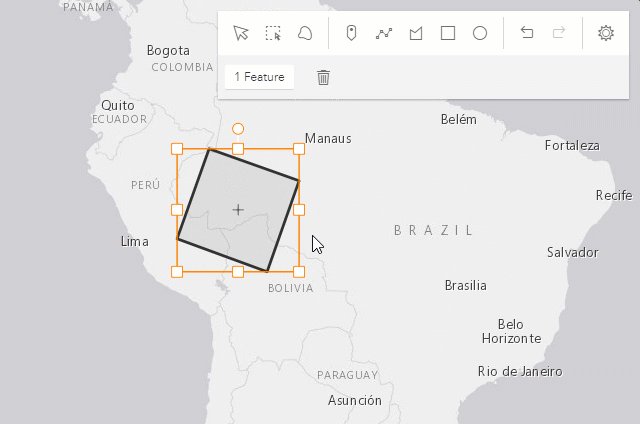
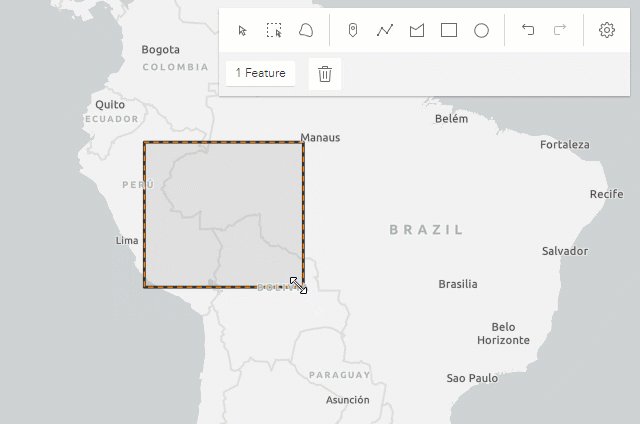
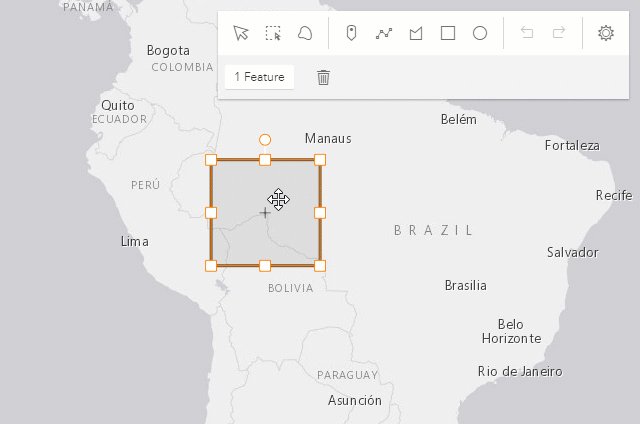
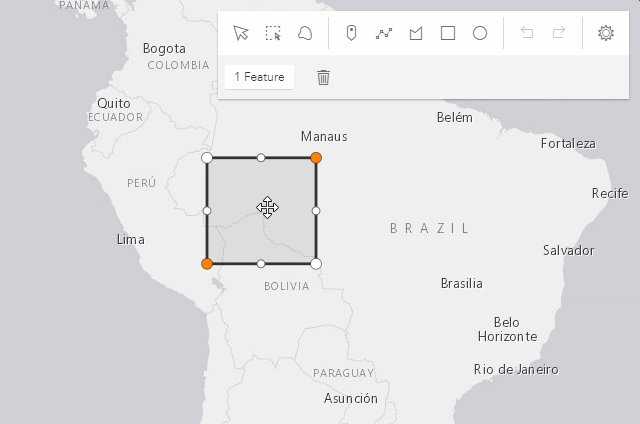
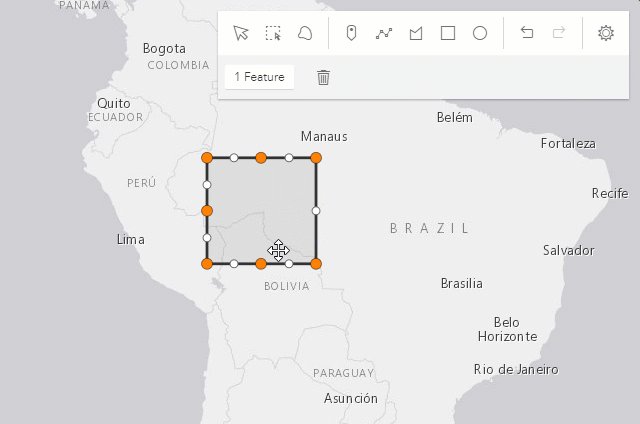
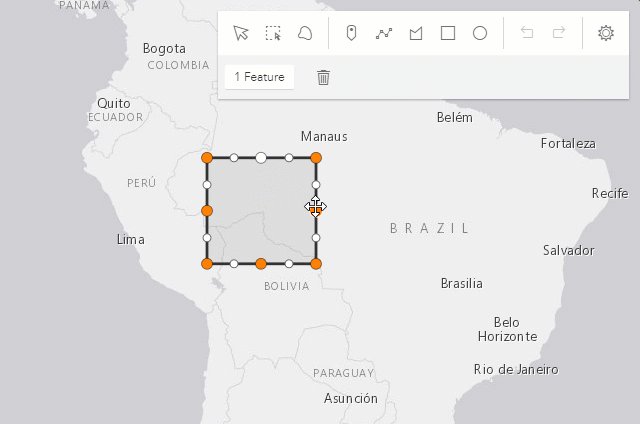
| Drag rotate handle | Rotate the selected graphic. |  |
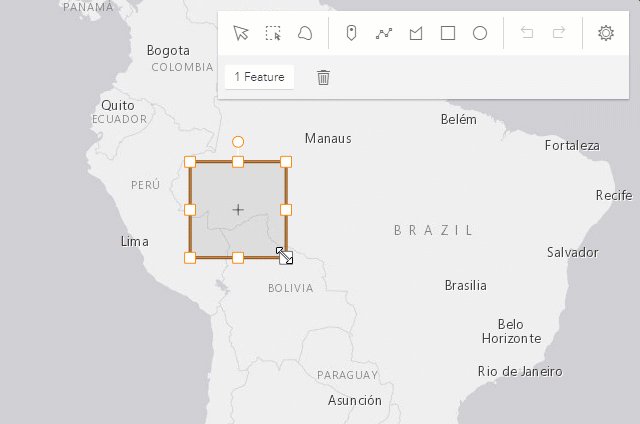
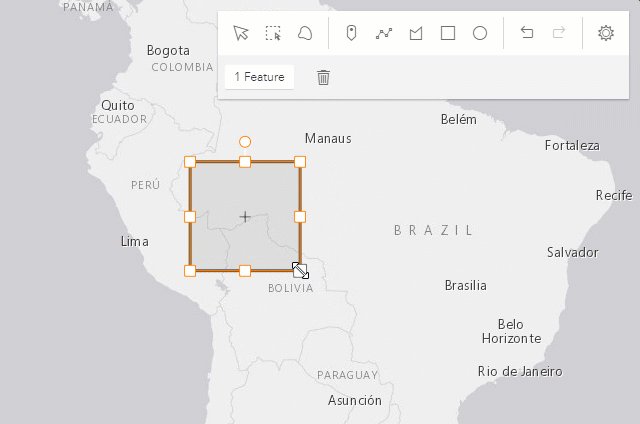
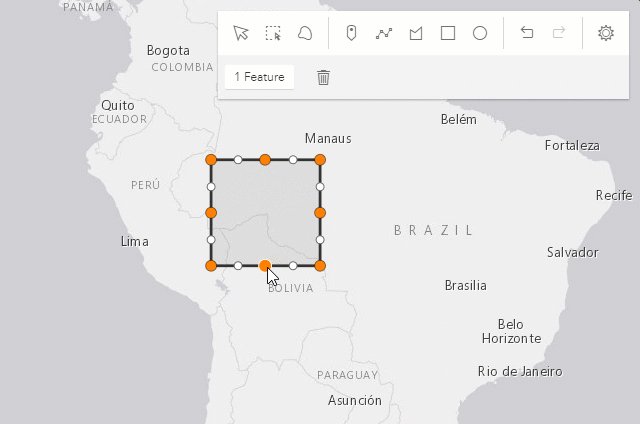
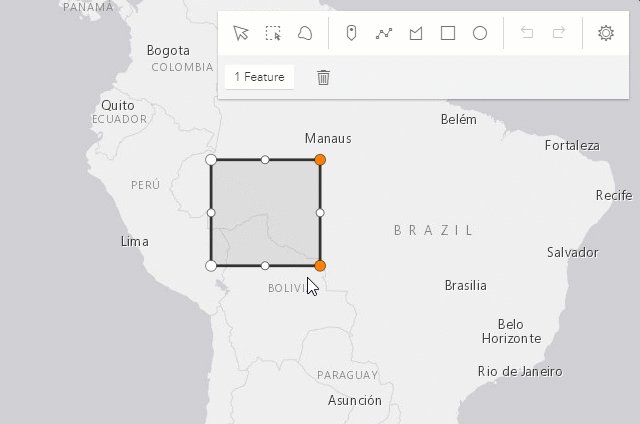
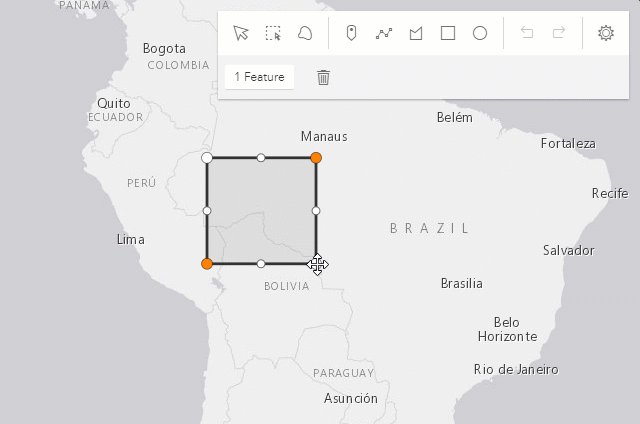
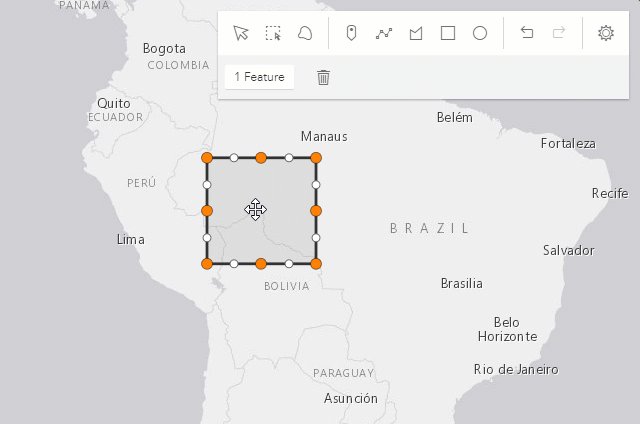
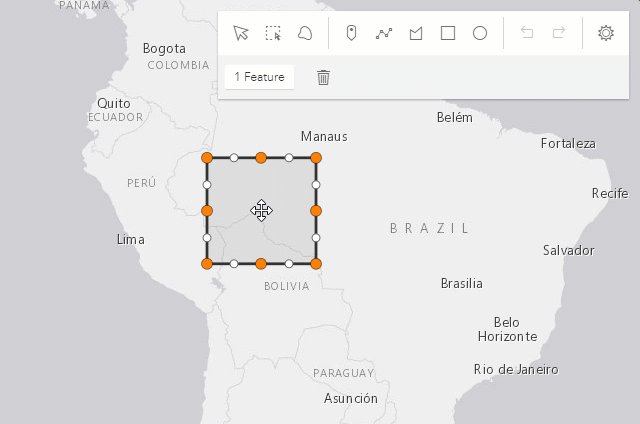
| Drag scale handle | Scale the selected graphic. |  |
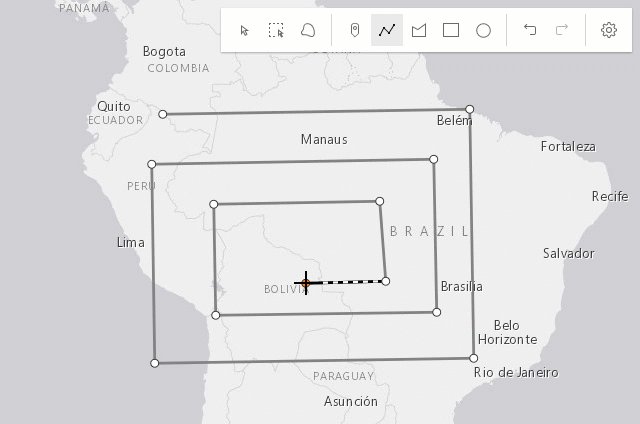
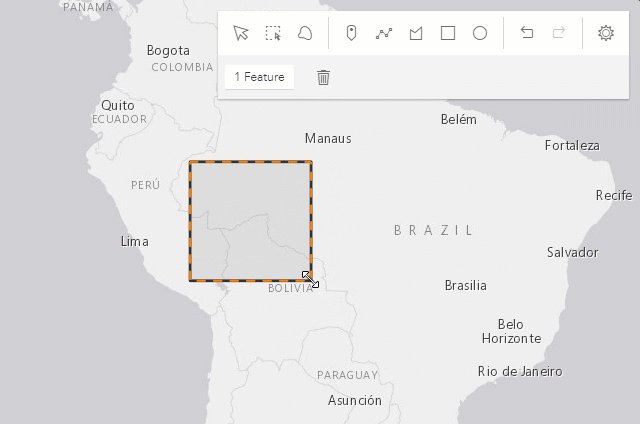
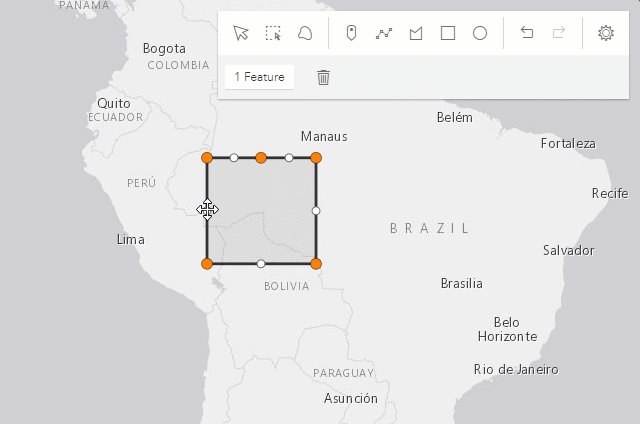
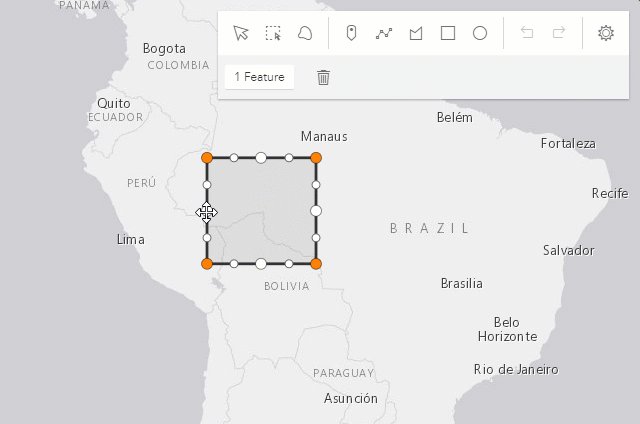
| Shift+Left-click+Drag scale handle | Scale the selected graphic at the center. |  |
| Z | Incrementally undo actions recorded in the stack. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic. |  |
| R | Incrementally redo actions recorded in the stack. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic. |  |
| Left-click on view (not the graphic) | Complete the graphic update. |  |
Press Delete key |
Remove the selected graphic(s) from the layer. |  |
The following update operations can be performed on a single polyline or polygon graphic:
| Gesture | Action | Example |
|---|---|---|
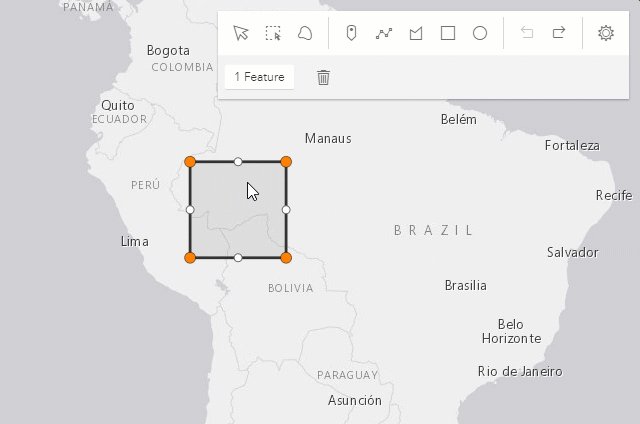
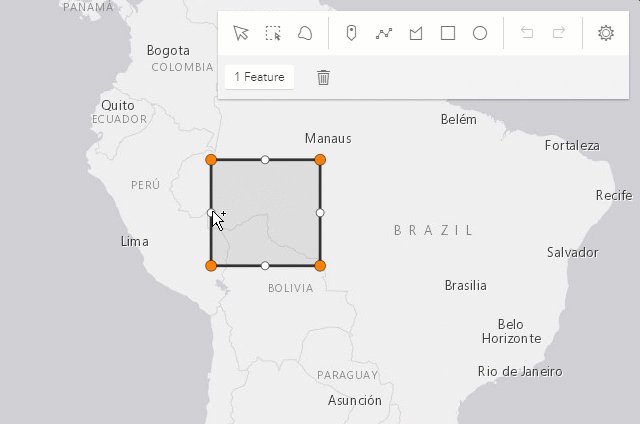
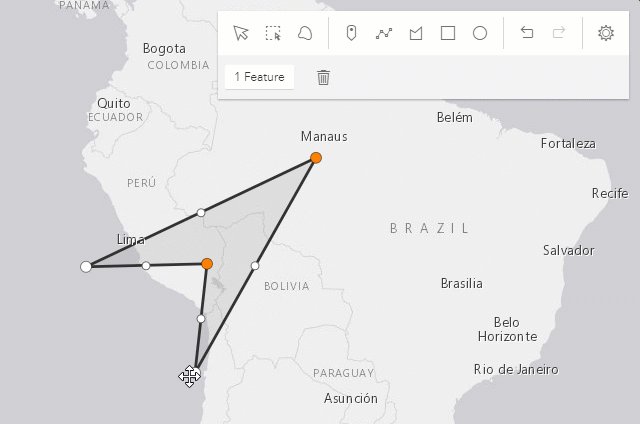
| Left-click on a graphic | Select a graphic to move or reshape. |  |
| Drag graphic | Move the selected graphic. |  |
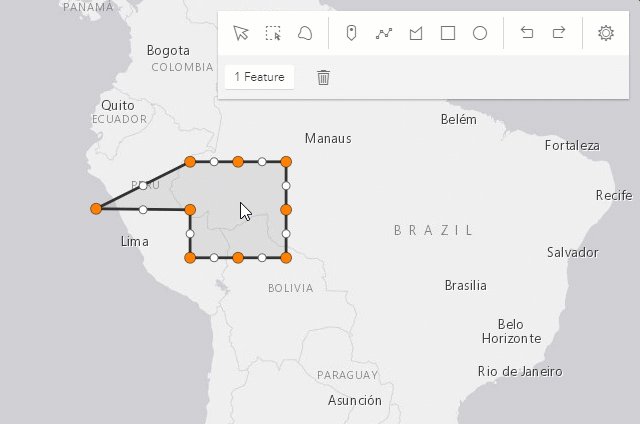
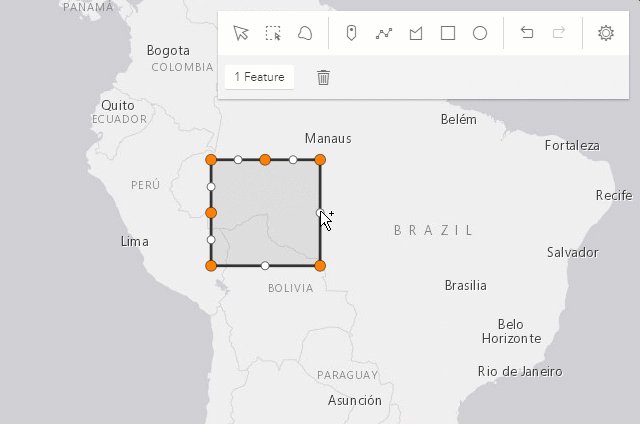
| Left-click on a ghost vertex | Add a new vertex. |  |
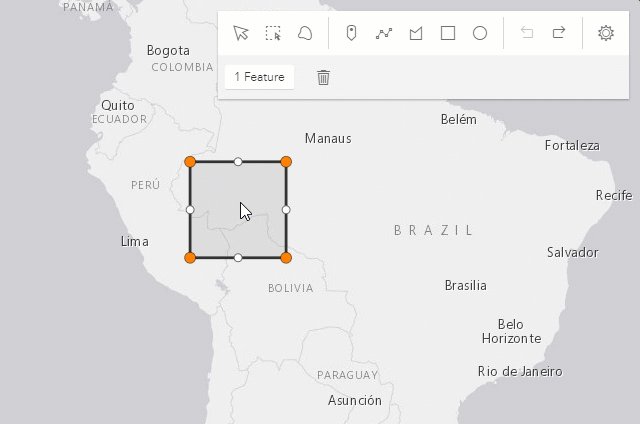
| Left-click on a vertex | Select a vertex. |  |
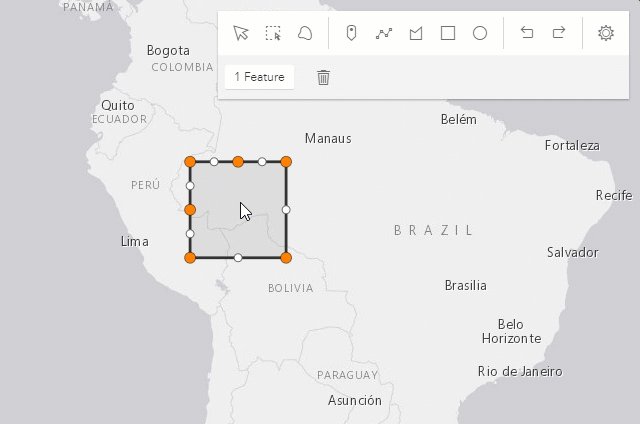
| Shift+Left-click on vertices | Select or unselect multiple vertices. |  |
| Drag vertex | Move the selected vertex or vertices. |  |
| Right-click on a vertex | Delete a vertex. |  |
Select multiple vertices and press Backspace or Delete key |
Delete multiple vertices. |  |
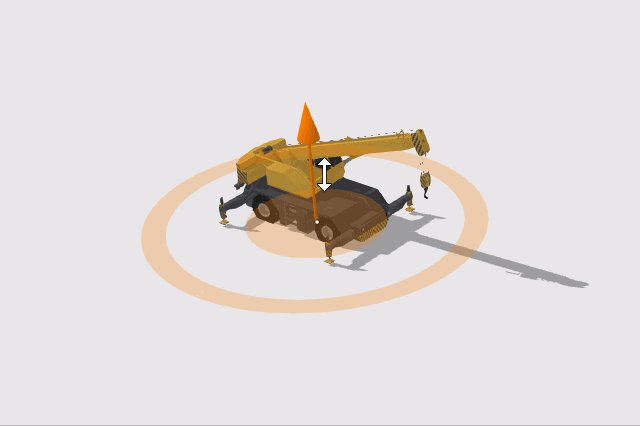
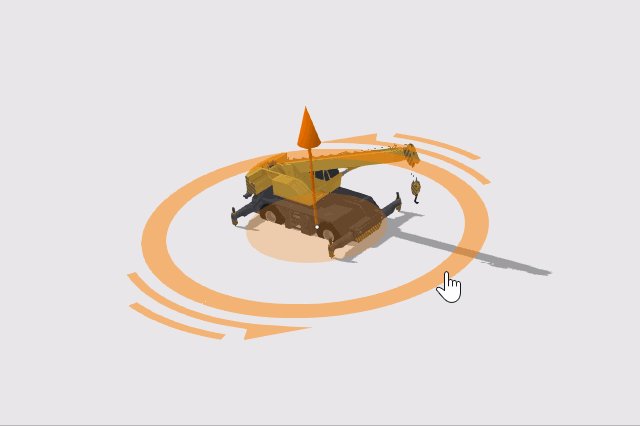
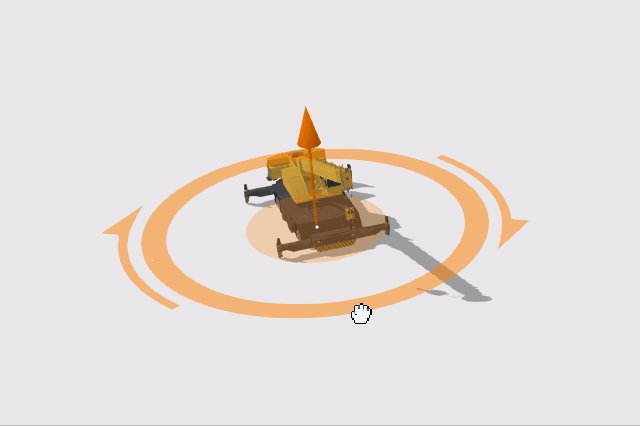
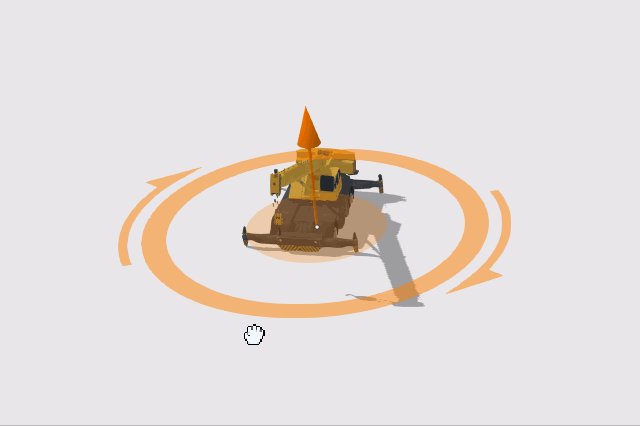
The following update operations can be performed on a single graphic with point geometry in a SceneView, if the graphic uses a 3D object symbol layer:
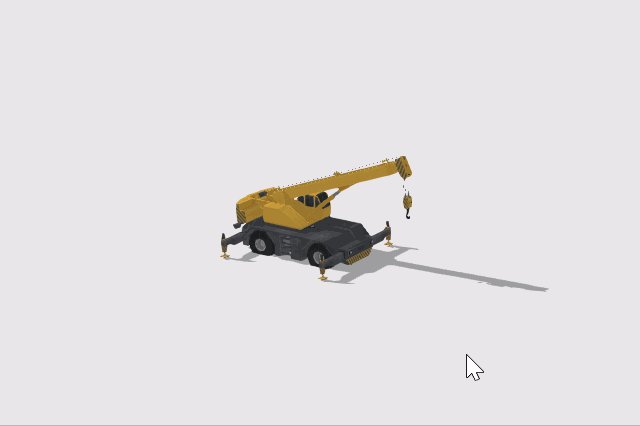
| Gesture | Action | Example |
|---|---|---|
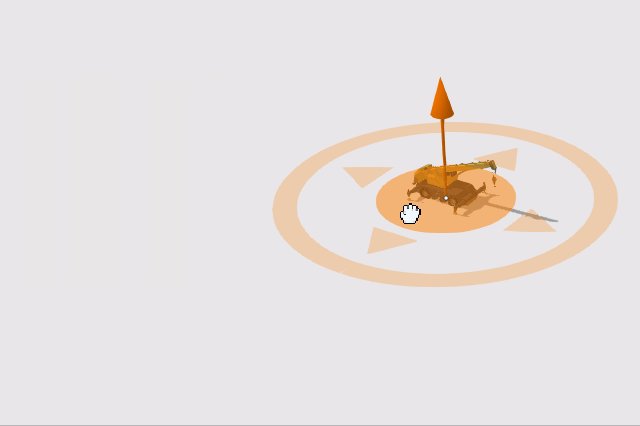
| Left-click on a graphic | Select a graphic to move, rotate or scale. |  |
| Drag inner handle | Move the selected graphic. |  |
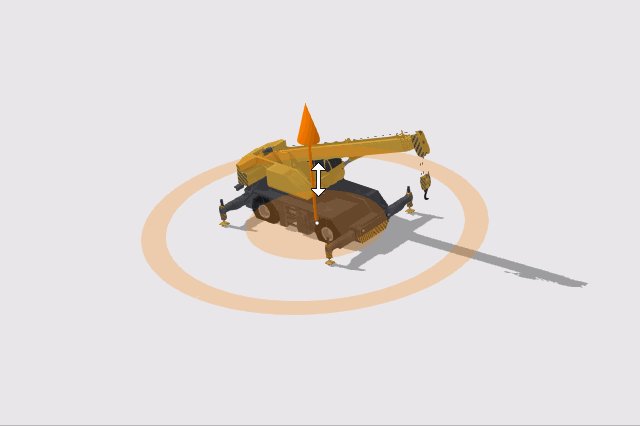
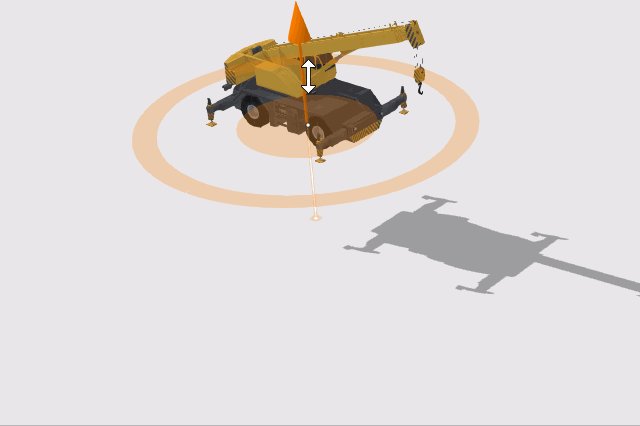
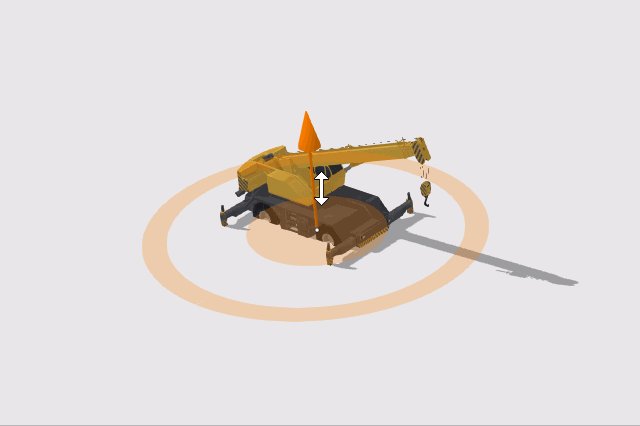
| Drag height handle | Move the selected graphic vertically (on the z axis). |  |
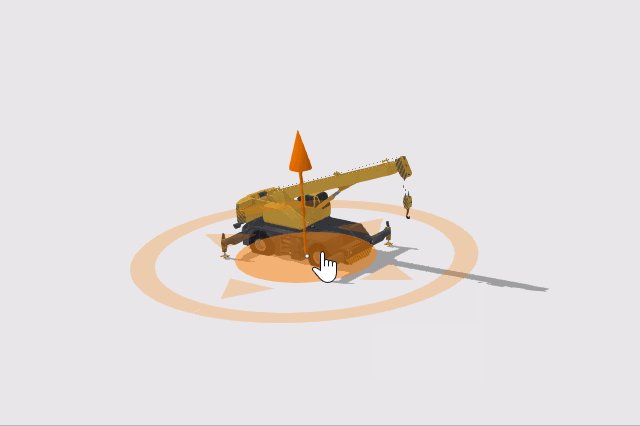
| Drag outer handle sideways | Rotate the selected graphic. |  |
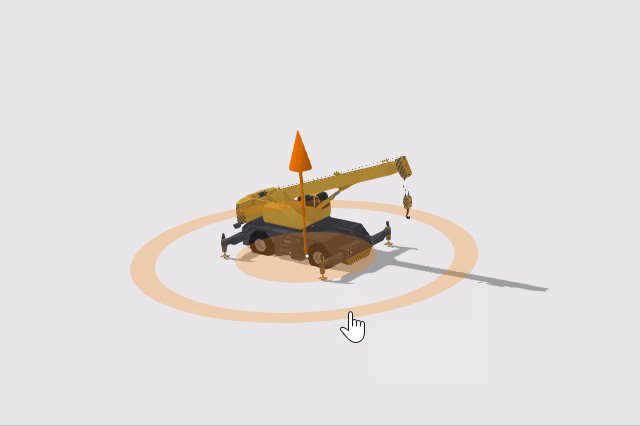
| Drag outer handle inwards or outwards | Scale the selected graphic. |  |
Overriding Symbology
The SketchViewModel also allows users to override the default symbology for polyline, polygon, point, and multipoint graphics.
The following code snippet demonstrates an example of utilizing TextSymbols to override the default point graphic symbology.
// Create a text symbol for drawing the point
const textKeySymbol = {
type: "text", // autocasts as new TextSymbol()
color: "#7a003c",
text: "\ue656", // esri-icon-key
font: {
// autocasts as new Font()
size: 20,
family: "CalciteWebCoreIcons"
}
};
const sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer,
pointSymbol: textKeySymbol
});
The example above overrides the default symbology of a point graphic with a key icon, using the font CalciteWebCoreIcons.
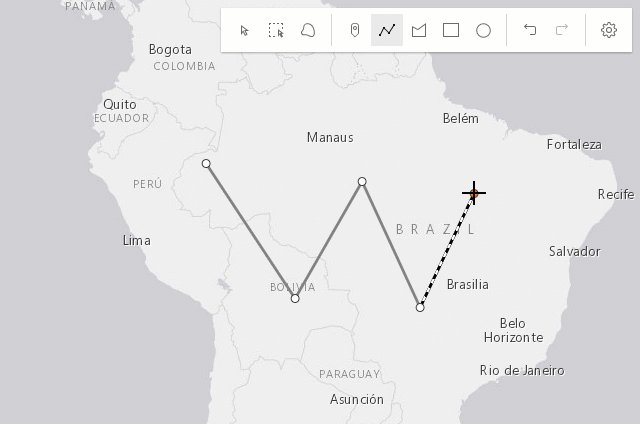
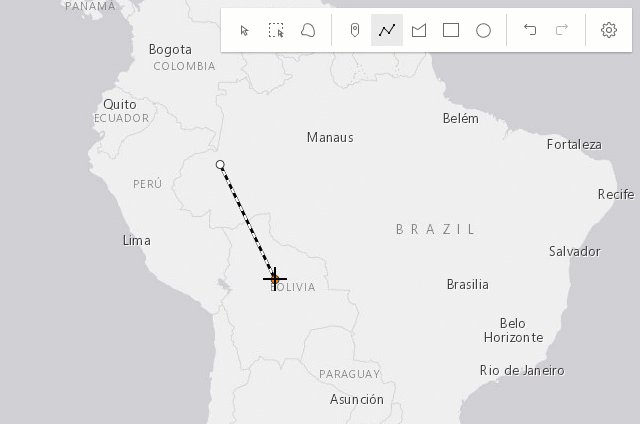
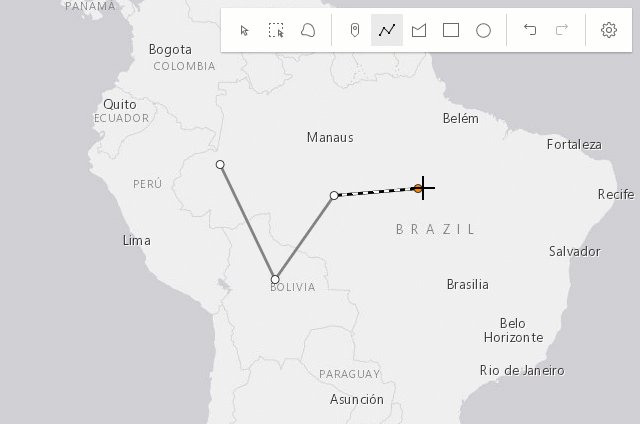
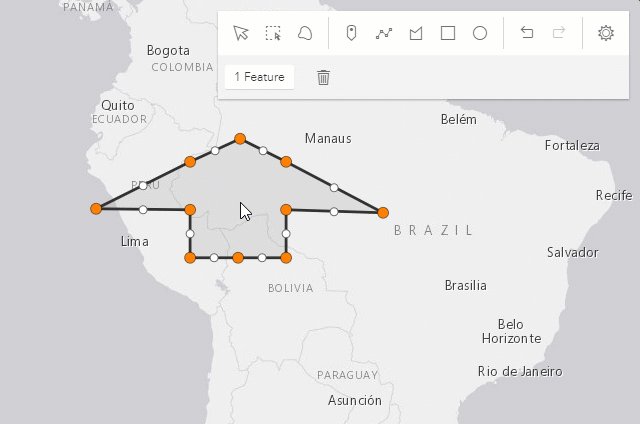
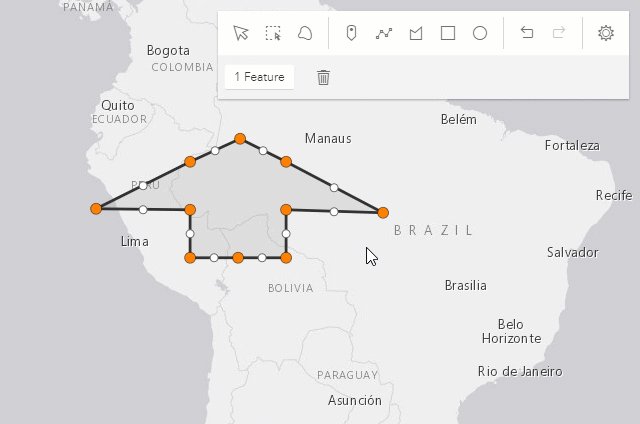
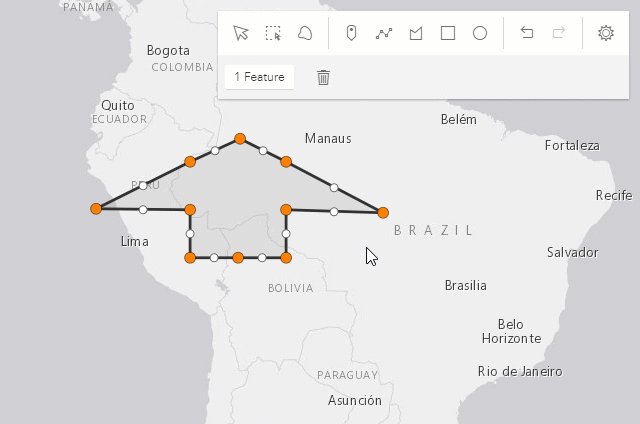
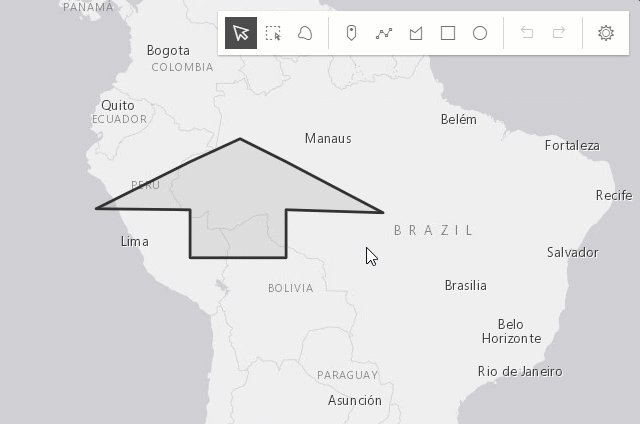
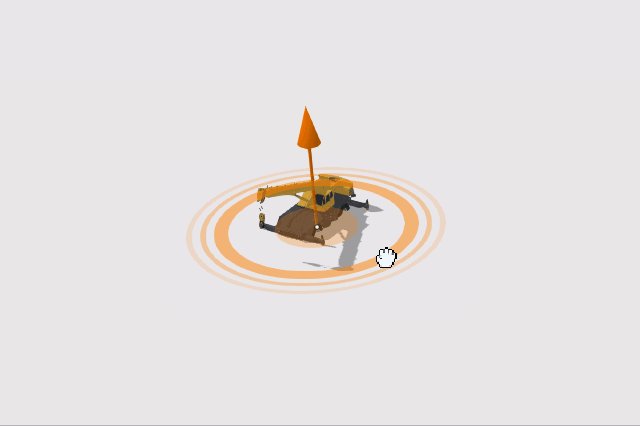
It is now possible to also override the default drawing symbology while actively creating a new graphic using pointSymbol, polylineSymbol, and polygonSymbol.
In earlier versions, setting these properties would only override the graphic symbology after completing the draw operation. The activeFillSymbol property allowed users to override the default drawing symbol in order to match the final polygonSymbol.
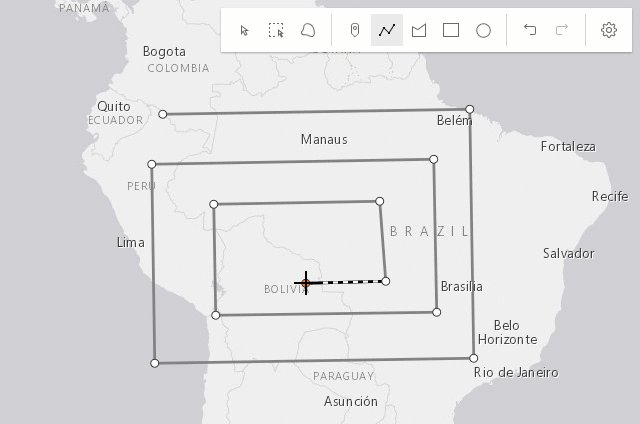
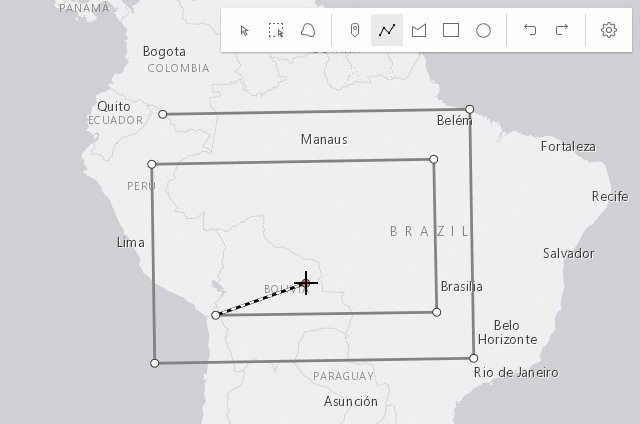
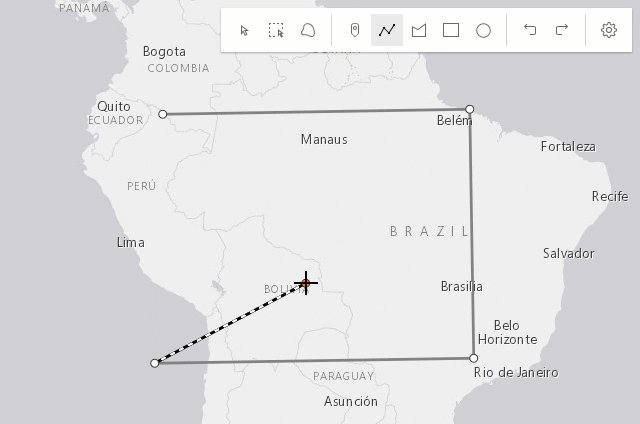
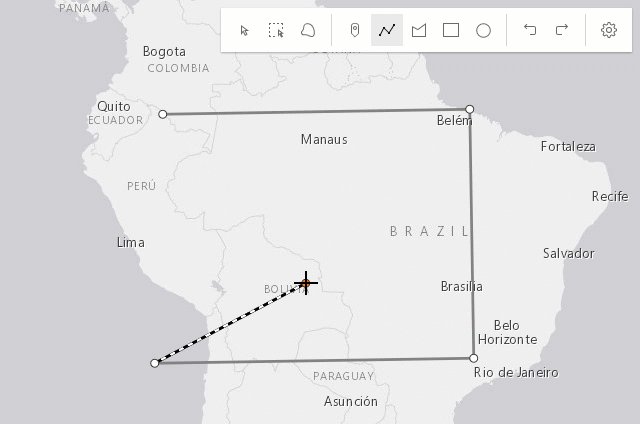
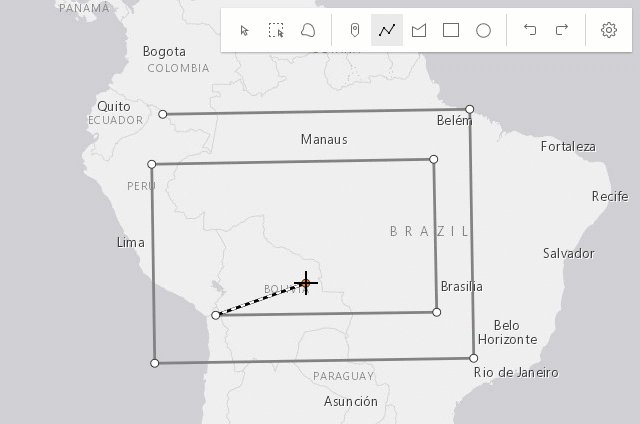
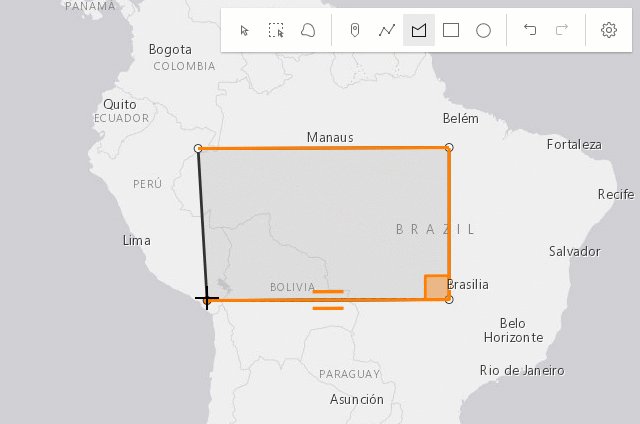
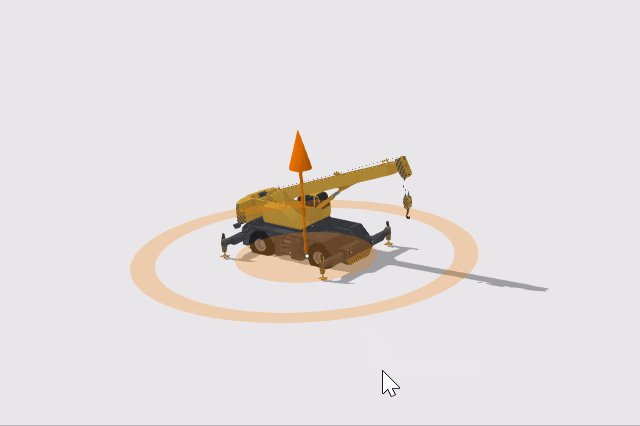
This was needed for users to see what the final graphic symbol would look like while actively drawing. Setting the pointSymbol, polylineSymbol, and polygonSymbol now allows users to see what the final graphic symbol will look like while still actively drawing a graphic. The image below demonstrates the behavior when setting the polygonSymbol.

The following is the code snippet used in the example above.
const polygonSymbol = {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "#f2bc94",
outline: {
// autocasts as new SimpleLineSymbol()
color: "#722620",
width: 3
}
};
const sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer,
polygonSymbol: polygonSymbol,
});
Sketch 3D
To be able to manipulate features on the z-axis using the height handle, the following configurations are relevant:
- Elevation info mode of the
GraphicsLayer needs to be set to
absolute-height,relative-to-sceneorrelative-to-ground. - To create a graphic with z-value the
hasZneeds to betruein defaultCreateOptions and/or in the createOptions. - To update the z-value of a graphic the
enableZneeds to betruein defaultUpdateOptions and/or in the updateOptions.
// define the GraphicsLayer
const gLayer = new GraphicsLayer({
elevationInfo: {
mode: "absolute-height" // default value
}
});
// define the SketchViewModel
const sketchVM = new SketchViewModel({
layer: gLayer,
view: view,
defaultCreateOptions: {
hasZ: true // default value
},
defaultUpdateOptions: {
enableZ: true // default value
}
});
In absolute-height elevation mode, the sketched vertices snap to scene elements (features and ground).
See elevation info for more information on how z-values are used with different elevation modes.
When sketching polygons or polylines, the elevation constraint is applied by default. This means that all vertices use the
z-value of the first vertex. To unlock the elevation constraint while sketching, make sure the
tooltips and their
inputs are enabled,
and activate the input mode with the Tab key.
Note that in elevation modes other than absolute-height, this means that the z-values are fixed but the graphic may appear non-planar.
See more about available tooltip inputs and constraints under the tooltip options class.
Known Limitation
Multipoint geometry can only be created in a MapView.
// Create a new SketchViewModel and set its required parameters
let sketchVM = new SketchViewModel({
layer: tempGraphicsLayer,
view: view
});
// Listen to sketchViewModel's create event.
sketchVM.on("create", function(event) {
// check if the create event's state has changed to complete indicating
// the graphic create operation is completed.
if (event.state === "complete") {
// remove the graphic from the layer. Sketch adds
// the completed graphic to the layer by default.
polygonGraphicsLayer.remove(event.graphic);
// use the graphic.geometry to query features that intersect it
selectFeatures(event.graphic.geometry);
}
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let sketch = new SketchViewModel({ view: view, layer: graphicsLayer });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The SimpleFillSymbol displayed when actively creating a new | SketchViewModel | ||
When creating new graphics (for example after create() has been called), this property reflects the create tool being used. | SketchViewModel | ||
The tooltip currently being displayed for the activeTool. | SketchViewModel | ||
The graphic that is being created. | SketchViewModel | ||
The name of the class. | Accessor | ||
Default create options set for the SketchViewModel. | SketchViewModel | ||
Default update options set for the SketchViewModel. | SketchViewModel | ||
Options to configure the sketch labels shown next to each segment of the geometry being created or updated. | SketchViewModel | ||
The GraphicsLayer associated with the SketchViewModel. | SketchViewModel | ||
A SimpleMarkerSymbol, PointSymbol3D, TextSymbol, CIMSymbol, or WebStyleSymbol used for representing the point geometry that is being drawn. | SketchViewModel | ||
A SimpleFillSymbol, PolygonSymbol3D, or CIMSymbol used for representing the polygon geometry that is being drawn. | SketchViewModel | ||
A SimpleLineSymbol, LineSymbol3D, or CIMSymbol used for representing the polyline geometry that is being drawn. | SketchViewModel | ||
The SnappingOptions for sketching. | SketchViewModel | ||
The sketch view model's state. | SketchViewModel | ||
Options to configure the tooltip shown next to the cursor when creating or updating graphics. | SketchViewModel | ||
An array of graphics that are being updated by the SketchViewModel. | SketchViewModel | ||
Indicates if a graphic can be selected to be updated. | SketchViewModel | ||
Options to configure how values are displayed and input when creating or updating graphics. | SketchViewModel | ||
The view in which geometries will be sketched by the user. | SketchViewModel |
Property Details
-
activeFillSymbol
PropertyactiveFillSymbol SimpleFillSymbolSince: ArcGIS Maps SDK for JavaScript 4.20SketchViewModel since 4.5, activeFillSymbol added at 4.20. -
The SimpleFillSymbol displayed when actively creating a new
polygongraphic using thepolygontool. Only supported in 2D MapViews.The default value is the following:
{ type: "simple-fill", style: "solid", color: [150, 150, 150, 0.2], outline: { color: [50, 50, 50], width: 0 } }
-
activeTool
PropertyactiveTool StringreadonlySince: ArcGIS Maps SDK for JavaScript 4.10SketchViewModel since 4.5, activeTool added at 4.10. -
When creating new graphics (for example after create() has been called), this property reflects the create tool being used. When updating graphics (for example after update() has been called), this property reflects the update tool being used. If no create or update operation is in progress, this is
null.Possible Values:"point" |"multipoint" |"polyline" |"polygon" |"circle" |"mesh" |"rectangle" |"move" |"transform" |"reshape"
-
activeTooltip
PropertyactiveTooltip TooltipreadonlySince: ArcGIS Maps SDK for JavaScript 4.31SketchViewModel since 4.5, activeTooltip added at 4.31. -
The tooltip currently being displayed for the activeTool.
-
createGraphic
PropertycreateGraphic GraphicreadonlySince: ArcGIS Maps SDK for JavaScript 4.10SketchViewModel since 4.5, createGraphic added at 4.10. -
The graphic that is being created.
-
defaultCreateOptions
PropertydefaultCreateOptions ObjectSince: ArcGIS Maps SDK for JavaScript 4.14SketchViewModel since 4.5, defaultCreateOptions added at 4.14. -
Default create options set for the SketchViewModel.
- Properties
-
optionaldefaultZ Number
The default z-value of the newly created geometry. Ignored when
hasZisfalseor the layer's elevation mode is set toabsolute-height.optionalhasZ BooleanControls whether the created geometry has z-values or not.
optionalmode StringCreate operation mode how the graphic can be created.
Value Description hybrid Vertices are added while the pointer is clicked or dragged. Applies to polygonandpolyline.freehand Vertices are added while the pointer is dragged. Applies to polygon,polylinerectangleandcircle. Default forrectangleandcircle.click Vertices are added when the pointer is clicked. Applies to polygon,polylinerectangleandcircle. Default forpolygonandpolyline.Possible Values:"hybrid"|"freehand"|"click"
optionalpreserveAspectRatio BooleanControls whether or not the width and height of the drawn geometry are kept equal. Applies to
rectangleandcircle.
-
defaultUpdateOptions
PropertydefaultUpdateOptions ObjectSince: ArcGIS Maps SDK for JavaScript 4.10SketchViewModel since 4.5, defaultUpdateOptions added at 4.10. -
Default update options set for the SketchViewModel. Update options set on this property will be overridden by options passed to the update() method.
- Properties
-
optionaltool String
Name of the update tool. The default tool is
transformfor graphics with polygon and polyline geometries andmovefor graphics with point and multipoint geometries. However, if a graphic with point geometry uses a 3D object symbol layer, the default tool istransform.Possible Values:"move"|"transform"|"reshape"
optionalenableRotation BooleanDefault Value:trueIndicates if the
rotationoperation will be enabled when updating graphics. Only applies iftoolistransform.optionalenableScaling BooleanDefault Value:trueIndicates if the
scaleoperation will be enabled when updating graphics. Only applies iftoolistransform.optionalenableZ BooleanDefault Value:trueIndicates if z-values can be modified when updating the graphic. When enabled, the height handle manipulator is displayed.
optionalmultipleSelectionEnabled BooleanDefault Value:trueIndicates whether more than one selection can be made at once. This applies to the shift+click interaction with the
transformtool.optionalpreserveAspectRatio BooleanDefault Value:falseIndicates if the uniform scale operation will be enabled when updating graphics.
enableScalingmust be settruewhen setting this property totrue. Only applies iftoolistransformand is alwaystruewhen transforming points that use a 3D object symbol layer.optionaltoggleToolOnClick BooleanDefault Value:trueIndicates if the graphic being updated can be toggled between
transformandreshapeupdate options.optionalreshapeOptions ObjectChanges the behavior for the
reshapetool. Defines the operations for edge and/or the constraints for moving a shape and/or a vertex. Only supported in 3D.- Specification
-
optionaledgeOperation StringDefault Value:"split"
Sets the reshape operation on the edge. This affects lines and polygons. Fully supported in 3D, partially in 2D.
Value Description none No manipulators show up on the edge. (2D and 3D) split Manipulators show up to split edges by adding a new vertex. (2D and 3D) offset Manipulators show up to offset the edges. (only 3D) Possible Values:"none"|"split"|"offset"
optionalshapeOperation StringDefault Value:"move"Sets the move constraints for the whole shape. Supported in 2D and 3D
Value Description none No move manipulator show up. (2D and 3D) move Move manipulator show up to move in xy and in z. (2D and 3D) move-xy Move manipulator show up to move in xy only. (only 3D) Possible Values:"none"|"move"|"move-xy"
optionalvertexOperation StringDefault Value:"move"Sets the move constraints for the vertex. Only supported in 3D.
Value Description move Move manipulator show up to move in xy and in z. move-xy Move manipulator show up to move in xy only. Possible Values:"move"|"move-xy"
optionalhighlightOptions ObjectOptions that control when to display or hide highlights for update operations.
- Specification
-
optionalenabled BooleanDefault Value:true
Indicates if highlighting is enabled for update operations. Only supported in 2D.
Example// Turn off highlights for update operations const svm = new SketchViewModel({ view, defaultUpdateOptions: { highlightOptions: { enabled: false } } }); // Turn off highlights from the update() method const updateOptions = { tool: "reshape", highlightOptions: { enabled: false }}; svm.update(graphic, updateOptions);
-
labelOptions
PropertylabelOptions SketchLabelOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.24SketchViewModel since 4.5, labelOptions added at 4.24. -
Options to configure the sketch labels shown next to each segment of the geometry being created or updated.
Known Limitation
Sketch labels are currently only supported when working with a SceneView.
-
layer
Propertylayer GraphicsLayerSince: ArcGIS Maps SDK for JavaScript 4.6SketchViewModel since 4.5, layer added at 4.6. -
The GraphicsLayer associated with the SketchViewModel. The SketchViewModel adds new graphics to this layer or can only update graphics stored in this layer.
-
pointSymbol
PropertypointSymbol SimpleMarkerSymbol |PointSymbol3D |TextSymbol |CIMSymbol |WebStyleSymbol -
A SimpleMarkerSymbol, PointSymbol3D, TextSymbol, CIMSymbol, or WebStyleSymbol used for representing the point geometry that is being drawn. SimpleMarkerSymbol may also be used to symbolize point features in a SceneView. However, it is recommended you use PointSymbol3D instead.
The default value is the following:
{ type: "simple-marker", style: "circle", size: 6, color: [255, 255, 255], outline: { color: [50, 50, 50], width: 1 } }
-
polygonSymbol
PropertypolygonSymbol SimpleFillSymbol |PolygonSymbol3D |CIMSymbol -
A SimpleFillSymbol, PolygonSymbol3D, or CIMSymbol used for representing the polygon geometry that is being drawn. SimpleFillSymbol may also be used to symbolize polygon features in a SceneView. However, it is recommended you use PolygonSymbol3D instead.
The default value is the following:
{ type: "simple-fill", color: [150, 150, 150, 0.2], outline: { color: [50, 50, 50], width: 2 } }
-
polylineSymbol
PropertypolylineSymbol SimpleLineSymbol |LineSymbol3D |CIMSymbol -
A SimpleLineSymbol, LineSymbol3D, or CIMSymbol used for representing the polyline geometry that is being drawn. SimpleLineSymbol may also be used to symbolize polyline features in a SceneView. However, it is recommended you use LineSymbol3D instead.
The default value is the following:
{ type: "simple-line", color: [130, 130, 130], width: 2 }
-
snappingOptions
PropertysnappingOptions SnappingOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.18SketchViewModel since 4.5, snappingOptions added at 4.18. -
The SnappingOptions for sketching. It supports self and feature snapping.
-
state
Propertystate Stringreadonly -
The sketch view model's state.
Possible Values:"ready" |"disabled" |"active"
- Default Value:"disabled"
-
tooltipOptions
PropertytooltipOptions SketchTooltipOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.24SketchViewModel since 4.5, tooltipOptions added at 4.24. -
Options to configure the tooltip shown next to the cursor when creating or updating graphics.
-
updateGraphics
PropertyupdateGraphics Collection<Graphic>readonlySince: ArcGIS Maps SDK for JavaScript 4.10SketchViewModel since 4.5, updateGraphics added at 4.10. -
An array of graphics that are being updated by the SketchViewModel.
-
updateOnGraphicClick
PropertyupdateOnGraphicClick BooleanSince: ArcGIS Maps SDK for JavaScript 4.10SketchViewModel since 4.5, updateOnGraphicClick added at 4.10. -
Indicates if a graphic can be selected to be updated. If
false, graphics cannot selected to be updated. Set this property tofalseto add a custom hitTest logic for updating graphics.
-
valueOptions
PropertyvalueOptions SketchValueOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.29SketchViewModel since 4.5, valueOptions added at 4.29. -
Options to configure how values are displayed and input when creating or updating graphics.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Indicates if it is possible to perform a redo() action in the current update session. | SketchViewModel | ||
Indicates if it is possible to perform an undo() action in the current update session. | SketchViewModel | ||
Cancels the active operation and fires the create or update event If called in the middle of a create operation, | SketchViewModel | ||
Completes the active operation and fires the create or update event and changes the event's state to | SketchViewModel | ||
Create a graphic with the geometry specified in the | SketchViewModel | ||
Deletes the selected graphics used in the update workflow. | SketchViewModel | ||
Duplicates current graphics used in the update workflow and automatically adds them to the associated layer | SketchViewModel | ||
Emits an event on the instance. | SketchViewModel | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | SketchViewModel | ||
Returns true if a named group of handles exist. | Accessor | ||
Registers an event handler on the instance. | SketchViewModel | ||
Allows creation of a graphic similar to create with the difference that the geometry can be provided directly for the graphic being created. | SketchViewModel | ||
Incrementally redo actions recorded in the stack. | SketchViewModel | ||
Removes a group of handles owned by the object. | Accessor | ||
Incrementally undo actions recorded in the stack. | SketchViewModel | ||
Promise<void> | Initializes an update operation for the specified graphic(s) and fires update event. | SketchViewModel |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Since: ArcGIS Maps SDK for JavaScript 4.6SketchViewModel since 4.5, complete added at 4.6. -
Completes the active operation and fires the create or update event and changes the event's state to
complete. If called in the middle of a create operation,complete()finishes the active create operation and keeps the valid geometry.
-
Create a graphic with the geometry specified in the
toolparameter. When the first vertex of the graphic is added, the create event will start firing. The providedtoolwill become the activeTool.ParametersSpecificationtool StringName of the create tool. Specifies the geometry for the graphic to be created.
Possible Values:"point"|"multipoint"|"polyline"|"polygon"|"rectangle"|"circle"|"mesh"
createOptions ObjectoptionalOptions for the graphic to be created.
SpecificationdefaultZ NumberoptionalThe default z-value of the newly created geometry. Ignored when
hasZisfalseor the layer's elevation mode is set toabsolute-height.hasZ BooleanoptionalControls whether the created geometry has z-values or not.
mode StringoptionalSpecifies how the graphic can be created. The create mode applies only when creating
polygon,polyline,rectangleandcirclegeometries.Value Description hybrid Vertices are added while the pointer is clicked or dragged. Applies to polygonandpolyline.freehand Vertices are added while the pointer is dragged. Applies to polygon,polylinerectangleandcircle. Default forrectangleandcircle.click Vertices are added when the pointer is clicked. Applies to polygon,polylinerectangleandcircle. Default forpolygonandpolyline.Possible Values:"hybrid"|"freehand"|"click"
preserveAspectRatio BooleanoptionalControls whether or not the width and height of the drawn geometry are kept equal. Applies to
rectangleandcircle.Example// Call create method to create a polygon with freehand option. sketchVM.create("polygon", {mode: "freehand"}); // listen to create event, only respond when event's state changes to complete sketchVM.on("create", function(event) { if (event.state === "complete") { // remove the graphic from the layer associated with the sketch widget // instead use the polygon that user created to query features that // intersect it. polygonGraphicsLayer.remove(event.graphic); selectFeatures(event.graphic.geometry); } }); // create a square sketchVM.create("rectangle", { preserveAspectRatio: true }); // create an ellipse sketchVM.create("circle", { preserveAspectRatio: false });
-
Since: ArcGIS Maps SDK for JavaScript 4.14SketchViewModel since 4.5, delete added at 4.14. -
Deletes the selected graphics used in the update workflow. Calling this method will fire the delete event.
Example// selected graphics can be deleted only when update event becomes active sketch.on("update", function(event) { if (event.state === "active") { sketch.delete(); } }); // fires after delete method is called // returns references to deleted graphics. sketch.on("delete", function(event) { event.graphics.forEach(function(graphic){ console.log("deleted", graphic) }); });
-
Since: ArcGIS Maps SDK for JavaScript 4.26SketchViewModel since 4.5, duplicate added at 4.26. -
Duplicates current graphics used in the update workflow and automatically adds them to the associated layer
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
on
Methodon(type, listener){Object} -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Allows creation of a graphic similar to create with the difference that the geometry can be provided directly for the graphic being created. Placement is then done through mouse interaction.
Currently only mesh placement is supported.
The create event will start firing. A create
toolwill become the activeTool till placement finished.ParameterExample// create mesh at the global origin const box = Mesh.createBox(new Point({x: 0, y: 0, z: 0, spatialReference: SpatialReference.WGS84}); // Call place method to place a mesh - this will allow the user to place the mesh using the mouse sketchVM.place(); // listen to create event, only respond when event's state changes to complete sketchVM.on("create", function(event) { if (event.state === "complete") { // retrieve the final position of the mesh which was chosen by the user const mesh = event.graphic.geometry; const placedLocation = mesh.origin; } });
-
Since: ArcGIS Maps SDK for JavaScript 4.9SketchViewModel since 4.5, redo added at 4.9. -
Incrementally redo actions recorded in the stack. Calling this method will fire the redo event. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Since: ArcGIS Maps SDK for JavaScript 4.9SketchViewModel since 4.5, undo added at 4.9. -
Incrementally undo actions recorded in the stack. Calling this method will fire the undo event. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic.
-
Since: ArcGIS Maps SDK for JavaScript 4.10SketchViewModel since 4.5, update added at 4.10. -
Initializes an update operation for the specified graphic(s) and fires update event.
ParametersSpecificationA graphic or an array of graphics to be updated. Only graphics added to SketchViewModel's layer property can be updated.
updateOptions ObjectoptionalUpdate options for the graphics to be updated.
Specificationtool StringoptionalName of the update tool. Specifies the update operation for the selected graphics. The provided tool will become the activeTool.
Possible Values
Value Description transform This is the default tool for graphics with a polygon geometry, polyline geometry or graphics that use a 3D object symbol layer with a point geometry. It allows one or multiple graphics to be scaled, rotated and moved by default. Its default behavior can be changed by setting the enableRotation,enableScalingorpreserveAspectRatioarguments when calling theupdatemethod or setting them on the defaultUpdateOptions property when the Sketch widget initializes.reshape This tool allows the entire graphic or individual vertices of the graphic to be moved. Vertices can be added or removed. This tool can only be used with a single graphic that has a polygon or polyline geometry. move This is the default tool for graphics with a point geometry that do not use a 3D object symbol layer. It should be used for specific cases where you just want to move selected polygonandpolylinegraphics without additional options. Additionally, themovetool does not support toggling to different modes, since themoveoperation is built into both thetransformandreshapetools by default.Possible Values:"transform"|"reshape"|"move"
enableRotation BooleanoptionalDefault Value: trueIndicates if the
rotationoperation will be enabled when updating graphics. Only applies iftoolistransform.enableScaling BooleanoptionalDefault Value: trueIndicates if the
scaleoperation will be enabled when updating graphics. Only applies iftoolistransform.enableZ BooleanoptionalDefault Value: trueIndicates if z-values can be modified when updating the graphic. When enabled, the height handle manipulator is displayed.
multipleSelectionEnabled BooleanoptionalDefault Value: trueIndicates whether more than one selection can be made at once. This applies to the shift+click interaction with the
transformtool.preserveAspectRatio BooleanoptionalDefault Value: falseIndicates if the uniform scale operation will be enabled when updating graphics.
enableScalingmust be settruewhen setting this property totrue. Only applies iftoolistransformand is alwaystruewhen transforming points that use a 3D object symbol layer.toggleToolOnClick BooleanoptionalDefault Value: trueIndicates if the graphic being updated can be toggled between
transformandreshapeupdate options.ReturnsType Description Promise<void> Resolves when the requested update tool has been loaded and is ready to use. Examples// start update operation for the selected graphic // with transform tool. Only allow uniform scaling operation. sketchVM.update([selectedGraphic], { tool: "transform", enableRotation: false, enableScaling: true, preserveAspectRatio: true, toggleToolOnClick: false });// Listen to sketch's update event to validate graphic's // location while it is being reshaped or moved sketchViewModel.on("update", onGraphicUpdate); function onGraphicUpdate(event) { // get the graphic as it is being updated const graphic = event.graphics[0]; // check if the graphic is intersecting school buffers intersects = geometryEngine.intersects(buffers, graphic.geometry); // change the graphic symbol to valid or invalid symbol // depending the graphic location graphic.symbol = (intersects) ? invalidSymbol : validSymbol // check if the update event's the toolEventInfo.type is move-stop or reshape-stop // user finished moving or reshaping the graphic, call complete method. // This changes update event state to complete. const toolType = event.toolEventInfo.type; if (event.toolEventInfo && (toolType === "move-stop" || toolType === "reshape-stop")) { if (!intersects) { sketchViewModel.complete(); } } else if (event.state === "complete") { // graphic update has been completed // if the graphic is in a bad spot, call sketch's update method again // giving user a chance to correct the location of the graphic if ((!contains) || (intersects)) { sketchViewModel.update([graphic], { tool: "reshape", toggleToolOnClick: false }); } } }
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{graphic: Graphic,state: "start"|"active"|"complete"|"cancel",tool: "point"|"multipoint"|"polyline"|"polygon"|"rectangle"|"circle"|"mesh",toolEventInfo: CreateToolEventInfo,type: "create"} |
Fires when a user starts sketching a graphic, is actively sketching a graphic and completes sketching a graphic. |
SketchViewModel |
|
|
{graphics: Graphic[],tool: "move"|"reshape"|"transform",type: "delete"} |
Fires when a user deletes selected graphics by clicking the |
SketchViewModel |
|
|
{graphics: Graphic[],tool: "point"|"multipoint"|"polyline"|"polygon"|"rectangle"|"circle"|"mesh"|"move"|"transform"|"reshape",type: "redo"} |
Fires in response to redo action during creation of a new graphic or updating existing graphics. |
SketchViewModel |
|
|
{graphics: Graphic[],tool: "point"|"multipoint"|"polyline"|"polygon"|"rectangle"|"circle"|"mesh"|"move"|"transform"|"reshape",type: "undo"} |
Fires in response to undo action during creation of a new graphic or updating existing graphics. |
SketchViewModel |
|
|
{graphics: Graphic[],state: "start"|"active"|"complete",aborted: Boolean,tool: "move"|"transform"|"reshape",type: "update",toolEventInfo: UpdateToolEventInfo} |
Fires when the user starts updating graphics, is actively updating graphics, and completes updating graphics. |
SketchViewModel |
Event Details
-
Since: ArcGIS Maps SDK for JavaScript 4.10SketchViewModel since 4.5, create added at 4.10. -
Fires when a user starts sketching a graphic, is actively sketching a graphic and completes sketching a graphic.
- Properties
-
graphic Graphic
The graphic that is being created.
state StringThe current state of the event.
Possible Values
Value Description start State changes to startwhen the first vertex is created. Not applicable when creatingpoints.active State is activewhile graphic is being created. Not applicable when creatingpoints.complete State changes to completeafter the complete() method is called, when the user double clicks, presses theEnterkey or clicks the first vertex of thepolygonwhile creating a graphic. Whenpointis created, the create event is fired with thecompletestate.cancel State changes to cancelif the user pressed the escape key or create() or cancel() methods are called during the create operation and before the state changes tocomplete.Possible Values:"start"|"active"|"complete"|"cancel"
tool StringName of the create tool.
Possible Values:"point"|"multipoint"|"polyline"|"polygon"|"rectangle"|"circle"|"mesh"
toolEventInfo CreateToolEventInfoReturns additional information associated with the create operation such as where the user is clicking the view or where the user is moving the cursor to. Value of this parameter changes to
nullwhen thecreateevent'sstatechanges tocompleteorcancel.type StringThe type of the event.
The value is always "create".
Example// Listen to sketch widget's create event. sketchVM.on("create", function(event) { // check if the create event's state has changed to complete indicating // the graphic create operation is completed. if (event.state === "complete") { // remove the graphic from the layer. Sketch adds // the completed graphic to the layer by default. polygonGraphicsLayer.remove(event.graphic); // use the graphic.geometry to query features that intersect it selectFeatures(event.graphic.geometry); } });
-
Since: ArcGIS Maps SDK for JavaScript 4.14SketchViewModel since 4.5, delete added at 4.14. -
Fires when a user deletes selected graphics by clicking the
Delete featurebutton on the Sketch widget or when delete() method is called.
-
Since: ArcGIS Maps SDK for JavaScript 4.10SketchViewModel since 4.5, redo added at 4.10. -
Fires in response to redo action during creation of a new graphic or updating existing graphics. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic.
- Properties
-
Since: ArcGIS Maps SDK for JavaScript 4.10SketchViewModel since 4.5, undo added at 4.10. -
Fires in response to undo action during creation of a new graphic or updating existing graphics. The undo/redo stack is for an individual sketch operation, meaning you can redo/undo actions while creating or updating a graphic.
- Properties
-
Since: ArcGIS Maps SDK for JavaScript 4.10SketchViewModel since 4.5, update added at 4.10. -
Fires when the user starts updating graphics, is actively updating graphics, and completes updating graphics.
- Properties
-
An array of graphics that are being updated.
state StringThe state of the event.
Possible Values
Value Description start State changes to startwhen a graphic is selected to be updated.active State is activewhile graphics are being updated andtoolEventInfoparameter is notnull.complete State changes to completeafter graphics are updated.Possible Values:"start"|"active"|"complete"
aborted BooleanIndicates if the update operation was aborted. Set to
trueif the user pressed the escape key, or when the update(), create() or cancel() method is called before theupdateevent'sstatechanges tocomplete.tool StringName of the update operation tool.
Possible Values:"move"|"transform"|"reshape"
type StringThe type of the event.
The value is always "update".
toolEventInfo UpdateToolEventInfoUpdate operation tool info. Returns additional information associated with the update operation that is taking place for selected graphics and what stage it is at. Value of this parameter changes to
nullwhen theupdateevent'sstatechanges tocomplete.
Example// Listen to SketchViewModel's update event to show relevant data in a chart // as the graphics are being moved sketchViewModel.on("update", onMove); // Point graphics at the center and edge of the buffer polygon are being moved. // Recalculate the buffer with updated geometry and run the query stats using // the updated buffer and update the chart. function onMove(event) { // If the edge graphic is moving, keep the center graphic // at its initial location. Only move edge graphic to resize the buffer. if (event.toolEventInfo && event.toolEventInfo.mover.attributes.edge) { const toolType = event.toolEventInfo.type; if (toolType === "move-start") { centerGeometryAtStart = centerGraphic.geometry; } // keep the center graphic at its initial location when edge point is moving else if (toolType === "move" || toolType === "move-stop") { centerGraphic.geometry = centerGeometryAtStart; } } // the center or edge graphic is being moved, recalculate the buffer const vertices = [ [centerGraphic.geometry.x, centerGraphic.geometry.y], [edgeGraphic.geometry.x, edgeGraphic.geometry.y] ]; // client-side stats query of features that intersect the buffer calculateBuffer(vertices); // user is clicking on the view... call update method with the center and edge graphics if (event.state === "complete" && !event.aborted) { sketchViewModel.update([edgeGraphic, centerGraphic], { tool: "move" }); } }