This sample demonstrates how to enable and configure the interactive georeferencing tools for MediaLayers in a 3D SceneView.
A web scene has been setup with a MediaLayer containing an ImageElement that has not been completely georeferenced yet. Try to use the interactive tools to align the image with the rest of the scene. If you want to know more about how to add an image and setup control points with a media layer, then have a look at the control points sample.
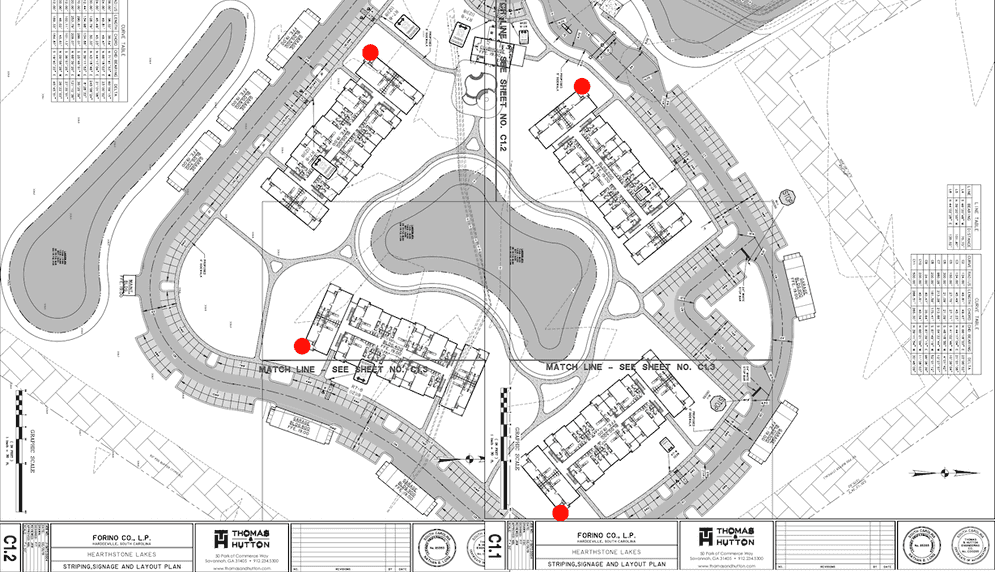
The image is a site plan for a development near Hardeeville, South Carolina. The source points have already been set to the corners of the buildings and are indicated in red in the image below. The interactive tool allows users to line up those points with the corresponding features in the scene.

How it works
First, we extract the layer and the corresponding MediaLayerView from the scene.
// The sample scene already contains a media layer with the element we are trying to position
const mediaLayer = scene.layers.find((item) => item.title == "Hearthstone Lakes Stage 5 Site Plan");
const mediaLayerView = await view.whenLayerView(mediaLayer);
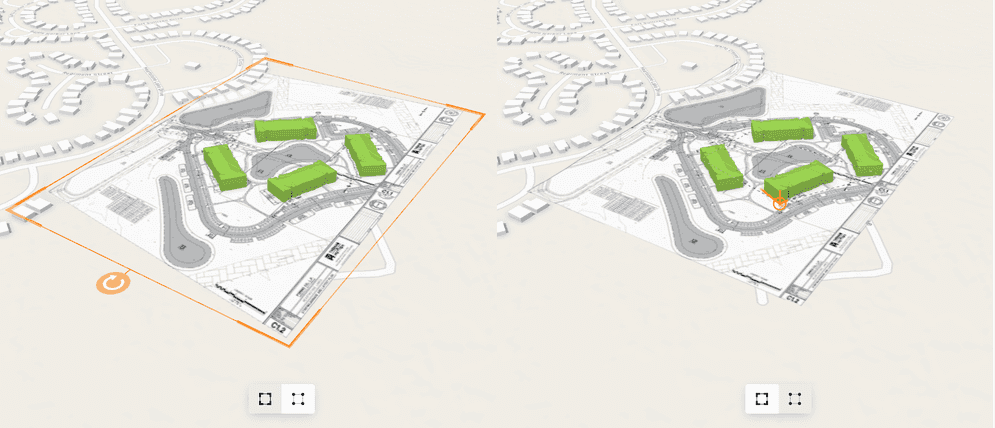
Setting MediaLayerView.interactive to true enables interactivity on the layer view. This enables a user to click on an image to select it. You can also set the selected element programmatically using the selectedElement property.
// Enable interactivity and select the image
mediaLayerView.interactive = true;
mediaLayerView.selectedElement = mediaLayer.source;
There are two tools available for georeferencing media elements. The active tool defaults to "transform" but can be controlled by specifying interactionOptions.tool on the layer view. The following section adds buttons to toggle between them.
transformButton.addEventListener("click", () => {
transformButton.active = true;
reshapeButton.active = false;
mediaLayerView.interactionOptions.tool = "transform";
});
reshapeButton.addEventListener("click", () => {
transformButton.active = false;
reshapeButton.active = true;
mediaLayerView.interactionOptions.tool = "reshape";
});
The "transform" tool is useful for simple positioning of the image and allows moving, scaling and rotating. With the "reshape" tool, the user can directly move the control points on the map for more precise alignment. The control points will snap to nearby features, such as the corners of the green 3d models already present in this scene. Either tool can be used on all georeference types.