require(["esri/views/SceneView"], (SceneView) => { /* code goes here */ });
import SceneView from "@arcgis/core/views/SceneView.js";
esri/views/SceneView
- Overview
- Using the view
- SceneView navigation
- SceneView navigation with gamepad and 3DConnexion devices
- Programmatic navigation
- Viewing modes
- Supported Coordinate Systems
- Using elevation data
- Handling events
Overview
A SceneView displays a 3D view of a Map or WebScene instance. To render a map and its layers in 2D, see the documentation for MapView. For a general overview of views, see View.

For a map to be visible to the user in the DOM, a SceneView must have both a valid Map instance and a DOM element with a non-zero height and width in which to render. Note that there must be valid data in the map, such as operational layers or a basemap with base layers, before the view will begin rendering the map.
// Create a basic SceneView instance with a basemap and world elevation
const view = new SceneView({
// An instance of Map or WebScene
map: new Map({
basemap: "hybrid"
}),
// The id of a DOM element (may also be an actual DOM element)
container: "viewDiv"
});
Using the view
A SceneView may not be immediately ready for display after it has been constructed. For example, map data may need to be loaded first to determine the spatialReference of the view, or the DOM container may not yet have a non-zero size. Many of the view methods (such as hitTest or goTo) need the view to be ready before they can be used.
// create a SceneView instance (for 3D viewing)
const view = new SceneView({
map: new Map({
basemap: "topo-vector"
}),
container: "viewDiv"
});
view.when(function() {
// SceneView is now ready for display and can be used. Here we will
// use goTo to view a particular location at a given zoom level, camera
// heading and tilt.
view.goTo({
center: [-112, 38],
zoom: 13,
heading: 30,
tilt: 60
})
})
.catch(function(err) {
// A rejected view indicates a fatal error making it unable to display,
// this usually means that WebGL is not available, or too old.
console.error("SceneView rejected:", err);
});
For live examples of view.when(), see the 2D overview map in SceneView
and Toggle elevation layer samples.
SceneView navigation
The view can be navigated programmatically via goTo() and the view properties or interactively with mouse, keyboard or touch inputs. SceneView navigation is enabled by defaults, and includes the mouse, keyboard and touch interactions as described in the table below. Touch interactions are working on any touch enabled monitor or laptop screen.
| Action | SceneView behavior |
|---|---|
| Drag | Pan |
| Double-click | Zoom in at the cursor |
| Scroll Wheel or Middle-click+Drag | Zoom in or out at the cursor |
| Shift + Scroll Wheel or Shift + Middle-click+Drag | Change the camera field of view (focal length) |
| Right-click+Drag | 3D-rotate around the center of the view |
| Arrow Keys | Nudge the view left, right, up, or down (only supported in global scene) |
| B + Left-click+Drag | 3D-rotate around the camera's position |
| P | Move the camera to look perpendicular to the data displayed in the view |
| N | Adjust the SceneView to point north |
| W | Tilt camera up |
| A | Rotate camera counterclockwise |
| S | Tilt camera down |
| D | Rotate camera clockwise |
| J | Move down, closer to the view (only supported in global scene) |
| U | Move up, higher from the view (only supported in global scene) |
| Drag with one finger | Pan |
| Double-tap with one finger | Zoom in at the finger position |
| Two finger pinch in/out | Zoom out/in |
| Move two fingers in clockwise or counterclockwise direction | Rotate |
| Drag two fingers up or down the screen | Tilt the scene |
To disable SceneView navigation, you must call the stopPropagation()
method on the event objects of the pointer or gesture events that trigger the navigation.
See our samples on disabling view navigation for examples.
SceneView navigation with Gamepad and 3DConnexion devices
Gamepad and 3Dconnexion devices, like the SpaceMouse, can be used for navigation when view.navigation.gamepad.enabled
is set to true(default). Please see GamepadInputDevice for supported devices.

| Gamepad Action | SceneView behavior |
|---|---|
| Left Trigger | Descend |
| Right Trigger | Ascend |
| Left Stick | Pan |
| Right Stick | 3D-rotate around the center of the view |
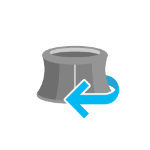
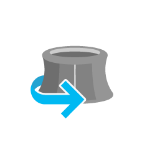
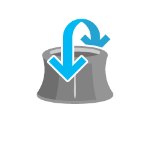
| Action Image | SpaceMouse Action | SceneView behavior |
|---|---|---|
 |
Push (left/right/forward/backward) | Pan |
 |
Pull up | Ascend |
 |
Push down | Descend |
 |
Rotate clockwise | Rotate the view clockwise |
 |
Rotate counterclockwise | Rotate the view counterclockwise |
 |
Tilt | Tilt the scene |
To disable gamepad navigation, you can set view.navigation.gamepad.enabled to false.
Note:
- Per W3C Working Draft 29 October 2020, gamepad functionality may not be available on some or all browsers if the web application is hosted on a non-secure context (e.g. http rather than https). Future versions of the ArcGIS Maps SDK for JavaScript may explicitly disable gamepad capabilities on non-secure contexts.
Programmatic navigation
Traditional 2D mapping properties, such as scale, zoom, center and extent do not always work well in 3D. For example, a map's scale is not clear when viewed in the context of a globe. The SceneView therefore supports these properties on a best effort basis, with certain limitations (see the documentation of individual properties for more information).
// Compatibility with 2D viewing properties, such as center and zoom, allows
// convenient transitioning from the familiar use of the 2D MapView to the
// use of the SceneView for 3D viewing.
let view = new SceneView({
map: new Map({
basemap: "satellite"
}),
container: "viewDiv",
// Sets the center point of the view at a specified lon/lat
center: [-112, 38],
// Sets the zoom LOD to 13
zoom: 13
});
The nature of 3D viewing includes oblique views, z-values, and rotation, all of which add complexity to defining what is visible in the view. In contrast to 2D MapView, which are primarily defined by an extent, or center and scale, the primary view specification of the SceneView is a Camera instance. The camera is defined by a 3D position, heading and tilt. See the documentation of Camera for more details.
Because some view properties overlap (e.g. center and camera), there is a set priority in which these properties are applied during construction of the view (until the view becomes ready). The following table describes which properties have priority during view construction (properties that are overridden will have no effect during construction).
| Property | Overrides |
|---|---|
| camera | viewpoint, extent, center, scale, zoom |
| viewpoint | extent, center, scale, zoom |
| extent | center, scale, zoom |
| scale | zoom |
It can be difficult to define the camera for viewing data at a particular location. The goTo method provides a convenient way to set the view's camera based on data (geometries, graphics) you want to view and from any perspective using heading, tilt, scale or zoom. Additionally, goTo will provide a smooth transition to the new location of the view by default.
// go to a location specified in geographic coordinates,
// from a 45 degree angle.
view.goTo({
center: [-112, 38],
heading: 45
});
// go to view all the graphics in view.graphics, while northing the
// the camera and tilting it to 60 degrees
view.goTo({
target: view.graphics,
heading: 0,
tilt: 60
});
// Set the view to show an extent at a -20 degree heading, disabling the
// animated transition
view.goTo({
target: new Extent(694942, 5596444, 1284090, 6163926, SpatialReference.WebMercator),
heading: -20
}, {
animate: false
});
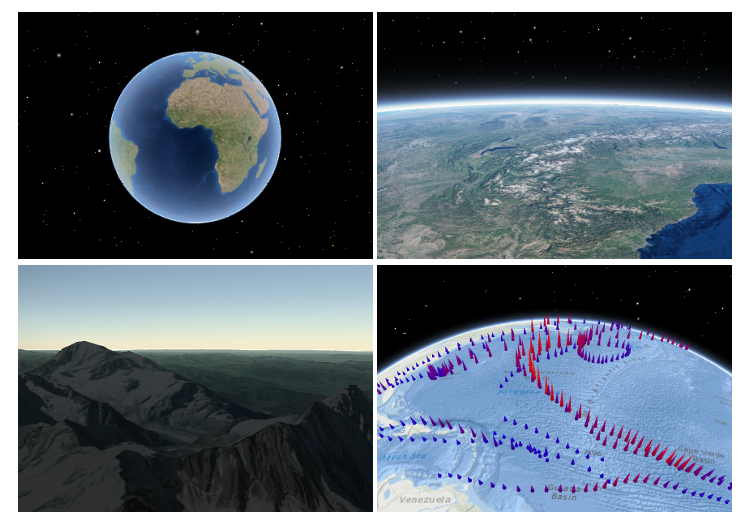
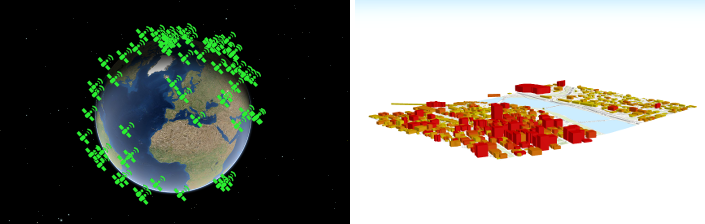
Viewing modes

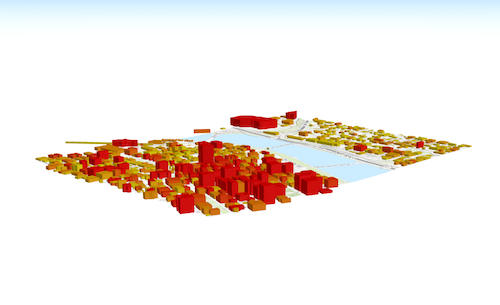
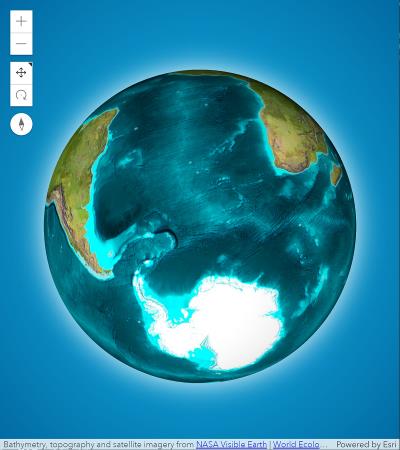
The SceneView supports two different viewing modes, global (left picture above) and local (right picture above),
specified by the viewingMode property. Global scenes render the
earth as a globe, while local scenes render the surface on a flat plane.
Local mode allows for navigation and feature display in a localized or
clipped area. In both viewing modes the users may navigate
the camera below the ground surface by setting the Ground.navigationConstraint.type to none.
The viewing mode (if not explicitly set by the user) is determined
based on the spatial reference of the view. If the spatial reference is either
Web Mercator, WGS84, CGCS2000, Mars_2000_(Sphere), GCS_Mars_2000 or GCS_Moon_2000 then the
viewingMode will default to global. For any other spatial reference the
viewingMode will default to local.
Supported coordinate systems
The SceneView supports following coordinate systems in a global scene:
- WGS84, WebMercator and CGCS2000
- Support for Mars_2000_(Sphere), GCS_Mars_2000 and GCS_Moon_2000 is experimental
(see Visualize data on Mars sample). Scenes with these coordinate systems have the following limitations:
- No support for dynamic layers, vector tile layers and scene layers
- Daylight is currently not displayed correctly
- Unable to be saved to a portal item
In a local scene the following coordinate systems are supported:
- Any Projected Coordinate System
- WGS84 and CGCS2000
Noncached layers can be added to scenes with any spatial reference since they will be reprojected to the scene spatial reference.
Cached tiled layers and scene layers can generally only be added to scenes with the same spatial reference. There is limited support for reprojecting cached layers in WebMercator and WGS84 scenes. The following table lists supported spatial references for each viewing mode and spatial reference combination:
| viewing mode | spatial reference | tiled layer spatial reference | scene layer spatial reference |
|---|---|---|---|
| global | WebMercator | WebMercator | WGS84 [1], WebMercator |
| global | WGS84 | WGS84 | WGS84 [1], WebMercator |
| local | WebMercator | WebMercator | WebMercator [1], WGS84 |
| local | WGS84 | WGS84, WebMercator [2] | WGS84, WebMercator |
| local | Projected CS | same as view | same as view [1] |
| global | CGCS2000 | CGCS2000 | CGCS2000 [1] |
- [1] the scene layer cache is optimized for this case.
- [2] the tiling scheme of all tiled layers in a scene has to match, so mixing WGS84 and WebMercator tiled layers is not possible.
See spatialReference to learn how the spatial reference of a SceneView is derived.
Using elevation data
The SceneView will use elevation layers from the Map.ground as sources for elevation when rendering the ground surface. Similar to the basemap, the ground can be initialized with a well-known name, which creates it with a known set of elevation layers.
let view = new SceneView({
map: new Map({
basemap: "satellite",
// A ground preset containing a single elevation layer, sourced from
// https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer
ground: "world-elevation"
},
container: "viewDiv"
});
Local elevation layers can be added to the ground.layers to merge multiple elevation sources into a single surface. See 3D Map With Elevation Services for an example.
Handling events
When users interact with the SceneView, their actions trigger events that you can listen and respond to. For example, you can listen when a user moves the mouse over the map and display the coordinates at the mouse location. This is called a pointer-move event. See the SceneView events section for a list of all the events.
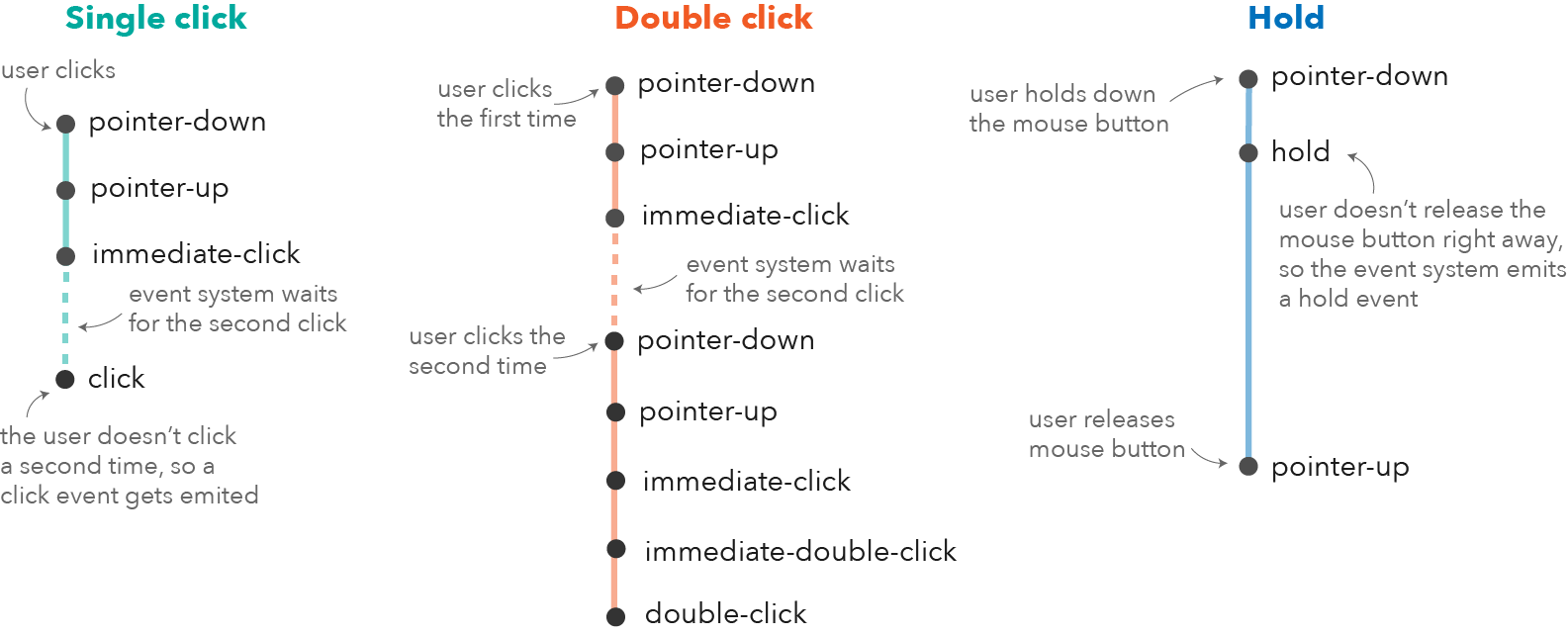
It is important to note that some events are dependent on each other and the timing of the user interaction can influence the type of event that gets triggered. For example, a single click triggers a series of events: pointer-down when the user presses the mouse button, pointer-up when they release the mouse button. An immediate-click event gets triggered right after the pointer-up event. immediate-click should be used for responding to user interaction without delay. The click event is only triggered after making sure that the user doesn't click a second time (in which case it would trigger a double-click event).

In the case of a double-click, the same event chain is repeated after the first click. However, if the user clicks
a second time within a close time range, then the click event is not emitted anymore, but the
pointer-down, pointer-up and immediate-click
events are triggered again. After two immediate-click events, a double-click
event gets triggered along with an immediate-double-click event.
The difference between the two is that an immediate-double-click cannot be prevented
by the use of stopPropagation on the immediate-click event and can therefore be used to
react to double-clicking independently of usage of the immediate-click event.
These events are also used internally for navigation, popups or different interactive tools like measurement or
sketch. In some use cases, adding additional event listeners might interfere with the default event listeners.
For example, adding an immediate-click event to open up a popup, will interfere with the default click event
that also opens up a popup.
See the Event explorer sample, to visualize the different events that get triggered when you interact with the view.
Known Limitations
-
The number of features that can be rendered in a SceneView varies depending on the qualityProfile of the view and the complexity of each feature's geometry and symbol. Layers with a large number of features are dynamically loaded and displayed as you navigate the scene. For optimal performance, the number of displayed features is adjusted based on the complexity of the symbol and device capability. As a result, some features may not be visible in the view.
-
SceneView does not support rendering of Multipoint geometry.
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let view = new SceneView({ // ID of DOM element containing the view container: "viewDiv", // Map/WebScene object map: new Map() });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Collection containing a flat list of all the created LayerViews related to the basemap, operational layers, and group layers in this view. | View | ||
Allows the view to be partially or fully transparent when composited with the webpage elements behind it. | SceneView | ||
Allows for adding analyses directly to the default analyses in the View. | SceneView | ||
Represents an ongoing view animation initialized by goTo(). | SceneView | ||
Represents the view for a single basemap after it has been added to the map. | View | ||
A convenience property used for defining the breakpoints on the height and width of the view. | SceneView | ||
The observation point from which the visible portion (or perspective) of the SceneView is determined. | SceneView | ||
Represents the view's center point; when setting the center you may pass a Point instance or an array of numbers representing at longitude/latitude pair ( | SceneView | ||
Represents an optional clipping area used to define the visible extent of a local scene. | SceneView | ||
Specifies constraints for Camera tilt and altitude that may be applied to the SceneView. | SceneView | ||
The | View | ||
The name of the class. | Accessor | ||
Specifies various properties of the environment's visualization in the view. | SceneView | ||
The extent represents the visible portion of a map within the view as an instance of an Extent. | SceneView | ||
A fatal error returned when the view loses its WebGL context. | View | ||
Applies a display filter on the view for a specific set of floor levels. | SceneView | ||
Indicates if the browser focus is on the view. | View | ||
Allows for adding graphics directly to the default graphics in the View. | View | ||
The view for the ground of the map. | SceneView | ||
The height of the view in pixels read from the view container element. | View | ||
A convenience property indicating the general size of the view's height. | SceneView | ||
Options for configuring the highlight. | SceneView | ||
Options to configure input handling of the View. | View | ||
Indication whether the view is being interacted with (for example when panning or by an interactive tool). | View | ||
A collection containing a hierarchical list of all the created LayerViews of the operational layers in the map. | View | ||
The magnifier allows for showing a portion of the view as a magnifier image on top of the view. | View | ||
An instance of a Map object to display in the view. | View | ||
Indication whether the view is being navigated (for example when panning). | View | ||
Options to configure the navigation behavior of the View. | View | ||
A convenience property indicating the view's orientation. | SceneView | ||
Use the padding property to make the center, and extent, etc. | View | ||
This property contains performance information in a SceneView like global memory usage and additional details for layers about memory consumption and number of features. | SceneView | ||
A Popup object that displays general content or attributes from layers in the map. | SceneView | ||
Controls whether the popup opens when users click on the view. | SceneView | ||
SceneView can draw scenes in three different quality modes: | SceneView | ||
When | View | ||
Indicates if the view is being resized. | View | ||
Represents the current value of one pixel in the unit of the view's spatialReference. | View | ||
Represents an approximation of the map scale. | SceneView | ||
An array containing the width and height of the view in pixels, e.g. | View | ||
The spatial reference of the view. | SceneView | ||
Indication whether the view is animating, being navigated with or resizing. | View | ||
Indicates if the view is visible on the page. | View | ||
This property specifies the base colors used by some widgets and components to render graphics and labels. | View | ||
The tiling scheme information of the view. | SceneView | ||
The view's time extent. | View | ||
The type of the view. | SceneView | ||
Exposes the default widgets available in the view and allows you to toggle them on and off. | View | ||
Indicates whether the view is being updated by additional data requests to the network, or by processing received data. | View | ||
The viewing mode ( | SceneView | ||
Represents the current view as a Viewpoint or point of observation on the view. | SceneView | ||
The visibleArea represents the visible portion of a map within the view as an instance of a Polygon. | SceneView | ||
The width of the view in pixels read from the view container element. | View | ||
A convenience property indicating the general size of the view's width. | SceneView | ||
Represents the level of detail (LOD) at the center of the view. | SceneView |
Property Details
-
allLayerViews
InheritedPropertyallLayerViews Collection<LayerView>Inherited from View -
Collection containing a flat list of all the created LayerViews related to the basemap, operational layers, and group layers in this view.
- See also
-
alphaCompositingEnabled
PropertyalphaCompositingEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.8SceneView since 4.0, alphaCompositingEnabled added at 4.8. -
Allows the view to be partially or fully transparent when composited with the webpage elements behind it.
This property can only be set once at construction time. When alpha compositing is enabled, web scenes are less performant. It is important to set this property to
trueonly when you need to apply transparency on the view.- Default Value:false
Example// create a view with a fully transparent background let view = new SceneView({ map: map, alphaCompositingEnabled: true, environment: { background: { type: "color", color: [0, 0, 0, 0] }, starsEnabled: false, atmosphereEnabled: false } })
-
analyses
Propertyanalyses Collection<(DimensionAnalysis|DirectLineMeasurementAnalysis|AreaMeasurementAnalysis|SliceAnalysis|LineOfSightAnalysis|ViewshedAnalysis)> -
Allows for adding analyses directly to the default analyses in the View.
Examples// Adds an analysis to the View view.analyses.add(lineOfSightAnalysis);// Removes an analysis from the View view.analyses.remove(lineOfSightAnalysis);
-
animation
Propertyanimation ViewAnimationreadonly -
Represents an ongoing view animation initialized by goTo(). You may watch this property to be notified of animation state changes.
- See also
Exampleview.goTo(target, { speedFactor: 0.1 }); reactiveUtils.watch( () => view.animation?.state, (state) => { switch (state) { case "finished": console.log("Animation finished."); break; case "stopped": console.log("Animation stopped."); break; } } );
-
basemapView
InheritedPropertybasemapView BasemapViewInherited from View -
Represents the view for a single basemap after it has been added to the map.
-
breakpoints
Propertybreakpoints Object -
A convenience property used for defining the breakpoints on the height and width of the view. The sizes specified here determine the values of the widthBreakpoint and heightBreakpoint properties depending on the view's size.
Setting up breakpoints can aid in responsive app design. It does this by watching width and height breakpoints. This is helpful as it removes the need for multiple
@mediacalls. Instead of listening for the view's size and/or resizes property, you can set up a watch handler for either the widthBreakpoint or heightBreakpoint properties of the view.Please refer to the styling guide for additional information on working with this.
- Properties
-
optionalxsmall NumberDefault Value:544
Sets the
xsmallbreakpoint in pixels used by widthBreakpoint and heightBreakpoint. If the view's height or width is smaller than this value, then the value of widthBreakpoint or heightBreakpoint will bexsmall.optionalsmall NumberDefault Value:768Sets the
smallbreakpoint in pixels used by widthBreakpoint and heightBreakpoint. If the view's height or width is between this value and the value of thexsmallproperty, then the value of widthBreakpoint or heightBreakpoint will besmall.optionalmedium NumberDefault Value:992Sets the
mediumbreakpoint in pixels used by widthBreakpoint and heightBreakpoint. If the view's height or width is between this value and the value of thesmallproperty, then the value of widthBreakpoint or heightBreakpoint will bemedium.optionallarge NumberDefault Value:1200Sets the
largebreakpoint in pixels used by widthBreakpoint and heightBreakpoint. If the view's height or width is between this value and the value of themediumproperty, then the value of widthBreakpoint or heightBreakpoint will belarge.optionalxlarge NumberSets the
xlargebreakpoint in pixels used by widthBreakpoint and heightBreakpoint. If the view's height or width is greater than the value of thelargeproperty, then the value of widthBreakpoint or heightBreakpoint will bexlarge. - See also
Example// Instead of watching the size or resizing properties reactiveUtils.watch(() => view.size, () => {}); reactiveUtils.watch(() => view.resizing, () => {}); // Set up a watch handle for breakpoint reactiveUtils.watch( () => view.widthBreakpoint, (breakpoint) => { switch (breakpoint) { case "xsmall": // do something break; case "small": case "medium": case "large": case "xlarge": // do something else break; default: } } );
-
The observation point from which the visible portion (or perspective) of the SceneView is determined. Contains properties including the elevation, tilt, and heading (in degrees) of the current view. Setting the camera immediately changes the current view. For animating the view, see goTo().
When set in the constructor, this property overrides the viewpoint, extent, center, scale, and zoom properties.
The camera property contains an internal reference which may be modified in the future. To persist or modify the camera, create a clone using camera.clone().
Z-values defined in a geographic or metric coordinate system are expressed in meters. However, in local scenes that use a projected coordinate system, vertical units are assumed to be the same as the horizontal units specified by the service.
- See also
Examples// Initializes the view at the given (x, y, z) position with a heading of 95 degrees. // The position of the camera is a Point which will autocast in the sample // below. Note that the default Point spatial reference is WGS84 which // will only work if the SceneView has a Web Mercator or WGS84 spatial // reference. For other spatial references, create a new position Point // with an explicit spatial reference. const view = new SceneView({ camera: { position: [ -122, // lon 38, // lat 50000 // elevation in meters ], heading: 95 } });// Initializes the view at the given position with a tilt of 65 degrees const view = new SceneView({ camera: { position: { x: -100, // lon y: 45, // lat z: 10654 // elevation in meters }, tilt: 65 } });// Clone the camera to modify its properties const camera = view.camera.clone(); // Set new values for heading and tilt camera.heading = 180; camera.tilt = 45; // Set the new properties on the view's camera view.camera = camera;// Set the view's camera to a new position, heading and tilt with the goTo() method view.goTo({ target: [-122, 38, 50000], heading: 180, tilt: 45 });
-
Represents the view's center point; when setting the center you may pass a Point instance or an array of numbers representing at longitude/latitude pair (
[-100.4593, 36.9014]). Setting the center immediately changes the current view. For animating the view, see goTo().If set in the constructor, this property will be ignored if the viewpoint, camera, or extent properties are also set in the constructor.
The center property contains an internal reference which may be modified in the future. To persist or modify the center, create a clone using center.clone().
Z-values defined in a geographic or metric coordinate system are expressed in meters. However, in local scenes that use a projected coordinate system, vertical units are assumed to be the same as the horizontal units specified by the service.
- See also
Examples// Sets the initial center point of the view to long/lat coordinates let view = new SceneView({ center: [-112, 38] });// Updates the view's center point to a pre-determined Point object view.center = new Point({ x: 12804.24, y: -1894032.09, z: 12000, spatialReference: 2027 });// view.center needs to be set (not modified in place) to have an effect. // To modify only the center.x, first clone the current center, modify // the .x property and then set it on the view. let center = view.center.clone(); // Offset the center 1km to the east center.x += 1000; view.center = center;
-
Represents an optional clipping area used to define the visible extent of a local scene. The clipping area cannot have z-values.
If defined, only features that intersect the area will be displayed. The clipping area applies to all layers types, including the ground and the basemap. The clipping area will not increase the area beyond the union of the extents of all layers, including the ground and the basemap. To do so, add a GraphicsLayer with a custom fullExtent to the scene.
The
clippingAreaproperty only applies to local scenes.
The clippingArea property contains an internal reference which may be modified in the future. To persist or modify the clippingArea, create a clone using clippingArea.clone().
- See also
Examplelet extent = view.extent.clone(); // Expand the extent in place, reducing it to 50% of its original size and set it as the clippingArea view.clippingArea = extent.expand(0.5);
-
Specifies constraints for Camera tilt and altitude that may be applied to the SceneView. See the object specification table below for details.
- Properties
-
optionalaltitude Accessor
Specifies a constraint on the minimum and maximum allowed camera altitude.
Known Limitations
The
altitudeconstraint is only supported in scenes withglobalviewingMode.optionalclipDistance AccessorSpecifies the near and far webgl clip distances.
- Specification
-
optionalnear Number
The near clip distance.
optionalfar NumberThe far clip distance.
optionalmode StringDefault Value:autoSpecifies the mode of the constraint which is either
autoormanual. Inautomode, the near and far clip distance values are automatically determined. Inmanualmode, the near and far clip distance values are user defined, constant values. Note that the mode automatically changes tomanualwhenever thenearorfarproperty is set.Possible Values:"auto"|"manual"
optionaltilt AccessorSpecifies a constraint on the amount of allowed tilting of the view.
- Specification
-
optionalmax Number
Specifies the maximum amount of tilt (in degrees) allowed in the view and may range from 0.5 to 179.5 degrees.
optionalmode StringDefault Value:autoSpecifies the mode of the constraint. There are two possible values:
autoormanual. Inautomode, the maximum tilt value is automatically determined based on the altitude of the view camera. Inmanualmode, the maximum tilt value is a user defined, constant value. Note: The mode automatically changes tomanualwhenever themaxproperty is set.Possible Values:"auto"|"manual"
- See also
-
container
InheritedPropertycontainer HTMLDivElementautocastInherited from ViewAutocasts from String -
The
idor node representing the DOM element containing the view. This is typically set in the view's constructor.Examples// Sets container to the DOM id let view = new MapView({ container: "viewDiv" // ID of the HTML element that holds the view });// Sets container to the node let viewNode = document.getElementById("viewDiv"); let view = new SceneView({ container: viewNode });
-
environment
Propertyenvironment Accessor -
Specifies various properties of the environment's visualization in the view. The SceneView will redraw automatically when any property of environment changes.
Modifying the lighting:
let view = new SceneView({ map: map, container: "viewDiv" }); // Set the light source position to reflect the current sun position at that time view.environment.lighting = { type: "sun", date: new Date("January 1, 2022 12:00:00 UTC") }; // Change the lighting to virtual, so that everything in the scene is nicely lit: view.environment.lighting = { type: "virtual" }; // Enable displaying shadows cast by the light source view.environment.lighting.directShadowsEnabled = true;Setting the background:
// Set a background color let view = new SceneView({ container: "viewDiv", map: map, environment: { background: { type: "color", color: [255, 252, 244, 1] }, starsEnabled: false, atmosphereEnabled: false } });Changing the weather in the scene:
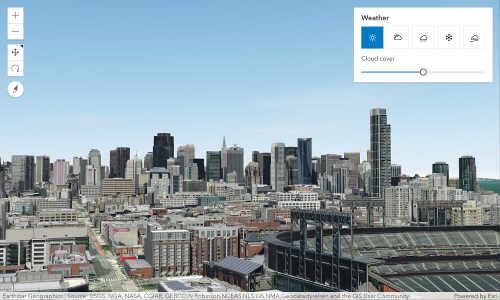
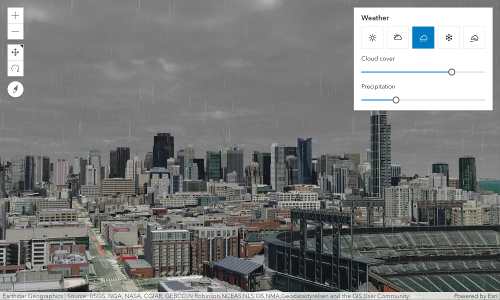
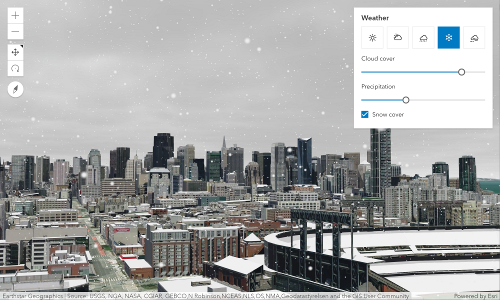
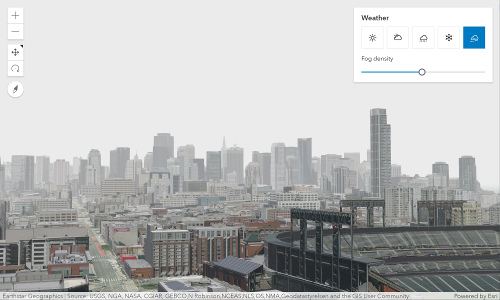
let view = new SceneView({ container: "viewDiv", map: new Map({ basemap: "satellite", ground: "world-elevation" }), environment: { weather: { type: "cloudy" // autocasts as new CloudyWeather() } } });- Properties
-
optionalbackground Background
Specifies how the background of the scene (which lies behind sky, stars and atmosphere) should be displayed. By default this is simply a single, fully opaque, black color. Currently ColorBackground is the only type of background supported.
optionallighting SunLighting|VirtualLightingDefault Value:SunLightingIndicates the type of lighting in the scene.
Known Value Example SunLighting 
VirtualLighting  optionalatmosphereEnabled BooleanDefault Value:true
optionalatmosphereEnabled BooleanDefault Value:trueIndicates whether atmosphere visualization is enabled. Disabling the atmosphere will also disable weather.
optional Default Value:SunnyWeatherIndicates the type of weather visualization in the scene. This setting does not have any effect in local scenes.
Known Value Example SunnyWeather 
CloudyWeather 
RainyWeather 
SnowyWeather 
FoggyWeather  optionalstarsEnabled BooleanDefault Value:true
optionalstarsEnabled BooleanDefault Value:trueIndicates whether stars visualization is enabled.
-
The extent represents the visible portion of a map within the view as an instance of an Extent. Setting the extent immediately changes the view without animation. To animate the view, see goTo().
Rather than using extent to change the visible portion of the map in a SceneView, you should use camera since it easily allows you to define the heading, elevation and tilt of the observation point from which the view's perspective is created.
When set in the constructor, this property overrides the center, scale, and zoom properties. This property will be ignored if the viewpoint or camera are also set in the constructor.
The extent property contains an internal reference which may be modified in the future. To persist or modify the extent, create a clone using extent.clone().
Z-values defined in a geographic or metric coordinate system are expressed in meters. However, in local scenes that use a projected coordinate system, vertical units are assumed to be the same as the horizontal units specified by the service.
-
fatalError
InheritedPropertyfatalError ErrorInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.12View since 4.0, fatalError added at 4.12. -
A fatal error returned when the view loses its WebGL context. Watch this property to properly handle the error and attempt to recover the WebGL context.
- See also
ExamplereactiveUtils.when( () => view.fatalError, () => { console.error("Fatal Error! View has lost its WebGL context. Attempting to recover..."); view.tryFatalErrorRecovery(); } );
-
floors
Propertyfloors Collection<string>Since: ArcGIS Maps SDK for JavaScript 4.19SceneView since 4.0, floors added at 4.19. -
Applies a display filter on the view for a specific set of floor levels. It can filter the scene display on floor-aware layers by zero or more level IDs.
-
graphics
InheritedPropertygraphics Collection<Graphic>Inherited from View -
Allows for adding graphics directly to the default graphics in the View.
- See also
Examples// Adds a graphic to the View view.graphics.add(pointGraphic);// Removes a graphic from the View view.graphics.remove(pointGraphic);
-
groundView
PropertygroundView GroundViewreadonlySince: ArcGIS Maps SDK for JavaScript 4.7SceneView since 4.0, groundView added at 4.7. -
The view for the ground of the map.
-
heightBreakpoint
PropertyheightBreakpoint String -
A convenience property indicating the general size of the view's height. This value is determined based on where the view's height falls in the ranges defined in the breakpoints property. See the table below for a list of possible values. Use the breakpoints property to override the default thresholds.
Please refer to the styling guide for additional information on working with this.
Possible Value Description Default thresholds (pixels) xsmall The height of the view is smaller than the value set in the xsmallbreakpoint.< 545 small The height of the view is between the values set in the xsmallandsmallbreakpoints.545 - 768 medium The height of the view is between the values set in the smallandmediumbreakpoints.769 - 992 large The height of the view is between the values set in the mediumandlargebreakpoints.993 - 1200 xlarge The height of the view is larger than the value set in the largebreakpoint.> 1200 Possible Values:"xsmall" |"small" |"medium" |"large" |"xlarge"
ExamplereactiveUtils.watch( () => view.heightBreakpoint === "xsmall", () => { // clear the view's default UI components if // the app is used on a mobile device view.ui.components = []; } );
-
highlightOptions
PropertyhighlightOptions HighlightOptionsSince: ArcGIS Maps SDK for JavaScript 4.4SceneView since 4.0, highlightOptions added at 4.4. -
Options for configuring the highlight. Use the highlight method on the appropriate LayerView to highlight a feature. With version 4.19, highlighting a feature influences the shadow of the feature as well. By default, the shadow of the highlighted feature is displayed in a darker shade.
Exampleconst view = new SceneView({ map: map, highlightOptions: { color: [255, 255, 0, 1], haloColor: "white", haloOpacity: 0.9, fillOpacity: 0.2, shadowColor: "black", shadowOpacity: 0.5 } });
-
input
InheritedPropertyinput InputreadonlyInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.9View since 4.0, input added at 4.9. -
Options to configure input handling of the View.
Example// Make gamepad events to emit independently of focus. view.input.gamepad.enabledFocusMode = "none";
-
layerViews
InheritedPropertylayerViews Collection<LayerView>Inherited from View -
A collection containing a hierarchical list of all the created LayerViews of the operational layers in the map.
- See also
-
Inherited from View
-
An instance of a Map object to display in the view. A view may only display one map at a time. On the other hand, one Map may be viewed by multiple MapViews and/or SceneViews simultaneously.
This property is typically set in the constructor of the MapView or SceneView. See the class description for examples demonstrating the relationship between the map and the view.
-
navigation
InheritedPropertynavigation NavigationInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.9View since 4.0, navigation added at 4.9. -
Options to configure the navigation behavior of the View.
Example// Disable the gamepad usage, single touch panning, panning momentum and mouse wheel zooming. const view = new MapView({ container: "viewDiv", map: new Map({ basemap: "satellite" }), center: [176.185, -37.643], zoom: 13, navigation: { gamepad: { enabled: false }, browserTouchPanEnabled: false, momentumEnabled: false, mouseWheelZoomEnabled: false } });
-
orientation
Propertyorientation Stringreadonly -
A convenience property indicating the view's orientation. See the table below for a list of possible values.
Please refer to the styling guide for additional information on working with this.
Possible Values:"landscape" |"portrait"
-
padding
InheritedPropertypadding ObjectInherited from View -
Use the padding property to make the center, and extent, etc. work off a subsection of the full view. This is particularly useful when layering UI elements or semi-transparent content on top of portions of the view. See the view padding sample for an example of how this works.
- Properties
- Default Value:{left: 0, top: 0, right: 0, bottom: 0}
- See also
-
performanceInfo
PropertyperformanceInfo SceneViewPerformanceInforeadonlySince: ArcGIS Maps SDK for JavaScript 4.15SceneView since 4.0, performanceInfo added at 4.15. -
This property contains performance information in a SceneView like global memory usage and additional details for layers about memory consumption and number of features.
This property is experimental and should be used for debugging purposes only. Its interface will change in future releases.
- See also
-
popup
Propertypopup Popup -
A Popup object that displays general content or attributes from layers in the map.
By default, the
popupproperty is an empty object that allows you to set the popup options. A Popup instance is automatically created and assigned to the view's popup when the user clicks on the view and popupEnabled istrue, when the view.openPopup() method is called, or when some widgets need the popup, such as Search. If popup isnull, the popup instance will not be created.- See also
Examples// Set the view's popup to a new Popup instance. // The popup will show anytime a popup is called such as when selecting features or displaying a Search result. view.popup = new Popup();// Set the popup to a PopupOptions object with popup properties set such as the dock options. // The popup will show anytime a popup is called. view.popup = { dockEnabled: true, dockOptions: { position: "top-left", breakpoint: false } };// Set the popup to null. This disables the popup so it will never show up. view.popup = null;
-
popupEnabled
PropertypopupEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.27SceneView since 4.0, popupEnabled added at 4.27. -
Controls whether the popup opens when users click on the view.
When
true, a Popup instance is created and assigned to view.popup the first time the user clicks on the view, unless popup isnull. The popup then processes the click event.When
false, the click event is ignored and popup is not created for features but will open for other scenarios that use a popup, such as displaying Search results.Example// Disable the popup from automatically appearing and // open the popup manually using a click event. view.popupEnabled = false; view.on("click", (event)=> { view.openPopup({ // Set properties for the manually opened popup ... }); });
-
qualityProfile
PropertyqualityProfile String -
SceneView can draw scenes in three different quality modes:
high,mediumandlow.The
lowquality profile significantly increases performance on slower browsers and devices by reducing the memory limit to 200MB. The memory limit impacts the SceneLayer's levels of detail and the number of features that are displayed in a FeatureLayer. Furthermore, low quality profile impacts visual quality by reducing map resolution, influencing atmospheric effects and disabling anti-aliasing (edge smoothing).The
highandmediumquality profiles differ in the maximum amount of memory which the view is allowed to use (750MB for medium quality and 1.5GB for high quality). A higher memory limit improves quality in complex web scenes with many layers, but can have a negative impact on drawing performance and stability.Physically based rendering (PBR) materials are enabled on all 3D objects in a SceneView in "high" quality mode. However, if a GLTF model or a 3D Object SceneLayer has PBR settings defined on the material, then these will be rendered in all quality modes.
In "high" quality mode, on a HiDPI display, graphics are rendered at a higher resolution depending on the browser's devicePixelRatio property.
SceneView performance depends on the amount of data being displayed, the quality profile and the device type. SceneView can be used to inspect the memory consumption and the number of features that are displayed for a specific scene. The SceneView memory resources sample shows how this property can be used.
The default value is based on the detected browser:
lowfor mobile devicesmediumfor any other browser
Possible Values:"low" |"medium" |"high"
Examplelet view = new SceneView({ qualityProfile: "high" });
-
ready
InheritedPropertyready BooleanreadonlyInherited from View -
When
true, this property indicates whether the view successfully satisfied all dependencies, signaling that the following conditions are met.- The view has a map. If map is a WebMap or a WebScene, then the map or scene must be loaded.
- The view has a container with a size greater than
0. - The view has a spatialReference, a center, and a scale. These also can be inferred by setting an extent.
When a view becomes ready it will resolve itself and invoke the callback defined in when() where code can execute on a working view. Subsequent changes to a view's readiness would typically be handled by watching
view.readyand providing logic for cases where the map or container change.- Default Value:false
- See also
-
resolution
InheritedPropertyresolution NumberreadonlyInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.9View since 4.0, resolution added at 4.9. -
Represents the current value of one pixel in the unit of the view's spatialReference. The value of resolution is calculated by dividing the view's extent width by its width.
-
scale
Propertyscale Number -
Represents an approximation of the map scale. Setting the scale immediately changes the current view. For animating the view, see goTo().
When set in the constructor, this property overrides the zoom property. This property will be ignored if the viewpoint, camera, or extent properties are also set in the constructor.
- See also
Example// Set the approximate map scale to 1:24,000 view.scale = 24000;
-
Inherited from View
-
An array containing the width and height of the view in pixels, e.g.
[width, height].
-
spatialReference
PropertyspatialReference SpatialReferenceautocast -
The spatial reference of the view.
This indicates the projected or geographic coordinate system used to locate geographic features in the map. In a SceneView the following coordinate systems are available.
The spatial reference can either be set explicitly or automatically derived from the following:
- If the map is a WebScene instance, the WebScene.initialViewProperties.spatialReference is used.
- Otherwise, the spatial reference is derived from the first layer that loads in this order:
In case the spatial reference is determined from the map layers or the ground layers and they are in WGS84 or Web Mercator, the following rule also applies: the first layer that does not support server side reprojection (tiled layers) determines the spatial reference of the view and all the other layers are reprojected.
If no spatial reference can be derived, then the view does not resolve and the ready property is
false.- Default Value:null
-
suspended
InheritedPropertysuspended BooleanreadonlyInherited from View -
Indicates if the view is visible on the page. When
true, the view is not visible and it stops rendering and updating data. Set totruewhen one of the following conditions are met:- if the view does not have a container,
- if the view's height or width equal to 0,
- if the view container's css style
displayis set tonone(display:none).
When the view container's css style
visibilityis set tohidden, this property is set tofalse, and the view is hidden but it stills renders and updates data.- Default Value:true
-
theme
InheritedPropertytheme ThemeInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.28View since 4.0, theme added at 4.28. -
This property specifies the base colors used by some widgets and components to render graphics and labels. This only affects those components that would otherwise use the default orange pattern.
- Default Value:null
- See also
Example// Update the theme to use purple graphics // and slightly transparent green text view.theme = new Theme({ accentColor: "purple", textColor: [125, 255, 13, 0.9] });
-
tileInfo
PropertytileInfo TileInforeadonly -
The tiling scheme information of the view.
-
timeExtent
InheritedPropertytimeExtent TimeExtentautocastInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.12View since 4.0, timeExtent added at 4.12. -
The view's time extent. Time-aware layers display their temporal data that falls within the view's time extent. Setting the view's time extent is similar to setting the spatial extent because once the time extent is set, the view updates automatically to conform to the change.
- Default Value:null
Example// Create a csv layer from an online spreadsheet. let csvLayer = new CSVLayer({ url: "http://test.com/daily-magazines-sold-in-new-york.csv", timeInfo: { startField: "SaleDate" // The csv field contains date information. } }); // Create a mapview showing sales for the last week of March 2019 only. const view = new MapView({ map: map, container: "viewDiv", timeExtent: { start: new Date("2019, 2, 24"), end: new Date("2019, 2, 31") } });
-
Inherited from View
-
Exposes the default widgets available in the view and allows you to toggle them on and off. See DefaultUI for more details.
Exampleslet toggle = new BasemapToggle({ view: view, nextBasemap: "hybrid" }); // Adds an instance of BasemapToggle widget to the // top right of the view. view.ui.add(toggle, "top-right");// Moves the zoom and BasemapToggle widgets to the // bottom left of the view. view.ui.move([ "zoom", toggle ], "bottom-left");// Removes all the widgets from the bottom left of the view view.ui.empty("bottom-left");// Removes the compass widget from the view view.ui.remove("compass");// Removes all default UI components, except Attribution. // Passing an empty array will remove all components. view.ui.components = [ "attribution" ];
-
viewingMode
PropertyviewingMode String -
The viewing mode (
localorglobal). Global scenes render the earth as a sphere. Local scenes render the earth on a flat plane and allow for navigation and feature display in a localized or clipped area. Users may also navigate the camera of a local scene below the surface of a basemap.Value Example Description global 
Global scenes allow the entire globe to render in the view, showing the curvature of the earth. local 
Local scenes render the earth on a flat surface. They can be constrained to only show a "local" area by setting the clippingArea property. Local scenes also allow for displaying and exploring data that would otherwise be hidden by the surface of the earth. Depending on the viewing mode different supported coordinate systems are available.
Possible Values:"global" |"local"
- Default Value:"global"
- See also
-
Represents the current view as a Viewpoint or point of observation on the view. In SceneViews, camera should be used in favor of viewpoint for watching or changing the point of view. Setting the viewpoint immediately changes the current view. For animating the view, see goTo().
When set in the constructor, this property overrides the extent, center, scale, and zoom properties. This property will be ignored if camera is also set in the constructor.
The viewpoint property contains an internal reference which may be modified in the future. To persist or modify the viewpoint, create a clone using viewpoint.clone().
- See also
-
visibleArea
PropertyvisibleArea PolygonreadonlySince: ArcGIS Maps SDK for JavaScript 4.31SceneView since 4.0, visibleArea added at 4.31. -
The visibleArea represents the visible portion of a map within the view as an instance of a Polygon. The polygon is a 2D approximation of the 3D frustum projected onto the ground surface. This can give more precise results than the view extent, although it is still only an approximation of the 3D visible volume. An example use of the visible area is to spatially filter visible features in a layer view query.
This property does not consider occlusions caused by terrain features (e.g. hills, mountains) or 3D structures (e.g. buildings). Consequently, the visible area may include areas that are actually hidden from the user's view.
The visible area may contain multiple rings, for example the view intersects with the international date line or the poles.
- See also
-
widthBreakpoint
PropertywidthBreakpoint String -
A convenience property indicating the general size of the view's width. This value is determined based on where the view's width falls in the ranges defined in the breakpoints property. See the table below for a list of possible values. Use the breakpoints property to override the default thresholds.
Please refer to the styling guide for additional information on working with this.
Possible Value Description Default thresholds (pixels) xsmall The width of the view is smaller than the value set in the xsmallbreakpoint.< 545 small The width of the view is between the values set in the xsmallandsmallbreakpoints.545 - 768 medium The width of the view is between the values set in the smallandmediumbreakpoints.769 - 992 large The width of the view is between the values set in the mediumandlargebreakpoints.993 - 1200 xlarge The width of the view is larger than the value set in the largebreakpoint.> 1200 Possible Values:"xsmall" |"small" |"medium" |"large" |"xlarge"
ExamplereactiveUtils.when( () => view.widthBreakpoint === "xsmall", () => { // clear the view's default UI components if // the app is used on a mobile device view.ui.components = []; } );
-
zoom
Propertyzoom Number -
Represents the level of detail (LOD) at the center of the view. Setting the zoom immediately changes the current view. For animating the view, see goTo().
Setting this property in conjunction with center is a convenient way to set the initial extent of the view.
If set in the constructor, this property will be ignored if the viewpoint, camera, extent, or scale properties are also set in the constructor.
- See also
Examplesview.zoom = 3; // Sets the LOD to 3 (small map scale) view.zoom = 18; // Sets the LOD to 18 (large map scale)// Set the zoom level and center in the constructor let view = new SceneView({ zoom: 10, center: [-120, 34], map: map });
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Closes the popup. | SceneView | ||
Destroys the view, and any associated resources, including its map, popup, and UI elements. | View | ||
Emits an event on the instance. | View | ||
Sets the focus on the view. | View | ||
Promise | Sets the view to a given target. | SceneView | |
Indicates whether there is an event listener on the instance that matches the provided event name. | View | ||
Returns true if a named group of handles exist. | Accessor | ||
Promise<HitTestResult> | Returns hit test results from each layer that intersects the specified screen coordinates. | SceneView | |
| View | ||
| View | ||
| View | ||
Registers an event handler on the instance. | View | ||
Promise | Opens the popup at the given location with content defined either explicitly with | SceneView | |
Removes a group of handles owned by the object. | Accessor | ||
Promise<Screenshot> | Create a screenshot of the current view. | SceneView | |
Converts the given screen point to a map point. | SceneView | ||
Converts the given map point to a screen point. | SceneView | ||
Call this method to clear any fatal errors resulting from a lost WebGL context. | View | ||
Promise |
| View | |
Gets the analysis view created for the given analysis object. | SceneView | ||
Promise<LayerView> | Gets the LayerView created on the view for the given layer. | View |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Since: ArcGIS Maps SDK for JavaScript 4.27SceneView since 4.0, closePopup added at 4.27. -
Closes the popup.
Example// Closes the popup if it's open if(view.popup.visible){ view.closePopup(); }
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.17View since 4.0, destroy added at 4.17. -
Destroys the view, and any associated resources, including its map, popup, and UI elements. These can no longer be used once the view has been destroyed. To prevent these components from being destroyed, remove them from the view before calling
destroy().// remove popup and legend from the view so that they are not destroyed const popup = view.popup; view.popup = null; view.ui.remove(legend); // unset map from the view so that it is not destroyed const map = view.map; view.map = null; // destroy the view and any remaining associated resources view.destroy();
-
emit
InheritedMethodemit(type, event){Boolean}Inherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.5View since 4.0, emit added at 4.5. -
Emits an event on the instance. This method should only be used when creating subclasses of this class.
ReturnsType Description Boolean trueif a listener was notified
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.5View since 4.0, focus added at 4.5. -
Sets the focus on the view.
-
Sets the view to a given target. The target parameter can be one of the following:
[longitude, latitude]pair of coordinates- Geometry (or array of Geometry[])
- Graphic (or array of Graphic[])
- Viewpoint
- Camera
- Object with a combination of
target,center,scale,position,headingandtiltproperties (withtargetbeing any of the types listed above). Thecenterproperty is provided as a convenience to animate the SceneView.center and is the equivalent of specifying thetargetwith the center Point. The target must be provided in the spatial reference of the view.
This function returns a promise which resolves as soon as the new view has been set to the target. If the transition is animated, then the ongoing animation can be obtained using SceneView.animation. If setting the view to the new target fails, the promise returned by the goTo() method rejects with an error. Use a catch statement, to handle the error:
view.goTo({ center: [-126, 49] }) .catch(function(error) { if (error.name != "AbortError") { console.error(error); } });If the given target is far away from the current camera position, then heading and tilt will be automatically set to their neutral values (facing north, looking top down). Tilt and heading can always be explicitly set to override this behavior.
Parameterstarget GoToTarget3DThe target location/viewpoint to go to. When using an object for
target, use the properties defined in GoToTarget3D.options GoToOptions3DoptionalView transition options. See the specification defined in GoToOptions3D for more information.
ReturnsType Description Promise A promise that resolves when the view's extent updates to the extent defined in target.- See also
Examplesview.goTo({ center: [-126, 49], heading: 180, // set the heading to point South tilt: view.camera.tilt, // maintain tilt value });// go to a location defined by a Camera object let cam = new Camera({ position: new Point({ x: -100.23, // lon y: 65, // lat z: 10000, // elevation in meters }), heading: 180, // facing due south tilt: 45 // bird's eye view }); view.goTo(cam);// go to a point using center, zoom, tilt, and heading view.goTo({ center: [-126, 49], zoom: 13, tilt: 75, heading: 105 });// goTo returns a Promise which resolves when the animation has finished. // This promise may be chained to create a sequence of animations. view.goTo(graphic1) .then(function() { return view.goTo(graphic2); }) .then(function() { return view.goTo(graphic3); });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from View -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
hitTest
MethodhitTest(screenPoint, options){Promise<HitTestResult>} -
Returns hit test results from each layer that intersects the specified screen coordinates. The results are organized as an array of objects containing different result types.
The following layer types will return all features if a hit is made on intersecting features: GraphicsLayer, FeatureLayer, SceneLayer, BuildingSceneLayer, PointCloudLayer, CSVLayer, StreamLayer, GeoJSONLayer, OGCFeatureLayer, and SceneView.graphics.
The MediaLayer hit test result contains all media elements if the hit is made on intersecting elements. The RouteLayer hit test result contains all route elements if the hit is made on intersecting elements.
The VoxelLayer hit test result contains information about the intersecting voxel if a hit is made.
If no options are specified, graphics that are behind the ground surface will not be returned unless the ground surface is semi-transparent. Otherwise, using the map.ground in the include and exclude options determines whether the ground surface prevents hit testing graphics that are under it.
If the graphics have non-draped IconSymbol3DLayer symbology, then only the first graphic will be returned from the hitTest.
Release specific changes:
- At version 4.24, HitTestResult returns an array of objects containing graphic, media element, and route.
- Starting with version 4.11, if a label intersects the specified screen coordinates then the result of the hitTest will contain the graphic associated with that label.
ParametersSpecificationscreenPoint ScreenPoint|MouseEventThe screen coordinates (or native mouse event) of the click on the view.
options ObjectoptionalIntersection test options. By default the map.ground is excluded if its opacity is smaller than one.
Specificationinclude Array<(IntersectItem|Collection<IntersectItem>|Array<IntersectItem>|Ground)>|Collection<IntersectItem>|IntersectItemoptionalA list of layers and graphics to include for intersection testing. All layers and graphics will be included if include is not specified.
exclude Array<(IntersectItem|Collection<IntersectItem>|Array<IntersectItem>|Ground)>|Collection<IntersectItem>|IntersectItemoptionalA list of layers and graphics to include for intersection testing. No layers or graphics will be excluded if exclude is not specified.
ReturnsType Description Promise<HitTestResult> When resolved, returns an array of objects containing different result types. Example// Get the screen point from the view's click event view.on("click", function(event) { // Search for graphics at the clicked location. View events can be used // as screen locations as they expose an x,y coordinate that conforms // to the ScreenPoint definition. view.hitTest(event).then(function(response) { let result = response.results[0]; if (result?.type === "graphic") { let lon = result.mapPoint.longitude; let lat = result.mapPoint.latitude; console.log("Hit graphic at (" + lon + ", " + lat + ")", result.graphic); } else { console.log("Did not hit any graphic"); } }); });
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from View -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from View -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from View -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, modifiersOrHandler, handler){Object}Inherited from View -
Registers an event handler on the instance. Call this method to hook an event with a listener. See the Events summary table for a list of listened events.
ParametersThe name of the event or events to listen for.
Additional modifier keys to filter events. Please see Key Values for possible values. All the standard key values are supported. Alternatively, if no modifiers are required, the function will call when the event fires.
The following events don't support modifier keys:
blur,focus,layerview-create,layerview-destroy,resize.handler FunctionoptionalThe function to call when the event is fired, if modifiers were specified.
ReturnsType Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); }); // Fires `pointer-move` event when user clicks on "Shift" // key and moves the pointer on the view. view.on("pointer-move", ["Shift"], function(event){ let point = view2d.toMap({x: event.x, y: event.y}); bufferPoint(point); });
-
Since: ArcGIS Maps SDK for JavaScript 4.27SceneView since 4.0, openPopup added at 4.27. -
Opens the popup at the given location with content defined either explicitly with
contentor driven from the PopupTemplate of input features. This method sets the popup's visible property totrue. Users can alternatively open the popup by directly setting the visible property totrue.A Popup instance is created and assigned to popup the first time
openPopup()is called, unless popup isnull. The popup then processes the click event.When calling this method, to prevent the popup from opening when clicking on the view, set popupEnabled to
falseto stop event propagation on the view.The popup will only display if the view's size constraints in dockOptions are met or the location property is set to a geometry.
ParametersSpecificationoptions ObjectoptionalDefines the location and content of the popup when opened.
Specificationtitle StringoptionalSets the title of the popup.
content String|HTMLElement|WidgetoptionalSets the content of the popup.
location PointoptionalSets the popup's location, which is the geometry used to position the popup.
fetchFeatures BooleanoptionalDefault Value: falseWhen
true, indicates the popup should fetch the content of this feature and display it. If no PopupTemplate exists, a default template is created for the layer if defaultPopupTemplateEnabled =true. In order for this option to work, there must be a validviewandlocationset.optional Sets the popup's features, which populate the title and content of the popup based on each graphic's PopupTemplate.
promises Promise[]optionalSets pending promises on the popup. The popup will display once the promises resolve. Each promise must resolve to an array of Graphics.
featureMenuOpen BooleanoptionalDefault Value: falseThis property enables multiple features in a popup to display in a list rather than displaying the first selected feature. Setting this to
trueallows the user to scroll through the list of features returned from the query and choose the selection they want to display within the popup.updateLocationEnabled BooleanoptionalDefault Value: falseWhen
true, indicates the popup should update its location for each paginated feature based on the selectedFeature's geometry.collapsed BooleanoptionalDefault Value: falseWhen
true, indicates that only the popup header will display.shouldFocus BooleanoptionalDefault Value: falseWhen
true, indicates that the focus should be on the popup after it has been opened.ReturnsType Description Promise Resolves when the popup is opened. Calling openPopup()orclosePopup()again rejects the Promise.Examples// Opens a popup manually depending on where the user clicks with specified title and content. view.on("click", (event)=>{ view.openPopup({ location: event.mapPoint, title: "You clicked here", content: "This is a point of interest" }); });// Opens popup at the location of the click event and displays // content for the selected features if a popupTemplate is defined. view.on("click", (event)=>{ view.openPopup({ location: event.mapPoint, fetchFeatures: true }); });// Opens popup with the properties specified at the location of the click event // and updates the popup location based on the selected feature's geometry. view.openPopup({ title: "You clicked here", content: "This is a point of interest", location: event.mapPoint, updateLocationEnabled: true });// Opens popup with the specified array of graphics and displays the // features in a list (feature menu) at the location of the first graphic in the array. view.openPopup({ features: graphics, featureMenuOpen: true, location: graphics[0].geometry });
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
takeScreenshot
MethodtakeScreenshot(options){Promise<Screenshot>}Since: ArcGIS Maps SDK for JavaScript 4.9SceneView since 4.0, takeScreenshot added at 4.9. -
Create a screenshot of the current view. Screenshots include only elements that are rendered on the canvas (all geographical elements), but excludes overlayed DOM elements (UI, popups, etc.). By default, a screenshot of the whole view is created. Different options allow for creating different types of screenshots, including taking screenshots at different aspect ratios, different resolutions and creating thumbnails.
Screenshots are always taken inside the padded area of the view (see padding).
ParametersSpecificationoptions ObjectoptionalScreenshot options.
Specificationformat StringoptionalDefault Value: pngThe format of the resulting encoded data url.
Possible Values:"jpg"|"png"
quality NumberoptionalDefault Value: 98The quality (0 to 100) of the encoded image when format is
jpg.width NumberoptionalThe width of the screenshot (defaults to the area width). The height will be derived automatically if left unspecified, according to the aspect ratio of the of the screenshot area.
height NumberoptionalThe height of the screenshot (defaults to the area height). The width will be derived automatically if left unspecified, according to the aspect ratio of the screenshot area.
area ObjectoptionalSpecifies whether to take a screenshot of a specific area of the view. The area coordinates are relative to the origin of the padded view (see padding) and will be clipped to the view size. Defaults to the whole view (padding excluded).
ignorePadding BooleanoptionalIndicates whether view padding should be ignored. Set this property to
trueto allow padded areas to be included in the screenshot.ReturnsType Description Promise<Screenshot> When resolved, returns an object containing an encoded dataUrl and raw image data. Examples// Take a screenshot at the same resolution of the current view view.takeScreenshot().then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Create a square thumbnail from the current view let options = { width: 200, height: 200 }; view.takeScreenshot(options).then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Take a high resolution, square screenshot let options = { width: 2048, height: 2048 }; view.takeScreenshot(options).then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Take a screenshot of a small area at the center of the view // Compute the size of the view excluding potential padding let padding = view.padding; let innerWidth = view.width - padding.left - padding.right; let innerHeight = view.height - padding.top - padding.bottom; // Desired size of the area let width = 200; let height = 200; let options = { area: { x: (innerWidth - width) / 2, y: (innerHeight - height) / 2, width: width, height: height } }; view.takeScreenshot(options).then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Takes a high-resolution screenshot for display on a HiDPI screen // The pixelRatio indicates the display has 2x the pixel density of typical screens let pixelRatio = 2; view.takeScreenshot({ width: view.width * pixelRatio, height: view.height * pixelRatio });// Takes a high-resolution screenshot for display on a HiDPI screen // The pixelRatio is the resolution of the display capturing the image let pixelRatio = window.devicePixelRatio; view.takeScreenshot({ width: view.width * pixelRatio, height: view.height * pixelRatio });
-
toMap
MethodtoMap(screenPoint, options){Point} -
Converts the given screen point to a map point.
ParametersSpecificationscreenPoint ScreenPoint|MouseEventThe location on the screen (or native mouse event) to convert.
options ObjectoptionalIntersection test options. By default only the map.ground and any IntegratedMeshLayer and IntegratedMesh3DTilesLayer are included.
Specificationinclude Array<(IntersectItem|Collection<IntersectItem>|Array<IntersectItem>|Ground)>|Collection<IntersectItem>|IntersectItemoptionalA list of layers and graphics to include for intersection testing. All layers and graphics will be included if include is not specified.
exclude Array<(IntersectItem|Collection<IntersectItem>|Array<IntersectItem>|Ground)>|Collection<IntersectItem>|IntersectItemoptionalA list of layers and graphics to exclude for intersection testing. No layers or graphics will be excluded if exclude is not specified.
ReturnsType Description Point The map point corresponding to the given screen point.
-
toScreen
MethodtoScreen(point){ScreenPoint} -
Converts the given map point to a screen point.
Parameterpoint PointA point geometry.
ReturnsType Description ScreenPoint The screen point corresponding to the given map point.
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.12View since 4.0, tryFatalErrorRecovery added at 4.12. -
Call this method to clear any fatal errors resulting from a lost WebGL context.
- See also
ExamplereactiveUtils.when( () => view.fatalError, () => view.tryFatalErrorRecovery() );
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.6View since 4.0, when added at 4.6. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
-
whenAnalysisView
MethodwhenAnalysisView(analysis){Promise<(AreaMeasurementAnalysisView3D|DimensionAnalysisView|DirectLineMeasurementAnalysisView3D|LineOfSightAnalysisView3D|SliceAnalysisView3D|ViewshedAnalysisView3D)>} -
Gets the analysis view created for the given analysis object. The returned promise resolves when the view for the given analysis has been created, or rejects with an error (for example if the analysis is not part of analyses.
Parameteranalysis AreaMeasurementAnalysis|DimensionAnalysis|DirectLineMeasurementAnalysis|LineOfSightAnalysis|SliceAnalysis|ViewshedAnalysisThe analysis for which to obtain the analysis view.
ReturnsType Description Promise<(AreaMeasurementAnalysisView3D|DimensionAnalysisView|DirectLineMeasurementAnalysisView3D|LineOfSightAnalysisView3D|SliceAnalysisView3D|ViewshedAnalysisView3D)> Resolves to an instance of the analysis view for the provided analysis. Example// Create a slice analysis let analysis = new SliceAnalysis(); // add to the sceneview view.analyses.add(analysis); view.whenAnalysisView(analysis) .then(function(analysisView) { // The analysis view for the analysis }) .catch(function(error) { // An error occurred during the analysis view creation });
-
whenLayerView
InheritedMethodwhenLayerView(layer){Promise<LayerView>}Inherited from View -
Gets the LayerView created on the view for the given layer. The returned promise resolves when the layer view for the given layer has been created, or rejects with an error (for example if the layer is not part of the view, or if the layer type is not supported in this view).
Parameterlayer LayerThe layer for which to obtain its LayerView.
Returns- See also
Example// Create a feature layer from a url pointing to a Feature Service let layer = new FeatureLayer(url); map.add(layer); view.whenLayerView(layer) .then(function(layerView) { // The layerview for the layer }) .catch(function(error) { // An error occurred during the layerview creation });
Type Definitions
-
EasingFunction
Type DefinitionEasingFunction(t, duration){Number} -
User provided easing function. The function receives a normalized time between 0 and 1 as input and should provide a transformed normalized time between 0 and 1 as output.
ParametersReturnsType Description Number a value between 0 and 1 Example// Simple quadratic ease in function function easeIn(t) { return t * t; }
-
GoToOptions3D
Type DefinitionGoToOptions3D Object -
Animation options for the goTo() method. See properties below for parameter specifications.
- Properties
-
optionalanimate BooleanDefault Value:true
Indicates if the transition to the new view should be animated. If set to false,
speedFactor,duration,maxDuration, andeasingproperties are ignored.optionalspeedFactor NumberDefault Value:1Increases or decreases the animation speed by the specified factor. A speedFactor of 2 will make the animation twice as fast, while a speedFactor of 0.5 will make the animation half as fast. Setting the speed factor will automatically adapt the default maxDuration accordingly.
optionalduration NumberSet the exact duration (in milliseconds) of the animation. Note that by default, animation duration is calculated based on the time required to reach the target at a constant speed. Setting duration overrides the speedFactor and maxDuration options.
optionalmaxDuration NumberDefault Value:8000The maximum allowed duration (in milliseconds) of the animation. The default maxDuration value takes the specified speedFactor into account.
optionaleasing String|EasingFunctionThe easing function to use for the animation. This may either be a preset (named) function, or a user specified function. Supported named presets are:
linear,in-cubic,out-cubic,in-out-cubic,in-expo,out-expo,in-out-expo,in-out-coast-quadratic. See easing functions for graphical representations of these functions.By default, animations that are less than 1000 ms use the
out-expoeasing function; longer animations use thein-out-coast-quadraticeasing function.Possible Values:"linear"|"in-cubic"|"out-cubic"|"in-out-cubic"|"in-expo"|"out-expo"|"in-out-expo"|"in-out-coast-quadratic"
optionalsignal AbortSignalAn AbortSignal to abort the animation. If canceled, the promise will be rejected with an error named
AbortError. See also AbortController.
-
The target location/viewpoint to animate to in the goTo() method. A two or three-element array of numbers represents the [x,y,z] coordinates to center the view on. When using an object for the
target, use the properties in the table below.- Properties
-
optional
The target of the animation.
optional The SceneView.center to go to.
optionalscale NumberThe SceneView.scale to go to.
optionalzoom NumberThe final zoom value to go to.
optionalheading NumberThe Camera.heading to go to.
optionaltilt NumberThe Camera.tilt to go to.
optionalposition PointThe Camera.position to go to.
-
GraphicHit
Type DefinitionGraphicHit ObjectSince: ArcGIS Maps SDK for JavaScript 4.24SceneView since 4.0, GraphicHit added at 4.24. -
Object specification for the graphic hit result returned in HitTestResult of the hitTest() method. If the graphics have non-draped IconSymbol3DLayer symbology, then only the first graphic will be returned from the hitTest. See the table below for the specification of each property in this object.
- Properties
-
type String
The value is always "graphic".
graphic GraphicA graphic present in the view that intersects the input screen coordinates. Starting with version 4.11, if a label intersects the input screen coordinates the corresponding graphic is returned. If the graphic comes from a layer with an applied Renderer, then the symbol property will be empty. Other properties will be empty based on the context in which the graphic is fetched. Some layers do not have a graphic.geometry (for example: SceneLayer, PointCloudLayer and VoxelLayer). The graphic.attributes only includes attributes which are loaded by the client, for this reason it can be a subset of all attributes. FeatureLayer.outFields with
["*"]can be used to force all attributes to be present. The graphic.symbol exists only for graphics coming from GraphicsLayer or view.graphics but it is possible to compute the displayed symbology with getDisplayedSymbol.distance NumberThe distance from the camera position to the point geometry hit on this graphic. In global scenes the distance will be in meters while in local scenes the distance will be in the unit of the spatial reference of the view.
layer LayerThe layer that contains the feature/graphic.
mapPoint PointThe point geometry in the spatial reference of the view corresponding with the input screen coordinates.
-
HitTestResult
Type DefinitionHitTestResult ObjectSince: ArcGIS Maps SDK for JavaScript 4.24SceneView since 4.0, HitTestResult added at 4.24. -
Object specification for the result of the hitTest() method.
- Properties
-
An array of result objects returned from the hitTest() when the location of the input screen coordinates intersect features in the view.
ground ObjectGround intersection result. The ground hit result will always be returned, even if the ground was excluded from the hitTest.
- Specification
-
mapPoint Point
The point at which the ground was hit while performing the hitTest. This may be
nullwhen the ground was not hit at all (for example by clicking on the sky).distance NumberThe distance from camera position to the ground hit. The distance will be
0if the ground was not hit at all. In global scenes the distance will be in meters while in local scenes the distance will be in the unit of the spatial reference of the view.
screenPoint ScreenPoint|MouseEventThe screen coordinates (or native mouse event) of the click on the view.
-
IntersectItem
Type DefinitionIntersectItem Graphic |Layer |BuildingSublayer
-
MediaHit
Type DefinitionMediaHit ObjectSince: ArcGIS Maps SDK for JavaScript 4.24SceneView since 4.0, MediaHit added at 4.24. -
Object specification for the media hit results returned from MediaLayer in HitTestResult of the hitTest() method. See the table below for the specification of each property in this object.
- Properties
-
type String
The value is always "media".
element ImageElement|VideoElementAn element representing a media element in MediaLayer.source that intersects the input screen coordinates.
distance NumberThe distance from the camera position to the point geometry hit on this graphic. In global scenes the distance will be in meters while in local scenes the distance will be in the unit of the spatial reference of the view.
layer MediaLayerThe media layer that contains the element.
mapPoint PointThe point geometry in the spatial reference of the view corresponding with the input screen coordinates.
sourcePoint SourcePointSince 4.28 An object representing a point on the element. The origin (0, 0) corresponds to the top-left corner of the element.
-
RouteHit
Type DefinitionRouteHit ObjectSince: ArcGIS Maps SDK for JavaScript 4.24SceneView since 4.0, RouteHit added at 4.24. -
Object specification for the route hit results returned from RouteLayer in HitTestResult of the hitTest() method. See the table below for the specification of each property in this object.
- Properties
-
type String
The value is always "route".
layer RouteLayerThe route layer that contains the element.
mapPoint PointThe point geometry in the spatial reference of the view corresponding with the input screen coordinates.
networkFeature DirectionLine|DirectionPoint|PointBarrier|PolygonBarrier|RouteInfo|StopThe route hit test will contain all intersecting network elements which, includes one of the following: DirectionLine, DirectionPoint, PointBarrier, PolylineBarrier, PolygonBarrier, Stop, or RouteInfo.
-
Since: ArcGIS Maps SDK for JavaScript 4.11SceneView since 4.0, ScreenPoint added at 4.11. -
An object representing a point on the screen.
-
Since: ArcGIS Maps SDK for JavaScript 4.9SceneView since 4.0, Screenshot added at 4.9. -
Object returned when takeScreenshot() promise resolves:
-
ViewHit
Type DefinitionViewHit GraphicHit |MediaHit |RouteHitSince: ArcGIS Maps SDK for JavaScript 4.24SceneView since 4.0, ViewHit added at 4.24. -
Object specification for the result returned in HitTestResult of the hitTest() method.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{target: View,native: Object} |
Fires when browser focus is moved away from the view. |
View |
|
|
{mapPoint: Point,x: Number,y: Number,button: Number,buttons: 0|1|2,type: "click",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a user clicks on the view. |
View |
|
|
{mapPoint: Point,x: Number,y: Number,button: Number,buttons: 0|1|2,type: "double-click",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after double-clicking on the view. |
View |
|
|
{action: "start"|"added"|"update"|"removed"|"end",x: Number,y: Number,origin: Object,origin.x: Number,origin.y: Number,button: 0|1|2,buttons: Number,type: "drag",radius: Number,angle: Number,stopPropagation: Function,timestamp: Number,native: Object} |
Fires during a pointer drag on the view. |
View |
|
|
{target: View,native: Object} |
Fires when browser focus is on the view. |
View |
|
|
{mapPoint: Point,x: Number,y: Number,button: 0|1|2,buttons: Number,type: "hold",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after holding either a mouse button or a single finger on the view for a short amount of time. |
View |
|
|
{mapPoint: Point,x: Number,y: Number,button: 0|1|2,buttons: Number,type: "immediate-click",stopPropagation: Function,timestamp: Number,native: Object} |
Fires right after a user clicks on the view. |
View |
|
|
{mapPoint: Point,x: Number,y: Number,button: 0|1|2,buttons: Number,type: "immediate-double-click",stopPropagation: Function,timestamp: Number,native: Object} |
Is emitted after two consecutive immediate-click events. |
View |
|
|
{repeat: Boolean,key: String,type: "key-down",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a keyboard key is pressed. |
View |
|
|
{type: "key-up",key: String,stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a keyboard key is released. |
View |
|
|
{layer: Layer,layerView: LayerView} |
Fires after each layer in the map has a corresponding LayerView created and rendered in the view. |
View |
|
|
{layer: Layer,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
View |
|
|
{layer: Layer,layerView: LayerView} |
Fires after a LayerView is destroyed and is no longer rendered in the view. |
View |
|
|
{x: Number,y: Number,deltaY: Number,type: "mouse-wheel",stopPropagation: Function,timestamp: Number,native: Object} |
Fires when a wheel button of a pointing device (typically a mouse) is scrolled on the view. |
View |
|
|
{pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-down",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a mouse button is pressed, or a finger touches the display. |
View |
|
|
{pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-enter",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a mouse cursor enters the view, or a display touch begins. |
View |
|
|
{pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-leave",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a mouse cursor leaves the view, or a display touch ends. |
View |
|
|
{pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-move",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after the mouse or a finger on the display moves. |
View |
|
|
{pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-up",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a mouse button is released, or a display touch ends. |
View |
|
|
{oldWidth: Number,oldHeight: Number,width: Number,height: Number} |
Fires when the view's size changes. |
View |
Event Details
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.7View since 4.0, blur added at 4.7. -
Fires when browser focus is moved away from the view.
- Properties
-
target View
The view that the browser focus is moved away from.
native ObjectA standard DOM KeyboardEvent.
-
Inherited from View
-
Fires after a user clicks on the view. This event emits slightly slower than an immediate-click event to make sure that a double-click event isn't triggered instead. The immediate-click event can be used for responding to a click event without delay.
- Properties
-
mapPoint Point
The point location of the click on the view in the spatial reference of the map.
x NumberThe horizontal screen coordinate of the click on the view.
y NumberThe vertical screen coordinate of the click on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates the current mouse button state.
Value Description 0 left click (or touch) 1 middle click 2 right click type StringThe event type.
The value is always "click".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
- See also
Examples// Set up a click event handler and retrieve the screen point view.on("click", function(event) { // the hitTest() checks to see if any graphics in the view // intersect the given screen x, y coordinates view.hitTest(event) .then(getGraphics); });view.on("click", function(event) { // you must overwrite default click-for-popup // behavior to display your own popup view.popupEnabled = false; // Get the coordinates of the click on the view let lat = Math.round(event.mapPoint.latitude * 1000) / 1000; let lon = Math.round(event.mapPoint.longitude * 1000) / 1000; view.popup.open({ // Set the popup's title to the coordinates of the location title: "Reverse geocode: [" + lon + ", " + lat + "]", location: event.mapPoint // Set the location of the popup to the clicked location content: "This is a point of interest" // content displayed in the popup }); });
-
Inherited from View
-
Fires after double-clicking on the view.
- Properties
-
mapPoint Point
The point location of the click on the view in the spatial reference of the map.
x NumberThe horizontal screen coordinate of the click on the view.
y NumberThe vertical screen coordinate of the click on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates the current mouse button state.
Value Description 0 left click (or touch) 1 middle click 2 right click type StringThe event type.
The value is always "double-click".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
Exampleview.on("double-click", function(event) { // The event object contains the mapPoint and the screen coordinates of the location // that was clicked. console.log("screen point", event.x, event.y); console.log("map point", event.mapPoint); });
-
Inherited from View
-
Fires during a pointer drag on the view.
- Properties
-
action String
Indicates the state of the drag. The two values
addedandremovedindicate a change in the number of pointers involved.Possible Values:"start"|"added"|"update"|"removed"|"end"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
origin ObjectScreen coordinates of the start of the drag.
button NumberIndicates which mouse button was clicked at the start of the drag. See MouseEvent.button.
Value Description 0 left mouse button (or touch) 1 middle mouse button 2 right mouse button buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "drag".
radius NumberThe radius of a sphere around the multiple pointers involved in this drag. Or 0 while only a single pointer is used.
angle NumberAmount of rotation (in degrees) since the last event of type
start.stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM MouseEvent.
Exampleview.on("drag", function(event){ // Print out the current state of the // drag event. console.log("drag state", event.action); });
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.7View since 4.0, focus added at 4.7. -
Fires when browser focus is on the view.
- Properties
-
target View
The view that the browser focus is currently on.
native ObjectA standard DOM KeyboardEvent.
-
Inherited from View
-
Fires after holding either a mouse button or a single finger on the view for a short amount of time.
- Properties
-
mapPoint Point
The point location of the click on the view in the spatial reference of the map.
x NumberThe horizontal screen coordinate of the hold on the view.
y NumberThe vertical screen coordinate of the hold on the view.
button NumberIndicates which mouse button was held down. See MouseEvent.button.
Value Description 0 left mouse button (or touch) 1 middle mouse button 2 right mouse button buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "hold".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
Exampleview.on("hold", function(event) { // The event object contains the mapPoint and the screen coordinates of the location // that was clicked. console.log("hold at screen point", event.x, event.y); console.log("hold at map point", event.mapPoint); });
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.7View since 4.0, immediate-click added at 4.7. -
Fires right after a user clicks on the view. In contrast to the click event, the
immediate-clickevent is emitted as soon as the user clicks on the view, and is not inhibited by a double-click event. This event is useful for interactive experiences that require feedback without delay.- Properties
-
mapPoint Point
The point location of the click on the view in the spatial reference of the map.
x NumberThe horizontal screen coordinate of the click on the view.
y NumberThe vertical screen coordinate of the click on the view.
button NumberIndicates which mouse button was clicked. See MouseEvent.button.
Value Description 0 left click (or touch) 1 middle click 2 right click buttons NumberIndicates which buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "immediate-click".
stopPropagation FunctionPrevents the event bubbling up the event chain. Inhibits the associated click and double-click events.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
Example// Set up an immediate-click event handler and retrieve the screen point view.on("immediate-click", function(event) { // the hitTest() checks to see if any graphics in the view // intersect the given screen x, y coordinates view.hitTest(event) .then(getGraphics); });
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.15View since 4.0, immediate-double-click added at 4.15. -
Is emitted after two consecutive immediate-click events. In contrast to double-click, an
immediate-double-clickcannot be prevented by use ofstopPropagationon the immediate-click event and can therefore be used to react to double-clicking independently of usage of the immediate-click event.- Properties
-
mapPoint Point
The point location of the click on the view in the spatial reference of the map.
x NumberThe horizontal screen coordinate of the click on the view.
y NumberThe vertical screen coordinate of the click on the view.
button NumberIndicates which mouse button was clicked. See MouseEvent.button.
Value Description 0 left click (or touch) 1 middle click 2 right click buttons NumberIndicates which buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "immediate-double-click".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
-
Inherited from View
-
Fires after a keyboard key is pressed.
- Properties
-
repeat Boolean
Indicates whether this is the first event emitted due to the key press, or a repeat.
key StringThe key value that was pressed, according to the MDN full list of key values.
type StringThe event type.
The value is always "key-down".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM KeyboardEvent.
Example// Zoom in when user clicks on "a" button // Zoom out when user clicks on "s" button view.on("key-down", function(event){ console.log("key-down", event); if (event.key === "a"){ let zm = view.zoom + 1; view.goTo({ target: view.center, zoom: zm }); } else if(event.key == "s"){ let zm = view.zoom - 1; view.goTo({ target: view.center, zoom: zm }); } });
-
Inherited from View
-
Fires after a keyboard key is released.
- Properties
-
type String
The event type.
The value is always "key-up".
key StringThe key value that was released, according to the MDN full list of key values.
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM KeyboardEvent.
-
Inherited from View
-
Fires after each layer in the map has a corresponding LayerView created and rendered in the view.
- Properties
- See also
Example// This function fires each time a layer view is created for a layer in // the map of the view. view.on("layerview-create", function(event) { // The event contains the layer and its layer view that has just been // created. Here we check for the creation of a layer view for a layer with // a specific id, and log the layer view if (event.layer.id === "satellite") { // The LayerView for the desired layer console.log(event.layerView); } });
-
Inherited from View
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires each time an error occurs during the creation of a layerview view.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", event.layer.id); });
-
Inherited from View
-
Fires when a wheel button of a pointing device (typically a mouse) is scrolled on the view.
- Properties
-
x Number
The horizontal screen coordinate of the click on the view.
y NumberThe vertical screen coordinate of the click on the view.
deltaY NumberNumber representing the vertical scroll amount.
type StringThe event type.
The value is always "mouse-wheel".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM WheelEvent.
Exampleview.on("mouse-wheel", function(event){ // deltaY value is positive when wheel is scrolled up // and it is negative when wheel is scrolled down. console.log(event.deltaY); });
-
Inherited from View
-
Fires after a mouse button is pressed, or a finger touches the display.
- Properties
-
pointerId Number
Uniquely identifies a pointer between multiple down, move, and up events. Ids might get reused after a pointer-up event.
pointerType StringIndicates the pointer type.
Possible Values:"mouse"|"touch"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "pointer-down".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
-
Inherited from View
-
Fires after a mouse cursor enters the view, or a display touch begins.
- Properties
-
pointerId Number
Uniquely identifies a pointer between multiple events. Ids might get reused after a pointer-up event.
pointerType StringIndicates the pointer type.
Possible Values:"mouse"|"touch"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "pointer-enter".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was created.
native ObjectA standard DOM PointerEvent.
-
Inherited from View
-
Fires after a mouse cursor leaves the view, or a display touch ends.
- Properties
-
pointerId Number
Uniquely identifies a pointer between multiple events. Ids might get reused after a pointer-up event.
pointerType StringIndicates the pointer type.
Possible Values:"mouse"|"touch"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "pointer-leave".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was created.
native ObjectA standard DOM PointerEvent.
-
Inherited from View
-
Fires after the mouse or a finger on the display moves.
- Properties
-
pointerId Number
Uniquely identifies a pointer between multiple down, move, and up events. Ids might get reused after a pointer-up event.
pointerType StringIndicates the pointer type.
Possible Values:"mouse"|"touch"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "pointer-move".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was created.
native ObjectA standard DOM PointerEvent.
Example// Fires `pointer-move` event when user clicks on "Shift" // key and moves the pointer on the view. view.on('pointer-move', ["Shift"], function(event){ let point = view.toMap({x: event.x, y: event.y}); bufferPoint(point); });
-
Inherited from View
-
Fires after a mouse button is released, or a display touch ends.
- Properties
-
pointerId Number
Uniquely identifies a pointer between multiple down, move, and up events. Ids might get reused after a pointer-up event.
pointerType StringIndicates the pointer type.
Possible Values:"mouse"|"touch"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "pointer-up".
stopPropagation FunctionPrevents the event bubbling up the event chain. Inhibits the associated immediate-click, click and double-click events.
timestamp NumberTime stamp (in milliseconds) at which the event was created.
native ObjectA standard DOM PointerEvent.
-
Inherited from View
-
Fires when the view's size changes.